M8 - Aplicacions web / Activitats UF5: HTML i CSS
Contingut
NF1: Fonaments d'HTML
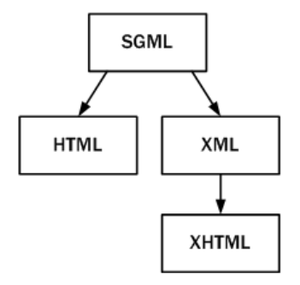
El llenguatge de marques
1. Història i orígens: Fent una cerca per Internet, esbrina quines millores hi ha hagut en totes les versions d’HTML i d’XHTML.
2. Document XML ben format i vàlid: L’objectiu d’aquesta activitat és que, a partir d’una DTD donada, creeu un document XML ben format i vàlid. A partir de la DTD (recepta.tar.gz), que trobareu a recursos en el servidor OSIRIS, creeu un document XML ben format i vàlid que descrigui la vostra recepta de cuina preferida.
3. Document XHTML mal format: L’objectiu d’aquesta activitat és detectar els errors de sintaxi que hi ha en un fitxer que no segueix la sintaxi XML. Corregiu els errors que trobareu en el fitxer errors.html a dins de errors.tar.gz i valideu-lo amb l’eina de validació en línia que ens ofereix w3c.
L'XHTML és descendent directe del XML.
Incloure una declaració XML : proporciona fins tres informacions clau sobre el document que la conté:
- -Informació de la versió XML (obligatòria): la versió més utilitzada és 1.0, encara que ja està disponible la versió 1.1 de l'XML.
- -Codificació de caràcters utilitzada (opcional): fa referència a la manera en la qual es representen internament els caràcters, normalment UTF-8 o UTF-16.
- -Declaració independent (opcional): indica al processador l'XML si un document és independent (standalone="no) o es basa en informació de fonts externes, és a dir, si depèn de declaracions de marca externes com una DTD externa (standalone="yes).
Exemple: <?xml version="1.0" encoding="UTF-8" ?> (1ª línia del document)
En la segona línia ens cal indicar la DTD emprada. Poseu la DTD strict.
4. Les DTD de la família (X)HTML: Descarrega’t la DTD del llenguatge de marques XHTML 1.0 Strict: xhtml1-strict.dtd. Cerca la descripció dels següents elements i digues quins elements fill tindran:
- Element html
- Element meta
- Element title
5. Documents (X)HTML bàsics:Crea els documents basic-xhtml1.html i basic-xhtml5.html amb l’estructura bàsica d’un document XHTML 1.0 Strict i d’un document XHTML5, respectivament. Valida els documents i explora’ls amb l’extensió Firebug del navegador Firefox
- Nom de l'activitat: UF5A1 Nom i primer cognom
Etiquetes i atributs
1. Web "Preguntes més freqüents"
L’objectiu d’aquesta activitat és crear un lloc web de PMF (preguntes més freqüents) usant diversos recursos (X)HTML: paràgrafs, encapçalaments, imatges, llistes i enllaços.
Escolliu un tema que us interessi i penseu deu preguntes amb les respostes corresponents. L’estructura de la web ha de constar dels elements següents:
index.html: Consta d’un títol, el logotip de la web i una llista amb deu preguntes. Al costat de cada pregunta hi ha d’haver una imatge (una petita fletxa, per exemple). Aquesta imatge és un enllaç que va a la resposta de la pregunta formulada, que estarà a la pàgina resposta.html. resposta.html: Consta de totes les preguntes amb la resposta. Al final de cada pregunta hi ha un enllaç per tornar a la pàgina principal (index.html).
La pàgina ha de ser vàlida per a la DTD XHTML 1.0 Strict.
2. Formulari de consulta
L’objectiu d’aquesta activitat és crear un lloc web amb un formulari que demani l’opinió respecte d’un tutorial.
Creeu un formulari que demani a l’usuari les dades següents:
Nom i cognoms Contrasenya Continent (Europa/Àsia/Àfrica/Oceania/Amèrica) Què t’ha semblat el tutorial? (Bé/Regular/Malament) Quines seccions del tutorial t’han agradat més? (Secció 1/Secció 2/Secció 3)
La pàgina ha de ser vàlida per al DTD XHTML 1.0 Strict.
3. Marcs
L’objectiu de l’activitat és crear un lloc web en què es mostrin vuit productes.
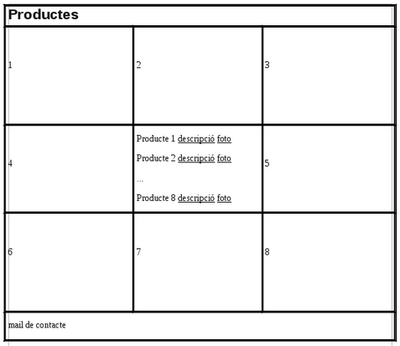
Escolliu vuit productes d’alguna cosa que us interessi i, utilitzant marcs, creeu una web que tingui l’estructura següent:
A l’inici, els quadres 1-8 apareixen amb el títol del producte i una breu descripció. En el quadre central hi ha d’haver enllaços que ens permetin veure la foto del producte (en el seu quadre corresponent) o tornar a veure la descripció inicial.
Heu de complir amb les següents DTD:
La pàgina de l’estructura amb marcs s’ha de fer amb la DTD XHTML 1.0 Frameset. La pàgina del marc central s’ha de fer amb la DTD XHTML 1.0 Transistional. La resta de pàgines s’han de fer amb la DTD XHTML 1.0 Strict.
4. Mapa sensible de Catalunya
L’objectiu d’aquesta activitat és crear un mapa sensible que enllaci amb informació de cadascuna de les províncies de Catalunya.
A partir d’un mapa de Catalunya, feu que en prémer sobre cadascuna de les províncies (Barcelona, Girona, Lleida i Tarragona) vagi a l’enllaç de la wikipedia corresponent:
Barcelona: http://ca.wikipedia.org/wiki/Prov%C3%ADncia_de_Barcelona Girona: http://ca.wikipedia.org/wiki/Prov%C3%ADncia_de_Girona Lleida: http://ca.wikipedia.org/wiki/Prov%C3%ADncia_de_Lleida Tarragona: http://ca.wikipedia.org/wiki/Prov%C3%ADncia_de_Tarragona
5. Àudios i vídeos amb (X)HTML5
Creeu una web amb els vostres àudios i vídeos preferits. La web tindrà la següent estructura:
index.html: Pàgina principal amb un títol i un menú que enllaçarà a una pàgina amb els audios i una pàgina amb els vídeos escollits. audios.html: Pàgina amb el títol, el menú i els àudios. videos.html: Pàgina amb el títol, el menú i els vídeos.
Useu (X)HTML5 per fer aquesta activitat.
6. Formulari de consulta amb (X)HTML5
L’objectiu d’aquesta activitat és explorar les possibilitats que ens ofereixen les noves funcionalitats de formulari amb HTML5. Repetiu l’activitat del formulari de consulta afegint i modificant els controls següents:
Correu electrònic de l’usuari. URL personal de l’usuari. Edat de l’usuari (l’edat ha d’estar compresa entre 12 i 150 anys).. Afegireu un generador de claus. Per al continent usareu un camp de text, però ajudant l’usuari amb una llista dels 5 continents (Europa/Àsia/Àfrica/Oceania/Amèrica).
- Nom de l'activitat: UF5A2 Nom i primer cognom
Editors i gestors d'HTML
1. Comparativa d'editors (X)HTML
L’objectiu d’aquesta activitat és comparar alguns editors (X)HTML.
En la següent URL podeu trobar una comparativa dels editors d’(X)HTML més coneguts:
http://en.wikipedia.org/wiki/Comparison_of_HTML_editors
Escolliu dos d’aquests editors i compareu-los amb Bluefish, especificant quines característiques tenen que no tingui Bluefish i quines característiques els manquen respecte Bluefish.
2. Instal·lació de Bluefish
L’objectiu d’aquesta activitat és instal·lar el programa Bluefish.
Depenent del sistema operatiu que utilitzeu la instal·lació de Bluefish és d’una manera o altra. En el següent enllaç es detallen les instruccions d’instal·lació segons el sistema operatiu:
Instruccions d'instal·lació de Bluefish
Instal·leu el Bluefish en el vostre ordinador, seguint les instruccions que pertoquin.
3. Generació de fitxers HTML
L’objectiu d’aquesta activitat és generar dos fitxers amb l’ajuda de Bluefish.
Creeu els següents documents:
documentxhtml.html: creeu aquest document a partir de l’ajudant de Bluefish. Ha de ser un document XHTML 1.0 Strict. El contingut del document ha de dir “Hola Món”. documenthtml5.html: genereu un document HTML5 a partir d’una de les plantilles que ofereix Bluefish. El contingut del document ha de dir “Hola Món”.
4. Snippets
L’objectiu d’aquesta activitat és crear dos fragments de codi.
Creeu els següents fragments de codi:
Fragment de codi que generi un paràgraf amb una imatge a dins del paràgraf. La ubicació i el text alternatiu de la imatge i el text del paràgraf han de ser placeholders. Fragment de codi que generi un formulari amb un camp que demani el correu electrònic i un botó per enviar el formulari. L’acció del formulari, els atributs name i id, que tindran el mateix valor, i el valor per defecte del camp i del botó han de ser placeholders.
Un cop creats, invoqueu aquests dos fragments de codi des d’un document (X)HTML5.
- Nom de l'activitat: UF5A3 Nom i primer cognom
NF2: Fulls d'estils
El llenguatge CSS
1. Història i orígens
Feu una recerca per Internet i esbrineu quines millores hi ha hagut en totes les versions de CSS.
2. Suport de CSS3
Feu una recerca per Internet i esbrineu quins navegadors són els que millor suporten les noves propietats del CSS3.
- Nom de l'activitat: UF5A4 Nom i primer cognom
Regles CSS
1. Propietats CSS de color, text i font
L’objectiu de l’activitat és fer una pàgina web amb el vostre propi currículum, usant propietats CSS de color, de text i de font.
El currículum ha d’incloure les seccions següents:
- Títol: “Currículum de (nom i cognoms de la persona)”.
- Dades personals: nom i cognoms, lloc i data de naixement, estat civil, adreça personal, número de telèfon de contacte, adreça de correu electrònic, etc.
- Formació acadèmica: estudis que heu fet, amb indicació de dates, centre i lloc on han estat realitzats.
- Altres títols i seminaris: estudis complementaris que milloren la vostra formació, amb indicació de les dates, el centre i el lloc on s’han fet.
- Experiència professional: experiència laboral relacionada amb els estudis o que pugui ser d’interès per a l’empresa que vol contractar-vos. No oblideu assenyalar les dates, l’empresa on vau treballar i les funcions i tasques que hi vau dur a terme.
- Idiomes: en aquest apartat esmenteu els idiomes que coneixeu i el nivell que en teniu. Si vau obtenir algun títol reconegut que acrediti els vostres coneixements en aquests àmbits, indiqueu-lo.
- Informàtica: assenyaleu els coneixements informàtics que posseïu: sistemes operatius, processadors de text, fulls de càlcul, bases de dades, disseny gràfic, Internet…
- Altres dades d’interès: en aquest últim apartat assenyaleu tots els aspectes que no han estat inclosos encara, així com permís de conduir, disponibilitat…
Useu el Bluefish per fer aquesta activitat.
2. El model de caixa i el model visual
L’objectiu de l’activitat és fer una pàgina web que reculli informació de quatre distribucions de GNU/Linux, usant les propietats CSS de color, text i font, el model de caixa i el model visual.
Cerqueu una breu descripció de quatre distribucions de GNU/Linux i el seu logotip. Creeu una web que tingui un menú superior fix d’enllaços que vagin a parar a cadascuna de les descripcions, que estaran en el mateix document.
Cada descripció ha de tenir les seccions següents:
- Bàner amb el logotip repetit de la distribució com a fons.
- Títol amb el nom de la distribució.
- Descripció de la distribució.
- Enllaç extern a la pàgina oficial de la distribució.
Useu el Bluefish per fer aquesta activitat.
3. Maquetació web
L’objectiu de l’activitat és construir una estructura web amb algunes propietats CSS addicionals.
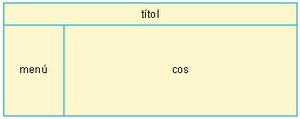
Heu de crear un document HTML i el document CSS corresponent per generar l’estructura següent:
i que es compleixin els requisits següents:
- En el cos hi ha d’haver una imatge de fons fixada al mig de la pantalla.
- El títol ha de tenir color de fons gris clar, el text ha d’estar centrat i la mida de la lletra :*ha de ser molt gran.
- Els paràgrafs que hi hagi en el cos han de complir el següent:
- El text ha d’estar justificat.
- La lletra ha de ser de color gris fosc.
- La mida de la lletra ha de ser petita.
- Han de tenir una vora superior gruixuda de color verd fosc i una vora inferior puntejada de color verd fosc.
- Els marges superior i inferior han de ser de 10 px.
- Tots els farciments han de ser de 5 px.
- Cada ítem del menú ha de complir el següent:
- El text ha d’estar centrat.
- Les minúscules han de ser smallcaps.
- El color de fons ha de ser gris clar.
- La lletra ha de ser de color taronja fosc i negreta.
- Hi ha d’haver una mica de separació entre les lletres.
Useu el Bluefish per fer aquesta activitat.
4. Animació amb CSS3
L’objectiu d’aquesta activitat és confeccionar una pàgina d’inici d’una web que resulti atractiva per als usuaris.
Imagineu que us demanen de fer una pàgina de presentació d’una empresa/associació/col·lectiu… Per tal de fer-la usareu HTML5/CSS3 i usareu animació.
Us podeu inspirar amb el següent exemple:
Useu el Bluefish per fer aquesta activitat.
- Nom de l'activitat: UF5A5 Nom i primer cognom
Creació del Portal en HTML (Opcional)
- Per a aquesta activitat cal descarregar-se la fitxa del portal des del Moodle, omplir-la amb tots els recursos utilitzats i penjar-la al moodle, en format pdf, en l'apartat corresponent.
- Feu tots els exercicis de HTML en el vostre compte del servidor webserver.
- Utlitzeu KompoZer com editor HTML.
- Creeu un site amb la següent estructura:
- arrel del site: index.html amb enllaços a tots els exercicis i al portal de la segona pràctica.
- carpeta Exercicis (o similar) amb totes les planes dels exercicis.
- carpeta Imatges, dins d'exercicis, amb totes les imatges que utilitzeu amb els exercicis.
- carpeta del portal (podeu utilitzar el nom que vulgueu): dins d'aquesta carpeta creeu l'estructura adient per recollir tots els recursos del portal.
- Característiques del portal:
- Mínim de 4 planes.
- Utilitzeu tots els recursos vistos al llarg de la unitat.
- Utilitzeu formularis i algun programa en php que respongui als formularis.
- Es valorarà la identació de les diferents planes i la utilització correcta de comentaris.
- Nom de l'activitat: UF5A6 Nom i primer cognom
Exercicis (X)HTML
Text
1.- Confeccioneu una pàgina web amb les marques mínimes per mostrar el vostre nom i cognom. Feu-lo amb les versions Strict de HTML 4.01 i XHTML 1.0.
2,- Confeccioneu una pàgina web que mostri diferents llenguatges de programació. Un per línia. Utilitzeu la versió Strict XHTML 1.0.
3.- Confeccioneu una pàgina web que mostri dos paràgrafs. En el primer afegiu alguns salts de línia. Utilitzeu la versió Strict XHTML 1.0.
4.- Confeccioneu una pàgina web que mostri en un paràgraf dades referents als seus estudis i en un altre paràgraf seu nom i mail. Utilitzeu la versió Strict XHTML 1.0.
5.- Confeccioneu una pàgina a web que contingui un títol de primer nivell (h1) i després dos títols de nivell (h2). Definir un paràgraf per a cada títol de segon nivell. Utilitzeu la versió Strict XHTML 1.0.
6.- Confeccioneu una pàgina web que contingui el titular d'un diari amb un títol de nivell 1 (h1). Després definir dos títols de segon nivell (h2) amb els textos (Notícies polítiques i Notícies esportives), en cadascuna d'aquestes seccions definir dos titulars de tercer nivell amb un paràgraf cadascuna. Al final de la pàgina mostra un títol de quart nivell amb el nom de l'empresa propietària del diari. Utilitzeu la versió Strict XHTML 1.0.
7.- Confeccioneu una pàgina web que contingui quatre paràgrafs. En el primer emfatitzar amb el màxim nivell i en els altres paràgrafs emprar l'element d'emfatitzar de menor força. Utilitzeu la versin Utilitzeu la versió Strict XHTML 1.0.
8.- Confeccioneu una pàgina web que mostri la definició de tres paraules. Aplicar l'element strong a cada paraula previ a la seva definició. Després afegir l'element em a una oa un conjunt de paraules dins de la definició. Utilitzeu la versió Strict XHTML 1.0.
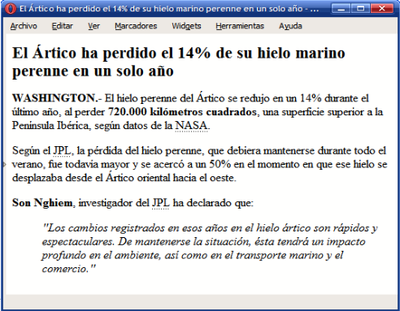
9.- Utilitzant la versió Strict XHTML 1.0, estructureu i marqueu tel text del document exercici 9 perquè el navegador ho mostri amb l'aspecte de la següent imatge:
10.- Citacions: Utilitzant la versió Strict XHTML 1.0, estructureu i marqueu tel text del document exercici 10 perquè el navegador ho mostri amb l'aspecte de la següent imatge:
Enllaços
11.- Feu una pàgina principal que tingui un hiperenllaç a una altra pàgina secundaria. La pàgina secundaria ha de tenir també un hiperenllaç a la pàgina principal. Utilitzeu la versió Strict XHTML 1.0.
12.- Feu una pàgina principal amb dos hiperenllaços a les pàgines pàgina2.html i pàgina3.html. Les pàgines secundaries disposaran de hiperenllaços a la pàgina principal. Utilitzeu la versió Strict XHTML 1.0.
13.- Feu una pàgina que contingui un hiperenllaç a Google. Utilitzeu la versió Strict XHTML 1.0.
14.- Feu una pàgina que contingui un hiperenllaç a un diari (indiqueu només el nom del domini del diari). Afegiu un segon hiperenllaç a una pàgina determinada del mateix diari. Utilitzeu la versió Strict XHTML 1.0.
15.- Implementeu una pàgina que mostri una imatge (foto1.jpg), ubicada en el mateix servidor i en la mateixa carpeta on es troba l'arxiu HTML. Utilitzeu la versió Strict XHTML 1.0.
16.- Desenvolupeu una pàgina que mostri dues imatges (foto2.jpg i foto3.jpg), ubicades en el servidor en la carpeta imatges per sota on s'emmagatzemarà la plana HTML. Poseu un títol a cada imatge. Utilitzeu la versió Strict XHTML 1.0.
17.- Feu un pàgina que mostri dues imatges (foto1.jpg i foto2.jpg) com hiperenllaços a altres pàgines. Les imatges es troben en una carpeta anomenada imatges que depèn directament de l'arrel del lloc. Utilitzeu la versió Strict XHTML 1.0.
18.- Creeu tres pàgines amb una foto cadascuna (foto1.jpg, foto.2.jpg i foto3.jpg). Les fotos tindran enllaços a una altra pàgina ( 1 a la 2, 2 a la 3 i 3 a la 1). Les imatges es troben en una carpeta anomenada imatges que depèn directament de l'arrel del lloc. Utilitzeu la versió Strict XHTML 1.0.
19.- Feu una pàgina que contingui dos hiperenllaços a dos diaris i feu que un d'ells s'obri en una altra finestra (investigueu quin atribut i valor cal posar). Utilitzeu la versió Strict XHTML 1.0.
20.- Feu una pàgina que mostri enllaços a diferents blogs. Agrupeu-los sota dos títols. Els del primer grup s'obriran en una altra finestra i els del segon grup a la mateixa del navegador. Utilitzeu la versió Strict XHTML 1.0.
21.- Feu una pàgina que contingui un hiperenllaç configurant la propietat href de tal manera que obri un client de correu. Utilitzeu la versió Strict XHTML 1.0.
22.- Una empresa que ven pizzes té 3 ofertes:1-1 mozzarella i una beguda cola a 2 3 euros, 2-2 mozzarella a 4 euros i 3-4 mozzarella a 10 euros). Feu una pàgina amb tres hiperenllaços, un a cada oferta. Quan es seleccionen s'obre el client de correu i s'envia la promoció corresponent. En el títol indicar si es tracta de la promoció 1, 2 o 3. En el cos del missatge demanar la adreça i telèfon de la persona que ha fet la comanda. Utilitzeu la versió Strict XHTML 1.0.
23.- Feu una pàgina que contingui quatre àncores, després creeu dins la mateixa pàgina quatre hiperenllaços que enllacin en cada una de les àncores. Utilitzeu la versió Strict XHTML 1.0.
24.- Disposeu una sèrie d'hiperenllaços sobre notícies del dia. Enllaçar els hiperenllaços amb àncores que es trobin més abaix dins la mateixa pàgina. Feu una pàgina de h Utilitzeu la versió Strict XHTML 1.0.
25.- Feu una pàgina que contingui quatre àncores i una segona pàgina que defineixi quatre hiperenllaços que s'enllacin amb aquestes àncores. Utilitzeu la versió Strict XHTML 1.0.
26.- Disposeu una sèrie d'hiperenllaços sobre notícies del dia. Enllaçar els hiperenllaços amb àncores que es torbin en una altra pàgina. Utilitzeu la versió Strict XHTML 1.0. u una recerca per Internet i esbrineu quins navegadors són els que millor suporten les noves propietats del CSS3.
Llistes
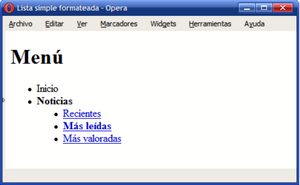
27.- Determineu el codi HTML necessari per crear la llista que es mostra en la següent imatge. Utilitzeu la versió Strict XHTML 1.0:
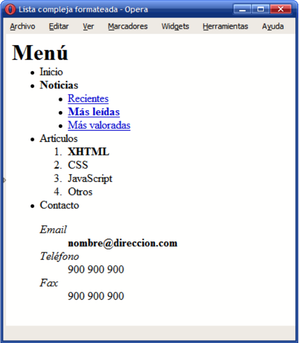
28.- Determineu el codi HTML necessari per crear la llista que es mostra en la següent imatge. Utilitzeu la versió Strict XHTML 1.0:
Taules
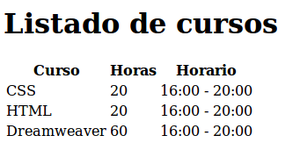
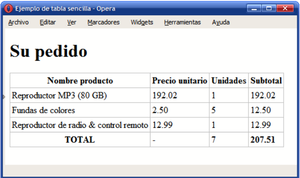
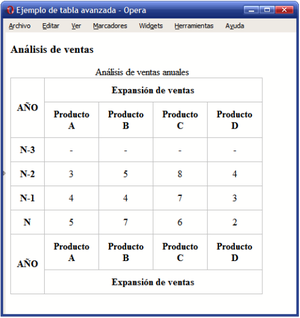
29.- Determineu el codi HTML necessari per crear la taula que es mostra en la següent imatge. Utilitzeu la versió Strict XHTML 1.0:
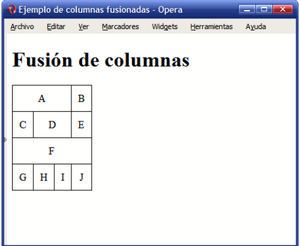
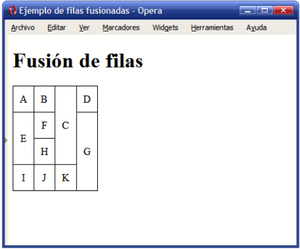
30.- Determineu el codi HTML necessari per crear la taula que es mostra en la següent imatge. Utilitzeu la versió Strict XHTML 1.0:
31.- Determineu el codi HTML necessari per crear la taula que es mostra en la següent imatge. Utilitzeu la versió Strict XHTML 1.0:
32.- Determineu el codi HTML necessari per crear la taula que es mostra en la següent imatge. Utilitzeu la versió Strict XHTML 1.0:
33.- Determineu el codi HTML necessari per crear la taula que es mostra en la següent imatge. Utilitzeu la versió Strict XHTML 1.0:
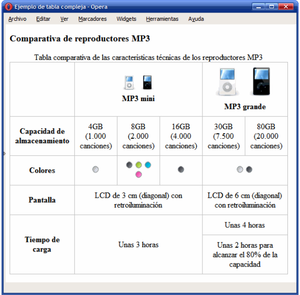
34.- Determineu el codi HTML necessari per crear la taula que es mostra en la següent imatge. Utilitzeu la versió Strict XHTML 1.0:
35.- Determineu el codi HTML necessari per crear la taula que es mostra en la següent imatge. Utilitzeu la versió Strict XHTML 1.0:
Formularis
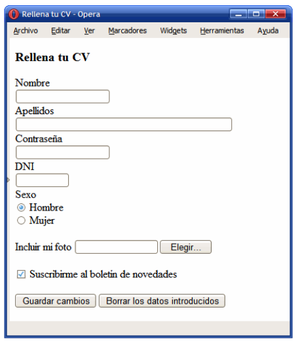
36.- Determineu el codi HTML necessari per crear el formulari que es mostra en la següent imatge. Utilitzeu la versió Strict XHTML 1.0:
- Escull el mètode més adequat per al formulari (GET o POST) i qualsevol altre atribut necesari.
- L'aplicació que se encarregara de processar el formulari es troba a l'arrel del servidor, carpeta php i arcxiu "insertar_cv.php".
- El nom pot tenir fins a 30 caràcters com a màxim, els cognoms 80 caràcters i la contrasenya 10 caràcters com a màxim.
- Assigneu els atributs adequats al camp DNI.
- Per defecte, cal que estigui marcada la casella de subscripció al bolletí de novetats.
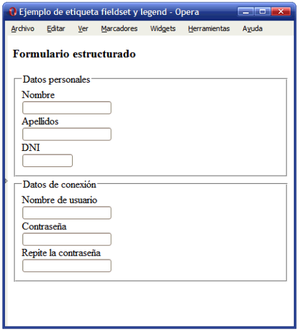
37.- Determineu el codi HTML necessari per crear el formulari que es mostra en la següent imatge. Utilitzeu la versió Strict XHTML :
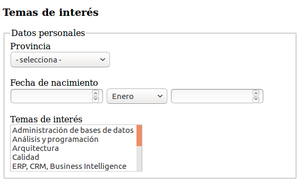
38.- Determineu el codi HTML necessari per crear el formulari que es mostra en la següent imatge. Utilitzeu la versió Strict XHTML 1.0:
39.- Determineu el codi HTML necessari per crear el formulari que es mostra en la següent imatge. Utilitzeu la versió Strict XHTML 1.0:
Marcs
40.- Feu una pàgina que contingui dos frames verticals, el primer ocupi el 20% i el segon el 80% de la finestra. Mostreu una pàgina a cada frame. Utilitzeu la versió Frameset XHTML 1.0.
41.- Feu una pàgina que contingui tres frames verticals, el de l'esquerra ocupi 200 píxels, el de la dreta 200 píxels i el del centre la resta. Mostreu una pàgina a cada frame. Utilitzeu la versió Frameset XHTML 1.0.
42.- Feu una pàgina que contingui tres frames horitzontals. Han d'ocupar el 20%, 60% i 20% de la finestra respectivament. Mostreu una pàgina a cada frame. Utilitzeu la versió Frameset XHTML 1.0.
43.- Feu una pàgina que contingui dos frames verticals. En el frame de l'esquerra poseu hiperenllaços a diferents diaris. Els enllaços mostraran que en el frame de la dreta les pàgines principals dels diaris. Feu que es mostri un al inici. Utilitzeu la versió Frameset XHTML 1.0.
44.- Feu una pàgina que contingui dos frames verticals, el primer ocupi el 200 píxels i el segon la resta de la finestra. Mostreu una pàgina a cada frame. No permeteu redimensionament, ni mostreu la vora dels frames. Feu que el frame de la dreta sempre mostri la barra de desplaçament. Utilitzeu la versió Frameset XHTML 1.0.
45.- Feu una pàgina que contingui dos frames horitzontals. El primer frame de 70 píxels i el segon es dividirà en dos frames verticals, el primer de 200 pixels i el segon de la resta. feu que no es puguin redimensionar. Mostreu una pàgina a cada frame. Utilitzeu la versió Frameset XHTML 1.0.
46.- Feu una pàgina que contingui un iframe de 400 píxels de amplada i 200 pixels d'alçada. Utilitzeu la versió Frameset XHTML 1.0.
Exercicis CSS
Exercici 1: Selectors
A partir del codi HTML i CSS que es mostra a continuació, afegeix els selectors CSS que falten per aplicar els estils als elements indicats en els comentaris:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Exercici de selectors</title>
<style type="text/css">
/* Tots els elements de la pàgina */
{ font: 1em/1.3 Arial, Helvetica, sans-serif; }
/* Tots els paràgrafs de la pàgina */
{ color: #555; }
/* Tots els paràgrafs els paràgrafs continguts en #primero */
{ color: #336699; }
/* Tots els enllaços de la pàgina */
{ color: #CC3300; }
/* Els elements "em" continguts en #primero */
{ background: #FFFFCC; padding: .1em; }
/* Tots els elements "em" de classe "especial" en tota la pàgina */
{ background: #FFCC99; border: 1px solid #FF9900; padding: .1em; }
/* Elements "span" continguts en .normal */
{ font-weight: bold; }
</style>
</head>
<body>
<div id="primero">
<p>Lorem ipsum dolor sit amet, <a href="#">consectetuer adipiscing elit</a>. Praesent blandit nibh at felis. Sed nec diam in dolor vestibulum aliquet. Duis ullamcorper, nisi non facilisis molestie, <em>lorem sem aliquam nulla</em>, id lacinia velit mi vestibulum enim.</p>
</div>
<div class="normal">
<p>Phasellus eu velit sed lorem sodales egestas. Ut feugiat. <span><a href="#">Donec porttitor</a>, magna eu varius luctus,</span> metus massa tristique massa, in imperdiet est velit vel magna. Phasellus erat. Duis risus. <a href="#">Maecenas dictum</a>, nibh vitae pellentesque auctor, tellus velit consectetuer tellus, tempor pretium felis tellus at metus.</p>
<p>Cum sociis natoque <em class="especial">penatibus et magnis</em> dis parturient montes, nascetur ridiculus mus. Proin aliquam convallis ante. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Nunc aliquet. Sed eu metus. Duis justo.</p>
<p>Donec facilisis blandit velit. Vestibulum nisi. Proin volutpat, <em class="especial">enim id iaculis congue</em>, orci justo ultrices tortor, <a href="#">quis lacinia eros libero in eros</a>. Sed malesuada dui vel quam. Integer at eros.</p>
</div>
</body>
</html>
Exercici 2: Selectors - Color
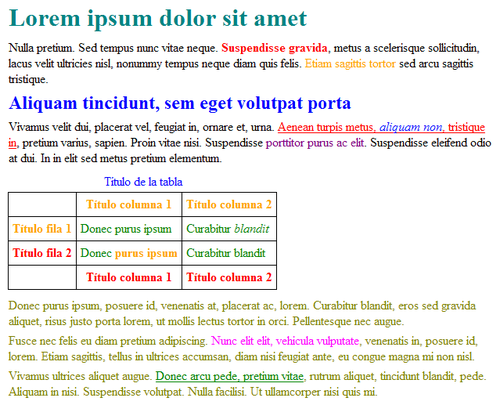
A partir del codi HTML proporcionat, afegeix les regles CSS necessàries per a que la pàgina resultant tingui el mateix aspecte que el de la següent imatge:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Exercici de selectors</title>
</head>
<body>
<h1 id="titulo">Lorem ipsum dolor sit amet</h1>
<p>Nulla pretium. Sed tempus nunc vitae neque. <strong>Suspendisse gravida</strong>, metus a scelerisque sollicitudin, lacus velit
ultricies nisl, nonummy tempus neque diam quis felis. <span class="destacado">Etiam sagittis tortor</span> sed arcu sagittis tristique.</p>
<h2 id="subtitulo">Aliquam tincidunt, sem eget volutpat porta</h2>
<p>Vivamus velit dui, placerat vel, feugiat in, ornare et, urna. <a href="#">Aenean turpis metus, <em>aliquam non</em>, tristique in</a>, pretium varius, sapien. Proin vitae nisi. Suspendisse <span class="especial">porttitor purus ac elit</span>. Suspendisse eleifend odio at dui. In in elit sed metus pretium elementum.</p>
<table summary="Descripción de la tabla y su contenido">
<caption>Título de la tabla</caption>
<thead>
<tr>
<th scope="col"></th>
<th scope="col" class="especial">Título columna 1</th>
<th scope="col" class="especial">Título columna 2</th>
</tr>
</thead>
<tfoot>
<tr>
<th scope="col"></th>
<th scope="col">Título columna 1</th>
<th scope="col">Título columna 2</th>
</tr>
</tfoot>
<tbody>
<tr>
<th scope="row" class="especial">Título fila 1</th>
<td>Donec purus ipsum</td>
<td>Curabitur <em>blandit</em></td>
</tr>
<tr>
<th scope="row">Título fila 2</th>
<td>Donec <strong>purus ipsum</strong></td>
<td>Curabitur blandit</td>
</tr>
</tbody>
</table>
<div id="adicional">
<p>Donec purus ipsum, posuere id, venenatis at, <span>placerat ac, lorem</span>. Curabitur blandit, eros sed gravida aliquet, risus justo
porta lorem, ut mollis lectus tortor in orci. Pellentesque nec augue.</p>
<p>Fusce nec felis eu diam pretium adipiscing. <span id="especial">Nunc elit elit, vehicula vulputate</span>, venenatis in,
posuere id, lorem. Etiam sagittis, tellus in ultrices accumsan, diam nisi feugiat ante, eu congue magna mi non nisl.</p>
<p>Vivamus ultrices aliquet augue. <a href="#">Donec arcu pede, pretium vitae</a>, rutrum aliquet, tincidunt blandit, pede.
Aliquam in nisi. Suspendisse volutpat. Nulla facilisi. Ut ullamcorper nisi quis mi.</p>
</div>
</body>
</html>
Tingueu en compte que la propietat que cal utilitzar és color i que com a valor es poden indicar directament el nom color.
Els noms dels colors estan estandaritzats i es corresponen amb el nom en anglès de cada color. En aquest exercici, cal utilitzar els següents colors: teal, red, blue, orange, purple, olive, fuchsia i green. Los nombres de los colores también están estandarizados y se corresponden con el nombre en inglés de cada color. En este ejercicio, se deben utilizar los colores: teal, red, blue, orange, purple, olive, fuchsia y green.
Exercici 3: Marges - Farciments
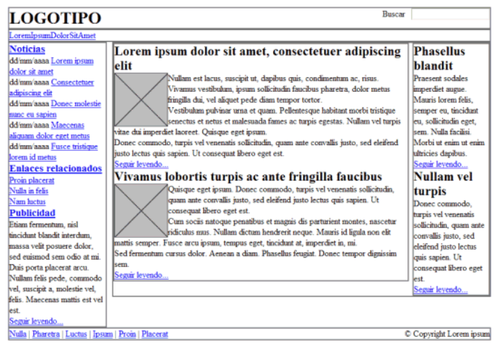
A partir del cdi HTML y CSS proporcionats, determina les regles CSS necessàries per afegir els següents marges i farciments:
1. L'element #cabecera ha de tenir un farciment de 1em en tots els costats.
2. L'element #menu ha de tenir un farciment 0.5em en tots els costats i un marge inferior de 0.5em.
3. La resta d'elements (#noticias, #publicidad, #principal, #secundario) han de tenir 0.5em de farciment en tots els seus costats, excepte l'element #pie, que només ha de tenir farciment en la zona superior i inferior.
4. Els elements .articulo han de mostrar una separació entre ells de 1em.
5. Les imatges dels articles han de mostrar un marge de 0.5em en tots els seus costats.
6. L'element #publicidad està separat 1em del seu element superior.
7. L'element #pie ha de tenir un marge superior de 1em.
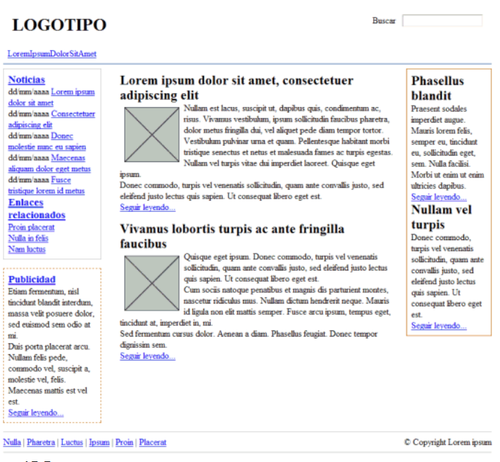
Exercici 4: Vores
A partir del códi HTML y CSS obtinguts en l'exercici 3, determina les regles CSS necessàries per afegir les següents vores:
1. Elimina la vora gris que mostren per defecte tots els elements.
2. L'element #menu ha de tenir una vora inferior de 1 píxel i de color blau (#004C99).
3. L'element #noticias mostra una vora de 1 píxel i de color gris clar (#C5C5C5).
4. L'element #publicidad ha de mostrar una vora discontinua de 1 píxel i de color #CC6600.
5. El lateral format per l'element #secundario mostra una vora de 1 píxel i de color #CC6600.
6. L'element #pie ha de mostrar una vora superior superior i altra inferior de 1 píxel i color gris clar #C5C5C5.
Exercici 5: Colors i imatges de fons
A partir del códi HTML y CSS obtinguts en l'exercici 4, determina les regles CSS necessàries per afegir els següents colors i imatges de fons:
1. Els elements #noticias i #pie tenen un color de fons gris clar (#F8F8F8).
2. L'element #publicidad mostra un color de fons groc clar (#FFF6CD).
3. Els elements h2 del lateral #secundario mostra un color de fons #DB905C i un petit padding de .2em.
4. El fons de l'element #menu es construeix mitjançant una petita imatge anomenada fondo_menu.gif.
5. El logotip del lloc es mostra mitjançant una imatge de fons de l'element h1 contingut en l'element #cabecera (la imatge s'anomena logo.gif).
Exercici 6: Posicionament Float
A partir del codi HTML següent:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Ejercicio posicionamiento float</title>
<style type="text/css">
</style>
</head>
<body>
<div>
« Anterior Siguiente »
</div>
</body>
</html>
Determina les regles CSS necessàries per a que el resultat sigui similar al mostrat en la següent imatge:
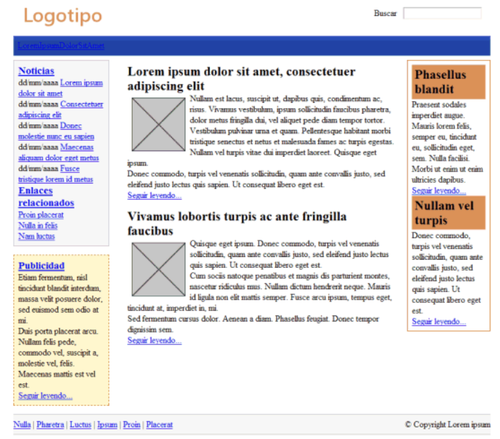
Exercici 7: Tipografia
A partir del codi HTML i CSS obtingut en el exercici 5. determina les regles necessàries per afegir les següents propietats a la tipografia de la pàgina.
1. La font base de la pàgina ha de ser: color negre, tipus Arial, mida 0.9 em, interlineat 1.4.
2. Els element h2 de .articulo es mostren en color #CC6600, amb un mida de lletra de 1.6em, un interlineat de 1.2 i un marge inferior de 0.3em.
3. Els elements del #menu han de mostrar un marge a la seva dreta de 1em i els enllaços han de ser de color blanc i mida de lletra 1.3em.
4. La mida del text de tots els continguts de #lateral ha de ser de 0.9em. La data de cada notícia ha d'ocupar l'espai de tota la seva línia i mostrar-se en color gris clar #999. L'element h3 de #noticias ha de mostrar-se de color #003366.
5. El text de l'element #publicidad és de color gris fosc #555 i tots els enllaços de color #CC6600.
6. Els enllaços contiguts dins de .articulo són de color #CC6600 i tots els paràgrafs mostren un marge superior e inferior de 0.3em.
7. Afegeix les regles necessàries per a que el contingut de #secundario es vegi com en la imatge que es mostra.
8. Afegeix les regles necessàries per a que el contingut de #pie es vegi com en la imatge que es mostra.