Diferència entre revisions de la pàgina «M8 - Aplicacions web / Continguts UF5: llenguatge de marques»
(→Validació) |
(→Diferències entre l'HTML i l'XHTML) |
||
| Línia 422: | Línia 422: | ||
==Diferències entre l'HTML i l'XHTML== | ==Diferències entre l'HTML i l'XHTML== | ||
| + | |||
| + | El llenguatge de marques HTML està basat en el metallenguatge SGML i el llenguatge de marques XHTML està basat en el metallenguatge XML. Vegem quines són les diferències bàsiques: | ||
| + | |||
| + | :*Declaració del tipus de document | ||
| + | |||
| + | :*Tancament d’etiquetes | ||
| + | |||
| + | :*Etiquetes buides | ||
| + | |||
| + | :*Valors dels atributs | ||
| + | |||
| + | :*Atributs sense valor | ||
| + | |||
| + | :*Sensibilitat a les majúscules | ||
| + | |||
| + | ===Declaració del tipus de document=== | ||
| + | |||
| + | ===Tancament d’etiquetes=== | ||
| + | |||
| + | ===Etiquetes buides=== | ||
| + | |||
| + | ===Valors dels atributs=== | ||
| + | |||
| + | ===Atributs sense valor=== | ||
| + | |||
| + | ===Sensibilitat a les majúscules=== | ||
Revisió del 09:19, 22 oct 2014
Un llenguatge de marques és una manera de codificar un document on el text està acompanyat d’etiquetes (marques) que contenen informació addicional sobre l’estructura del text o la seva presentació.
El llenguatge de marques més usat en el món web és el llenguatge HTML (HyperText Markup Language) o, per ser més estrictes, la família de llenguatges (X)HTML.
Contingut
Història i orígens de l'(X)HTML
Un estàndard web és una especificació normativa referent a aspectes del World Wide Web.
Diversos organismes com el W3C (World Wide Web Consortium) o l’IETF (Internet Engineering
Task Force) s’encarreguen de decidir aquests estàndards.
L’any 1993, el físic Tim Berners-Lee, treballador del CERN (European Organization for Nuclear Research), va descriure el llenguatge HTML. Aquest primer esborrany no va prosperar i, un temps més tard, Dave Raggett en va proposar un altre, l’HTML+, que tampoc va prosperar com a estàndard.
El 1995, l’IETF va crear un grup de treball per elaborar l’estàndard HTML i va sorgir l’HTML 2.0, que incloïa idees dels esborranys fets per Berners-Lee i Raggett. Però a partir del 1996, l’IETF tanca el seu grup de treball i el desenvolupament de l’estàndard HTML és adoptat pel W3C. L’última versió d’HTML acceptada és l’HTML 4.01.
L’SGML (Standard Generalized Markup Language) és un conjunt de normes que estableixen la
sintaxi d’un document. Es basa en un sistema d’etiquetes que ens permet l’organització de
la informació del document.
L’HTML es va crear com un llenguatge SGML.
Paral·lelament, a partir de la versió HTML 4.01, es va generar un altre llenguatge, l’XHTML (eXtensible Hypertext Markup Language). L’XHTML és un llenguatge de marques molt semblant a l’HTML, però en lloc de seguir les regles sintàctiques de l’SGML, segueix les d’un altre llenguatge de marques, l’XML (eXtensible Markup Language).
El futur del món web és la nova versió d’HTML, l’HTML5 (o la seva variant XML, l’XHTML5), que ja ha començat a substituir l’HTML 4.01 i l’XHTML 1.0.
W3C: Recommendation i Working Draft
Quan el W3C confecciona un estàndard, aquest passa pels diferents estats que s’enumeren
a continuació:
1. Working Draft (WD) (Esborrany de treball)
2. Candidate Recommendation (CR) (Recomanació candidata)
3. Proposed Recommendation (PR) (Proposta de recomanació)
4. W3C Recommendation (REC) (Recomanació)
Per tant, quan una versió d’un estàndard es considera aprovada s’anomena Recommendation.
En canvi, quan s’hi comença a treballar, s’anomena Working Draft.
Actualment, l’HTML 4.01 és una Recommendation, mentre que l’HTML5 és un Working Draft.
L'(X)HTML
El llenguatge de marques HTML (Hyper Text Markup Language) és el llenguatge de marques predominant
de les aplicacions web actuals. Permet descriure tant l’estructura com la presentació dels documents
que conformen les aplicacions web.
El llenguatge HTML ens permet marcar la nostra informació de manera que podem incorporar-hi encapçalaments, paràgrafs, llistes, enllaços, taules, formularis, imatges…
Quan parlem de metallenguatge ens referim a un seguit de normes de sintaxi
El llenguatge HTML està basat en l’SGML, un metallenguatge força complex. Una simplificació d’aquest llenguatge és l’anomenat XML, que és un subconjunt de normes de l’SGML. Si basem el nostre document en les normes XML, en lloc de les normes SGML, estem confeccionant un document XHTML.
L’XHTML (eXtensible Hyper Text Markup Language) és una versió més estricta i neta de l’HTML, que neix
precisament amb l’objectiu de reemplaçar l’HTML davant la seva limitació d’ús amb les cada cop més
abundants eines basades en XML. L’XHTML estén l’HTML 4.0 combinant la sintaxi de l’HTML, dissenyat per
mostrar dades, amb la de l’XML, dissenyat per descriure les dades.
Quan confeccionem un document XHTML, tot i que algunes de les marques permeses ens permeten definir l’aspecte del document, hem d’intentar seguir la filosofia XML, és a dir, definir només la semàntica del document, no l’aparença.
Quan parlem de la família de llenguatges (X)HTML, ens referim a dues famílies de llenguatges: la família XHTML i la família HTML, que es distingeixen per complir les normes de sintaxi SGML o les normes de sintaxi XML, respectivament. Cadascuna d’aquestes dues grans famílies tenen diversos “sabors”, definits cadascun d’ells per la seva DTD (Document Type Definition): strict, transitional o frameset. Si ens fixem en les versions HTML 4.01 i XHTML 1.0, tenim els següents sabors:
- HTML 4.01 Strict
- HTML 4.01Transitional
- HTML 4.01 Frameset
- XHTML 1.0 Strict
- XHTML 1.0 Transitional
- XHTML 1.0 Frameset
Observem, doncs, que les dues famílies tenen tres sabors cadascuna: Strict, Transitional i Frameset. La diferència d’aquests tres sabors és que cadascun admet diferents etiquetes:
- Transitional permet l’ús d’algunes etiquetes que serveixen per a la presentació (estètica) del document. Això és un inconvenient ja que barreja l’estructura del document amb la seva presentació.
- Strict no permet usar gairebé cap marca o atribut que faci referència a l’estètica del web, de manera que podem separar la semàntica del contingut de l’estètica final de l’aplicació web.
- Frameset ens serveix si estem fent la web amb marcs.
Per tant, si creem una aplicació web nova hem d’intentar basar-la en el sabor Strict, que ens obliga a separar l’estructura de la presentació. Ara bé, trobarem moltes webs antigues que usen el sabor Transitional, ja que usen moltes etiquetes que no són acceptades en el sabor Strict i fer la migració de Transitional a Strict pot arribar a ser molt costós.
L'HTML5
La web html5 test ens mostra en quin punt estan els navegadors més populars pel que fa a la implementació de les noves funcionalitats d’HTML5.
La web del futur es basa en el nou estàndard, l’HTML5. L’anterior versió de l’HTML, l’HTML 4.01, és de l’any 1999 i el món web ha evolucionat moltíssim des de llavors. L’HTML5 incorpora moltes funcionalitats que en aquell moment no es van tenir en compte: àudios, vídeos, eines de dibuix, validació de formularis i molt més. Tot i això, la incorporació de l’HTML5 depèn del fet que els navegadors s’adaptin a aquestes funcionalitats.
Disposem també de la variant XML per a l’HTML5: l’XHTML5. Aquesta variant ens permetrà utilitzar la nostra pàgina web com a document XML. La diferència pel que fa a la sintaxi del llenguatge és que s’han de respectar les normes sintàctiques de l’XML.
El CSS
El CSS (Cascading Style Sheets) és una tecnologia que permet descriure l’estètica que tindrà
un document quan es mostri per pantalla o quan s’imprimeixi, o fins i tot, com es pronunciarà
la informació present en el document a través d’un dispositiu de lectura.
El CSS s’utilitza per donar estil a documents (X)HTML i així poder separar el contingut de la presentació.
L'XML
L’XML (Extensible Markup Language) és un metallenguatge de marques que ens serveix per
estructurar la informació semànticament, sense tenir en compte la seva aparença final.
L’XML no ens defineix quines etiquetes podem usar, sinó com s’han d’usar. És a dir, ens diu quina sintaxi hem d’usar, siguin quines siguin les etiquetes que usem.
L’objectiu de l’XML és estructurar informació d’una manera organitzada i que sigui fàcilment llegible per una màquina. Per tal de fer això, es basa en un sistema d’etiquetes i atributs.
Exemple: imagineu-vos que tenim la següent recepta per fer una truita a la francesa:
Truita a la francesa
2 ous, oli i sal
Batre els ous, escalfar l'oli en una paella, tirar els ous batuts a la paella i embolicar la truita.
Una possible estructuració d’aquesta recepta és la següent:
<?xml version="1.0" encoding="utf-8"?>
<recepta>
<!-- Una recepta casolana -->
<titol>
Truita a la francesa
</titol>
<imatge ubicacio="img/truita.png" />
<ingredients>
<ingredient quant="2">
<nom>Ous</nom>
</ingredient>
<ingredient>
<nom>Oli</nom>
</ingredient>
<ingredient>
<nom>Sal</nom>
</ingredient>
</ingredients>
<preparacio>
Batre els ous, escalfar l'oli en
una paella, tirar els ous batuts a la
paella i embolicar la truita.
</preparacio>
</recepta>La primera línia ens indica que és un document XML versió 1.0 i que s’usa la codificació de caràcters UTF-8.
En aquest exemple hem definit unes etiquetes i atributs que ens permetrien estructurar qualsevol recepta de cuina.
Un document XML està format per nodes. Aquests nodes poden ser de diversos tipus. A la següent llista es descriuen alguns dels tipus de nodes més importants:
- Elements: són les etiquetes que ens permeten classificar la informació. La sintaxi és:
<element></element>
o si l’element no té contingut intern:
<element />
- Atributs: serveixen per donar informació addicional a un element. Els atributs sempre tenen associat un valor. La sintaxi és la següent:
<element atribut="valor"></element>
o si l’element no té contingut intern:
<element atribut="valor" />
- Nodes de text: són els fragments de text del document, la informació que volem estructurar. La sintaxi és:
<element>text</element>
- Entitats predefinides: serveixen per representar caràcters especials. La sintaxi és:
&entitat;
- Comentaris: serveixen per introduir comentaris per al programador, aquesta informació no serà mostrada ni processada. La sintaxi és:
<!-- comentari -->
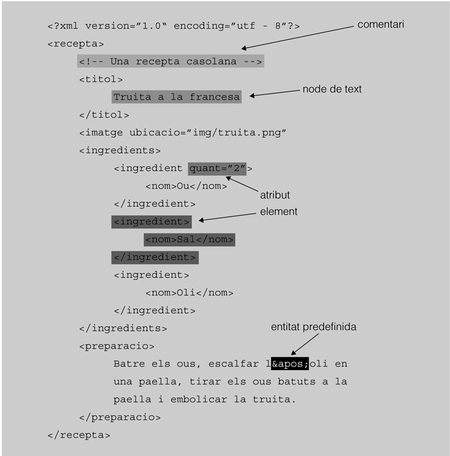
En la següent figura es pot veure un exemple de document XML amb la informació estructurada de com fer una truita a la francesa. S’hi diferencien els diversos tipus de nodes.
Finalment, els documents XML han de complir les normes de sintaxi següents:
- Els elements s’han de tancar (o amb l’etiqueta de tancament <etiqueta></etiqueta>, o fent que l’etiqueta es tanqui en ella mateixa <etiqueta />).
- És correcte: <titol>Truita a la francesa</titol>
- És incorrecte: <titol>Truita a la francesa
- Els elements han d’estar correctament enniuats.
- És correcte: <ingredient><nom>Oli</nom></ingredient>
- És incorrecte: <ingredient><nom>Oli</ingredient></nom>
- Tots els documents tenen un element arrel.
- És correcte:
<?xml version="1.0" encoding="utf-8"?>
<recepta>
...
</recepta>- És incorrecte:
<?xml version="1.0" encoding="utf-8"?>
<recepta>
...
</recepta>
<observacions>
...
</observacions>- Tots els atributs han d’anar entre cometes.
- És correcte: <nom quant=“2”>Ou</nom>
- És incorrecte: <nom quant=2>Ou</nom>
Diem que un document està ben format si respecta totes les regles de sintaxi de l’XML.
La DTD
Mentre que l’XML ens defineix la sintaxi d’un document, la DTD (Document Type Definition) ens defineix quins són els elements i atributs permesos en el document, l’ordre en què poden anar aquests elements i quins nodes poden anar dins de quins altres.
XML Schema
Tot i que l’ús de les DTD està molt estès, hi ha una altra manera de definir
els nodes permesos i les seves característiques. Aquesta alternativa és usar
l’XML Schema, que ens proporciona més opcions i més flexibilitat.
La DTD defineix els elements, atributs i entitats permesos en el document i, a més, indica com podem
combinar aquests nodes.
Si ho comparem amb les llengües parlades, en el cas de les llengües romàniques, l’XML ens definiria que hem d’escriure d’esquerra a dreta, entre d’altres. La DTD, en canvi, ens definiria quines paraules podem usar, és a dir, ens definiria el vocabulari.
La DTD és un fitxer, amb extensió .dtd, que ens descriu tot el vocabulari de les etiquetes i els atributs i el seu ordre. A continuació s’exposen algunes característiques bàsiques de la sintaxi d’una DTD:
- <!ELEMENT nom-element (EMPTY)>: Defineix un element que no té contingut. En el document XML apareixerà amb una marca que es tancarà en ella mateixa (<nom-element />).
- <!ELEMENT nom-element (#PCDATA)>: Defineix un element que conté text.
<!ELEMENT nom-element (elem1, elem2,…)>: Defineix un element que conté altres elements; aquests elements fills poden portar un modificador que ens indica els cops que poden aparèixer:
- elem: elem apareix un únic cop.
- elem*: elem apareix 0 cops o més.
- elem+: elem apareix 1 cop o més.
- elem?: elem apareix 0 cops o 1.
- <!ATTLIST nom-element nom-atribut tipus-atribut valor-per-defecte>: Defineix un atribut especificant el nom de l’atribut (nom-atribut) i el nom de l’element al qual pertany l’atribut (nom-element). Els tipus-atribut més usats són els següents:
- CDATA: el valor de l’atribut serà text.
- (valor1|valor2|…): el valor de l’atribut només pot ser algun dels valors enumerats.
Els valor-per-defecte més usats són:
- valor: especifica el valor que té l’atribut per defecte.
- REQUIRED: especifica que l’atribut és obligatori.
- IMPLIED: especifica que l’atribut no és obligatori.
Per exemple, per al document XML definit en la figura.2 crearíem un document recepta.dtd en què introduiríem la DTD següent:
<!ELEMENT recepta ( titol, imatge, ingredients, preparacio ) >
<!ELEMENT titol ( #PCDATA ) >
<!ELEMENT imatge EMPTY >
<!ATTLIST imatge ubicacio CDATA #REQUIRED >
<!ELEMENT ingredient ( nom ) >
<!ATTLIST ingredient quant CDATA #IMPLIED >
<!ELEMENT ingredients ( ingredient+ ) >
<!ELEMENT nom ( #PCDATA ) >
<!ELEMENT preparacio ( #PCDATA ) >
Expliquem aquesta DTD línia per línia:
- <!ELEMENT recepta ( titol, imatge, ingredients, preparacio ) >: L’element <recepta> tindrà quatre elements fill: <titol>, <imatge>, <ingredients> i <preparacio>. Només tindrà un fill de cada i en aquest ordre.
- <!ELEMENT titol ( #PCDATA ) >: L’element <titol> contindrà text.
- <!ELEMENT imatge EMPTY >: L’element <imatge> no tindrà fills. És a dir, serà una etiqueta que es “tanca en ella mateixa”.
- <!ATTLIST imatge ubicacio CDATA #REQUIRED >: L’element <imatge> tindrà un atribut de nom ubicacio, que és obligatori.
- <!ELEMENT ingredient ( nom ) >: L’element <ingredient> tindrà un únic fill <nom>.
- <!ATTLIST ingredient quant CDATA #IMPLIED >: L’element <ingredient> pot tenir un atribut de nom quant. Aquest atribut no és obligatori.
- <!ELEMENT ingredients ( ingredient+ ) >: L’element <ingredients> tindrà un o més fills <ingredient>.
- <!ELEMENT nom ( #PCDATA ) >: L’element <nom> contindrà text.
- <!ELEMENT preparacio ( #PCDATA ) >: L’element <preparacio> contindrà text.
Un cop vist com definir una DTD, ens hem de preguntar: com li podem dir a un document XML quina DTD ha d’usar? Ens podem trobar diversos casos, tal i com es mostra a continuació.
Per enllaçar el document XML amb la DTD que vol seguir es poden usar les següents formes:
- Definir la DTD en el mateix document XML. La sintaxi és la següent:
<!DOCTYPE element-arrel [declaracions]>
Per exemple:
<!DOCTYPE recepta [
<!ELEMENT recepta (titol,plat, ingredients,preparacio)>
...
<!ELEMENT preparacio (#PCDATA)>
]>
<recepta>
...
</recepta>
- Definir la DTD en un fitxer extern. La sintaxi és la següent:
<!DOCTYPE element-arrel SYSTEM "path/nomFitxer.dtd">
Per exemple:
<!DOCTYPE recepta SYSTEM "dtds/recepta.dtd">
<recepta>
...
</recepta>
- Definir la DTD en un fitxer extern públic. La sintaxi és la següent:
<!DOCTYPE element-arrel PUBLIC "identificador" "url">
Per exemple:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
...
</html>
Per tant, en l’exemple anterior, si volguéssim usar una DTD que està descrita en un fitxer de nom recepta.dtd, hauríem d’incloure una línia amb la definició de la DTD, després de la declaració de la versió XML i codificació del document:
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE recepta SYSTEM "recepta.dtd">
<recepta>
...
</recepta>
Diem que un document valida si està ben format i respecta
totes les regles que especifica la DTD que té associada.
Les DTD de l'XHTML
La família de llenguatges (X)HTML té diversos “sabors”. Per a cadascun d’aquests sabors disposem d’una DTD pública que ens ofereix el W3C. Enumerem-les:
- HTML 4.01 - Strict
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"
- HTML 4.01 - Transitional
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- HTML 4.01 - Frameset
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
- XHTML 1.0 - Strict
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
- XHTML 1.0 - Transitional
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- XHTML 1.0 - Frameset
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
- XHTML 1.1
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
- XHTML Basic 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML Basic 1.0//EN" "http://www.w3.org/TR/xhtml-basic/xhtml-basic10.dtd">
- XHTML Basic 1.1
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML Basic 1.1//EN" "http://www.w3.org/TR/xhtml-basic/xhtml-basic11.dtd">
- HTML5 (encara no és un estàndard)
<!DOCTYPE html>
Per exemple, si volguéssim escriure un document XHTML 1.0 Strict, les dues primeres línies del document serien:
<?xml version="1.0" encoding="utf-8"?>
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3c.org/TR/xhtml1/DTD/xhtml1-strict.dtd " >
Validació
Quan escrivim un document amb llenguatge (X)HTML, ens hem d’assegurar que complim la sintaxi SGML o XML (segons si el nostre document és HTML o XHTML, respectivament) i que respectem la DTD que haguem escollit.
Per poder-ho fer, el W3C ens ofereix un servei de validació de pàgines, on se’ns diu si la nostra pàgina compleix amb la DTD escollida, i si no és així, quins errors hem comès.
També existeixen altres eines de validació, com el programa Tidy, que ens permeten validar el nostre document sense necessitat d’estar en línia.
Diferències entre l'HTML i l'XHTML
El llenguatge de marques HTML està basat en el metallenguatge SGML i el llenguatge de marques XHTML està basat en el metallenguatge XML. Vegem quines són les diferències bàsiques:
- Declaració del tipus de document
- Tancament d’etiquetes
- Etiquetes buides
- Valors dels atributs
- Atributs sense valor
- Sensibilitat a les majúscules