M8 - Aplicacions web / Activitats UF5: HTML i CSS / Exercicis CSS
Contingut
Exercici 1: Selectors
A partir del codi HTML i CSS que es mostra a continuació, afegeix els selectors CSS que falten per aplicar els estils als elements indicats en els comentaris:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Exercici de selectors</title>
<style type="text/css">
/* Tots els elements de la pàgina */
{ font: 1em/1.3 Arial, Helvetica, sans-serif; }
/* Tots els paràgrafs de la pàgina */
{ color: #555; }
/* Tots els paràgrafs els paràgrafs continguts en #primero */
{ color: #336699; }
/* Tots els enllaços de la pàgina */
{ color: #CC3300; }
/* Els elements "em" continguts en #primero */
{ background: #FFFFCC; padding: .1em; }
/* Tots els elements "em" de classe "especial" en tota la pàgina */
{ background: #FFCC99; border: 1px solid #FF9900; padding: .1em; }
/* Elements "span" continguts en .normal */
{ font-weight: bold; }
</style>
</head>
<body>
<div id="primero">
<p>Lorem ipsum dolor sit amet, <a href="#">consectetuer adipiscing elit</a>. Praesent blandit nibh at felis. Sed nec diam in dolor vestibulum aliquet. Duis ullamcorper, nisi non facilisis molestie, <em>lorem sem aliquam nulla</em>, id lacinia velit mi vestibulum enim.</p>
</div>
<div class="normal">
<p>Phasellus eu velit sed lorem sodales egestas. Ut feugiat. <span><a href="#">Donec porttitor</a>, magna eu varius luctus,</span> metus massa tristique massa, in imperdiet est velit vel magna. Phasellus erat. Duis risus. <a href="#">Maecenas dictum</a>, nibh vitae pellentesque auctor, tellus velit consectetuer tellus, tempor pretium felis tellus at metus.</p>
<p>Cum sociis natoque <em class="especial">penatibus et magnis</em> dis parturient montes, nascetur ridiculus mus. Proin aliquam convallis ante. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Nunc aliquet. Sed eu metus. Duis justo.</p>
<p>Donec facilisis blandit velit. Vestibulum nisi. Proin volutpat, <em class="especial">enim id iaculis congue</em>, orci justo ultrices tortor, <a href="#">quis lacinia eros libero in eros</a>. Sed malesuada dui vel quam. Integer at eros.</p>
</div>
</body>
</html>
Exercici 2: Selectors - Color
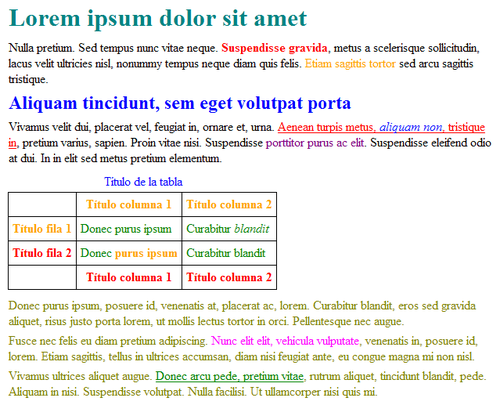
A partir del codi HTML proporcionat, afegeix les regles CSS necessàries per a que la pàgina resultant tingui el mateix aspecte que el de la següent imatge:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Exercici de selectors</title>
</head>
<body>
<h1 id="titulo">Lorem ipsum dolor sit amet</h1>
<p>Nulla pretium. Sed tempus nunc vitae neque. <strong>Suspendisse gravida</strong>, metus a scelerisque sollicitudin, lacus velit
ultricies nisl, nonummy tempus neque diam quis felis. <span class="destacado">Etiam sagittis tortor</span> sed arcu sagittis tristique.</p>
<h2 id="subtitulo">Aliquam tincidunt, sem eget volutpat porta</h2>
<p>Vivamus velit dui, placerat vel, feugiat in, ornare et, urna. <a href="#">Aenean turpis metus, <em>aliquam non</em>, tristique in</a>, pretium varius, sapien. Proin vitae nisi. Suspendisse <span class="especial">porttitor purus ac elit</span>. Suspendisse eleifend odio at dui. In in elit sed metus pretium elementum.</p>
<table summary="Descripción de la tabla y su contenido">
<caption>Título de la tabla</caption>
<thead>
<tr>
<th scope="col"></th>
<th scope="col" class="especial">Título columna 1</th>
<th scope="col" class="especial">Título columna 2</th>
</tr>
</thead>
<tfoot>
<tr>
<th scope="col"></th>
<th scope="col">Título columna 1</th>
<th scope="col">Título columna 2</th>
</tr>
</tfoot>
<tbody>
<tr>
<th scope="row" class="especial">Título fila 1</th>
<td>Donec purus ipsum</td>
<td>Curabitur <em>blandit</em></td>
</tr>
<tr>
<th scope="row">Título fila 2</th>
<td>Donec <strong>purus ipsum</strong></td>
<td>Curabitur blandit</td>
</tr>
</tbody>
</table>
<div id="adicional">
<p>Donec purus ipsum, posuere id, venenatis at, <span>placerat ac, lorem</span>. Curabitur blandit, eros sed gravida aliquet, risus justo
porta lorem, ut mollis lectus tortor in orci. Pellentesque nec augue.</p>
<p>Fusce nec felis eu diam pretium adipiscing. <span id="especial">Nunc elit elit, vehicula vulputate</span>, venenatis in,
posuere id, lorem. Etiam sagittis, tellus in ultrices accumsan, diam nisi feugiat ante, eu congue magna mi non nisl.</p>
<p>Vivamus ultrices aliquet augue. <a href="#">Donec arcu pede, pretium vitae</a>, rutrum aliquet, tincidunt blandit, pede.
Aliquam in nisi. Suspendisse volutpat. Nulla facilisi. Ut ullamcorper nisi quis mi.</p>
</div>
</body>
</html>
Tingueu en compte que la propietat que cal utilitzar és color i que com a valor es poden indicar directament el nom color.
Els noms dels colors estan estandaritzats i es corresponen amb el nom en anglès de cada color. En aquest exercici, cal utilitzar els següents colors: teal, red, blue, orange, purple, olive, fuchsia i green. Los nombres de los colores también están estandarizados y se corresponden con el nombre en inglés de cada color. En este ejercicio, se deben utilizar los colores: teal, red, blue, orange, purple, olive, fuchsia y green.
Exercici 3: Marges - Farciments
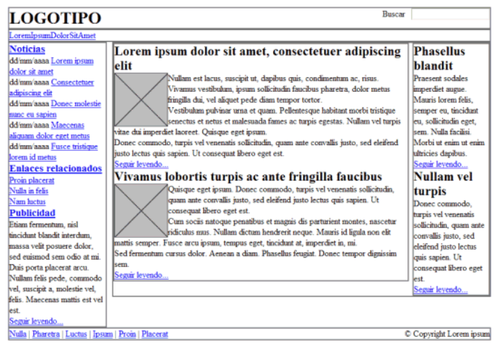
A partir del cdi HTML y CSS proporcionats, determina les regles CSS necessàries per afegir els següents marges i farciments:
1. L'element #cabecera ha de tenir un farciment de 1em en tots els costats.
2. L'element #menu ha de tenir un farciment 0.5em en tots els costats i un marge inferior de 0.5em.
3. La resta d'elements (#noticias, #publicidad, #principal, #secundario) han de tenir 0.5em de farciment en tots els seus costats, excepte l'element #pie, que només ha de tenir farciment en la zona superior i inferior.
4. Els elements .articulo han de mostrar una separació entre ells de 1em.
5. Les imatges dels articles han de mostrar un marge de 0.5em en tots els seus costats.
6. L'element #publicidad està separat 1em del seu element superior.
7. L'element #pie ha de tenir un marge superior de 1em.
Exercici 4: Vores
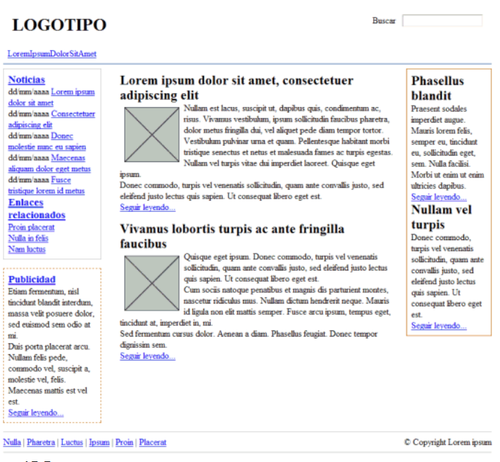
A partir del códi HTML y CSS obtinguts en l'exercici 3, determina les regles CSS necessàries per afegir les següents vores:
1. Elimina la vora gris que mostren per defecte tots els elements.
2. L'element #menu ha de tenir una vora inferior de 1 píxel i de color blau (#004C99).
3. L'element #noticias mostra una vora de 1 píxel i de color gris clar (#C5C5C5).
4. L'element #publicidad ha de mostrar una vora discontinua de 1 píxel i de color #CC6600.
5. El lateral format per l'element #secundario mostra una vora de 1 píxel i de color #CC6600.
6. L'element #pie ha de mostrar una vora superior superior i altra inferior de 1 píxel i color gris clar #C5C5C5.
Exercici 5: Colors i imatges de fons
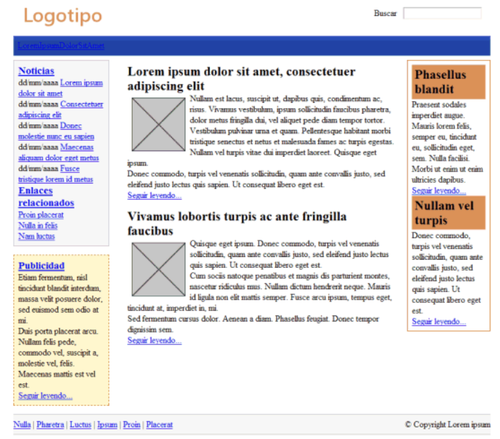
A partir del códi HTML y CSS obtinguts en l'exercici 4, determina les regles CSS necessàries per afegir els següents colors i imatges de fons:
1. Els elements #noticias i #pie tenen un color de fons gris clar (#F8F8F8).
2. L'element #publicidad mostra un color de fons groc clar (#FFF6CD).
3. Els elements h2 del lateral #secundario mostra un color de fons #DB905C i un petit padding de .2em.
4. El fons de l'element #menu es construeix mitjançant una petita imatge anomenada fondo_menu.gif.
5. El logotip del lloc es mostra mitjançant una imatge de fons de l'element h1 contingut en l'element #cabecera (la imatge s'anomena logo.gif).
Exercici 6: Posicionament Float
A partir del codi HTML següent:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Ejercicio posicionamiento float</title>
<style type="text/css">
</style>
</head>
<body>
<div>
« Anterior Siguiente »
</div>
</body>
</html>
Determina les regles CSS necessàries per a que el resultat sigui similar al mostrat en la següent imatge:
Exercici 7: Tipografia
A partir del codi HTML i CSS obtingut en el exercici 5. determina les regles necessàries per afegir les següents propietats a la tipografia de la pàgina.
1. La font base de la pàgina ha de ser: color negre, tipus Arial, mida 0.9 em, interlineat 1.4.
2. Els element h2 de .articulo es mostren en color #CC6600, amb un mida de lletra de 1.6em, un interlineat de 1.2 i un marge inferior de 0.3em.
3. Els elements del #menu han de mostrar un marge a la seva dreta de 1em i els enllaços han de ser de color blanc i mida de lletra 1.3em.
4. La mida del text de tots els continguts de #lateral ha de ser de 0.9em. La data de cada notícia ha d'ocupar l'espai de tota la seva línia i mostrar-se en color gris clar #999. L'element h3 de #noticias ha de mostrar-se de color #003366.
5. El text de l'element #publicidad és de color gris fosc #555 i tots els enllaços de color #CC6600.
6. Els enllaços contiguts dins de .articulo són de color #CC6600 i tots els paràgrafs mostren un marge superior e inferior de 0.3em.
7. Afegeix les regles necessàries per a que el contingut de #secundario es vegi com en la imatge que es mostra.
8. Afegeix les regles necessàries per a que el contingut de #pie es vegi com en la imatge que es mostra.
Exercici 8: Enllaços
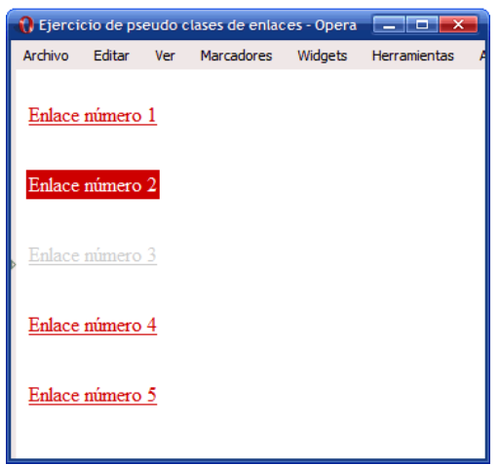
Defineix les regles CSS que permeten mostrar els enllaços amb els següents estils:
1. En el seu estat normal, els enllaços es mostren de color vermell #CC0000.
2. Quan l'usuari passa el ratolí per sobre l'enllaç, es mostra amb un color de fons vermell #CC0000 i la lletra de color blanc #FFF.
3. Els enllaços visitats es mostren en color gris clar #CCC.
Exercici 9: Galeria d'imatges
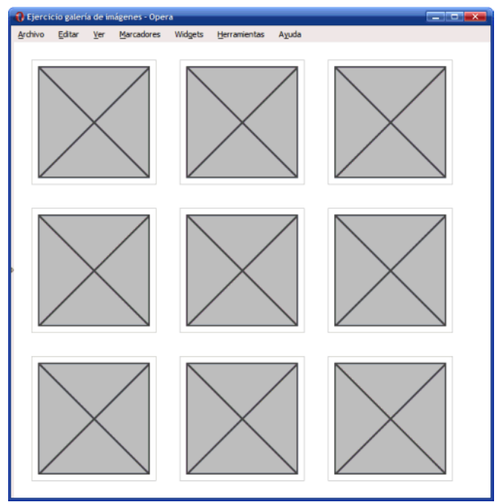
Defineix les regles CSS que permeten mostrar una galeria d'imatges similar a la que es mostra en la següent imatge:
Exercici 10: Estils menú
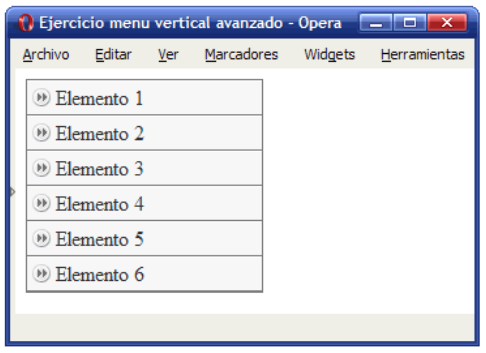
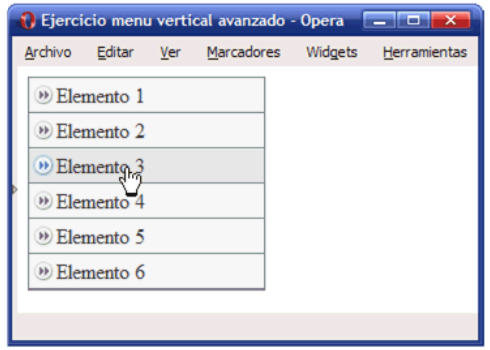
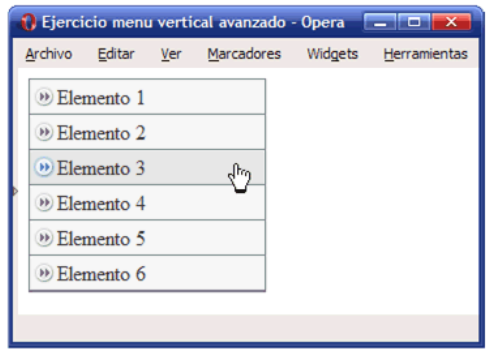
Modifica el menú vertical senzill per obtenir el següent comportament:
1. Els elements han de mostrar una imatge de fons (flecha_inactiva.png):
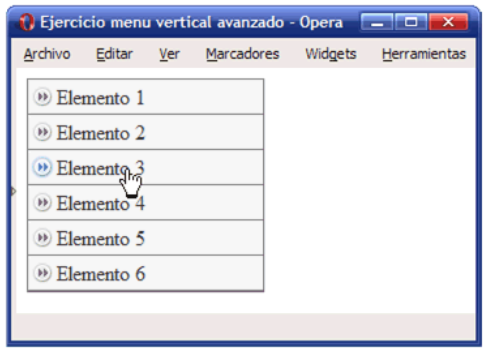
2. Quan es passa el ratolí per sobre d'un element, s'ha de mostrar una imatge alternativa (flecha_activa.png):
3. El color de fons de l'element també ha de variar lleugerament i mostrar un color gris més fosc (#E4E4E4) quan es passa el ratolí per sobre:
4. Aquest comportament anterior s'ha de produir quan l'usuari passa el ratolí per sobre de qualsevol zona de l'element del menú, i no només quan es passa el ratolí per sobre del text del element.