Diferència entre revisions de la pàgina «NF3 - Objectes predefinits del llenguatge Javascript»
(Es crea la pàgina amb «== The Browser Object Model (BOM) == Si creus que JavaScript viu dins del navegador de web, és parcialment correcte, és cert que el navegador web és l'amfitrió pel v…».) |
|||
| Línia 7: | Línia 7: | ||
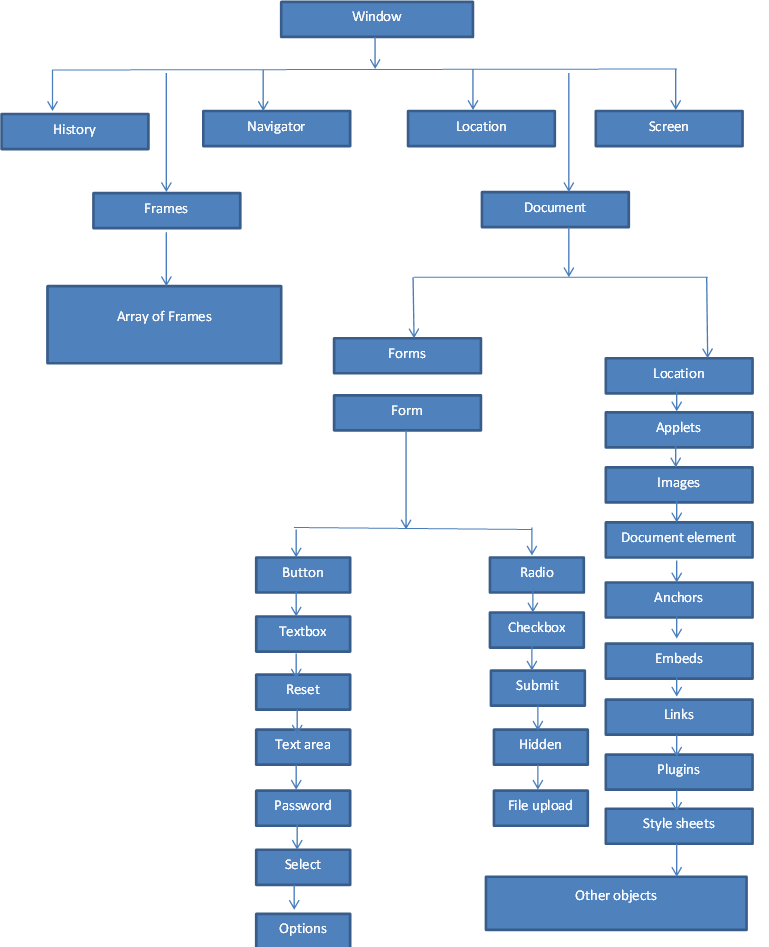
El model d'objectes del navegador es compon de una gran col·lecció d'objectes que permeten als programes Javascript ficar-se en cada racó del navegador web. Tots els objectes estan disposats en una estructura d'arbre. | El model d'objectes del navegador es compon de una gran col·lecció d'objectes que permeten als programes Javascript ficar-se en cada racó del navegador web. Tots els objectes estan disposats en una estructura d'arbre. | ||
L'objecte de la finestra es troba en la part superior d'aquest arbre i tots els altres objectes del model d'objectes del navegador es pot trobar en el seu interior, BOM és molt gran i bastant complex. | L'objecte de la finestra es troba en la part superior d'aquest arbre i tots els altres objectes del model d'objectes del navegador es pot trobar en el seu interior, BOM és molt gran i bastant complex. | ||
| + | |||
[[Fitxer:bom.png]] | [[Fitxer:bom.png]] | ||
| + | |||
| + | == Objecte Window === | ||
| + | |||
| + | L'objecte '''Window''' és compatible amb tots els navegadors. Representa la finestra del navegador. | ||
| + | Tots els objectes globals de Javascript, funcions i variables es converteixen automàticament en membres de l'objecte Window. | ||
| + | Les variables globals són propietats de l'objecte Window. Les funcions globals són mètodes de l'objecte Window. | ||
| + | Fins i tot l'objecte document (de l'HTML DOM) és una propietat de l'objecte Window: | ||
| + | |||
| + | <pre> | ||
| + | window.document.getElementById("header"); | ||
| + | // es igual a: | ||
| + | document.getElementById("header"); | ||
| + | </pre> | ||
Revisió del 18:02, 13 oct 2013
The Browser Object Model (BOM)
Si creus que JavaScript viu dins del navegador de web, és parcialment correcte, és cert que el navegador web és l'amfitrió pel vostres programes JavaScript, però els vostres programes mai interaccionaran directament amb el navegador web. En comptes d'això s'ha de treballar amb una col·lecció d'objectes JavaScript que actuen com un intermediari entre el vostre JavaScript i el navegador web. Aquesta col·lecció d'objectes s'anomena BOM(Model d'Objecte del Navegador). El seu objectiu és proporcionar una interfície simple, compatible entre els programes javascript i el navegador web.
Els programes escrits per una plataforma (com l'UNIX) no funcionen en una altra plataforma (com Windows) sense molta feina de conversió. Això és a causa que utilitzen una interfície de programació molt diferent per dur a terme la mateixa tasca. Considerem ara la indústria dels navegadors web. El codi Javascript que crea per a l'Internet Explorer ha de ser capaç de funcionar a la perfecció en el Netscape Navigator. Pots fins i tot utilitzar el codi que va escriure per al navegador en Linux amb Internet Explorer en Macintosh. Això és a causa que tots dos navegadors són compatibles amb la mateixa interfície de programació, és a dir, el model d'objectes del navegador.
El model d'objectes del navegador es compon de una gran col·lecció d'objectes que permeten als programes Javascript ficar-se en cada racó del navegador web. Tots els objectes estan disposats en una estructura d'arbre. L'objecte de la finestra es troba en la part superior d'aquest arbre i tots els altres objectes del model d'objectes del navegador es pot trobar en el seu interior, BOM és molt gran i bastant complex.
Objecte Window =
L'objecte Window és compatible amb tots els navegadors. Representa la finestra del navegador. Tots els objectes globals de Javascript, funcions i variables es converteixen automàticament en membres de l'objecte Window. Les variables globals són propietats de l'objecte Window. Les funcions globals són mètodes de l'objecte Window. Fins i tot l'objecte document (de l'HTML DOM) és una propietat de l'objecte Window:
window.document.getElementById("header");
// es igual a:
document.getElementById("header");