M8 - Aplicacions web / Continguts UF5: llenguatge de marques
Les pàgines web contenen informació de tipus divers com ara imatges, vídeo, àudio o text, distribuïda i estructurada d’una manera molt concreta, i disponible per ser visualitzada en diferents dispositius com ara tauletes, ordinadors de sobretaula, smartphones… Aquesta informació la reben els navegadors, normalment procedent del servidor, en format text. Aquest text no solament incorpora els continguts sinó que inclou també marques que indiquen com presentar o distribuir aquesta informació dins les finestres del navegador. Per aquest motiu fem servir els anomenats llenguatges de marques per a la web.
Ja que es requereix que qualsevol navegador pugui interpretar la informació d’una pàgina web escrita amb aquests llenguatges, va ser necessari estandarditzar-los. Per aquest motiu al món informàtic tenim llenguatges com ara HTML, XHTML, SGML o XML que són els estàndards més emprats per les aplicacions web, i que ens permeten codificar un document on el text està acompanyat d’etiquetes que contenen informació addicional.
Aquestes marques (etiquetes) ens ajuden principalment en dues coses: estructurar el document web i marcar part de la presentació vers l’usuari final; però hem de ser molt conscients que tot el que suposa l’estètica final del document és delegat a un altre llenguatge anomenat CSS (Cascade Style Sheet).
Els documents o pàgines web estan formats per l’estructura realitzada amb (X)HTML +
presentació o estètica realitzada amb CSS, i molt relacionats entre ells.
El llenguatge de marques més usat en el món web és el llenguatge HTML (HyperText Markup Language) o, per ser més estrictes, la família de llenguatges (X)HTML.
Contingut
- 1 Orígens de l'(X)HTML
- 2 El client web i els llenguatges que hi intervenen
- 3 L'XML
- 4 La DTD
- 5 Validació
- 6 Diferències entre l'HTML i l'XHTML
- 7 Estructura d'un document (X)HTML
- 8 Evolució i estàndards actuals d'HTML
- 9 Organització de codificació i estructuració dels portals
- 10 Eines d'anàlisi i desenvolupament
Orígens de l'(X)HTML
L’any 1993, el físic Tim Berners-Lee, treballador del CERN (European Organization for Nuclear Research), va descriure el llenguatge HTML. Aquest primer esborrany no va prosperar i, un temps més tard, Dave Raggett en va proposar un altre, l’HTML+, que tampoc va prosperar com a estàndard.
Un estàndard web és una especificació normativa referent a aspectes del World Wide Web.
Diversos organismes com el W3C (World Wide Web Consortium) o l’IETF (Internet Engineering
Task Force) s’encarreguen de decidir aquests estàndards.
IETF
La missió de l’IETF és fer que Internet funcioni millor. L’IETF produeix
documents tècnics d’alta qualitat que pretenen influenciar la manera com
la gent dissenya, usa i gestiona Internet.
El 1995, l’IETF va crear un grup de treball per elaborar l’estàndard HTML i va sorgir l’HTML 2.0, que incloïa idees dels esborranys fets per Berners-Lee i Raggett.
Però a partir del 1996, l’IETF tanca el seu grup de treball i el desenvolupament de l’estàndard HTML és adoptat pel W3C. La versió que més temps s’ha mantingut ha estat l’HTML 4.X, i encara podem trobar que gran part de les pàgines creades la fan servir, tot i que la darrera versió acceptada és l’actual HTML5, que com ja veurem aporta moltes millores.
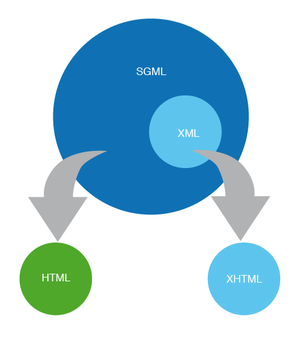
S’ha de tenir en compte que l’HTML es va crear com un llenguatge SGML.
L’SGML (Standard Generalized Markup Language) és un conjunt de normes que estableixen la
sintaxi d’un document i alhora un metallenguatge. Es basa en un sistema d’etiquetes que
ens permet l’organització de la informació del document.
Quan parlem de metallenguatge, de forma genèrica, ens referim a un seguit de
normes de sintaxi. Al cas que ens ocupa (SGML) ens concentrem principalment
en la flexibilitat que aquest ens aporta, però no definim un número concret
d’etiquetes: en podem crear de noves.
Paral·lelament, a partir de la versió HTML 4.01, es va generar un altre llenguatge, l’XHTML (eXtensible Hypertext Markup Language). L’XHTML és un llenguatge de marques molt semblant a l’HTML, però en lloc de seguir les regles sintàctiques de l’SGML, segueix les d’un altre llenguatge de marques, l’XML (eXtensible Markup Language), tal com podem veure en la següent figura.
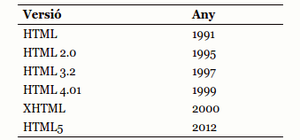
En la següent taula podem veure l’evolució històrica tant de l’HTML com de l’XHTML.
L’estàndard actual, que ja trobem en fase de recomanació, és l’HTML5. Aquest ha substituït l’HTML 4.01 i l’XHTML 1.0, tot i que trobarem moltes aplicacions web i portals que encara en fan ús. Val a dir que aquesta darrera versió d’HTML (HTML5) ja no deriva directament d’SGML.
Recomanacions i esborranys de treball de la W3C
Quan el W3C confecciona un estàndard, aquest passa pels diferents estats que s’enumeren
a continuació:
1. Working Draft (WD) (Esborrany de treball)
2. Candidate Recommendation (CR) (Recomanació candidata)
3. Proposed Recommendation (PR) (Proposta de recomanació)
4. W3C Recommendation (REC) (Recomanació)
Per tant, quan una versió d’un estàndard es considera aprovada s’anomena recomanació (Recommendation).
En canvi, quan s’hi comença a treballar amb l’objectiu de desenvolupar l’estàndard, s’anomena esborrany
de treball (working draft), i pot patir molts canvis.
Actualment, l’HTML5 és una recomanació.
El client web i els llenguatges que hi intervenen
La base fonamental d’aquesta unitat és l’estudi dels llenguatges de marques que són interpretades pels clients o navegadors web.
Hem de tenir present que la seva funció és principalment etiquetar elements per crear estructures, deixant l’estètica per un altre llenguatge com és el CSS, i part de la interacció i el dinamisme per al Javascript. Així doncs, si mirem la codificació d’una determinada pàgina web, hi trobarem principalment tres llenguatges:
- (X)HTML i/o HTML5
- CSS
- JavaScript
XHTML i HTML
El llenguatge de marques HTML (Hyper Text Markup Language) és el llenguatge de marques predominant
de les aplicacions web actuals. Permet descriure tant l’estructura com la presentació dels documents
que conformen les aplicacions web, tot i que és molt recomanable que aquesta part estètica sigui
exclusiva de CSS.
El llenguatge HTML ens permet marcar la nostra informació de manera que podem incorporar-hi encapçalaments, paràgrafs, llistes, enllaços, taules, formularis, imatges, articles, peus de pàgina, àrees de navegació, etc. Però hem de rebutjar determinar el seu aspecte, tot i que el propi llenguatge ho permeti en alguns elements.
Per exemple, si volem que el text Fauna i flora a la Garrotxa sigui un encapçalament, usarem l’XHTML,
per fer-ho. Però dir que aquest text és un encapçalament no vol dir, per exemple, que el text Fauna i
flora de la Garrotxa hagi d’aparèixer en negreta i mida de lletra 20 (això seria la seva aparença i
per definir-la usarem CSS, Cascade Style Sheets).
DTDs i sabors
La DTD és una referència que incloem a la part superior dels documents
web anteriors a HTML5, que defineix els elements, atributs i entitats
permesos en el document.
Els sabors o flavours, el que fan és establir una relació del document
web amb la DTD que hem inclòs a la part superior, ja que pot tenir
diferents finalitats.
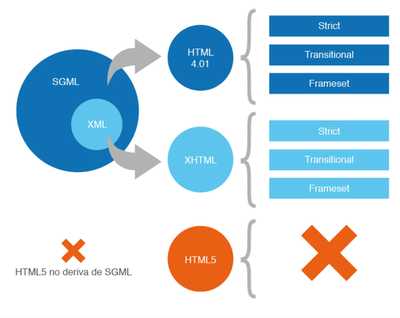
Fins la versió d’HTML 4.01 i la XHTML 1.0 quan parlàvem de la família de llenguatges (X)HTML, ens referíem a dues famílies de llenguatges: la família XHTML i la família HTML, que es distingeixen per complir les normes de sintaxi SGML o les normes de sintaxi XML, respectivament. Cadascuna d’aquestes dues grans famílies tenen diversos sabors o flavours, definits cadascun d’ells per la seva DTD (Document Type Definition): strict, transitional o frameset. Aquest panorama va canviar en aparèixer l’HTML5, que no deriva del metallenguatge SGML i per aquest motiu no li cal una definició pròpia de DTD. Si ens centrem en les versions HTML 4.01, XHTML 1.0 i HTML5, les dues primeres tenen diferents sabors fins a l’arribada de l’HTML5 (figura següent).
Famílies de llenguatges HTML, XHTML i HTML5
La diferència entre els tres sabors esmentats és que cadascun admet diferents etiquetes, alhora que poden suggerir l’orientació del tipus de document al qual han sigut inserits:
- Transitional permet l’ús d’algunes etiquetes que serveixen per a la presentació (estètica) del document. Això és un inconvenient ja que barreja l’estructura del document amb la seva presentació.
- Strict no permet usar gairebé cap marca o atribut que faci referència a l’estètica del web, de manera que podem separar la semàntica del contingut de l’estètica final de l’aplicació web.
- Frameset ens serveix si estem fent la web amb marcs.
Per tant, si observem aplicacions basades en el sabor strict hem de pensar que probablement van ser fetes per obligar a separar l’estructura de la presentació. Ara bé, trobarem moltes webs antigues que usen el sabor transitional, ja que aquest compta amb moltes etiquetes que no són acceptades en el sabor strict.
Actualment, si fem servir HTML5, no cal fer ús d’aquests sabors ja que la recomanació HTML5 s’ha simplificat molt en aquest aspecte, deixant lliure al llenguatge HTML5 de les restriccions dels DTD‘s.
Llenguatge CSS
El CSS (Cascading Style Sheets) és una tecnologia que permet descriure l’aspecte que
tindrà un document quan es mostri per pantalla o quan s’imprimeixi, o fins i tot, com
s’organitzarà perquè sigui sintetitzat en cas que s’executi mitjançant programes de
lectura de pantalla o screen readers per qüestions d’accessibilitat, per usuaris amb
una discapacitat visual o per entorns on sigui necessaris aquestes tècniques, entre
d’altres.
El CSS s’utilitza per donar estil a documents (X)HTML i així poder separar el contingut de la presentació.
Exemple d'aplicació de CSS
Si en un document (X)HTML hem definit que un text és un encapçalament, en el document CSS
associat podem definir que el tipus de lletra dels encapçalaments sigui la Verdana i que la
seva mida sigui de 20 píxels, que es visualitzin en negreta i que siguin de color vermell.
Si en el document (X)HTML hem definit que un text és un paràgraf, en el document CSS associat
podem definir que els paràgrafs tindran fons gris i una vora.
Llenguatge JavaScript
JavaScript és el llenguatge més popular de programació per a navegadors o
clients web, però actualment també trobarem desenvolupaments web de la part
de servidor en JavaScript.
Dins del món de programació web, JavaScript és un llenguatge de programació interpretat pels
navegadors i molt versàtil que ens permet crear scripts, és a dir, programes estructurats ja
que disposa d’estructures de dades, operadors, funcions, bucles, condicionals i objectes, alhora
que pot manejar esdeveniments i interactuar amb el document.
Aquest llenguatge de programació ens aporta funcionalitats que ni HTML ni CSS poden donar per sí mateixes, i ens permet que una vegada carregada la plana en el navegador, aquesta pugui ser modificada tant en estructura com estèticament, alhora que ens aporta recursos de personalització.
Exemple d'aplicació JavaScript
Imagineu un formulari de registre d’usuaris per un portal on figuren dos camps, un per posar clau
d’usuari i un altre per repetir-la. Si volem verificar que aquesta clau sigui la mateixa abans de
ser enviada amb el botó d’enviament de formulari, ho podem fer amb l’ús d’aquest llenguatge. Fins
i tot podríem mostrar dinàmicament un missatge d’advertiment o modificar el color de fons d’aquest
camp del formulari en cas d’error, per exemple en color vermell.
L'XML
L’XML (Extensible Markup Language) és un metallenguatge de marques que ens serveix per
estructurar la informació semànticament, sense tenir en compte la seva aparença final.
L’XML no ens defineix quines etiquetes podem usar (podem crear-ne de noves), sinó com s’han d’usar. És a dir, ens diu quina sintaxi hem de fer servir, siguin quines siguin les etiquetes que usem.
Per exemple, si fem un símil amb les llengües usades normalment, podríem definir el metallenguatge de les llengües romàniques com un conjunt de normes com ara:
- Hem d’escriure d’esquerra a dreta.
- Les frases han de tenir subjecte i predicat.
- Podem usar certs signes de puntuació.
No direm, però, quines són les paraules que podem usar, ja que això ho definirien cadascuna de les llengües.
L’objectiu de l’XML és estructurar informació d’una manera organitzada i que sigui fàcilment llegible per una màquina. Per tal de fer això, es basa en un sistema d’etiquetes i atributs.
Vegem com s’estructura la informació amb l’XML a partir d’un exemple: imagineu-vos que tenim la següent recepta per fer una truita a la francesa:
Truita a la francesa
2 ous, oli i sal
Batre els ous, escalfar l'oli en una paella, tirar els ous batuts a la paella i embolicar la truita.
Una possible estructuració d’aquesta recepta és la següent:
<?xml version="1.0" encoding="utf-8"?>
<recepta>
<!-- Una recepta casolana -->
<titol>
Truita a la francesa
</titol>
<imatge ubicacio="img/truita.png" />
<ingredients>
<ingredient quant="2">
<nom>Ous</nom>
</ingredient>
<ingredient>
<nom>Oli</nom>
</ingredient>
<ingredient>
<nom>Sal</nom>
</ingredient>
</ingredients>
<preparacio>
Batre els ous, escalfar l'oli en
una paella, tirar els ous batuts a la
paella i embolicar la truita.
</preparacio>
</recepta>
La primera línia ens indica que és un document XML versió 1.0 i que s’usa la codificació de caràcters UTF-8.
Hem inventat el nom de les etiquetes (<recepta>, <titol>, <imatge>, <ingredients>, <ingredient> i <preparacio>) i dos atributs (ubicacio i quant), però estem seguint un conjunt de regles que fan que es compleixi la sintaxi de l’XML. Fixeu-vos que aquestes etiquetes ens servirien per marcar qualsevol altra recepta.
Un cop vist aquest exemple, podem dir que un document XML està format per nodes. Aquests nodes poden ser de diversos tipus. A la següent llista es descriuen alguns dels tipus de nodes més importants:
- Elements: són les etiquetes que ens permeten classificar la informació. La sintaxi és:
<element></element>
En cas que l’element no tingui contingut intern, la sintaxi serà:
<element />
- Atributs: serveixen per donar informació addicional a un element. Els atributs sempre tenen associat un valor. La sintaxi és la següent:
<element atribut="valor"></element>
En cas que l’element no tingui contingut intern, la sintaxi serà:
<element atribut="valor" />
- Nodes de text: són els fragments de text del document, la informació que volem estructurar. La sintaxi és:
<element>text</element>
- Entitats predefinides: serveixen per representar caràcters especials. La sintaxi és:
&entitat;
- Comentaris: serveixen per introduir comentaris per al programador, aquesta informació no serà mostrada ni processada. La sintaxi és:
<!-- comentari -->
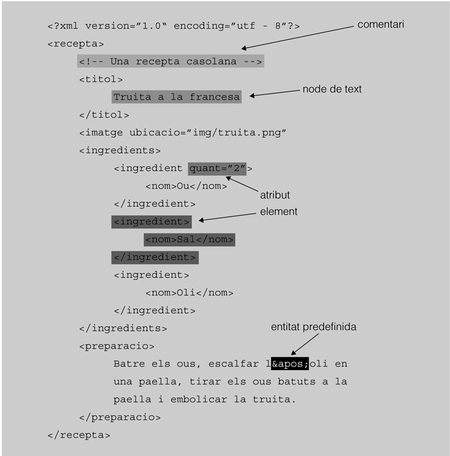
En la següent figura es pot veure un exemple de document XML amb la informació estructurada de com fer una truita a la francesa. S’hi diferencien els diversos tipus de nodes.
Els nodes d’un document XML estan relacionats entre si. Podem establir els diferents tipus de relacions com ara:
- Element arrel: és el node que engloba tots els altres. En l’exemple de la figura l'element arrel és <recepta>.
- Pares i fills: un node és fill d’un altre quan està dins seu en un primer nivell. En l’exemple de la figura l’element <nom> és fill de l’element <ingredient> i, per tant, l’element <ingredient> és el pare de l’element <nom>.
- Germans: dos nodes són germans quan tenen el mateix pare. En l’exemple de la figura els elements <titol>, <imatge>, <ingredients> i <preparacio> són germans ja que l’element <recepta> és el seu pare.
Finalment, els documents XML han de complir les normes de sintaxi següents:
- Els elements s’han de tancar (o amb l’etiqueta de tancament <etiqueta></etiqueta>, o fent que l’etiqueta es tanqui en ella mateixa <etiqueta />).
- És correcte: <titol>Truita a la francesa</titol>
- És incorrecte: <titol>Truita a la francesa
- Els elements han d’estar correctament enniuats.
- És correcte: <ingredient><nom>Oli</nom></ingredient>
- És incorrecte: <ingredient><nom>Oli</ingredient></nom>
- Tots els documents tenen un element arrel.
- És correcte:
<?xml version="1.0" encoding="utf-8"?> <recepta> ... </recepta>
- És incorrecte:
<?xml version="1.0" encoding="utf-8"?> <recepta> ... </recepta> <observacions> ... </observacions>
- Tots els atributs han d’anar entre cometes.
- És correcte: <nom quant=“2”>Ou</nom>
- És incorrecte: <nom quant=2>Ou</nom>
Diem que un document està ben format si respecta totes les regles de sintaxi de l’XML.
La DTD
Mentre que l’XML ens defineix la sintaxi d’un document, la DTD (Document Type Definition) ens defineix quins són els elements i atributs permesos en el document, l’ordre en què poden anar aquests elements i quins nodes poden anar dins de quins altres.
XML Schema
Tot i que l’ús de les DTD està molt estès, hi ha una altra manera de definir
els nodes permesos i les seves característiques. Aquesta alternativa és usar
l’XML Schema, que ens proporciona més opcions i més flexibilitat.
La DTD defineix els elements, atributs i entitats permesos en el document i, a més, indica com podem
combinar aquests nodes.
Si ho comparem amb les llengües parlades, en el cas de les llengües romàniques, l’XML ens definiria que hem d’escriure d’esquerra a dreta, entre d’altres. La DTD, en canvi, ens definiria quines paraules podem usar, és a dir, ens definiria el vocabulari.
La DTD és un fitxer, amb extensió .dtd, que ens descriu tot el vocabulari de les etiquetes, els atributs i el seu ordre. No són objecte d’estudi en aquest bloc totes les possibilitats que la DTD ens permet, però sí preguntar-nos com podem dir a un document XML o (X)HTML quina DTD ha d’usar. Ens podem trobar diversos casos, tal com es mostra a continuació.
Per enllaçar el document XML amb la DTD que vulgui adoptar es poden usar les següents formes:
- Definir la DTD en el mateix document XML. La sintaxi seria la següent:
<!DOCTYPE element-arrel [declaracions]>
Per exemple:
<!DOCTYPE recepta [ <!ELEMENT recepta (titol,plat,ingredients,preparacio)> ... <!ELEMENT preparacio (#PCDATA)> ]> <recepta> ... </recepta>
- Definir la DTD en un fitxer extern. La sintaxi seria la següent:
<!DOCTYPE element-arrel SYSTEM "path/nomFitxer.dtd">
Per exemple:
<!DOCTYPE recepta SYSTEM "dtds/recepta.dtd"> <recepta> ... </recepta>
- Definir la DTD en un fitxer extern públic. La sintaxi seria la següent:
<!DOCTYPE element-arrel PUBLIC "identificador" "url">
Per exemple:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> ... </html>
Per tant, en l’exemple anterior, si volguéssim usar una DTD que està descrita en un fitxer de nom recepta.dtd, hauríem d’incloure una línia amb la definició de la DTD, després de la declaració de la versió XML i codificació del document:
<?xml version="1.0" encoding="utf-8"?> <!DOCTYPE recepta SYSTEM "recepta.dtd"> <recepta> ... </recepta>
Diem que un document valida si està ben format i respecta totes les regles que
especifica la DTD que té associada.
Les DTD de l'XHTML
La família de llenguatges (X)HTML té diversos “sabors” com hem vist amb anterioritat, a excepció d’HTML5 que no li cal una definició de DTD associada. Si ens centrem en aquestes versions anteriors a HTML5 disposem d’aquest sabors en una DTD pública que ens ofereix la W3C, mitjançant un enllaç. Enumerem-les:
- HTML 4.01 - Strict
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
- HTML 4.01 - Transitional
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- HTML 4.01 - Frameset
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
- XHTML 1.0 - Strict
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
- XHTML 1.0 - Transitional
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- XHTML 1.0 - Frameset
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
- XHTML 1.1
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
- XHTML Basic 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML Basic 1.0//EN" "http://www.w3.org/TR/xhtml-basic/xhtml-basic10.dtd">
- XHTML Basic 1.1
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML Basic 1.1//EN" "http://www.w3.org/TR/xhtml-basic/xhtml-basic11.dtd">
Pel que fa a l’estàndard HTML5, no disposa d’enllaç a cap DTD perquè no en fa servir cap. Sí que disposa de DOCTYPE que indica de quin tipus de document es tracta.
<!DOCTYPE html>
DTD i afectació als elements
Les diferents DTD, sabors i elements que afecten: http://www.w3schools.com/tags/ref_html_dtd.asp
Per exemple, si volguéssim escriure un document XHTML 1.0 Strict, les dues primeres línies del document serien:
<?xml version="1.0" encoding="utf-8"?>
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3c.org/TR/xhtml1/DTD/xhtml1-strict.dtd " >
Validació
Quan escrivim un document amb llenguatge (X)HTML, ens hem d’assegurar que complim la sintaxi SGML o XML (segons si el nostre document és HTML o XHTML, respectivament) i que respectem la DTD que haguem escollit.
Per poder-ho fer, el W3C ens ofereix un servei de validació de pàgines, on se’ns diu si la nostra pàgina compleix amb la DTD escollida, i si no és així, quins errors hem comès.
Hem d’anar amb cura en el cas de l’HTML5 ja que no valida amb cap DTD i per aquest motiu la W3C especifica que la validació que disposa al seu web és experimental. Això és perquè la gramàtica que es podia definir amb la DTD no tenia prou flexibilitat i es va optar per desenvolupar l’HTML5 sense aquestes restriccions. Hi ha altres gramàtiques a part de la DTD, que ens permeten major flexibilitat si volem desenvolupar un validador amb una gramàtica concreta, com és l’XML Schema, també coneguda com a XSD (XML Schema Definition).
Diferències entre l'HTML i l'XHTML
El llenguatge de marques HTML 4.0 i anteriors estan basats en el metallenguatge SGML, mentre que l’XHTML 1.1 i anteriors estan basats en el metallenguatge XML. Com que ens trobem en un moment de canvi, i moltes webs estan pendents d’actualitzar a la darrera versió d’HTML5, en aquest apartat ens centrarem en veure quines eren les diferències entre HTML 4.0 i XHTML, ja que no hi ha un equivalent per HTML5 en XHTML.
Vegem quines són les diferències bàsiques:
- Declaració del tipus de document
- Tancament d’etiquetes
- Etiquetes buides
- Valors dels atributs
- Atributs sense valor
- Sensibilitat a les majúscules
Declaració del tipus de document
En els documents XHTML hem de posar la versió de XML que estiguem usant, en els documents HTML no s’ha de posar.
Així doncs, amb l’XHTML posarem la versió d’XML usada, seguida de la DTD. Per exemple, un document XHTML 1.0 Strict començaria amb les següents dues línies:
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3c.org/TR/xhtml1/DTD/xhtml1-strict.dtd " >
...
En l’HTML no indicarem la versió d’XML, ja que no és un document d’XML. Per exemple, un document HTML 4.01 Strict començaria amb la següent línia:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
...
Tancament d’etiquetes
Si usem l’XHTML, hem de tancar totes les etiquetes que obrim. En canvi, amb l’HTML no és obligatori.
En l’XHTML, quan volem escriure un paràgraf fem:
<p>Això és un paràgraf</p>
En canvi, amb l’HTML podríem no tancar l’etiqueta:
<p>Això és un paràgraf
Etiquetes buides
Amb l’XHTML les etiquetes buides s’han de tancar “en elles mateixes”. En canvi, amb l’HTML no cal tancar-les.
Per exemple, l’etiqueta <meta> d’un document indica la codificació de caràcters del document i no té contingut. Si usem l’XHTML, hauríem de tancar l’etiqueta “en ella mateixa”:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
En canvi, amb l’HTML no cal que tanquem l’etiqueta (és a dir, no cal posar la / final):
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
Valors dels atributs
En l’XHTML els valors dels atributs han d’anar sempre entre cometes, en canvi amb l’HTML no cal (excepte quan el valor de l’atribut conté espais en blanc):
Per exemple, amb l’XHTML el valor de l’atribut alt sempre ha d’anar entre cometes:
<img src="img/laimatge.png" alt="Logotip" />
En canvi, amb l’HTML podem ometre les cometes:
<img src="img/laimatge.png" alt=Logotip>
Atributs sense valor
En l’XHTML els atributs sempre han de tenir un valor, i cal usar la sintaxi atribut=“valor”. En canvi amb l’HTML, hi ha atributs que no tenen valor.
Així, per posar una casella de verificació marcada, amb l’XHTML es fa el següent:
<input type="checkbox" checked="checked" />
En canvi, amb l’HTML aquest atribut no té valor i s’escriu de la següent manera:
<input type="checkbox" checked />
Sensibilitat a les majúscules
L’XHTML és sensible a les majúscules. Això vol dir, per exemple, que el caràcter ‘H’ és diferent del caràcter ‘h’. En canvi, l’HTML no és sensible a les majúscules.
Per això, si es vol escriure un encapçalament en XHTML, s’usa l’etiqueta 'h1' i sempre s’ha d’escriure en minúscules:
<h1>Títol principal</h1>
En canvi, amb l’HTML, com que no distingeix majúscules de minúscules, es pot posar l’etiqueta 'H1':
<H1>Títol principal</H1>
L’HTML i l’XHTML són prou similars. La gran diferència és que l’XHTML és més estricte amb les seves regles sintàctiques, però alhora té l’avantatge que és un llenguatge més homogeni i els ordinadors són capaços d’analitzar-lo millor.
Estructura d'un document (X)HTML
Qualsevol pàgina (X)HTML té una estructura bàsica. En el cas de versions anteriors a l’HTML5, el primer que hem de fer és escollir quin sabor de la família (X)HTML volem fer servir. Aquesta elecció ens limita els elements, els atributs i la sintaxi que hem d’usar en la confecció de la web, tot i que les etiquetes més usades són comunes a tots els sabors de la família.
En l’exemple que mostrem a continuació s’ha escollit la DTD (X)HTML 1.0 Strict. La plantilla base que ha de tenir qualsevol document XHTML amb aquesta DTD és la següent:
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" >
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ca" lang="ca">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Títol de la web</title>
</head>
<body >
<!-- Aquí hi va el contingut de la web -->
</body>
</html>Si, en canvi, no volguéssim usar la sintaxi XML i utilitzéssim una DTD de la família HTML, per exemple la HTML 4.01 Strict, l’estructura del document seria la següent:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf -8">
<title>Títol de la web</title>
</head>
<body>
<!-- Aquí hi va el contingut de la web -->
</body>
</html>Tant si és un document HTML com si és XHTML, el fitxer on escrivim el codi s’acostuma a desar amb el nom que trobem més escaient i l’extensió .html.
La declaració de l'XML i la DTD
Si usem l’XHTML, hem d’especificar que el document és XML. Això es fa a la primera línia del document, i se n’indica també la versió i la codificació de caràcters que fem servir:
<?xml version="1.0" encoding="utf-8"?>
Si estiguéssim dissenyant un document HTML, aquesta línia l’hauríem d’ometre, ja que els documents HTML no són documents XML.
En qualsevol pàgina web anterior a HTML5 s’hauria d’especificar la DTD per tal de saber amb quin llenguatge de la família (X)HTML estem treballant. Aquesta especificació ens permet validar la pàgina. És habitual que trobem moltes pàgines web que no especifiquen quina DTD usen; podem entendre que, o bé no n’usen cap, o s’han oblidat d’especificar-la, o bé són HTML5. En els dos primers casos, aquestes pàgines estarien incomplint els estàndards proclamats per la W3C.
Si usem la DTD XHTML Strict 1.0, la segona línia del nostre fitxer .html és la següent:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3c.org/TR/xhtml1/DTD/xhtml1-strict.dtd " >
L'element arrel
Tot document XML ha de tenir un element arrel. En el cas de la família de llenguatges (X)HTML aquest element arrel és <html>. En el cas particular d’XHTML hem d’especificar, a més, que estem usant XHTML amb l’atribut xmlns i la llengua del document amb els atributs xml:lang i lang:
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3c.org/TR/xhtml1/DTD/xhtml1-strict.dtd " >
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ca" lang="ca">
...
</html>La capçalera i el cos
Tot document (X)HTML té dues seccions principals: la capçalera, marcada amb l’etiqueta <head> i el cos del document, marcat amb l’etiqueta <body>.
La capçalera conté elements que faciliten informació diversa de la pàgina, com el títol, l’enllaç amb altres fitxers relacionats amb el document (fulls d’estils, codi JavaScript…) i metainformació del document, entre d’altres.
Una capçalera mínima seria la següent:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>La meva pàgina web</title>
</head>La marca <meta> serveix per establir metainformació del document i té diferents funcions, en aquest cas diem que el nostre document s’enviarà amb el tipus MIME (Multipurpose Internet Mail Extensions) text/html i que el document està codificat amb UTF-8. La marca <title> ens serveix per posar el títol de la nostra web. El navegador mostra el contingut d’aquesta marca com a títol de la finestra o de la pestanya on es mostra el document, com podem veure en la següent imatge.
Després de la capçalera, tenim l’element <body>, que conté tot el contingut de la web.
<body>
<!-- Contingut de la web -->
</body>
Vegem a continuació un resum de les etiquetes que utilitzem per crear l’estructura mínima d’un document (X)HTML:
- <html>: element arrel del document.
- <head>: capçalera, espai destinat a contenir informació del document.
- <title>: títol descriptiu de la pàgina web. Normalment apareix a la barra del navegador, també és el text que s’emmagatzema en els marcadors del navegador (llista d’adreces d’interès).
- <meta />: metainformació de la pàgina. Podem posar diverses marques <meta>, que donen informació no visible del document.
- <body>: cos o contingut del document.
Evolució i estàndards actuals d'HTML
Les tècniques i tecnologies web són en constant evolució, és per aquest motiu que ara ens volem centrar als estàndard actuals, i les variacions que aquestes suposen en termes genèrics.
HTML5
La web actual es basa en l’estàndard HTML5. L’anterior versió de l’HTML, l’HTML 4.01, és de l’any 1999 i l’àmbit del web ha evolucionat molt des de llavors. L’HTML5 incorpora moltes funcionalitats que en aquell moment no es van tenir en compte: àudios, vídeos, eines de dibuix, validació de formularis, etiquetatge semàntic i molt més.
HTML5 va incorporant noves funcionalitats, a vegades forçades pels mateixos fabricants i els desenvolupadors de navegadors. Per aquest motiu no tots els navegadors implementen totes les funcionalitats a l’instant en què un desenvolupador s’avança; és a dir, les etiquetes que fem servir no sempre es comporten igual segons el navegador amb què obrim els documents.
Un parell de webs que ens informen de l’estat d’implementació d’aquestes funcionalitats
en els diferents navegadors són:
http://html5test.com/
http://caniuse.com/
Un dels avanços més grans ha estat l’afegiment de noves etiquetes que ajuden a fer la web més eficaç alhora que comprensible, gràcies a l’anomenat etiquetatge semàntic (semantic markup). Si abans es feia servir una etiqueta genèrica com div per contenir elements molt diversos, ara tenim diverses etiquetes molt més específiques com <nav>, <article>, <section> o <footer> entre d’altres, que farien una funció similar però que en anomenar-se d’aquesta manera indiquen la funció que compleixen dins d’un document web. Això no solament ajuda a fer el codi dels documents web més comprensible, sinó alhora ajuda els cercadors d’Internet que facin ús d’aquestes etiquetes per poder filtrar millor les cerques i, per extensió, accedir millor al contingut.
XHTML5
Semblaria normal que, si fins HTML 4.0 disposàvem d’una sintaxi basada amb XML com és la XHTML 1.0, hagués d’existir un equivalent anomenat XHTML5 o XHTML 2.0, però no és així; la flexibilitat va guanyar vers l’etiquetatge estricte. Per aquest motiu la W3C va decidir centrar-se exclusivament a millorar l’HTML en la seva darrera versió, HTML5.
De fet el que va desaparèixer va ser la idea de desenvolupar un XHTML 2.0, però si els desenvolupadors d’HTML5 necessiten pel motiu que sigui recórrer a l’XHTML, sempre poden codificar l’HTML5 amb l’estil més estricte que ofereix l’XHTML 1.0.
Estructura del document amb l'HTML5
HTML5 incorpora moltes novetats, una d’elles és l’eliminació de la DTD i la simplificació de diferents etiquetes del codi, per aquest motiu no podem dir que existeixi un XHTML per HTML5 com a tal.
L’estructura bàsica sencera d’un document amb HTML5 és:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8">
<title>Títol de la web</title>
</head>
<body>
<!-- Aquí hi va el contingut de la web -->
</body>
</html>La novetat d’aquest nou estàndard, com veieu, és que s’ha substituït la versió complicada dels doctypes anteriors a HTML5, com per exemple:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
Per aquest altre, que pertany a HTML5:
<!DOCTYPE html>
Igualment l’etiqueta meta de contingut s’ha simplificat, substituint l’expressió següent per la que es mostra en segon terme:
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
Hi ha dos aspectes, dins de la codificació HTML5 que hem de tenir en compte quant a referenciar codi JavaScript i CSS, que podeu veure en la taula següent.
Versions anteriors a HTML5 HTML5
<link type=“text/css” rel=“stylesheet” href=“estil.css”> <link rel=“stylesheet” href=“estil.css”>
<script src=“funcions.js” type=“text/javascript”></script> <script src=“funcions.js”></script>
Si preferim, per costum, la sintaxi XML, o fem servir codificacions basades en tecnologies XML (com SVG) dins d’HTML5, l’estructura del document pot fer-se servir de la següent manera:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset=utf-8" />
<title>Títol de la web</title>
</head>
<body>
<!-- Aquí hi va el contingut de la web -->
<svg xmlns="http://www.w3.org/2000/svg">
<!-- Aquí hi aniria la codificació SVG, que no és objecte d'estudi en aquest mòdul-->
</svg>
<!-- Aquí hi va el contingut de la web -->
</body>
</html>Organització de codificació i estructuració dels portals
Hi ha dos aspectes fonamentals dins del desenvolupament de portals: la llegibilitat i la organització del codi, és a dir, com organitzem d’una banda el codi dins d’un document, i de l’altra l’organització dels diferents fitxers que componen el portal (l’arbre de directoris del portal). Per aquest motiu podríem dir que es necessita una organització interna al document, lligada a la llegibilitat del codi, i una d’externa, lligada a com es disposen els documents dins del directori arrel del portal.
Llegibilitat i organització del codi
La llegibilitat del codi font fa referència a la claredat amb la qual escrivim el codi,
en el sentit que un ésser humà sigui capaç d’entendre’l de manera fàcil i ràpida, és a
dir, la seva estructura i els elements que aquest conté simplement fent un cop d’ull.
És fonamental que el codi font (X)HTML que generem sigui fàcilment comprensible. Hem de pensar que normalment no treballarem sols i fer que allò que hem desenvolupat sigui llegible, pot ajudar a aquells que treballin amb el nostre document a entendre què hem fet i per què. Fins i tot, suposant que el document creat només serà modificat per nosaltres, la llegibilitat també és fonamental per recordar tot allò que hem fet.
Entendrem per organització del codi font l’estructuració de l’aplicació web
en diversos fitxers així com la classificació d’aquests fitxers en els
directoris que calgui.
Hi ha diverses tècniques per tal que el codi sigui llegible i estigui ben organitzat. Les més rellevants són els comentaris, el sagnat del codi, l’ús de noms clarificadors relacionats amb la funció que realitza una part de codi i l’organització dels fitxers.
Comentaris
En un document (X)HTML podem posar anotacions que no són visibles als usuaris que mirin la web amb el navegador (excepte si examinen el codi font), però que són útils per al desenvolupador web.
La sintaxi dels comentaris amb (X)HTML és la següent:
<!-- comentari -->
És molt important comentar el codi font, sobretot si es tracta d’un document molt llarg.
Imaginem que tenim una pàgina web amb una capçalera, un menú per navegar, seccions centrals amb 3 articles i un peu de pàgina. Podríem posar els següents comentaris per denotar on comencen cadascuna d’aquestes seccions del nostre document:
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf -8" / >
<title>Títol de la pàgina web</title>
</head>
<body>
<!-- Capçalera -->
...
<!-- Menú de navegació -->
...
<!-- Secció d'articles -->
...
<!-- Article 1 -->
...
<!-- Article 2 -->
...
<!-- Article 3 -->
...
<!-- Peu de pàgina -->
...
</body>
</html>Sagnat del codi o tabulació
El codi HTML està farcit d’etiquetes que s’obren i es tanquen. Al navegador web que interpretarà aquest codi no li cal que hi hagi ni salts de pàgina ni tabuladors per poder interpretar-lo, però els éssers humans necessitem que el codi estigui organitzat amb salts de línia i sagnats per tal de llegir-lo d’una manera còmoda.
Una tècnica per tal de sagnar el codi és que tot el contingut que hi ha entre una etiqueta d’inici i la seva etiqueta de tancament corresponent estigui sagnat. Aquest sagnat es fa sempre, excepte si el contingut és text, ja que això provocaria massa sagnats. Posem un exemple on es veu com l’etiqueta p queda sagnada respecte l’etiqueta div i, en canvi, el text contingut en el paràgraf no el sagnem:
<div>
<p>Això és el contingut d'un paràgraf</p>
</div>
Si els elements són de línia, tampoc s’acostuma a sagnar el codi. Posem un altre exemple:
Existeixen principalment dos “Tipus d’elements”; els elements de línia (que ocupen exclusivament
espai a la línia on són inserits) i els elements de bloc, que per defecte ocupen tot l’ample del
document visualitzat.
<div>
<p>Això és el contingut d'un paràgraf, ara fem un <a href="http://elquesigui.org"> enllaç extern</a> i continuem escrivint...</p>
</div>
Una altra ajuda per fer més fàcil la nostra tasca de diferenciar codi ve donada pels editors
HTML, que acoloreixen el codi segons els elements que formen els documents. El que fan és
reconèixer el codi i fins i tot el poden arribar a tabular automàticament si està ben etiquetat,
o fer-nos suggeriments a mesura que l’escrivim.
L'arbre de directoris als portals/apps
Pràcticament la totalitat d’aplicacions web contenen un nombre elevat de fitxers de diferents tipus i extensions com ara: .html, fulls d’estil amb extensió .css, fitxers amb codi JavaScript amb extensió .js, imatges, vídeos… Si tenim tots aquests fitxers barrejats, la nostra aplicació web tindrà una organització caòtica. Hem d’organitzar la nostra aplicació en directoris. Un exemple per una aplicació no gaire gran seria l’arbre de directoris següent:
|--web | |--imatges | | |--img1.png | | |--img2.jpg | | |--img3.gif | | |... | |--videos | | |--video1.mpg | | |--video2.mpg | | |... | |--audios | | |--audio1.ogg | | |--audio2.mp3 | | |... | |--javascript | | |--llibreria1.js | | |--codificacio.js | |--css | | |--estil1.css | | |--estil2.css | | |... | |--pagines | | |--quisom.html | | |--seccio1.html | | |--seccio2.html | | |--contacte.html | | |... | |--index.html | |... |
Com podeu observar, és molt recomanable que cada cop que creem una aplicació web creem també un directori principal o arrel, on desarem tots els nostres fitxers o arbre de directoris. En el cas de l’exemple l’hem anomenat web. En aquest directori podem posar el fitxer principal .html (a l’exemple index.html) i crear els directoris que ens calguin per posar els fitxers multimèdia (imatges, àudios i vídeos), els estils de l’aplicació, la carpeta pels fitxers de JavaScript o la carpeta que conté la resta de pàgines HTML que no siguin l’índex principal.
Nomenament dels fitxers
Per tal d’anomenar els fitxers del nostre portal, hem de seguir igualment algunes regles d’obligat compliment o opcionals però que unifiquin criteris comuns a tot el portal.
- No feu servir espais en blanc per anomenar els fitxers. Per exemple: “la meva plana.html” no seria correcte però sí “la_meva_plana.html”.
- No feu servir lletres accentuades, apòstrofs o lletres que estiguin lligades a llengües concretes (la ñ en castellà o la ç o l·l en català són un exemple).
- Penseu que els fitxers segons els sistemes operatius són case sensitive, és a dir, distingeixen entre majúscules i minúscules. És molt millor posar tots els noms en minúscula, per unificar criteris.
- Feu servir noms breus pels noms dels fitxers de com a màxim 12 caràcters com a regla general.
- Feu servir noms que donin una idea de la informació que conté la pàgina o document. Per exemple: contacte.html, home.html, serveis.html són un bon exemple, però no pagina1.html o lamevaplana.html.
És recomanable que el fitxer d’inici de les aplicacions tingui el nom index.html. Això fa que l’usuari no hagi d’escriure el nom del fitxer per accedir-hi.
Es pot configurar el servidor web per tal que en lloc d’ index.html el
fitxer d’inici tingui un altre nom.
L’objectiu d’aquest apartat ha estat veure una organització per planes anomenades estàtiques que podem obrir directament sense que intervingui una consulta a cap servidor web, però les aplicacions webs requereixen de fitxers que “s’executen” al servidor i que retornen planes (X)HTML amb CSS i JavaScript. Aquests fitxers fan servir altres llenguatges, dels quals el més comú és PHP. Per aquest motiu veureu que moltes planes de les aplicacions web tenen extensió .php.
Eines d'anàlisi i desenvolupament
Una vegada vist com s’estructura una pàgina web i com s’organitzen els fitxers dins d’un portal o aplicació, és important saber com treballen els desenvolupadors d’interfícies web, quines són les eines habituals de treball al marge dels editors HTML, per tal de manegar el nostre codi.
L’objectiu d’aquestes eines és veure el funcionament i codificació de les nostres pàgines directament al navegador on les obrim i modificar-les en viu sense efecte sobre els fitxers originals, però amb l’objectiu d’orientar-nos a l’hora de fer canvis.
Tenim bàsicament dues opcions:
- Mitjançant les eines de desenvolupament dels mateixos navegadors.
- Afegint funcionalitats de tercers, mitjançant connectors (plug-ins), al nostre navegador.
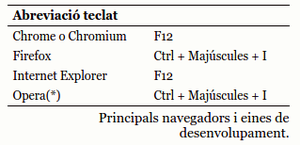
Cada navegador té les seves pròpies eines de desenvolupament, a les quals podem accedir bé pel menú o bé per abreviació de teclat. Tenint en compte els principals navegadors, podeu consultar la següent taula de resum:
(*) Opera anomena a aquestes eines Opera Dragonfly
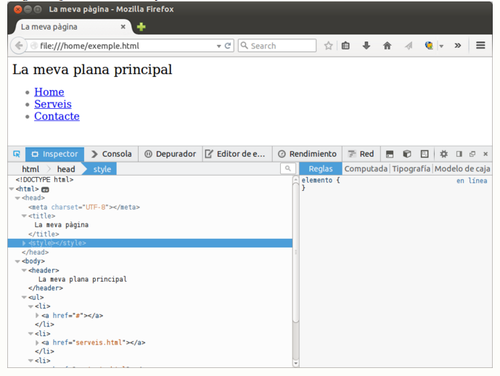
A continuació veiem un exemple amb una plana senzilla amb molt poc codi, amb l’eina de desenvolupament de Firefox:
Hi ha diverses eines per instal·lar, però la més popular és Firebug.
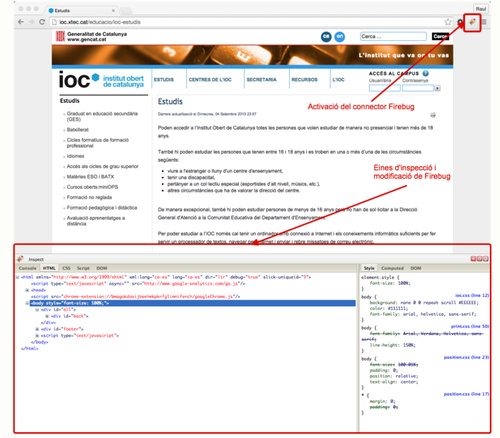
- Si volem fer una instal·lació d’aquesta eina per Firefox hem de fer: Eines > Complements i cercar per Firebug. Una vegada afegida al nostre navegador, veurem una nova icona a la barra d’eines del navegador, semblant a un insecte. Si el cliquem s’obriran totes les eines de què disposa aquest connector. A continuació veiem un exemple, on hem inspeccionat una de les pàgines del portal de l’IOC.
- Si volem instal·lar-la per Chrome, haurem d’accedir al menú Finestra > Extensions i fer una cerca amb el nom Firebug Lite.