Diferència entre revisions de la pàgina «NF1 - Esdeveniments i Validacio de formularis»
(→Joc Tenis) |
(→Joc Tenis) |
||
| Línia 538: | Línia 538: | ||
*A més a més, hi ha un marcador que indiqui qui va guanyant. | *A més a més, hi ha un marcador que indiqui qui va guanyant. | ||
*També hi ha un botó, per exemple F2, per augmentar el número de pilotes | *També hi ha un botó, per exemple F2, per augmentar el número de pilotes | ||
| − | *També hi ha un botó per canviar els colors del joc. Pot existir diversos temes (F5- | + | *També hi ha un botó per canviar els colors del joc. Pot existir diversos temes (F5-F8) |
= Expressions Regulars = | = Expressions Regulars = | ||
Revisió del 19:41, 16 gen 2014
Contingut
- 1 Esdeveniments
- 2 Expressions Regulars
Esdeveniments
Fins ara, totes les aplicacions i scripts que s'han creat tenen alguna cosa en comú: s'executen des de la primera instrucció fins a l'última de forma seqüencial. Gràcies a les estructures de control de flux (if, for, while) és possible modificar lleugerament aquest comportament i repetir alguns trossos del script i saltar-se altres trossos en funció d'algunes condicions.
Aquest tipus d'aplicacions són poc útils, ja que no interactuen amb els usuaris i no poden respondre als diferents esdeveniments que es produeixen durant l'execució d'una aplicació. Afortunadament, les aplicacions web creades amb el llenguatge Javascript poden utilitzar el model de programació basada en esdeveniments.
En aquest tipus de programació, els scripts es dediquen a esperar al fet que l'usuari "faci alguna cosa" (que premi una tecla, que mogui el ratolí, que tanqui la finestra del navegador). A continuació, el script respon a l'acció de l'usuari normalment processant aquesta informació i generant un resultat.
Els esdeveniments fan possible que els usuaris transmetin informació als programes. Javascript defineix nombrosos esdeveniments que permeten una interacció completa entre l'usuari i les pàgines/aplicacions web. La pulsació d'una tecla constitueix un esdeveniment, així com punxar o moure el ratolí, seleccionar un element d'un formulari, redimensionar la finestra del navegador, etc.
Javascript permet assignar una funció a cadascun dels esdeveniments. D'aquesta forma, quan es produeix qualsevol esdeveniment, Javascript executa la seva funció associada. Aquest tipus de funcions es denominen "event handlers" en anglès i solen traduir-se per "manegadors d'esdeveniments".
Model bàsic d'esdeveniments
Tipus d'esdeveniments
En aquest model, cada element o etiqueta XHTML defineix la seva pròpia llista de possibles esdeveniments que se li poden assignar. Un mateix tipus d'esdeveniment (per exemple, clicar el botó esquerre del ratolí) pot estar definit per a diversos elements XHTML diferents i un mateix element XHTML pot tenir associats varis esdeveniments diferents.
El nom de cada esdeveniment es construeix mitjançant el prefix on, seguit del nom en anglès de l'acció associada a l'esdeveniment. Així, l'esdeveniment de punxar un element amb el ratolí es denomina onclick i l'esdeveniment associat a l'acció de moure el ratolí es denomina onmousemove.
La següent taula resumeix els esdeveniments més importants definits per Javascript:
| Event | Descripció | Elements per els que está definit |
|---|---|---|
onblur |
Deseleccionar l'element (el contrari de onfocus) | <button>, <input>, <label>, <select>, <textarea>, <body> |
onchange |
Succeeix quan el valor del element ha canviat | <input>, <select>, <textarea> |
onclick |
clicar i deixar anar el ratolí | Tots els elements |
ondblclick |
clicar dos vegades seguides amb el ratolí | Tots els elements |
onfocus |
Seleccionar un element | <button>, <input>, <label>, <select>, <textarea>, <body> |
onkeydown |
Prémer una tecla (sense deixar-la anar) | Elements de formulari i <body> |
onkeypress |
Prémer una tecla | Elements de formulari i <body> |
onkeyup |
Deixar anar una tecla premuda | Elements de formulari i <body> |
onload |
La pàgina s'ha carregat completament | <body> |
onmousedown |
Prémer (sense deixar anar) un botn del ratolí | Tots els elements |
onmousemove |
Moure el ratolí | Tots els elements |
onmouseout |
El ratolí "surt" de l'element (passa sobre un altre element) | Tots els elements |
onmouseover |
El ratoli "entra" dintre de l'elemento (passa per sobre de l'element) | Tots els elements |
onmouseup |
Deixar anar el botó que estava premut en el ratolí | Tots els elements |
onreset |
Inicialitzar el formulari (esborrar totes les dades) | <form> |
onresize |
S'ha modificat la mida de la finestra del navegador | <body> |
onselect |
Seleccionar un text | <input>, <textarea> |
onsubmit |
Enviar el formulari | <form> |
onunload |
S'abandona la pàgina (per exemple al tancar el navegador) | <body> |
Podeu veure tots el esdeveniments [aquí]
Manegadors d'esdeveniments
Un esdeveniment de Javascript per si mateix manca d'utilitat. Perquè els esdeveniments resultin útils, s'han d'associar funcions o codi Javascript a cada esdeveniment. D'aquesta forma, quan es produeix un esdeveniment s'executa el codi indicat, per la qual cosa l'aplicació pot respondre davant qualsevol esdeveniment que es produeixi durant la seva execució.
Les funcions o codi Javascript que es defineixen per a cada esdeveniment es denominen "manegador d'esdeveniments" i com Javascript és un llenguatge molt flexible, existeixen diverses formes diferents d'indicar els manegadors:
- Manejadores com a atributs dels elements XHTML.
- Manejadores com a funcions Javascript externes.
- Manejadores "semàntics".
Manejadores d'esdeveniments com a atributs XHTML
Es tracta del mètode més senzill i alhora menys professional d'indicar el codi Javascript que s'ha d'executar quan es produeixi un esdeveniment. En aquest cas, el codi s'inclou en un atribut del propi element XHTML. En el següent exemple, es vol mostrar un missatge quan l'usuari cliqui amb el ratolí sobre un botó:
<input type="button" value="clica i veuràs" onclick="alert('Gràcies per clicar');" />
En aquest mètode, es defineixen atributs XHTML amb el mateix nom que els esdeveniments que es volen manejar. L'exemple anterior només vol controlar l'esdeveniment de clicar amb el ratolí, el nom del qual és onclick. Així, l'element XHTML pel qual es vol definir aquest esdeveniment, ha d'incloure un atribut anomenat onclick.
El contingut de l'atribut és una cadena de text que conté totes les instruccions Javascript que s'executen quan es produeix l'esdeveniment. En aquest cas, el codi Javascript és molt senzill (alert('Gràcies per clicar');), ja que solament es tracta de mostrar un missatge.
En aquest altre exemple, quan l'usuari punxa sobre l'element
<div onclick="alert('Has clicat amb el ratolí');" onmouseover="alert('Acabes de passar el ratolí per damunt');">
Pots clicar sobre aquest element o simplement passar el ratolí per damunt. Aquest altre exemple inclou una de les instruccions més utilitzades en les aplicacions Javascript més antigues:
<body onload="alert("La pàgina s'ha carregat completament ");">
...
</body>
El missatge anterior es mostra després que la pàgina s'hagi carregat completament, és a dir, després que s'hagi descarregat el seu codi HTML, les seves imatges i qualsevol altre objecte inclòs a la pàgina.
L'esdeveniment onload és un dels més utilitzats ja que, com veurem en el capítol de DOM, les funcions que permeten accedir i manipular els nodes de l'arbre DOM solament estan disponibles quan la pàgina s'ha carregat completament.
Manejadors d'esdeveniments i variable this
En els esdeveniments, es pot utilitzar la variable this per referir-se a l'element XHTML que ha provocat l'esdeveniment. Aquesta variable és molt útil per a exemples com el següent:
Quan l'usuari passa el ratolí per sobre de elElement <div> original: <div id="continguts" style="width:150px; height:60px; border:thin solid silver"> Secció de continguts...
Si no s'utilitza la variable this, el codi necessari per modificar el color de les vores, seria el següent:
<div id="continguts" style="width:150px; height:60px; border:thin solid silver" onmouseover="document.getElementById('continguts').style.borderColor='black';" onmouseout="document.getElementById('continguts').style.borderColor='silver';">
Secció de continguts...
El codi anterior és massa llarg i massa propens a cometre errors. Dins del codi d'un esdeveniment, Javascript crea automàticament la variable this, que fa referència a l'element XHTML que ha provocat l'esdeveniment. Així, l'exemple anterior es pot reescriure de la següent manera:
<div id="continguts" style="width:150px; height:60px; border:thin solid silver" onmouseover="this.style.borderColor='black';" onmouseout="this.style.borderColor='silver';"> Secció de continguts...
El codi anterior és molt més compacte, més fàcil de llegir i d'escriure i segueix funcionant correctament encara que es modifiqui el valor de l'atribut id de el < div >.
Manegadors d'esdeveniments com a funcions externes
La definició dels manegadores d'esdeveniments en els atributs XHTML és el mètode més senzill però menys aconsellable de tractar amb els esdeveniments en Javascript. El principal inconvenient és que es complica a l'excés quan s'afegeixen algunes poques instruccions, per la qual cosa solament és recomanable per als casos més senzills.
Si es realitzen aplicacions complexes, com per exemple la validació d'un formulari, és aconsellable agrupar tot el codi Javascript en una funció externa i cridar a aquesta funció des de l'element XHTML.
Seguint amb l'exemple anterior que mostra un missatge en clicar sobre un botó:
<input type="button" value="Clica i veuràs" onclick="alert('Gràcies per clicar');" />
Utilitzant funcions externes es pot transformar en:
function mostraMissatge() {
alert('Gràcies per clicar');
}
<input type="button" value="Clica i veuràs" onclick="mostraMissatge()" />
Aquesta tècnica consisteix a extreure totes les instruccions de Javascript i agrupar-les en una funció externa. Una vegada definida la funció, en l'atribut de l'element XHTML s'inclou el nom de la funció, per indicar que és la funció que s'executa quan es produeix l'esdeveniment.
La crida a la funció es realitza de la forma habitual, indicant el seu nom seguit dels parèntesis i de forma opcional, incloent tots els arguments i paràmetres que es necessitin.
El principal inconvenient d'aquest mètode és que en les funcions externes no es pot seguir utilitzant la variable this i per tant, és necessari passar aquesta variable com a paràmetre a la funció:
function ressalta(element) {
switch(element.style.borderColor) {
case 'silver':
case 'silver silver silver silver':
case '#c0c0c0':
element.style.borderColor = 'black';
break;
case 'black':
case 'black black black black':
case '#000000':
element.style.borderColor = 'silver';
break;
}
}
<div style="width:150px; height:60px; border:thin solid silver" onmouseover="ressalta(this)" onmouseout="ressalta(this)">
Secció de continguts...
En l'exemple anterior, la funció externa és cridada amb el paràmetre this, que dins de la funció es denomina element. La complexitat de l'exemple es produeix sobretot per la forma en la qual els diferents navegadors emmagatzemen el valor de la propietat * borderColor.
Mentre que Firefox emmagatzema (en cas que les quatre vores coincideixin en color) el valor black, Internet Explorer ho emmagatzema com black black black black i Opera emmagatzema la seva representació hexadecimal #000000.
Manejadores d'esdeveniments semàntics
Els mètodes que s'han vist per afegir manejadores d'esdeveniments (com a atributs XHTML i com a funcions externes) tenen un greu inconvenient: "embruten" el codi XHTML de la pàgina.
Com és conegut, una de les bones pràctiques bàsiques en el disseny de pàgines i aplicacions web és la separació dels continguts (XHTML) i el seu aspecte o presentació (CSS). Sempre que sigui possible, també es recomana separar els continguts (XHTML) i el seu comportament o programació (Javascript).
Barrejar el codi Javascript amb els elements XHTML solament contribueix a complicar el codi font de la pàgina, a dificultar la modificació i manteniment de la pàgina i a reduir la semàntica del document final produït.
Afortunadament, existeix un mètode alternatiu per definir els manegadores d'esdeveniments de Javascript. Aquesta tècnica és una evolució del mètode de les funcions externes, ja que es basa a utilitzar les propietats DOM dels elements XHTML per assignar totes les funcions externes que actuen de manejadores d'esdeveniments. Així, el següent exemple:
<input id="clica" type="button" value="Clica i veuràs" onclick="alert('Gràcies per clicar');" />
Es pot transformar en:
// Funció externa
function mostraMissatge() {
alert('Gràcies per clicar');
}
// Assignar la funció externa a l'element
document.getElementById("clica").onclick = mostraMissatge;
// Element XHTML
<input id="clica" type="button" value="Clica i veuràs" />
La tècnica dels manegadores semàntics consisteix en:
- Assignar un identificador únic a l'element XHTML mitjançant l'atribut id.
- Crear una funció de Javascript encarregada de manejar l'esdeveniment.
- Assignar la funció externa a l'esdeveniment corresponent en l'element desitjat.
- L'últim pas és la clau d'aquesta tècnica. En primer lloc, s'obté l'element al que es desitja associar la funció externa:
document.getElementById("clica");
A continuació, s'utilitza una propietat de l'element amb el mateix nom que l'esdeveniment que es vol manejar. En aquest cas, la propietat és onclick:
document.getElementById("clica").onclick = ...
Finalment, s'assigna la funció externa mitjançant el seu nom sense parèntesi. El més important (i la causa més comuna d'errors) és indicar solament el nom de la funció, és a dir, prescindir dels parèntesis en assignar la funció:
document.getElementById("clica").onclick = mostraMissatge;
Si s'afegeixen els parèntesis després del nom de la funció, en realitat s'està executant la funció i guardant el valor retornat per la funció en la propietat onclick d'element.
// Assignar una funció externa a un esdeveniment d'un element
document.getElementById("clica").onclick = mostraMissatge;
// Executar una funció i guardar el seu resultat en una propietat d'un element
document.getElementById("clica").onclick = mostraMissatge();
El gran avantatge d'aquest mètode és que el codi XHTML resultant és molt "net", ja que no es barreja amb el codi Javascript. A més, dins de les funcions externes assignades sí que es pot utilitzar la variable this per referir-se a l'element que provoca l'esdeveniment.
L'únic inconvenient d'aquest mètode és que la pàgina s'ha de carregar completament abans que es puguin utilitzar les funcions DOM que assignen els manegadors als elements XHTML. Una de les formes més senzilles d'assegurar que cert codi es va a executar després que la pàgina es carregui per complet és utilitzar l'esdeveniment onload:
window.onload = function() {
document.getElementById("clica").onclick = muestraMensaje;
}
En el següent exemple, s'afegeixen esdeveniments als elements de tipus input=text d'un formulari complex:
function ressalta() {
// Codi Javascript
}
window.onload = function() {
var formulario = document.getElementById("formulario");
var camposInput = formulario.getElementsByTagName("input");
for(var i=0; i<camposInput.length; i++) {
if(camposInput[i].type == "text") {
camposInput[i].onclick = resalta;
}
}
}
Exercicis
Alert
Volem provar els events de la pàgina, per fer-ho posa un alert amb un missatge en els següents casos:
- Al carregar-se completament la pàgina.
- Al clicar en un botó
- Al passar damunt d'un paràgraf
- Al passar damunt d'una imatge
- Al sortir del damunt d'una imatge
- Al clicar en un enllaç
Desplegable
Es vol disposar de un menu desplegable on cada element del desplegable sigui el nom de la pàgina a la cual fa referència. Quan es seleccioni una entrada del desplegable, el navegador canvia la seva url per la del desplegable.
Rollover
Un intercanvi d'imatge és una cosa grandiosa. L'usuari aproxima el punter del ratolí a una imatge i aquesta canvia a una altre imatge. Quan l'usuari abandona la imatge, torna a canviar a la imatge anterior. Fes un programa amb javascript que reprodueixi el comportament anterior.
Mostras / Ocultar text
Donada la següent pàgina
<script type="text/javascript">
function muestraOculta() {
}
</script>
</head>
<body>
<p id="contenidos_1">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed mattis enim vitae orci. Phasellus libero. Maecenas nisl arcu, consequat congue, commodo nec, commodo ultricies, turpis. Quisque sapien nunc, posuere vitae, rutrum et, luctus at, pede. Pellentesque massa ante, ornare id, aliquam vitae, ultrices porttitor, pede. Nullam sit amet nisl elementum elit convallis malesuada. Phasellus magna sem, semper quis, faucibus ut, rhoncus non, mi. Duis pellentesque, felis eu adipiscing ullamcorper, odio urna consequat arcu, at posuere ante quam non dolor. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Duis scelerisque.</p>
<a id="enlace_1" href="#">Ocultar contenidos</a>
<br/>
<p id="contenidos_2">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed mattis enim vitae orci. Phasellus libero. Maecenas nisl arcu, consequat congue, commodo nec, commodo ultricies, turpis. Quisque sapien nunc, posuere vitae, rutrum et, luctus at, pede. Pellentesque massa ante, ornare id, aliquam vitae, ultrices porttitor, pede. Nullam sit amet nisl elementum elit convallis malesuada. Phasellus magna sem, semper quis, faucibus ut, rhoncus non, mi. Duis pellentesque, felis eu adipiscing ullamcorper, odio urna consequat arcu, at posuere ante quam non dolor. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Duis scelerisque.</p>
<a id="enlace_2" href="#">Ocultar contenidos</a>
<br/>
<p id="contenidos_3">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed mattis enim vitae orci. Phasellus libero. Maecenas nisl arcu, consequat congue, commodo nec, commodo ultricies, turpis. Quisque sapien nunc, posuere vitae, rutrum et, luctus at, pede. Pellentesque massa ante, ornare id, aliquam vitae, ultrices porttitor, pede. Nullam sit amet nisl elementum elit convallis malesuada. Phasellus magna sem, semper quis, faucibus ut, rhoncus non, mi. Duis pellentesque, felis eu adipiscing ullamcorper, odio urna consequat arcu, at posuere ante quam non dolor. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Duis scelerisque.</p>
<a id="enlace_3" href="#">Ocultar contenidos</a>
</body>
Realitza els següents apartats:
- Quan es cliqui sobre el primer enllaç, s'oculti la seva secció relacionada
- Quan es torni a clicar sobre el mateix enllaç, es mostri una altra vegada aquesta secció de continguts
- Completar la resta d'enllaços de la pàgina perquè el seu comportament sigui idèntic al del primer enllaç
- Quan una secció s'oculti, ha de canviar el missatge de l'enllaç associat (pista: propietat innerHTML)
Obtenint informació de l'esdeveniment (objecte event)
Normalment, els manegadors d'esdeveniments requereixen informació addicional per processar les seves tasques. Si una funció per exemple s'encarrega de processar l'esdeveniment onclick, potser necessiti saber que posició estava el ratolí en el moment de punxar el botó.
No obstant això, el cas més habitual en el qual és necessari conèixer informació addicional sobre l'esdeveniment és el dels esdeveniments associats al teclat. Normalment, és molt important conèixer la tecla que s'ha premut, per exemple per diferenciar les tecles normals de les tecles especials (ENTER, tabulador, Alt, Ctrl., etc.).
Javascript permet obtenir informació sobre el ratolí i el teclat mitjançant un objecte especial anomenat event. Desafortunadament, els diferents navegadors presenten diferències molt notables en el tractament de la informació sobre els esdeveniments.
La principal diferència resideix en la forma en la qual s'obté l'objecte event. Internet Explorer considera que aquest objecte forma part de l'objecte window i la resta de navegadors ho consideren com l'únic argument que tenen les funcions manejadoras d'esdeveniments.
Encara que és un comportament que resulta molt estrany al principi, tots els navegadors moderns excepte Internet Explorer creen màgicament i de forma automàtica un argument que es passa a la funció manegadora, per la qual cosa no és necessari incloure-ho en la trucada a la funció manegadora. D'aquesta forma, per utilitzar aquest "argument màgic", només és necessari assignar-li un nom, ja que els navegadors ho creen automàticament.
En resum, en els navegadors tipus Internet Explorer, l'objecte event s'obté directament mitjançant:
var esdeveniment = window.event;
D'altra banda, en la resta de navegadors, l'objecte event s'obté màgicament a partir de l'argument que el navegador crea automàticament:
function manejadorEventos(elEvento) {
var esdeveniment = elEvento;
}
Si es vol programar una aplicació que funcioni correctament en tots els navegadors, és necessari obtenir l'objecte event de forma correcta segons cada navegador. El següent codi mostra la forma correcta d'obtenir l'objecte event en qualsevol navegador:
function manejadorEventos(elEvento) {
var esdeveniment = elEvento || window.event;
}
Una vegada obtingut l'objecte event, ja es pot accedir a tota la informació relacionada amb l'esdeveniment, que depèn del tipus d'esdeveniment produït.
Informació sobre l'esdeveniment
La propietat type indica el tipus d'esdeveniment produït, la qual cosa és útil quan una mateixa funció s'utilitza per manejar diversos esdeveniments:
var tipus = esdeveniment.type;
La propietat type retorna el tipus d'esdeveniment produït, que és igual al nom de l'esdeveniment però sense el prefix on.
Mitjançant aquesta propietat, es pot refer de forma més senzilla l'exemple anterior en el qual es ressaltava una secció de continguts en passar el ratolí per damunt:
function ressalta(elEvento) {
var esdeveniment = elEvento || window.event;
switch(esdeveniment.type) {
case 'mouseover':
this.style.borderColor = 'black';
break;
case 'mouseout':
this.style.borderColor = 'silver';
break;
}
}
window.onload = function() {
document.getElementById("seccion").onmouseover = ressalta;
document.getElementById("seccion").onmouseout = ressalta;
}
<div id="seccion" style="width:150px; height:60px; border:thin solid silver">
Secció de continguts...
</div>
Informació sobre els esdeveniments de teclat
De tots els esdeveniments disponibles en Javascript, els esdeveniments relacionats amb el teclat són els més incompatibles entre diferents navegadors i per tant, els més difícils de manegar. En primer lloc, existeixen moltes diferències entre els navegadors, els teclats i els sistemes operatius dels usuaris, principalment a causa de les diferències entre idiomes.
A més, existeixen tres esdeveniments diferents per a les pulsacions de les tecles (onkeyup, onkeypress i onkeydown). Finalment, existeixen dos tipus de tecles: les tecles normals (com a lletres, nombres i símbols normals) i les tecles especials (com ENTER, Alt, Shift, etc.)
Quan un usuari prem una tecla normal, es produeixen tres esdeveniments seguits i en aquest ordre:
- onkeydown,
- onkeypress i
- onkeyup.
L'esdeveniment onkeydown es correspon amb el fet de prémer una tecla i no deixar-la anar; l'esdeveniment onkeypress és la pròpia pulsació de la tecla i l'esdeveniment onkeyup fa referència al fet de deixar anar una tecla que estava premuda.
La forma més senzilla d'obtenir la informació sobre la tecla que s'ha premut és mitjançant l'esdeveniment onkeypress. La informació que proporcionen els esdeveniments onkeydown i onkeyup es pot considerar com més tècnica, ja que retornen el codi intern de cada tecla i no el caràcter que s'ha premut.
A continuació s'inclou una llista amb totes les propietats diferents de tots els esdeveniments de teclat tant en Internet Explorer com en la resta de navegadors:
- Esdeveniment keydown:
- Mateix comportament en tots els navegadors:
- Propietat keyCode: codi intern de la tecla
- Propietat charCode: no definit
- Mateix comportament en tots els navegadors:
- Esdeveniment keypress:
- Internet Explorer:
- Propietat keyCode: el codi del caràcter de la tecla que s'ha premut
- Propietat charCode: no definit
- Resta de navegadors:
- Propietat keyCode: per a les tecles normals, no definit. Per a les tecles especials, el codi intern de la tecla.
- Propietat charCode: per a les tecles normals, el codi del caràcter de la tecla que s'ha premut. Per a les tecles especials, 0.
- Internet Explorer:
- Esdeveniment keyup:
- Mateix comportament en tots els navegadors:
- Propietat keyCode: codi intern de la tecla
- Propietat charCode: no definit
- Mateix comportament en tots els navegadors:
Per convertir el codi d'un caràcter (no confondre amb el codi intern) al caràcter que representa la tecla que s'ha premut, s'utilitza la funció String.fromCharCode().
Exercici Teclat
Crea un script que mostri per pantalla la següent informació cada vedada que es premi una tecla:
- Caràcter permut
- Tipus event (keydown, keypress, keyup)
- Propietat keycode
- Propietat charcode
informació sobre els esdeveniments de ratolí
La informació més rellevant sobre els esdeveniments relacionats amb el ratolí és la de les coordenades de la posició del punter del ratolí. Encara que l'origen de les coordenades sempre es troba en la cantonada superior esquerra, el punt que es pren com a referència de les coordenades pot variar.
D'aquesta forma, és possible obtenir la posició del ratolí respecte de la pantalla de l'ordinador, respecte de la finestra del navegador i respecte de la pròpia pàgina HTML (que s'utilitza quan l'usuari ha fet scroll sobre la pàgina). Les coordenades més senzilles són les que es refereixen a la posició del punter respecte de la finestra del navegador, que s'obtenen mitjançant les propietats clientX i clientY:
function muestraInformacion(elEvento) {
var esdeveniment = elEvento || window.event;
var coordenadaX = esdeveniment.clientX;
var coordenadaY = esdeveniment.clientY;
alert("Has premut el ratolí en la posició: " + coordenadaX + ", " + coordenadaY);
}
document.onclick = muestraInformacion;
Les coordenades de la posició del punter del ratolí respecte de la pantalla completa de l'ordinador de l'usuari s'obtenen de la mateixa forma, mitjançant les propietats screenX i screenY:
var coordenadaX = esdeveniment.screenX; var coordenadaY = esdeveniment.screenY;
En moltes ocasions, és necessari obtenir un altre parell de coordenades diferents: les que corresponen a la posició del ratolí respecte de l'origen de la pàgina. Aquestes coordenades no sempre coincideixen amb les coordenades respecte de l'origen de la finestra del navegador, ja que l'usuari pot fer scroll sobre la pàgina web. Internet Explorer no proporciona aquestes coordenades de forma directa, mentre que la resta de navegadors sí que ho fan. D'aquesta forma, és necessari detectar si el navegador és de tipus Internet Explorer i en cas afirmatiu realitzar un càlcul senzill:
// Detectar si el navegador és Internet Explorer
var ie = navigator.userAgent.toLowerCase().indexOf('msie')!=-1;
if(ie) {
coordenadaX = esdeveniment.clientX + document.body.scrollLeft;
coordenadaY = esdeveniment.clientY + document.body.scrollTop;
}
else {
coordenadaX = esdeveniment.pageX;
coordenadaY = esdeveniment.pageY;
}
alert("Has premut el ratolí en la posició: " + coordenadaX + ", " + coordenadaY + " respecte de la pàgina web");
La variable ie val true si el navegador en el qual s'executa el script és de tipus Internet Explorer (qualsevol versió) i val false en un altre cas. Per a la resta de navegadors, les coordenades respecte de l'origen de la pàgina s'obtenen mitjançant les propietats pageX i pageY. En el cas d'Internet Explorer, s'obtenen sumant la posició respecte de la finestra del navegador (clientX, clientY) i el desplaçament que ha sofert la pàgina (document.bodi.scrollLeft, document.bodi.scrollTop).
Exercicis
Ratolí i Teclat
a) Es vol que el ratolí, en qualsevol punt de la finestra del navegador, es mostri la posició del punter respecte del navegador i respecte de la pàgina.

b) Es vol que, a més a més, en prémer qualsevol tecla, el missatge mostrat ha de canviar per indicar el nou esdeveniment i la seva informació associada.

c)Afegir la següent característica al script: quan es prem un botó del ratolí, el color de fons del quadre de missatge ha de ser groc (#FFFFCC) i quan es prem una tecla, el color de fons ha de ser blau (#CCE6FF). En tornar a moure el ratolí, el color de fons torna a ser blanc.
Posició ratolí
Crear un script que informi a l'usuari en què zona de la pantalla ha premut el ratolí. Les zones definides són les següents: esquerra a dalt, esquerra a baix, dreta a dalt i dreta a baix.
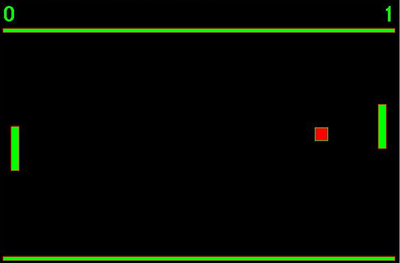
Joc Tenis
Es tracta de implementar en Javascript un dels 1ers jocs que es va inventar per a PC. El joc del Tenis.
Per començar el joc s'ha de pulsar la tecla 'S', per parar 'P' i per reinicializar la 'R'.
Jugador 1:
- Utilitza el ratolí per el desplaçament de la raqueta
Jugador 2:
- tecla '↑' per desplaçar la raqueta cap a dalt
- tecla '↓' per desplaçar la raqueta cap a baix
Altres aspectes del joc
- A més a més, hi ha un marcador que indiqui qui va guanyant.
- També hi ha un botó, per exemple F2, per augmentar el número de pilotes
- També hi ha un botó per canviar els colors del joc. Pot existir diversos temes (F5-F8)
Expressions Regulars
Les expressions regulars son una necessitat a l'hora de validar formularis. Alguns problemes de validació no es podrien solucionar de una manera elegant sense elles. Les expressions regulars son senzillament una manera d'expresar un patró per a cadenes coincidents de text. La expressions contenen termes i operadors que ens pemeten definir els patrons.
Creació d'expresions regulars
A Javascript, com succeeix amb la majoria d'objectes, existeixen dos formes de crear expresions regulars:
- mitjançant un literal
- creant una instància d'un objecte de tipus RegExp
La creació d'una expressió regular amb un literal és molt sezill. Veïem un exemple. Volem crear una expressió regular que coincideixi exactament amb el string "test":
var pattern = /test/;
Les expresions regulars van envoltades del caràctes /. Igual que els String van envoltades del caràcter ".
També podíem haver creat una instància del objecte RegExp de la següent manera: </pre> var pattern = new RegExp("test"); </pre>
Modificadors ha utilitzar a l'hora de crear expressions regulars
A més a més de la propia expressió regular, podem introduïr els següents modificadors:
- i: Fa que no distingeixi de majúscules i minúscules. ex: /test/i
- g: Realitza una comparació global, en comptes de parar-se després de la primera coincidència.
- m: Permet combinar diverses cadenes, atès que podrien obtenir-se del valor d'un element de l'àrea de text (multiple matching)
Exemple d'ús:
var pattern = /test/ig
var pattern = RegExp(new RegExp("test","ig"));
//exemple d'us de la expressió regular
alert(pattern.test("test"));
Termes i Operadors
- Coincidència exacta: Tot lo que no sigui un caràcter especial o un operador haurà d'apareixer de forma literal en la expressió. Ex: /test/ la paraula 'test ha d'aparèixer exactament.
- Combinacions de caràcters: Moltes vegades no volem combinar un caràcter literal específic, sino un grup finit de caràcters. Podem especificar-ho col·locant el grup de caràcters que volem combinar entre claudàtors. Ex: [abc]
- Combinacions de caràcters excloents: Altres vegades volem combinar tots els caràcters trets d'uns quants. Per fer-ho podem utilitzar el símbol ^ seguit dels caràcters que no volem en la expresió. Ex: [^abc].
- Rang de valors: També tenim la habilitat d'especificar un rang de valors. Ex: volem qualsevol caràcter entre a i m minmúscula --> [a-m] (ambdós incloses).
Caràcters especials
Existeixen caràcters especials en les expresions regulars, de fet, ja hem vist uns quants: [, ], - i ^. Però encara hi ha uns quants més com serien el $, {, }, ?, ,, + i el . Com podem fer per utilitzar-los de forma literal en comptes d'utilitzar-los com a operadors de les expressions regulars? Escapant-los. Però com? Utilitzant un caràcter especial: \. Ex: La expressió regular /\[/ significa el caràcter [ i no l'inici d'un grup de caràcters. Així mateix, per poder utilitzar el caràcter \ dintre de la expressió regular l'haurem d'escapar. Ex: /\\/ correspon al literal \.
Principis i finals
A vegades volem que un patró coincideixi amb el principi d'una cadena o amb el final.
- Principi: Utilitzarem el caràcter ^. Ex: /^test/ : només coincideix si la cadena test coincideix amb el principi.
- Final: Utilitzarem el caràcter $. Ex: /test$/ : només coincideix si la cadena test coincideix amb el final.
- Principi i final: Ex: /^test$/ : Indica que el patró especificat ha d'incluir tota la cadena candidata.
Repetició de caràcters
Si volem combinar una serie de quatre caràcters 'a' podem expressar-ho amb /aaa/ però que succeeix si volem utilitzar un número qualsevol de repeticions del mateix caràcter? Tenim diferents opcions:
- Podem especificar que un caràcter és opcional, es a dir, pot aparèixer alguna vegada o ninguna, Es fa afegint el caràcter ? al final. Exemple: /t?est/. Aquest patró combina dues opcions: test i est.
- Si volem que un caràcter apareixi moltes vegades (1 o més) utilitzarem +. Ex: /t+est/. Aquest patró combina test, ttest i tttest però no est.
- Si volem que un caràcter apareixi zero o més vedades utilitzem el caràcter *. Ex: /t*est/. Aquest patró combina test, ttest, tttest' i també est.
- Podem especificar una quantitat concreta amb el número de repeticions permeses entre claudàtors. Per exemple, /a{4}/ indica una coincidència de quatre caràcters 'a' consecutius.
- També podem especificar un intérval per al compte de repeticions. Per exemple, /a{4,10}/ indica una combinació de 4 a 10 caracters 'a' consecutius.
- Si en aquest interval no s'indica el segon valor de l'intèrval indiquem que el número final és infinit. Ex: /a{4,}/. Aquest patró combina qualsevol cadena de cuatre o més caràcters 'a' consecutius. Fixat que és important posar la coma després del 4!.
Caràcters predefinits
La sintaxis de les expressions regulars ens proporcionen un nombre de termes predefinits que representen caràcters o clases de caràcters que s'utilitzen amb freqüència. Taula:
| Terme Predefinit | Equivalència |
|---|---|
| \t | Tabulació horitzontal |
| \b | Retrocés |
| \v | Tabulació Vertical |
| \f | Salt de página |
| \r | Retorn de carro. |
| \n | Nova linia |
| \cA : \cZ | Caràcters de control |
| \x0000 : \xFFFF | Unicode Hexadecimal |
| \x00 : \xFF | ASCII Hexadecimal |
| . | Qualsevol caràcter, excepte nova linia |
| \d | Qualsevol dígit decimal. Equivalent a [0-9] |
| \D | Qualsevol caràcter menys un dígit decimal. Equivalent a [^0-9] |
| \w | Qualsevol caràcter alfanuméric incloent el subratllat. [A-Za-z0-9_] |
| \W | Qualsevol caràcter menys els alfanumèric i el subratllat. [^A-Za-z0-9_] |
| \s | Qualsevol espai en blanc (espai, tabulador, salt de pàgina,etc.) |
| \S | Qualsevol caràcter menys un espai en blanc. |
Agrupació de caràcters
De moment, hem observat que els operadors + i * només afecten al terme que els precedeix. Si volem aplicar-los a un grup de termes, podem utilitzar parèntesis, igual que si es tractés d'una formula matemàtica. Per exemple: /(ab)+/. Aquest patró combina una o més aparicions de la cadena ab.
Alternància de caràcters
La alternància pot expressar-se utilitzant el caràcter |. Per exemple: /a|b/ combina el caràcter a o b', i /(ab)+|(cd)+/ combina només una o més repeticions de ab o cd.
Mètodes de les Expressions Regulars
- pattern.test(cadena) : Executa la expressió regular e indica si la cadena passada per paràmetre coincideix o no. (retorna True o False)
- pattern.exec(cadena) : Executa la expressió regular i retorna la primera coincidència.
Exercicis
Crea un patró per a cadascuna de les diferents cadenes que es mostren a continuació:
- Numero de telèfon amb prefix i guións. Ex: 93-123-11-33
- Numero de telèfon amb prefix i punts. Ex: 93-1.231.133
- Numero ISBN de 13 dígits: 978-3-16-148410-0
- Numero de la seguretat social: 01-123456789
- Adreça Postal amb les següent condicions: Carrer (C\), Plaza(Pz.), Avinguda(Av.). Direcció. Numero - Porta.
Ex: C\ Mare de Deu de montserrat. 233 - 2
- Numero IP d'un ordinador de la versió 4.
- Numero Mac d'un ordinador separats per ':'
Bibliografia
Experiments amb Expresions Regulars: http://www.regexplanet.com/advanced/javascript/index.html
John Resig, Bear Bibeault, "Secrets of the Javascript Ninja", Manning Publications, 2012. ISBN 193398869X