M8 - Aplicacions web / Activitats UF5: Exercicis
Contingut
- 1 Exercicis (X)HTML
- 2 Exercicis CSS
- 2.1 Exercici 1: Selectors
- 2.2 Exercici 2: Selectors - Color
- 2.3 Exercici 3: Color, Text i Font
- 2.4 Exercici 4: El model de caixa i el model visual
- 2.5 Exercici 5: Posicionament i model de caixa
- 2.6 Exercici 6: Posicionament float
- 2.7 Exercici 7: Maquetació web
- 2.8 Exercici 3: Marges - Farciments
- 2.9 Exercici 4: Vores
- 2.10 Exercici 5: Colors i imatges de fons
- 2.11 Exercici 6: Posicionament Float
- 2.12 Exercici 7: Tipografia
- 2.13 Exercici 8: Enllaços
- 2.14 Exercici 9: Galeria d'imatges
- 2.15 Exercici 10: Estils menú
- 2.16 Exercici 11: Estils taules
- 2.17 Exercici 12: Estils formularis
- 2.18 Exercici 13: Aspecte final
- 3 Exercicis repàs (X)HTML
Exercicis (X)HTML
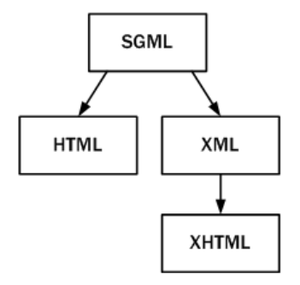
DTD i documents ben formats
Història i orígens
L’objectiu d’aquesta activitat és cercar informació cronològica referent a HTML i XHTML i veure les diferències entre versions.
Feu una cerca per Internet i observeu algunes de les evolucions que hi ha hagut en totes les versions d’HTML i d’XHTML..
Historia
Diferències HTML4 i HTML5
L’objectiu d’aquesta activitat és fer servir com a font fiable el portal de l’organisme W3C que és l’encarregat de l’estandardització d’HTML.
Feu una cerca al portal del W3C per trobar un document que mostri les diferències entre HTML4 i HTML5.
HTML4 vs HTML5
Document XHTML mal format
L’objectiu d’aquesta activitat és detectar els errors de sintaxi que hi ha en un fitxer que no segueix la sintaxi XML.
Corregiu els errors que trobareu en el fitxer errors.html a dins de errors.tar.gz i valideu-lo amb l’eina de validació en línia que ens ofereix w3c.
Ajuda:
L'XHTML és descendent directe del XML.
Incloure una declaració XML : proporciona fins tres informacions clau sobre el document que la conté:
- -Informació de la versió XML (obligatòria): la versió més utilitzada és 1.0, encara que ja està disponible la versió 1.1 de l'XML.
- -Codificació de caràcters utilitzada (opcional): fa referència a la manera en la qual es representen internament els caràcters, normalment UTF-8 o UTF-16.
- -Declaració independent (opcional): indica al processador l'XML si un document és independent (standalone="no) o es basa en informació de fonts externes, és a dir, si depèn de declaracions de marca externes com una DTD externa (standalone="yes).
Exemple: <?xml version="1.0" encoding="UTF-8" ?> (1ª línia del document)
En la segona línia ens cal indicar la DTD emprada. Poseu la DTD strict.
Diferències entre navegadors
L’objectiu d’aquesta activitat és trobar les diferències de cadascun dels punts de verificació, que marca el recurs web html5test.com, segons el navegador que fem servir.
Obriu dos navegadors diferents, per exemple Chrome i Firefox i aneu a l’adreça http://html5test.com/. L’objectiu es trobar les diferències que marca, segons el navegador, de cadascun dels punts de verificació d’aquesta eina de test d’HTML5.
Plantilles bàsiques HTML4 i HTML5
L’objectiu d’aquesta activitat és conèixer les diferències entre la versió HTML4 i HTML5 d’un document bàsic i sense cap element visual, i generar una plantilla pròpia d’HTML5.
Descarregueu-vos el fitxer html4plantilla.html.zip, on trobareu un arxiu HTML anomenat html4plantilla.html, i convertiu-lo en una plantilla anomenada html5plantilla.html amb l’etiquetatge correcte.
Sagnat del codi
L’objectiu d’aquesta activitat és formatar un document HTML per facilitar-ne la compressió ràpida aplicant sagnat.
Obriu el següent document codidesordenat.html.zip amb qualsevol editor de text com ara Notepad (Windows), Gedit (Linux) o TextWragler (MAC) i apliqueu-li el sagnat de codi correctament.
Eines de desenvolupament dels navegadors
L’objectiu d’aquesta activitat és fer ús de les eines de desenvolupament que porten incloses els navegadors web principals, i que ens serveixen per modificar en viu un document.
Feu les següents accions:
- 1 Descarregueu i obriu el document einesdesenvolupament.html.zip al navegador Firefox.
- 2 Obriu l’eina de desenvolupament del navegador i cliqueu a l’inspector.
- 3 Modifiqueu el text que trobareu en llatí a la codificació HTML que es mostra. Què passa?
- 4 Posteriorment refresqueu la pàgina. Què passa?
Text
Feu els següents exercicis amb la versió HTML 5.
1.- Confeccioneu una pàgina web amb les marques mínimes per mostrar el vostre nom i cognom.
2,- Confeccioneu una pàgina web que mostri diferents llenguatges de programació. Un per línia.
3.- Confeccioneu una pàgina web que mostri dos paràgrafs. En el primer afegiu alguns salts de línia.
4.- Confeccioneu una pàgina web que mostri en un paràgraf dades referents als vostres estudis i en un altre paràgraf el vostre nom i mail.
5.- Confeccioneu una pàgina a web que contingui un títol de primer nivell (h1) i després dos títols de nivell (h2). Definir un paràgraf per a cada títol de segon nivell.
6.- Confeccioneu una pàgina web que contingui el titular d'un diari amb un títol de nivell 1 (h1). Després definir dos títols de segon nivell (h2) amb els textos (Notícies polítiques i Notícies esportives), en cadascuna d'aquestes seccions definir dos titulars de tercer nivell amb un paràgraf cadascuna. Al final de la pàgina mostra un títol de quart nivell amb el nom de l'empresa propietària del diari.
7.- Confeccioneu una pàgina web que contingui quatre paràgrafs. En el primer emfatitzar amb el màxim nivell i en els altres paràgrafs emprar l'element d'emfatitzar de menor força.
8.- Confeccioneu una pàgina web que mostri la definició de tres paraules. Aplicar l'element strong a cada paraula previ a la seva definició. Després afegir l'element em a una oa un conjunt de paraules dins de la definició.
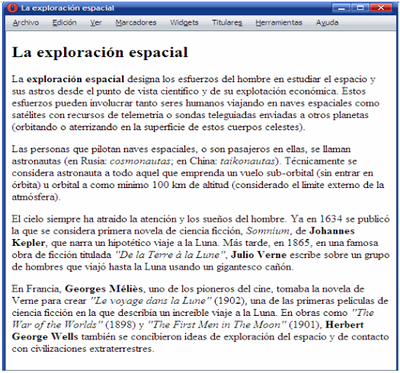
9.- Estructureu i marqueu el text del document exercici 9 perquè el navegador ho mostri amb l'aspecte de la següent imatge:
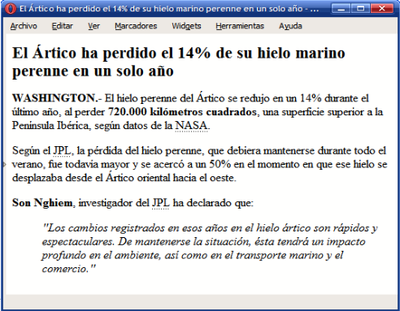
10.- Citacions: estructureu i marqueu tel text del document exercici 10 perquè el navegador ho mostri amb l'aspecte de la següent imatge:
Enllaços
Feu els següents exercicis amb la versió HTML 5.
1.- Feu una pàgina principal que tingui un hiperenllaç a una altra pàgina secundaria. La pàgina secundaria ha de tenir també un hiperenllaç a la pàgina principal.
2.- Feu una pàgina principal amb dos hiperenllaços a les pàgines pàgina2.html i pàgina3.html. Les pàgines secundaries disposaran de hiperenllaços a la pàgina principal.
3.- Feu una pàgina que contingui un hiperenllaç a Google.
4.- Feu una pàgina que contingui un hiperenllaç a un diari (indiqueu només el nom del domini del diari). Afegiu un segon hiperenllaç a una pàgina determinada del mateix diari.
5.- Feu una pàgina amb un enllaç que mostri una imatge (foto1.jpg), ubicada en el mateix servidor i en la mateixa carpeta on es troba l'arxiu HTML.
6.- Feu una pàgina amb dos enllaços que mostrin dues imatges (foto2.jpg i foto3.jpg), ubicades en el servidor en la carpeta imatges per sota on s'emmagatzemarà la plana HTML.
7.- Feu un pàgina que mostri dues imatges (foto2.jpg i foto3.jpg) com hiperenllaços a altres pàgines. Les imatges es troben en una carpeta anomenada imatges que depèn directament de l'arrel del lloc.
8.- Creeu tres pàgines amb una foto cadascuna (foto1.jpg, foto.2.jpg i foto3.jpg). Les fotos tindran enllaços a una altra pàgina ( 1 a la 2, 2 a la 3 i 3 a la 1). Les imatges es troben en una carpeta anomenada imatges que depèn directament de l'arrel del lloc.
9.- Feu una pàgina que contingui dos hiperenllaços a dos diaris i feu que un d'ells s'obri en una altra finestra (investigueu quin atribut i valor cal posar.
10.- Feu una pàgina amb dos grups d'enllaços a diferents pàgines. Poseu un títol a cada grup. Els del primer grup s'obriran en una altra finestra i els del segon grup a la mateixa del navegador.
11.- Feu una pàgina que contingui un hiperenllaç configurant la propietat href de tal manera que obri un client de correu.
12.- Una empresa que ven pizzes té 3 ofertes:1-1 mozzarella i una beguda cola a 2 3 euros, 2-2 mozzarella a 4 euros i 3-4 mozzarella a 10 euros). Feu una pàgina amb tres hiperenllaços, un a cada oferta. Quan es seleccionen s'obre el client de correu i s'envia la promoció corresponent. En el títol indicar si es tracta de la promoció 1, 2 o 3. En el cos del missatge demanar la adreça i telèfon de la persona que ha fet la comanda.
13.- Feu una pàgina que contingui quatre àncores, després creeu dins la mateixa pàgina quatre hiperenllaços que enllacin en cada una de les àncores. Utilitzeu el fitxer enllacos_13_1_alumnes.html ubicat a osiris.infomerce.es/recursos/SMX-M8/UF5/Exercicis HTML.
14.- Disposeu una sèrie d'hiperenllaços sobre notícies del dia. Enllaçar els hiperenllaços amb àncores que es trobin més abaix dins la mateixa pàgina.
15.- Feu una pàgina que contingui quatre àncores i una segona pàgina que defineixi quatre hiperenllaços que s'enllacin amb aquestes àncores.
16.- Disposeu una sèrie d'hiperenllaços sobre notícies del dia. Enllaçar els hiperenllaços amb àncores que es torbin en una altra pàgina.
Llistes
Feu els següents exercicis amb la versió HTML 5.
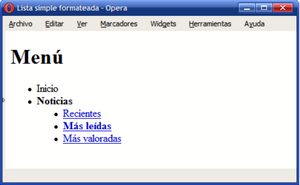
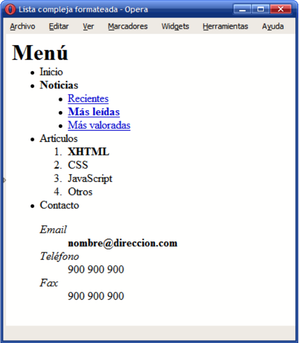
1.- Determineu el codi HTML necessari per crear la llista que es mostra en la següent imatge.
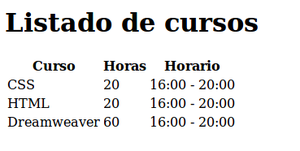
2.- Determineu el codi HTML necessari per crear la llista que es mostra en la següent imatge.
Taules
Feu els següents exercicis amb la versió HTML 5.
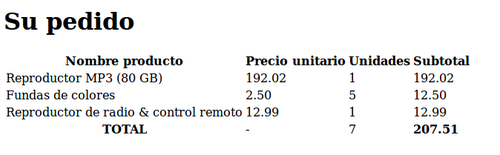
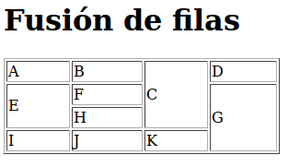
1.- Determineu el codi HTML necessari per crear la taula que es mostra en la següent imatge.
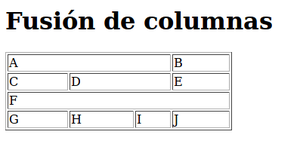
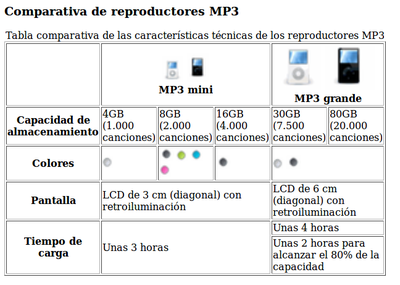
2.- Determineu el codi HTML necessari per crear la taula que es mostra en la següent imatge.
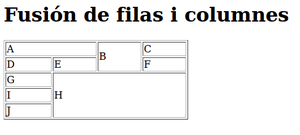
3.- Determineu el codi HTML necessari per crear la taula que es mostra en la següent imatge.
4.- Determineu el codi HTML necessari per crear la taula que es mostra en la següent imatge.
5.- Determineu el codi HTML necessari per crear la taula que es mostra en la següent imatge.
6.- Determineu el codi HTML necessari per crear la taula que es mostra en la següent imatge.
7.- Determineu el codi HTML necessari per crear la taula que es mostra en la següent imatge.
8.- Determineu el codi HTML necessari per crear la taula que es mostra en la següent imatge.
Formularis
Feu els següents exercicis amb la versió HTML 5.
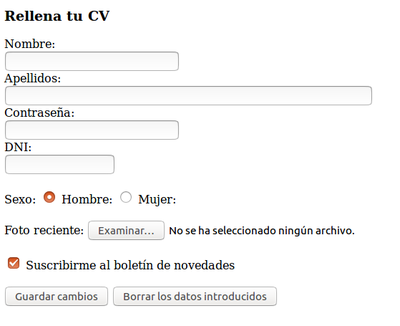
1.- Determineu el codi HTML necessari per crear el formulari que es mostra en la següent imatge.
- Escull el mètode més adequat per al formulari (GET o POST) i qualsevol altre atribut necessari.
- L'aplicació que se encarregara de processar el formulari es troba a l'arrel del servidor, carpeta php i arxiu "insertar_cv.php".
- El nom pot tenir fins a 30 caràcters com a màxim, els cognoms 80 caràcters i la contrasenya 10 caràcters com a màxim.
- Assigneu els atributs adequats al camp DNI.
- Per defecte, cal que estigui marcada la casella de subscripció al bolletí de novetats.
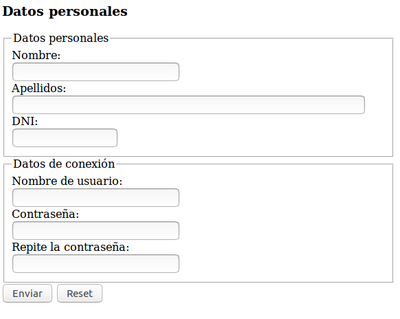
2.- Determineu el codi HTML necessari per crear el formulari que es mostra en la següent imatge.
- Escull el mètode POST.
- Nom del formulari: alta_usuari
- L'aplicació que se encarregara de processar el formulari es troba a l'arrel del servidor, carpeta php i arxiu "alta_user.php".
- El nom pot tenir fins a 30 caràcters com a màxim, els cognoms 80 caràcters i la contrasenya 10 caràcters com a màxim.
- Assigneu els atributs adequats al camp DNI.
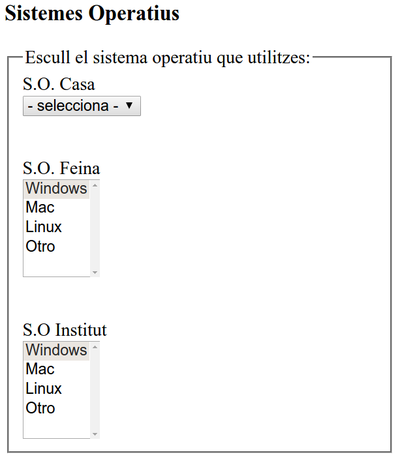
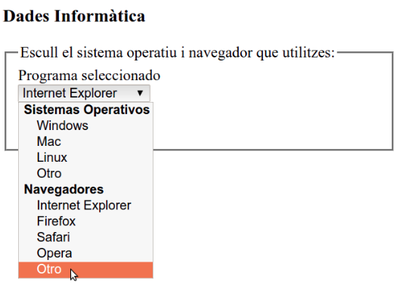
3.- Determineu el codi HTML necessari per crear el formulari que es mostra en la següent imatge.
- Escull el mètode POST.
- Nom del formulari: sistemes
- L'aplicació que se encarregara de processar el formulari es troba a l'arrel del servidor, carpeta php i arxiu "sistemes_operatius.php".
- En les dos primeres llistes només es pot seleccionar un element. La tercera llista és de selecció múltiple.
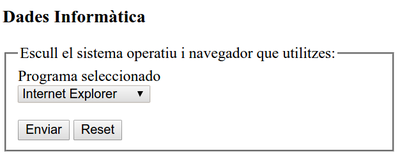
4.- Determineu el codi HTML necessari per crear el formulari que es mostra en la següent imatge.
- Escull el mètode get.
- Nom del formulari: dades_informatica
- L'aplicació que se encarregara de processar el formulari es troba a l'arrel del servidor, carpeta php i arxiu "dades_informatica.php".
- En les dos llistes només es pot seleccionar un element.
- La primera llista té seleccionat per defecte Windows i la segona Internet Explorer.
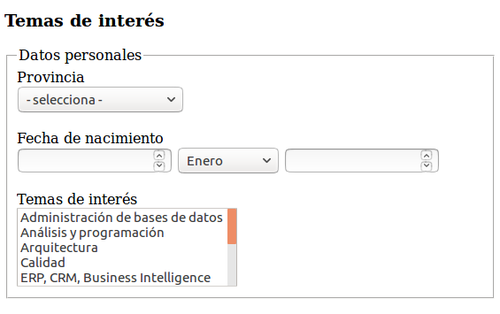
5.- Determineu el codi HTML necessari per crear el formulari que es mostra en la següent imatge.
- Escull el mètode post.
- Nom del formulari: temes_interes
- L'aplicació que se encarregara de processar el formulari es troba a l'arrel del servidor, carpeta php i arxiu "temas.php".
- Llista provincia: Álava/Araba, Albacete, Alicante/Alacant, Almería, Asturias, Ávila, Badajoz, Balears (Illes), Barcelona, Burgos, Cáceres, Cádiz, Cantabria, Castellón/Castelló, Ceuta, Ciudad Real, Córdoba, Coruña (A), Cuenca, Girona, Granada, Guadalajara, Guipúzcoa/Gipuzkoa, Huelva, Huesca, Jaén, León, Lugo, Lleida, Madrid, Málaga, Melilla, Murcia, Navarra, Ourense, Palencia, Palmas (Las), Pontevedra, Rioja (La), Salamanca, Santa Cruz de Tenerife, Segovia, Sevilla, Soria, Tarragona, Teruel, Toledo, Valencia/València, Valladolid, Vizcaya/Bizkaia, Zamora, Zaragoza,
- Fecha de nacimiento:
- Dia del 1 al 31.
- Mes: Enero, Febrero. Marzo, Abril, Mayo, Junio, Julio, Agosto, Setiembre, Octubre, Noviembre y Diciembre.
- Any: 1960 al 2016
- Llista temes d'interès: Administración de bases de datos, Análisis y programación, Arquitectura, Calidad, ERP CRM Business Intelligence, Gestión de proyectos, Hardware redes y seguridad, Helpdesk, Sistemas, Telecomunicaciones
6.- Determineu el codi HTML necessari per crear el formulari que es mostra en la següent imatge.
Formulari de consulta amb (X)HTML5
49. L’objectiu d’aquesta activitat és explorar les possibilitats que ens ofereixen les noves funcionalitats de formulari amb HTML5. Repetiu l’activitat del formulari de consulta afegint i modificant els controls següents:
Correu electrònic de l’usuari. URL personal de l’usuari. Edat de l’usuari (l’edat ha d’estar compresa entre 12 i 150 anys).. Afegireu un generador de claus. Per al continent usareu un camp de text, però ajudant l’usuari amb una llista dels 5 continents (Europa/Àsia/Àfrica/Oceania/Amèrica).
Marcs Flotants
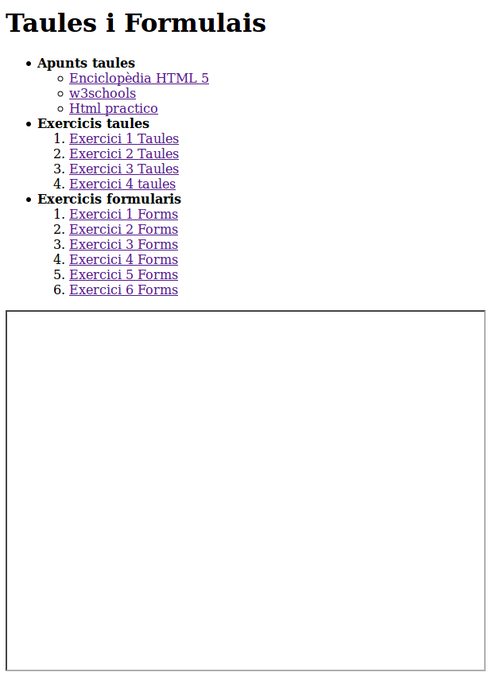
1. Feu una pàgina amb HTML 5 que mostri un iframe amb el contingut del enllaç seleccionat.
- Els enllaços d'apunts són els següents:
- http://www.html5.showbizreal.com/Columnas/module/tableMod.php (carregat a una pestanya nova)
- http://www.w3schools.com/html/html_tables.asp (carregat al iframe.)
- http://www.html5.showbizreal.com/IntroHtml5/Html/6HtmlPracticoLT.html (carregat a una pestanya nova)
- Els enllaços d'exercicis de taules ens porten als primers quatre exercicis de taules.
- Els enllaços d'exercicis de formularis ens porten a l'exercici respectiu dins dels document forms_tots.html.
- Tamany del iframe: amplada 600px i llargada 450 px
Mapes
1. Mapa sensible de Catalunya
L’objectiu d’aquesta activitat és crear un mapa sensible que enllaci amb informació de cadascuna de les províncies de Catalunya.
A partir d’un mapa de Catalunya, feu que en prémer sobre cadascuna de les províncies (Barcelona, Girona, Lleida i Tarragona) vagi a l’enllaç de la wikipedia corresponent:
Barcelona: http://ca.wikipedia.org/wiki/Prov%C3%ADncia_de_Barcelona Girona: http://ca.wikipedia.org/wiki/Prov%C3%ADncia_de_Girona Lleida: http://ca.wikipedia.org/wiki/Prov%C3%ADncia_de_Lleida Tarragona: http://ca.wikipedia.org/wiki/Prov%C3%ADncia_de_Tarragona
Àudios i vídeos amb (X)HTML5
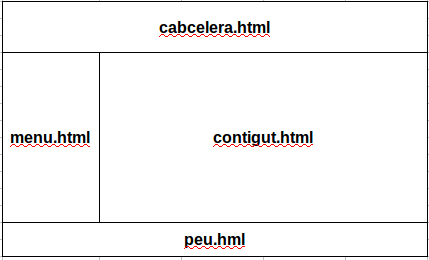
48. Creeu una web amb els vostres àudios i vídeos preferits. La web tindrà la següent estructura:
-index.html: pàgina amb els marcs (Frameset). -capcelera.hltml: Títol i un menú que enllaçarà a una pàgina amb els audios i una pàgina amb els vídeos escollits. -menu.html: Amb els següent menú:
- 1. Àudios
- - Canço 1
- - Canço 2
- - Canço 3
- 2. Vídeos
- - Vídeo 1
- - Vídeo 2
- - Vídeo 3
- 1. Àudios
Poseu els títols concrets dels àudios i dels vídeos.
-contingut.html: inicialment s'ha d'escoltar música indefinidament (sense cap control per aturar-la). Creeu diferents fitxers per emmagatzemar els diferents àudios i vídeos. Useu (X)HTML5 per fer aquests fitxers. -peu.html: banners que promocionen portals de música i/o vídeos on line.
Exercicis CSS
Exercici 1: Selectors
A partir del codi HTML i CSS que es mostra a continuació, afegeix els selectors CSS que falten per aplicar els estils als elements indicats en els comentaris:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Exercici de selectors</title>
<style type="text/css">
/* Tots els elements de la pàgina */
{ font: 1em/1.3 Arial, Helvetica, sans-serif; }
/* Tots els paràgrafs de la pàgina */
{ color: #555; }
/* Tots els paràgrafs continguts en #primero */
{ color: #336699; }
/* Tots els enllaços de la pàgina */
{ color: #CC3300; }
/* Els elements "em" continguts en #primero */
{ background: #FFFFCC; padding: .1em; }
/* Tots els elements "em" de classe "especial" en tota la pàgina */
{ background: #FFCC99; border: 1px solid #FF9900; padding: .1em; }
/* Elements "span" continguts en .normal */
{ font-weight: bold; }
</style>
</head>
<body>
<div id="primero">
<p>Lorem ipsum dolor sit amet, <a href="#">consectetuer adipiscing elit</a>.
Praesent blandit nibh at felis. Sed nec diam in dolor vestibulum aliquet.
Duis ullamcorper, nisi non facilisis molestie, <em>lorem sem aliquam nulla</em>,
id lacinia velit mi vestibulum enim.</p>
</div>
<div class="normal">
<p>Phasellus eu velit sed lorem sodales egestas. Ut feugiat. <span><a href="#">
Donec porttitor</a>, magna eu varius luctus,</span> metus massa tristique massa,
in imperdiet est velit vel magna. Phasellus erat. Duis risus. <a href="#">Maecenas
dictum</a>, nibh vitae pellentesque auctor, tellus velit consectetuer tellus, tempor
pretium felis tellus at metus.</p>
<p>Cum sociis natoque <em class="especial">penatibus et magnis</em> dis parturient
montes, nascetur ridiculus mus. Proin aliquam convallis ante. Pellentesque habitant
morbi tristique senectus et netus et malesuada fames ac turpis egestas. Nunc aliquet.
Sed eu metus. Duis justo.</p>
<p>Donec facilisis blandit velit. Vestibulum nisi. Proin volutpat, <em class="especial">
enim id iaculis congue</em>, orci justo ultrices tortor, <a href="#">quis lacinia eros
libero in eros</a>. Sed malesuada dui vel quam. Integer at eros.</p>
</div>
</body>
<html>
Exercici 2: Selectors - Color
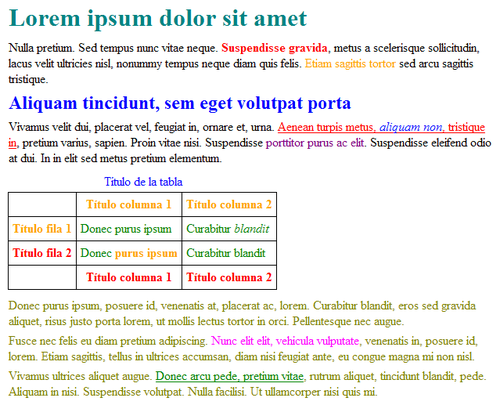
A partir del codi HTML proporcionat, afegeix les regles CSS necessàries per a que la pàgina resultant tingui el mateix aspecte que el de la següent imatge:
Colors emprats
teal, red, orange, blue, purple, olive, fuchsia, green
Codi HTML
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Exercici de selectors</title>
<style type="text/css">
/* No borrar la siguiente regla CSS porque es necesaria para ver los bordes de la tabla */
table, tr, th, td {border:1px solid #000; border-collapse:collapse; padding:5px;}
</style>
</head>
<body>
<h1 id="titulo">Lorem ipsum dolor sit amet</h1>
<p>Nulla pretium. Sed tempus nunc vitae neque. <strong>Suspendisse gravida</strong>, metus a
scelerisque sollicitudin, lacus velit ultricies nisl, nonummy tempus neque diam quis felis.
<span class="destacado">Etiam sagittis tortor</span> sed arcu sagittis tristique.</p>
<h2 id="subtitulo">Aliquam tincidunt, sem eget volutpat porta</h2>
<p>Vivamus velit dui, placerat vel, feugiat in, ornare et, urna. <a href="#">Aenean turpis
metus, <em>aliquam non</em>, tristique in</a>, pretium varius, sapien. Proin vitae nisi.
Suspendisse <span class="especial">porttitor purus ac elit</span>. Suspendisse eleifend odio
at dui. In in elit sed metus pretium elementum.</p>
<table summary="Descripción de la tabla y su contenido">
<caption>Título de la tabla</caption>
<thead>
<tr>
<th scope="col"></th>
<th scope="col" class="especial">Título columna 1</th>
<th scope="col" class="especial">Título columna 2</th>
</tr>
</thead>
<tfoot>
<tr>
<th scope="col"></th>
<th scope="col">Título columna 1</th>
<th scope="col">Título columna 2</th>
</tr>
</tfoot>
<tbody>
<tr>
<th scope="row" class="especial">Título fila 1</th>
<td>Donec purus ipsum</td>
<td>Curabitur <em>blandit</em></td>
</tr>
<tr>
<th scope="row">Título fila 2</th>
<td>Donec <strong>purus ipsum</strong></td>
<td>Curabitur blandit</td>
</tr>
</tbody>
</table>
<div id="adicional">
<p>Donec purus ipsum, posuere id, venenatis at, <span>placerat ac, lorem</span>.
Curabitur blandit, eros sed gravida aliquet, risus justo porta lorem, ut mollis
lectus tortor in orci. Pellentesque nec augue.</p>
<p>Fusce nec felis eu diam pretium adipiscing. <span id="especial">Nunc elit elit,
vehicula vulputate</span>, venenatis in, posuere id, lorem. Etiam sagittis, tellus
in ultrices accumsan, diam nisi feugiat ante, eu congue magna mi non nisl.</p>
<p>Vivamus ultrices aliquet augue. <a href="#">Donec arcu pede, pretium vitae</a>,
rutrum aliquet, tincidunt blandit, pede. Aliquam in nisi. Suspendisse volutpat.
Nulla facilisi. Ut ullamcorper nisi quis mi.</p>
</div>
</body>
</html>
Tingueu en compte que la propietat que cal utilitzar és color i que com a valor es poden indicar directament el nom color.
Els noms dels colors estan estandaritzats i es corresponen amb el nom en anglès de cada color. En aquest exercici, cal utilitzar els següents colors: teal, red, blue, orange, purple, olive, fuchsia i green. Los nombres de los colores también están estandarizados y se corresponden con el nombre en inglés de cada color. En este ejercicio, se deben utilizar los colores: teal, red, blue, orange, purple, olive, fuchsia y green.
Exercici 3: Color, Text i Font
L’objectiu de l’activitat és usant propietats CSS de color, de text i de font, formata la la pàgina en html per a que tingui el següent aspecte.
Atributs
- background-color, color
- font-family, font-size, font-style, font-weight
- text-align, text-transform; text-decoration
Valors Atributs
- Colors: #CCCC99; black; #666633; #990033; #FFFFFF; #D2C8BD;
- Font: sans-serif;
- Alineació text: justify;
- Mida font: 150%; 130%;
- Transformació text: uppercase; capitalize;
- Estil font: normal;
- Pes font: bold; normal;
- Decoració text: underline;
<!doctype html> <html> <head> <title>Currículum</title> <meta charset="UTF-8"> <link href="estils/curriculum.css" rel="stylesheet" type="text/css" /> </head> <body> <h1>Currículum Vitae de Laura Riu Font</h1> <h2>Dades personals</h2> <p> <em>Nom i Cognoms:</em> Laura Riu Font<br /> <em>Data de naixement:</em> 12 de Juliol de 1975<br /> <em>Lloc de naixement:</em> Girona<br /> <em>D.N.I. número:</em> 00000000Z<br /> <em>Adreça:</em> C/Bosc 12, 1er - 00000 Girona<br /> <em>Telèfon:</em> (972) 000 00 00<br /> <em>Email:</em> laura@laura.org </p> <h2>Formació acadèmica</h2> <p> <strong>2005-2006:</strong> Màster en Sotware Lliure, UOC.<br /> <strong>2000-2004:</strong> Llicenciada en Informàtica, UPC.</p> <h2>Altres cursos i seminaris</h2> <p> <strong>2003:</strong> "La informàtica a l'escola", UAB. (10h)<br /> <strong>2004:</strong> "Programació web", UPC. (50h)<br /> <strong>2005:</strong> "Servidors web", UOC. (30h.)<br /> </p> <h2>Experiència professional</h2> <p> <strong>2002-2004:</strong> Professora de l'acadèmia "Estudia" de reforç universitari. Impartició d'assignatures de Programació.<br /> <strong>2005-2006:</strong> Contracte d'un any a l'Empresa SOFT, S.L., realitzant tasques de programadora amb el llenguatge de programació PHP.<br /> <strong>2007-2008:</strong> Contracte d'un any a l'Empresa HARD, S.L., realitzant tasques de programadora amb el llenguatge de programació Java. </p> <h2>Idiomes</h2> <p> <em>Català:</em> Nivel Alt. Certificat C de català.<br /> <em>Castellà:</em> Nivell Alt. <em>Anglés:</em> Nivell Alt. Títol de l'Escola Oficial d'Idiomes.<br /> </p> <h2>Informàtica</h2> <p> <em>Sistemes operatius:</em> GNU/Linux, FreeBSD<br /> <em>Llenguatges de programació:</em> PHP, Java, C<br /> <em>Altres:</em> Ofimàtica general </p> <h2>Altres dades d'interès</h2> <p>Carnet de conduir B-1.</p> </body> </html>
Exercici 4: El model de caixa i el model visual
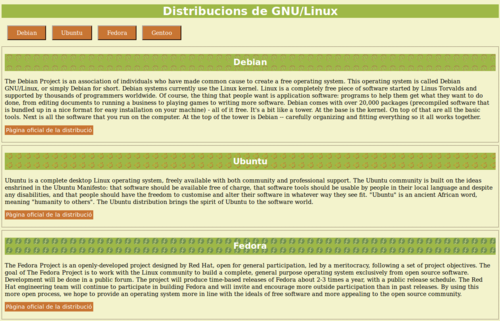
L’objectiu de l’activitat és fer una pàgina web que reculli informació de quatre distribucions de GNU/Linux, usant les propietats CSS de color, text i font, el model de caixa i el model visual.
Cerqueu una breu descripció de quatre distribucions de GNU/Linux i el seu logotip. Creeu una web que tingui un menú superior fix d’enllaços que vagin a parar a cadascuna de les descripcions, que estaran en el mateix document.
Cada descripció ha de tenir les seccions següents:
- Bàner amb el logotip repetit de la distribució com a fons.
- Títol amb el nom de la distribució.
- Descripció de la distribució.
- Enllaç extern a la pàgina oficial de la distribució.
Atributs
- background-color, color
- background-image
- text-align, text-decoration, line-height
- font-family
- clear
- margin-top; margin-bottom
- border
- padding
Valors Atributs
- Colors: #F3F3CC; #9EB847; #FFFFFF; #C87533; #FEBF10; #33170D;
- Font: sans-serif;
- Alineació text: center;
- Netejar: both;
- Marges: 5em; 0.5em;
- Farciment: 0 0.5em 0.5em; 0.2em;
- Vores: dotted thin #33170D;
- Alçada línia: 2em;
- Imatge de fons: url("../img/xxxx.png");
- Decoració text: none; underline;
Exemple:
Useu el Bluefish per fer aquesta activitat.
Exercici 5: Posicionament i model de caixa
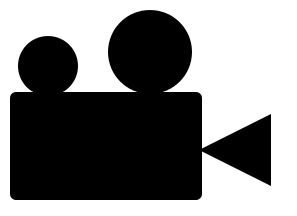
L’objectiu d’aquesta activitat és agafar destresa amb el treball amb capes HTML i CSS3.
Elaboreu amb capes HTML i CSS3 una imatge com la que es mostra a la figura.
Feu servir:
- Principalment la propietat position de CSS per elaborar aquest exercici.
- La propietat border-radius i border per donar forma als diferents components de la figura proposada, ja sigui el rectangle, els triangle o els cercles.
- Doneu color a les caixes corresponents, amb la propietat background-color.
Useu el Bluefish per fer aquesta activitat.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Solucio càmara</title>
</head>
<body>
<div id="cerclepetit" class="fons"></div>
<div id="cerclegran" class="fons"></div>
<div id="coscamara" class="fons"></div>
<div id="triangle"></div>
</body>
</html>
Atributs
- background-color
- width, height
- border-radius, border-top, border-right, border-bottom
- position
- left, top
- margin-left
Valors Atributs
- Colors: #000;
- Amplades: 50px; 70px; 160px; 0;
- Alçades: 50px; 70px; 90px; 0;
- Cantonades: 25px; 35px; 5px;
- Posicionament: absolute; relative;
- Esquerra: 15px; 90px;
- A dalt: 53px; 32px; 100px; 110px;
- Vores: 30px solid transparent; 60px solid black; 30px solid transparent;
- Marges: 158px;
Exercici 6: Posicionament float
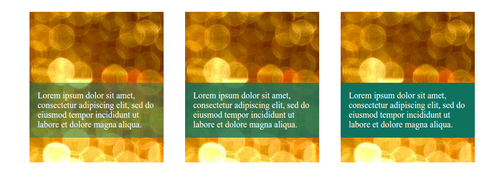
L’objectiu d’aquesta activitat és treballar el posicionament per la creació d’un layout.
Elaboreu un layout com el que es mostra a la figura.
Feu servir les següents característiques:
- La propietat float pels tres elements centrals.
- Feu servir margin per separar els elements centrals.
- Feu servir padding perquè el text contingut a les àrees de color verd no toqui la vora.
- Doneu colors diferents als textos i a les caixes corresponents, amb les propietats color i background-color.
- Feu servir z-index o posicionament per superposar el text a les imatges.
Useu el Bluefish per fer aquesta activitat.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Solució columnes</title>
</head>
<body>
<div id="contenidor">
<article>
<p id="primera">Lorem ipsum dolor sit amet, consectetur
adipiscing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua.
</p>
</article>
<article>
<p id="segona">Lorem ipsum dolor sit amet, consectetur
adipiscing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua.
</p>
</article>
<article>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing
elit, sed do eiusmod tempor incididunt ut labore et
dolore magna aliqua.
</p>
</article>
</div>
</body>
Atributs
- color, background-color, background-image
- max-width
- margin
- width, height
- float
- position
- bottom
- padding
Valors Atributs
- Colors: rgb(15,114,95); white; rgba(15,114,95,0.8); rgba(15,114,95,0.5);
- Posicionament: absolute; relative;
- A baix: 30px;
- Mida màxima: 960px;
- Marges: 0 auto; 20px;
- Amplades: 250px;
- Alçades: 280px;
- Flotació: left;
- Imatge de fons: url("./imatges/imatgefons.jpg");
- Farciment: 15px;
Exercici 7: Maquetació web
L’objectiu de l’activitat és construir una estructura web amb algunes propietats CSS addicionals.
Heu de crear un document HTML i el document CSS corresponent per generar l’estructura següent:
i que es compleixin els requisits següents:
- En el cos hi ha d’haver una imatge de fons fixada al mig de la pantalla.
- El títol ha de tenir color de fons gris clar, el text ha d’estar centrat i la mida de la lletra ha de ser molt gran.
- Els paràgrafs que hi hagi en el cos han de complir el següent:
- El text ha d’estar justificat.
- La lletra ha de ser de color gris fosc.
- La mida de la lletra ha de ser petita.
- Han de tenir una vora superior gruixuda de color verd fosc i una vora inferior puntejada de ::*color verd fosc.
- Els marges superior i inferior han de ser de 10 px.
- Tots els farciments han de ser de 5 px.
- Cada ítem del menú ha de complir el següent:
- El text ha d’estar centrat.
- Les minúscules han de ser smallcaps.
- El color de fons ha de ser gris clar.
- La lletra ha de ser de color taronja fosc i negreta.
- Hi ha d’haver una mica de separació entre les lletres.
Useu el Bluefish per fer aquesta activitat.
Exercici 3: Marges - Farciments
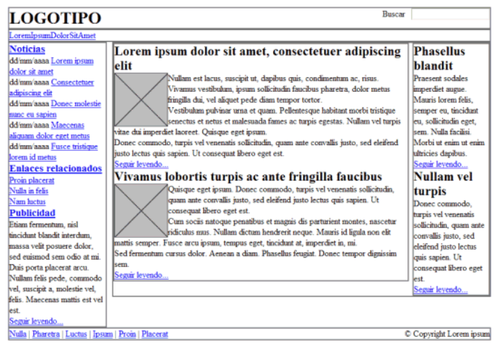
A partir del cdi HTML y CSS proporcionats, determina les regles CSS necessàries per afegir els següents marges i farciments:
1. L'element #cabecera ha de tenir un farciment de 1em en tots els costats.
2. L'element #menu ha de tenir un farciment 0.5em en tots els costats i un marge inferior de 0.5em.
3. La resta d'elements (#noticias, #publicidad, #principal, #secundario) han de tenir 0.5em de farciment en tots els seus costats, excepte l'element #pie, que només ha de tenir farciment en la zona superior i inferior.
4. Els elements .articulo han de mostrar una separació entre ells de 1em.
5. Les imatges dels articles han de mostrar un marge de 0.5em en tots els seus costats.
6. L'element #publicidad està separat 1em del seu element superior.
7. L'element #pie ha de tenir un marge superior de 1em.
Codi HTML
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="ex3_estils.css" title="style" />
<title>Lorem ipsum</title>
</head>
<body>
<!-- Contenedor -->
<div id="contenedor">
<!-- Cabecera -->
<div id="cabecera">
<div id="logo">
<h1><span>LOGOTIPO</span></h1>
</div>
<div id="buscador">
<form action="#" method="post">
Buscar <input name="busqueda" type="text" />
</form>
</div>
<div class="clear"></div>
</div>
<!-- /Cabecera -->
<!-- Menu principal -->
<div id="menu">
<ul id="menu_principal">
<li><a href="#">Lorem</a></li>
<li><a href="#">Ipsum</a></li>
<li><a href="#">Dolor</a></li>
<li><a href="#">Sit</a></li>
<li><a href="#">Amet</a></li>
</ul>
<div class="clear"></div>
</div>
<!-- Lateral -->
<div id="lateral">
<!-- Noticias -->
<div id="noticias">
<h3><a href="#">Noticias</a></h3>
<p><span class="fecha">dd/mm/aaaa</span> <a href="#">
Lorem ipsum dolor sit amet</a></p>
<p><span class="fecha">dd/mm/aaaa</span> <a href="#">
Consectetuer adipiscing elit</a></p>
<p><span class="fecha">dd/mm/aaaa</span> <a href="#">
Donec molestie nunc eu sapien</a></p>
<p><span class="fecha">dd/mm/aaaa</span> <a href="#">
Maecenas aliquam dolor eget metus</a></p>
<p><span class="fecha">dd/mm/aaaa</span> <a href="#">
Fusce tristique lorem id metus</a></p>
<h3><a href="#">Enlaces relacionados</a></h3>
<ul>
<li><a href="#">Proin placerat</a></li>
<li><a href="#">Nulla in felis</a></li>
<li><a href="#">Nam luctus</a></li>
</ul>
</div>
<!-- /Noticias -->
<!-- Publicidad -->
<div id="publicidad">
<h3><a href="#">Publicidad</a></h3>
<p>Etiam fermentum, nisl tincidunt blandit interdum,
massa velit posuere dolor, sed euismod sem odio at mi.</p>
<p>Duis porta placerat arcu. Nullam felis pede, commodo
vel, suscipit a, molestie vel, felis. Maecenas mattis
est vel est.</p>
<p><a href="#">Seguir leyendo...</a></p>
</div>
<!-- /Publicidad -->
</div>
<!-- /Lateral -->
<div id="contenido">
<!-- Principal -->
<div id="principal">
<div class="articulo">
<h2>Lorem ipsum dolor sit amet, consectetuer adipiscing elit</h2>
<img src="imagenes/imagen.png" alt="Imagen gen�rica" />
<p>Nullam est lacus, suscipit ut, dapibus quis, condimentum ac,
risus. Vivamus vestibulum, ipsum sollicitudin faucibus pharetra,
dolor metus fringilla dui, vel aliquet pede diam tempor tortor.</p>
<p>Vestibulum pulvinar urna et quam. Pellentesque habitant morbi
tristique senectus et netus et malesuada fames ac turpis egestas.
Nullam vel turpis vitae dui imperdiet laoreet. Quisque eget ipsum.</p>
<p>Donec commodo, turpis vel venenatis sollicitudin, quam ante
convallis justo, sed eleifend justo lectus quis sapien. Ut consequat
libero eget est.</p>
<p><a href="#">Seguir leyendo...</a></p>
</div>
<div class="articulo">
<h2>Vivamus lobortis turpis ac ante fringilla faucibus</h2>
<img src="imagenes/imagen.png" alt="Imagen gen�rica" />
<p>Quisque eget ipsum. Donec commodo, turpis vel venenatis sollicitudin,
quam ante convallis justo, sed eleifend justo lectus quis sapien. Ut
consequat libero eget est.</p>
<p>Cum sociis natoque penatibus et magnis dis parturient montes, nascetur
ridiculus mus. Nullam dictum hendrerit neque. Mauris id ligula non elit
mattis semper. Fusce arcu ipsum, tempus eget, tincidunt at, imperdiet
in, mi.</p>
<p>Sed fermentum cursus dolor. Aenean a diam. Phasellus feugiat. Donec
tempor dignissim sem.</p>
<p><a href="#">Seguir leyendo...</a></p>
</div>
</div>
<!-- /Principal -->
<!-- Secundario -->
<div id="secundario">
<h2>Phasellus blandit</h2>
<p>Praesent sodales imperdiet augue. Mauris lorem felis, semper eu,
tincidunt eu, sollicitudin eget, sem. Nulla facilisi. Morbi ut enim ut
enim ultricies dapibus.</p>
<p><a href="#">Seguir leyendo...</a></p>
<h2>Nullam vel turpis</h2>
<p>Donec commodo, turpis vel venenatis sollicitudin, quam ante convallis
justo, sed eleifend justo lectus quis sapien. Ut consequat libero eget est.</p>
<p><a href="#">Seguir leyendo...</a></p>
</div>
<!-- /Secundario -->
</div>
<!-- /Contenido -->
<div class="clear"></div>
<!-- Pie -->
<div id="pie">
<span class="enlaces">
<a href="#">Nulla</a> |
<a href="#">Pharetra</a> |
<a href="#">Luctus</a> |
<a href="#">Ipsum</a> |
<a href="#">Proin</a> |
<a href="#">Placerat</a>
</span>
<span class="copyright">
© Copyright Lorem ipsum
</span>
<div class="clear"></div>
</div>
<!-- /Pie -->
</div>
<!-- /Contenedor -->
</body>
<html>
Codi CSS
/* === IMPORTANTE ===================================================
No modificar estos estilos, ya que son imprescindibles para
que la página se vea correctamente.
================================================================== */
/*-- Básico ----------------------------------------------------------*/
ul, ul li { margin: 0; padding: 0; list-style: none; }
h1, h2, h3, p, form { margin: 0; padding: 0; }
.clear { clear: both; }
img { border: none; }
/*-- Layout ----------------------------------------------------------*/
#contenedor {
width: 90%;
max-width: 900px;
width: expression(document.body.clientWidth > 901? "900px": "auto");
margin: 0 auto;
}
#cabecera, #menu, #lateral, #contenido, #contenido #principal, #contenido #secundario, #pie {
border: 2px solid #777;
}
#cabecera { clear: both; }
#menu { clear: both; }
#lateral { float: left; width: 20%; }
#contenido { float: right; width: 78%; }
#contenido #principal { float: left; width: 78%; }
#contenido #secundario { float: right; width: 20%; }
#pie { clear: both; }
/*-- Cabecera --------------------------------------------------------*/
#cabecera #logo { float: left; }
#cabecera #buscador { float: right; }
/*-- Menu ------------------------------------------------------------*/
#menu ul#menu_principal li { display: inline; float: left; }
/*-- Sección Principal -----------------------------------------------*/
#contenido #principal .articulo img { width: 100px; float: left; }
/*-- Pie de página ---------------------------------------------------*/
#pie .enlaces { float: left; }
#pie .copyright { float: right; }
/* === IMPORTANTE ===================================================
A partir de aquí, se pueden añadir todos los estilos propios que
sean necesarios.
================================================================== */
Exercici 4: Vores
A partir del códi HTML y CSS obtinguts en l'exercici 3, determina les regles CSS necessàries per afegir les següents vores:
1. Elimina la vora gris que mostren per defecte tots els elements.
2. L'element #menu ha de tenir una vora inferior de 1 píxel i de color blau (#004C99).
3. L'element #noticias mostra una vora de 1 píxel i de color gris clar (#C5C5C5).
4. L'element #publicidad ha de mostrar una vora discontinua de 1 píxel i de color #CC6600.
5. El lateral format per l'element #secundario mostra una vora de 1 píxel i de color #CC6600.
6. L'element #pie ha de mostrar una vora superior superior i altra inferior de 1 píxel i color gris clar #C5C5C5.
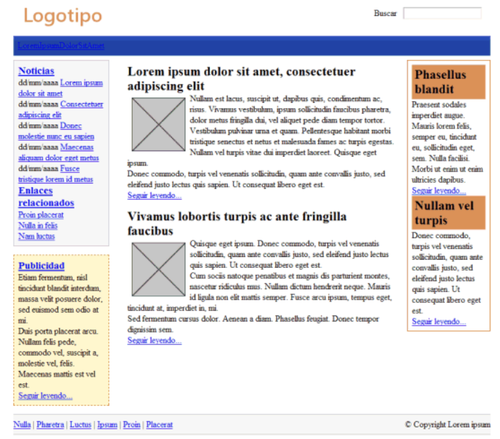
Exercici 5: Colors i imatges de fons
A partir del códi HTML y CSS obtinguts en l'exercici 4, determina les regles CSS necessàries per afegir els següents colors i imatges de fons:
1. Els elements #noticias i #pie tenen un color de fons gris clar (#F8F8F8).
2. L'element #publicidad mostra un color de fons groc clar (#FFF6CD).
3. Els elements h2 del lateral #secundario mostra un color de fons #DB905C i un petit padding de .2em.
4. El fons de l'element #menu es construeix mitjançant una petita imatge anomenada fondo_menu.gif.
5. El logotip del lloc es mostra mitjançant una imatge de fons de l'element h1 contingut en l'element #cabecera (la imatge s'anomena logo.gif).
Exercici 6: Posicionament Float
A partir del codi HTML següent:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Ejercicio posicionamiento float</title>
<style type="text/css">
</style>
</head>
<body>
<div>
« Anterior Siguiente »
</div>
</body>
</html>
Determina les regles CSS necessàries per a que el resultat sigui similar al mostrat en la següent imatge:
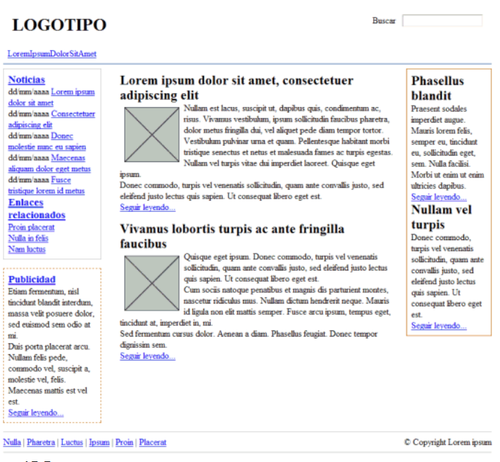
Exercici 7: Tipografia
A partir del codi HTML i CSS obtingut en el exercici 5. determina les regles necessàries per afegir les següents propietats a la tipografia de la pàgina.
1. La font base de la pàgina ha de ser: color negre, tipus Arial, mida 0.9 em, interlineat 1.4.
2. Els element h2 de .articulo es mostren en color #CC6600, amb un mida de lletra de 1.6em, un interlineat de 1.2 i un marge inferior de 0.3em.
3. Els elements del #menu han de mostrar un marge a la seva dreta de 1em i els enllaços han de ser de color blanc i mida de lletra 1.3em.
4. La mida del text de tots els continguts de #lateral ha de ser de 0.9em. La data de cada notícia ha d'ocupar l'espai de tota la seva línia i mostrar-se en color gris clar #999. L'element h3 de #noticias ha de mostrar-se de color #003366.
5. El text de l'element #publicidad és de color gris fosc #555 i tots els enllaços de color #CC6600.
6. Els enllaços contiguts dins de .articulo són de color #CC6600 i tots els paràgrafs mostren un marge superior e inferior de 0.3em.
7. Afegeix les regles necessàries per a que el contingut de #secundario es vegi com en la imatge que es mostra.
8. Afegeix les regles necessàries per a que el contingut de #pie es vegi com en la imatge que es mostra.
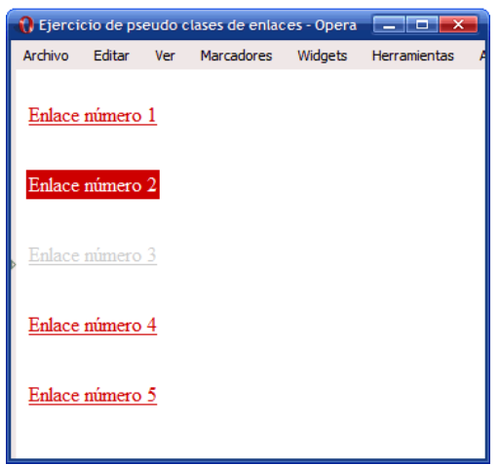
Exercici 8: Enllaços
Defineix les regles CSS que permeten mostrar els enllaços amb els següents estils:
1. En el seu estat normal, els enllaços es mostren de color vermell #CC0000.
2. Quan l'usuari passa el ratolí per sobre l'enllaç, es mostra amb un color de fons vermell #CC0000 i la lletra de color blanc #FFF.
3. Els enllaços visitats es mostren en color gris clar #CCC.
Codi HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Ejercicio de pseudo clases de enlaces</title>
<style type="text/css">
a {
margin: 1em 0;
float: left;
clear: left;
padding: 2px;
}
</style>
</head>
<body>
<a href="#">Enlace n�mero 1</a>
<a href="#">Enlace n�mero 2</a>
<a href="#">Enlace n�mero 3</a>
<a href="#">Enlace n�mero 4</a>
<a href="#">Enlace n�mero 5</a>
</body>
</html>
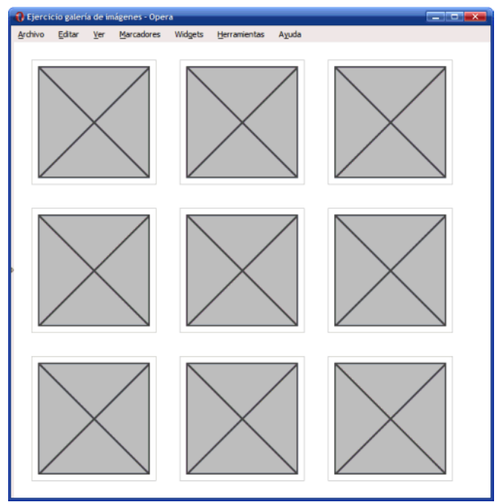
Exercici 9: Galeria d'imatges
Defineix les regles CSS que permeten mostrar una galeria d'imatges similar a la que es mostra en la següent imatge:
Codi HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <title>Ejercicio galer�a de im�genes</title> <style type="text/css"> </style> </head> <body> <div id="galeria"> <img src="../comun/imagenes/imagen.png" alt="Imagen generica" /> <img src="../comun/imagenes/imagen.png" alt="Imagen generica" /> <img src="../comun/imagenes/imagen.png" alt="Imagen generica" /> <img src="../comun/imagenes/imagen.png" alt="Imagen generica" /> <img src="../comun/imagenes/imagen.png" alt="Imagen generica" /> <img src="../comun/imagenes/imagen.png" alt="Imagen generica" /> <img src="../comun/imagenes/imagen.png" alt="Imagen generica" /> <img src="../comun/imagenes/imagen.png" alt="Imagen generica" /> <img src="../comun/imagenes/imagen.png" alt="Imagen generica" /> </div> </body> </html>
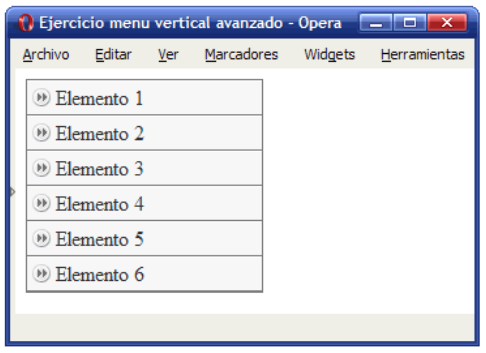
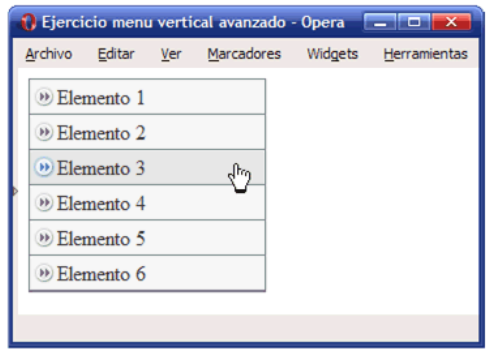
Exercici 10: Estils menú
Modifica el menú vertical senzill per obtenir el següent comportament:
1. Els elements han de mostrar una imatge de fons (flecha_inactiva.png):
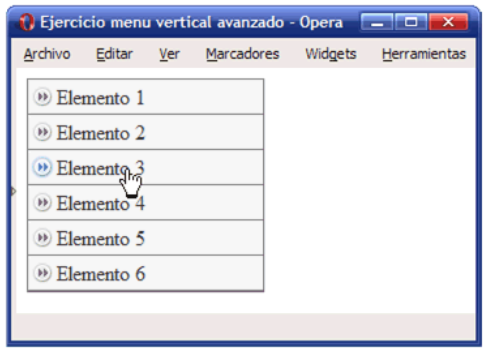
2. Quan es passa el ratolí per sobre d'un element, s'ha de mostrar una imatge alternativa (flecha_activa.png):
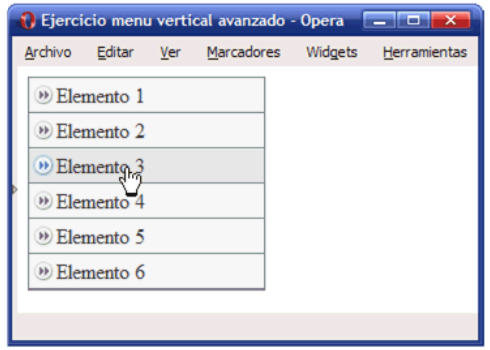
3. El color de fons de l'element també ha de variar lleugerament i mostrar un color gris més fosc (#E4E4E4) quan es passa el ratolí per sobre:
4. Aquest comportament anterior s'ha de produir quan l'usuari passa el ratolí per sobre de qualsevol zona de l'element del menú, i no només quan es passa el ratolí per sobre del text del element.
Codi HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Ejercicio menu vertical avanzado</title>
<style type="text/css">
ul.menu {
width: 180px;
list-style: none;
margin: 0;
padding: 0;
border: 1px solid #7C7C7C;
}
ul.menu li {
border-bottom: 1px solid #7C7C7C;
border-top: 1px solid #FFF;
background: #F4F4F4;
}
ul.menu li a {
padding: .2em 0 .2em 1.3em;
display: block;
text-decoration: none;
color: #333;
}
</style>
</head>
<body>
<ul class="menu">
<li><a href="#" title="Enlace gen�rico">Elemento 1</a></li>
<li><a href="#" title="Enlace gen�rico">Elemento 2</a></li>
<li><a href="#" title="Enlace gen�rico">Elemento 3</a></li>
<li><a href="#" title="Enlace gen�rico">Elemento 4</a></li>
<li><a href="#" title="Enlace gen�rico">Elemento 5</a></li>
<li><a href="#" title="Enlace gen�rico">Elemento 6</a></li>
</ul>
</body>
</html>
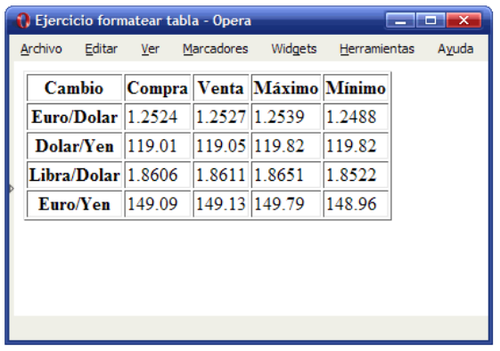
Exercici 11: Estils taules
Determina les regles CSS necessàries per mostrar la següent taula amb l'aspecte final mostrat en la imatge (modificar el codi HTML que consideris necessari afegint els atributs class oportunos).
Taula original:
Codi HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <title>Ejercicio formatear tabla</title> </head> <body> <table border="1" summary="Tipos de cambio"> <tr> <th scope="col">Cambio</th> <th scope="col">Compra</th> <th scope="col">Venta</th> <th scope="col">Máximo</th> <th scope="col">Mínimo</th> </tr> <tr> <th scope="row">Euro/Dolar</th> <td>1.2524</td> <td>1.2527</td> <td>1.2539</td> <td>1.2488</td> </tr> <tr> <th scope="row">Dolar/Yen</th> <td>119.01</td> <td>119.05</td> <td>119.82</td> <td>119.82</td> </tr> <tr> <th scope="row">Libra/Dolar</th> <td>1.8606</td> <td>1.8611</td> <td>1.8651</td> <td>1.8522</td> </tr> <tr> <th scope="row">Euro/Yen</th> <td>149.09</td> <td>149.13</td> <td>149.79</td> <td>148.96</td> </tr> </table> </body> </html>
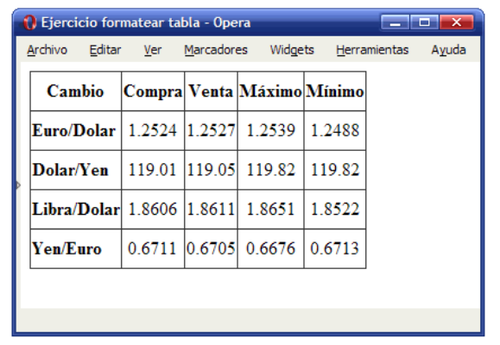
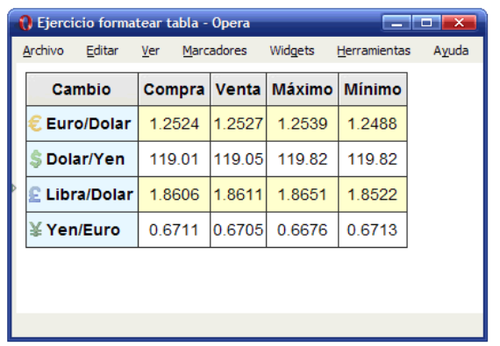
Taula final:
1. Alinea el text de les cel·les, capçaleres i títol. Defineix les vores de la taula, cel·les i capçaleres (color gris fosc #333).
2. Formateja les capçaleres de fila i columna amb la imatge de fons corresponent en cada casa (fondo_gris.gif, euro.png, dolar.png, yen.png, libra.png). Modifica el tipus de lletra de la taula i utilitza Arial. El color blau clar és #E6F3FF.
3. Mostra un color altern en les files de dades (color groc clar #FFFFCC).
Exercici 12: Estils formularis
A partir del codi HTML proporcionat:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="es" xml:lang="es">
<head>
<title>Ejercicio 12 - Formulario de alta</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
</style>
</head>
<body>
<div id="contenedor">
<h2>Formulario de alta</h2>
<form method="post" action="#">
<ul>
<li>
<label class="titulo" for="nombre">Nombre y apellidos <span class="requerido">*</span></label>
<div>
<span>
<input id="nombre" name="nombre" value="" />
<label for="nombre">Nombre</label>
</span>
<span>
<input id="apellido1" name="apellido1" value="" />
<label for="apellido1">Primer apellido</label>
</span>
<span>
<input id="apellido2" name="apellido2" value="" />
<label for="apellido2">Segundo apellido</label>
</span>
</div>
<p class="ayuda">No te olvides de escribir también tu segundo apellido</p>
</li>
<li>
<label class="titulo" for="direccion">Dirección <span class="requerido">*</span></label>
<div>
<span>
<input id="direccion" name="direccion" value="" />
<label for="direccion">Calle, número, piso, puerta</label>
</span>
<span>
<input id="codigopostal" name="codigopostal" value="" />
<label for="codigopostal">Código postal</label>
</span>
<span>
<input id="municipio" name="municipio" value="" />
<label for="municipio">Municipio</label>
</span>
<span>
<select id="provincia" name="provincia">
<option value=""></option>
<option value="provincia1">Provincia 1</option>
<option value="provincia2">Provincia 2</option>
<option value="provincia3">Provincia 3</option>
</select>
<label for="provincia">Provincia</label>
</span>
<span>
<select id="pais" name="pais">
<option value=""></option>
<option value="pais1">País 1</option>
<option value="pais2">País 2</option>
<option value="pais3">País 3</option>
</select>
<label for="pais">País</label>
</span>
</div>
<p class="ayuda">El código postal es imprescindible para poder recibir los pedidos</p>
</li>
<li>
<label class="titulo" for="email">Email</label>
<div>
<span>
<input id="email" name="email" value="" />
</span>
</div>
<p class="ayuda">Asegúrate de que sea válido</p>
</li>
<li>
<label class="titulo" for="telefonofijo">Teléfono <span class="requerido">*</span></label>
<div>
<span>
<input id="telefonofijo" name="telefonofijo" value="" />
<label for="telefonofijo">Fijo</label>
</span>
<span>
<input id="telefonomovil" name="telefonomovil" value="" />
<label for="telefonomovil">Móvil</label>
</span>
</div>
<p class="ayuda">Sin prefijo de país y sin espacios en blanco</p>
</li>
<li>
<input id="alta" type="submit" value="Darme de alta →" />
</li>
</ul>
</form>
</div>
</body>
</html>
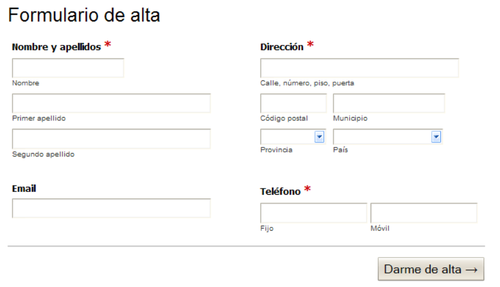
1. Aplica les regles CSS necessàries per donar al formulari el següent aspecte:
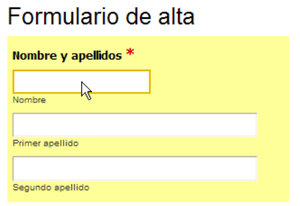
2. Quan l'usuari passa el ratolí per sobre de cada grup d'elements de formulari (es a dir, per sobre de cada li) s'ha de modificar el seu color de fons (suggerència: color groc clar #FF9). I a més a més, quan l'usuari es posiciona en un quadre de text, s'ha de modificar la seva vora per resaltar el camp que està actiu cada moment (suggerència: color groc #E6B700):
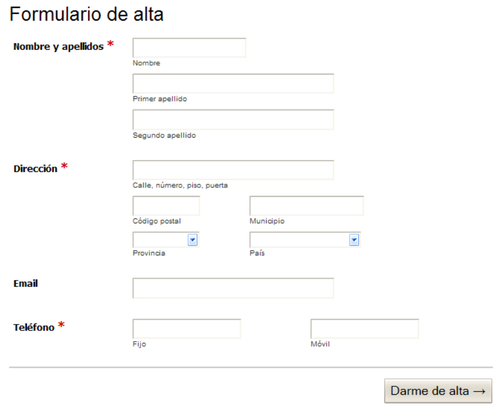
3. Utilitzant el menor nombre de regles CSS, canvia l'aspecte del formulari per a que es mostri como en la següent imatge:
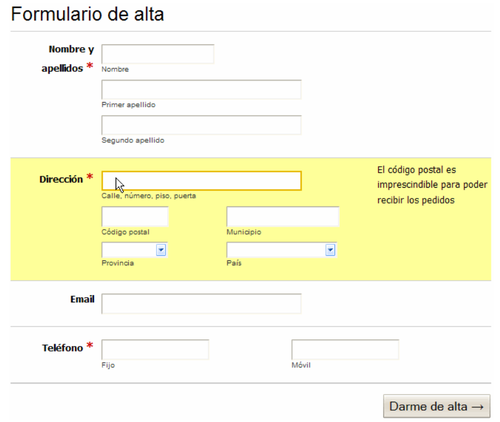
4. Quan l'usuari passa el ratoli per sobre d'un grup d'elements de fromulari (es a dir, per sobre de cada li>) s'ha de mostrar el missatge d'ajuda associat. Afegeix les regles CSS necessàries per a que el formulari tingui l'aspecte definitiu mostrat en la següent imatge:
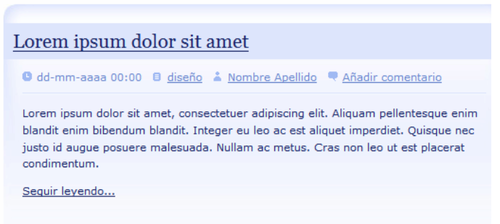
Exercici 13: Aspecte final
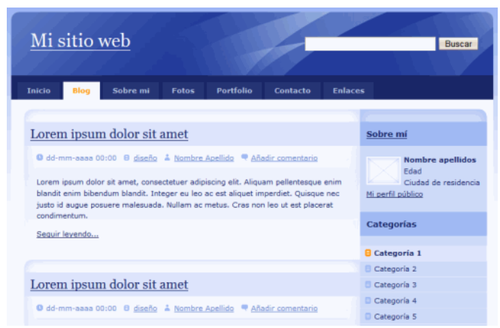
Determina les regles CSS necessàries per a mostrar la pàgina HTML que es proporciona amb l'estil que se mostra en la següent imatge:
A continuació s'indica una proposta dels passos que es poden seguir per obtenir l'aspecte final desitjat:
- Afegeix els estils bàsics de la pàgina (tipus de lletra Verdana, color de lletra #192666, imatge de fons anomenada fondo.gif, color de fons #F2F5FE).
- Defineix l'estructura bàsica de la pàgina: amplada fixa de 770 píxel, centrada en la finestra del navegador, capçalera i peu, columna central de continguts d'amplada 530 píxel i columna secundària de continguts de 200 píxel d'amplada.
- La capçalera té una alçada de 100 píxel i una imatge de fons anomenada cabecera.jpg.
- Los elements del menú de navegació tenen un color de fonds #253575, un color de lletra #B5C4E3. Quan el ratolí passa per sobre de cada element, el seu color de fons canvia a #31479B. Els elements seleccionats es mostren amb un color de fons blanc i un color de lletra #FF9000:
- Amb l'ajuda de les imatges que es proporcionen, mostra cada un dels articles de contingut amb l'estil que es mostra en la següent imatge:
- Afegeix els estils adequats per mostrar els elements de la columna secundària de continguts amb el següent aspecte:
Codi HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="es" lang="es">
<head>
<!-- Este diseño está basado en un diseño web libre llamado CrystalX y que se puede descargar desde
la dirección http://www.oswd.org/design/preview/id/3465 -->
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta http-equiv="content-language" content="es" />
<meta name="copyright" content="Design/Code: Vit Dlouhy [Nuvio - www.nuvio.cz]; e-mail: vit.dlouhy@nuvio.cz" />
<title>Mi sitio web</title>
<meta name="description" content="Mi sitio web" />
<meta name="keywords" content="sitio, web" />
<link rel="index" href="./" title="Inicio" />
<link rel="stylesheet" media="screen,projection" type="text/css" href="./css/principal.css" />
</head>
<body>
<!-- Contenedor -->
<div id="contenedor">
<!-- Cabecera -->
<div id="cabecera">
<!-- Logo -->
<h1 id="logo"><a href="./" title="Mi sitio web">Mi sitio web</a></h1>
<!-- Buscador -->
<div id="buscador">
<form action="" method="get">
<fieldset>
<legend>Buscador</legend>
<input type="text" name="busqueda" size="30" />
<input type="submit" name="botonbuscar" value="Buscar" />
</fieldset>
</form>
</div> <!-- /buscador -->
<div class="clear"></div>
</div> <!-- /cabecera -->
<!-- Menú principal -->
<div id="menu">
<ul>
<li><a href="#">Inicio</a></li>
<li class="seleccionado"><a href="#">Blog</a></li>
<li><a href="#">Sobre mi</a></li>
<li><a href="#">Fotos</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Contacto</a></li>
<li><a href="#">Enlaces</a></li>
</ul>
<div class="clear"></div>
</div> <!-- /menú principal -->
<!-- Contenido -->
<div id="contenido">
<!-- Principal -->
<div id="principal">
<!-- Articulo -->
<div class="articulo">
<h2><a href="#">Lorem ipsum dolor sit amet</a></h2>
<p class="info">
<span class="fecha">dd-mm-aaaa 00:00</span>
<span class="categoria"><a href="#">diseño</a></span>
<span class="autor"><a href="#">Nombre Apellido</a></span>
<span class="comentarios"><a href="#">Añadir comentario</a></span>
</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aliquam pellentesque enim blandit enim bibendum blandit.
Integer eu leo ac est aliquet imperdiet. Quisque nec justo id augue posuere malesuada. Nullam ac metus. Cras non leo
ut est placerat condimentum.</p>
<p class="btn-more"><a href="#">Seguir leyendo...</a></p>
</div> <!-- /articulo -->
<div class="clear"></div>
<!-- Articulo -->
<div class="articulo">
<h2><a href="#">Lorem ipsum dolor sit amet</a></h2>
<p class="info">
<span class="fecha">dd-mm-aaaa 00:00</span>
<span class="categoria"><a href="#">diseño</a></span>
<span class="autor"><a href="#">Nombre Apellido</a></span>
<span class="comentarios"><a href="#">Añadir comentario</a></span>
</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aliquam pellentesque enim blandit enim bibendum blandit.
Integer eu leo ac est aliquet imperdiet. Quisque nec justo id augue posuere malesuada. Nullam ac metus. Cras non leo
ut est placerat condimentum.</p>
<p class="btn-more"><a href="#">Seguir leyendo...</a></p>
</div> <!-- /articulo -->
<div class="clear"></div>
<!-- Articulo -->
<div class="articulo">
<h2><a href="#">Lorem ipsum dolor sit amet</a></h2>
<p class="info">
<span class="fecha">dd-mm-aaaa 00:00</span>
<span class="categoria"><a href="#">diseño</a></span>
<span class="autor"><a href="#">Nombre Apellido</a></span>
<span class="comentarios"><a href="#">Añadir comentario</a></span>
</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aliquam pellentesque enim blandit enim bibendum blandit.
Integer eu leo ac est aliquet imperdiet. Quisque nec justo id augue posuere malesuada. Nullam ac metus. Cras non leo
ut est placerat condimentum.</p>
<p class="btn-more"><a href="#">Seguir leyendo...</a></p>
</div> <!-- /articulo -->
<div class="clear"></div>
</div><!-- /principal -->
<!-- Secundario -->
<div id="secundario">
<!-- Sobre mi -->
<h3><a href="#">Sobre mí</a></h3>
<div id="sobremi">
<img src="imagenes/mifoto.gif" alt="Mi foto" />
<p><strong>Nombre apellidos</strong><br />
Edad<br />
Ciudad de residencia<br />
<a href="#">Mi perfil público</a></p>
</div> <!-- /sobre mi -->
<div class="clear"></div>
<!-- Categorías -->
<h3>Categorías</h3>
<ul id="categorias">
<li class="seleccionado"><a href="#">Categoría 1</a></li>
<li><a href="#">Categoría 2</a></li>
<li><a href="#">Categoría 3</a></li>
<li><a href="#">Categoría 4</a></li>
<li><a href="#">Categoría 5</a></li>
</ul>
<div class="clear"></div>
<!-- Archivo -->
<h3>Archivo</h3>
<ul id="archivo">
<li class="seleccionado"><a href="#">Enero 200X</a></li>
<li><a href="#">Diciembre 200X</a></li>
<li><a href="#">Noviembre 200X</a></li>
<li><a href="#">Octubre 200X</a></li>
<li><a href="#">Septiembre 200X</a></li>
</ul>
<div class="clear"></div>
<!-- Enlaces -->
<h3>Enlaces</h3>
<ul id="enlaces">
<li><a href="#">Enlace 1</a></li>
<li><a href="#">Enlace 2</a></li>
<li><a href="#">Enlace 3</a></li>
<li><a href="#">Enlace 4</a></li>
<li><a href="#">Enlace 5</a></li>
</ul>
<div class="clear"></div>
</div> <!-- /secundario -->
<div class="clear"></div>
</div> <!-- /contenido -->
<!-- Pie de página -->
<div id="pie">
<p id="copyright">© 200X Nombre de empresa</p>
</div> <!-- /pie de página -->
</div> <!-- /contenedor -->
</body>
</html>
Exercicis repàs (X)HTML
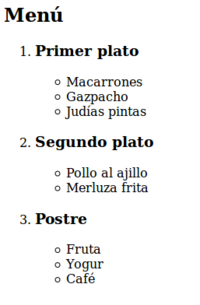
Llistes
1.- Feu la següent llista:
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="es" xml:lang="es">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Exemple de llista anidada</title>
</head>
<body>
<h2>Menú</h2>
<ol>
<li>
<h3>Primer plato</h3>
<ul>
<li>Macarrones</li>
<li>Gazpacho</li>
<li>Judías pintas</li>
</ul>
</li>
<li>
<h3>Segundo plato</h3>
<ul>
<li>Pollo al ajillo</li>
<li>Merluza frita</li>
</ul>
</li>
<li>
<h3>Postre</h3>
<ul>
<li>Fruta</li>
<li>Yogur</li>
<li>Café</li>
</ul>
</li>
</ol>
</body>
</html>
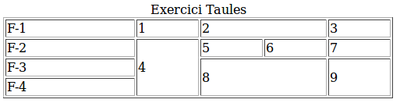
Taules
1- Feu la següent taula:
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="es" xml:lang="es">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Exemple de taula avançada</title>
</head>
<body><table summary="Exercici taules" border="1" width="500">
<caption>Exercici Taules</caption>
<tr>
<td>F-1</td><td>1</td><td colspan="2">2</td><td>3</td>
</tr>
<tr>
<td>F-2</td><td rowspan="3">4</td><td>5</td><td>6</td><td>7</td>
</tr>
<tr>
<td>F-3</td><td rowspan="2" colspan="2">8</td><td rowspan="2">9</td>
</tr>
<tr><td>F-4</td>
</tr>
</table>
</body>
</html>
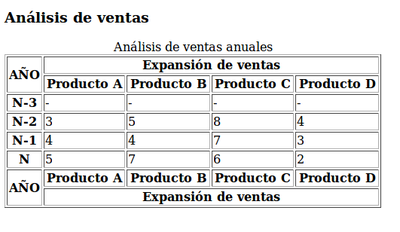
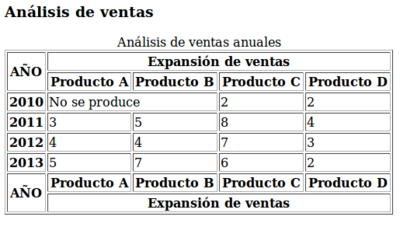
2.- Feu la següent taula utilitzant encapçalaments:
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="es" xml:lang="es">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Exemple de taula avançada</title>
</head>
<body>
<h3>Análisis de ventas</h3>
<table summary="Análisis de ventas anuales" border="1" width="500">
<caption>Análisis de ventas anuales</caption>
<thead>
<tr>
<th rowspan="2" scope="col">AÑO</th>
<th colspan="4" scope="col">Expansión de ventas</th>
</tr>
<tr>
<th scope="col">Producto A</th>
<th scope="col">Producto B</th>
<th scope="col">Producto C</th>
<th scope="col">Producto D</th>
</tr>
</thead>
<tfoot>
<tr>
<th rowspan="2" scope="col">AÑO</th>
<th scope="col">Producto A</th>
<th scope="col">Producto B</th>
<th scope="col">Producto C</th>
<th scope="col">Producto D</th>
</tr>
<tr>
<th colspan="4" scope="col">Expansión de ventas</th>
</tr>
</tfoot>
<tbody>
<tr>
<th scope="row">2010</th><td colspan="2">No se produce</td><td>2</td><td>2</td>
</tr>
<tr>
<th scope="row">2011</th><td>3</td><td>5</td><td>8</td><td>4</td>
</tr>
<tr>
<th scope="row">2012</th><td>4</td><td>4</td><td>7</td><td>3</td>
</tr>
<tr>
<th scope="row">2013</th><td>5</td><td>7</td><td>6</td><td>2</td>
</tr>
</tbody>
</table>
</body>
</html>
Marcs
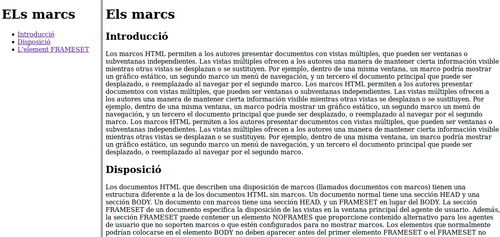
1.- Feu la següent pàgina web utilitzant marcs i enllaços a cada apartat:
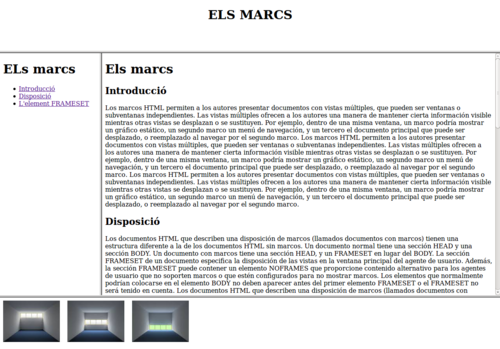
2.- Modifiqueu l'exercici anterior per a que es mostri com la següent imatge:
MARCS
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="es" xml:lang="es">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Exemple de frames</title>
</head>
<frameset rows="15%,70%,15%">
<frame name="menu" src="ex_r_m2_1.html">
<frameset cols="20%,80%">
<frame name="menu" src="ex_r_m1_1.html">
<frame name="contingut" src="ex_r_m1_2.html">
</frameset>
<frame name="menu" src="ex_r_m2_2.html">
</html>
MAPA SENSIBLE
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <title>Exercici Taules</title> </head> <body> <img src="Imatges/marcos.jpeg" alt="publicitat" usemap="#mapa"/> <map name="mapa" id="mapa"> <area shape="circle" coords="71,57,32" href="http://www.aulaclic.es/html/t_7_1.htm" target="contingut" alt="Bureau Veritas" title="Bureau Veritas" /> <area shape="rect" coords="207,31,266,74" href="http://www.htmlpoint.com/guida/html_13.htm" target="contingut" alt="Bureau Veritas" title="Bureau Veritas" /> <area shape="poly" coords="374,75,429,75,468,101,332,101" href="http://www.virtualnauta.com/html-frames" target="contingut" alt="Moodle" title="Moodle" /> <area shape="default" nohref="nohref" alt="resta" /> </map> </body> </html>
MENÚ
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="es" xml:lang="es">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Exemple de frames - menú</title>
</head>
<body>
<h1>ELs marcs </h1>
<ul>
<li><a href="ex_r_m1_2.html#int" target="contingut">Introducció</a></li>
<li><a href="ex_r_m1_2.html#disp" target="contingut">Disposició</a></li>
<li><a href="ex_r_m1_2.html#frameset" target="contingut">L'element FRAMESET</a></li>
</ul>
</body>
</html>
CONTINGUT
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="es" xml:lang="es">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Exemple de frames - menú</title>
</head>
<body>
<h1>Els marcs</h1>
<h2 id="int">Introducció</h2>
<p>Los marcos HTML permiten a los autores presentar documentos con vistas múltiples, que pueden ser ventanas o subventanas independientes. Las vistas múltiples ofrecen a los autores una manera de mantener cierta información visible mientras otras vistas se desplazan o se sustituyen. Por ejemplo, dentro de una misma ventana, un marco podría mostrar un gráfico estático, un segundo marco un menú de navegación, y un tercero el documento principal que puede ser desplazado, o reemplazado al navegar por el segundo marco.
Los marcos HTML permiten a los autores presentar documentos con vistas múltiples, que pueden ser ventanas o subventanas independientes. Las vistas múltiples ofrecen a los autores una manera de mantener cierta información visible mientras otras vistas se desplazan o se sustituyen. Por ejemplo, dentro de una misma ventana, un marco podría mostrar un gráfico estático, un segundo marco un menú de navegación, y un tercero el documento principal que puede ser desplazado, o reemplazado al navegar por el segundo marco.
Los marcos HTML permiten a los autores presentar documentos con vistas múltiples, que pueden ser ventanas o subventanas independientes. Las vistas múltiples ofrecen a los autores una manera de mantener cierta información visible mientras otras vistas se desplazan o se sustituyen. Por ejemplo, dentro de una misma ventana, un marco podría mostrar un gráfico estático, un segundo marco un menú de navegación, y un tercero el documento principal que puede ser desplazado, o reemplazado al navegar por el segundo marco.
</p>
<h2 id="disp">Disposició</h2>
<p>
Los documentos HTML que describen una disposición de marcos (llamados documentos con marcos) tienen una estructura diferente a la de los documentos HTML sin marcos. Un documento normal tiene una sección HEAD y una sección BODY. Un documento con marcos tiene una sección HEAD, y un FRAMESET en lugar del BODY.
La sección FRAMESET de un documento especifica la disposición de las vistas en la ventana principal del agente de usuario. Además, la sección FRAMESET puede contener un elemento NOFRAMES que proporcione contenido alternativo para los agentes de usuario que no soporten marcos o que estén configurados para no mostrar marcos.
Los elementos que normalmente podrían colocarse en el elemento BODY no deben aparecer antes del primer elemento FRAMESET o el FRAMESET no será tenido en cuenta.
Los documentos HTML que describen una disposición de marcos (llamados documentos con marcos) tienen una estructura diferente a la de los documentos HTML sin marcos. Un documento normal tiene una sección HEAD y una sección BODY. Un documento con marcos tiene una sección HEAD, y un FRAMESET en lugar del BODY.
La sección FRAMESET de un documento especifica la disposición de las vistas en la ventana principal del agente de usuario. Además, la sección FRAMESET puede contener un elemento NOFRAMES que proporcione contenido alternativo para los agentes de usuario que no soporten marcos o que estén configurados para no mostrar marcos.
Los elementos que normalmente podrían colocarse en el elemento BODY no deben aparecer antes del primer elemento FRAMESET o el FRAMESET no será tenido en cuenta.
Los documentos HTML que describen una disposición de marcos (llamados documentos con marcos) tienen una estructura diferente a la de los documentos HTML sin marcos. Un documento normal tiene una sección HEAD y una sección BODY. Un documento con marcos tiene una sección HEAD, y un FRAMESET en lugar del BODY.
La sección FRAMESET de un documento especifica la disposición de las vistas en la ventana principal del agente de usuario. Además, la sección FRAMESET puede contener un elemento NOFRAMES que proporcione contenido alternativo para los agentes de usuario que no soporten marcos o que estén configurados para no mostrar marcos.
Los elementos que normalmente podrían colocarse en el elemento BODY no deben aparecer antes del primer elemento FRAMESET o el FRAMESET no será tenido en cuenta.
Los documentos HTML que describen una disposición de marcos (llamados documentos con marcos) tienen una estructura diferente a la de los documentos HTML sin marcos. Un documento normal tiene una sección HEAD y una sección BODY. Un documento con marcos tiene una sección HEAD, y un FRAMESET en lugar del BODY.
La sección FRAMESET de un documento especifica la disposición de las vistas en la ventana principal del agente de usuario. Además, la sección FRAMESET puede contener un elemento NOFRAMES que proporcione contenido alternativo para los agentes de usuario que no soporten marcos o que estén configurados para no mostrar marcos.
Los elementos que normalmente podrían colocarse en el elemento BODY no deben aparecer antes del primer elemento FRAMESET o el FRAMESET no será tenido en cuenta.
Los documentos HTML que describen una disposición de marcos (llamados documentos con marcos) tienen una estructura diferente a la de los documentos HTML sin marcos. Un documento normal tiene una sección HEAD y una sección BODY. Un documento con marcos tiene una sección HEAD, y un FRAMESET en lugar del BODY.
La sección FRAMESET de un documento especifica la disposición de las vistas en la ventana principal del agente de usuario. Además, la sección FRAMESET puede contener un elemento NOFRAMES que proporcione contenido alternativo para los agentes de usuario que no soporten marcos o que estén configurados para no mostrar marcos.
Los elementos que normalmente podrían colocarse en el elemento BODY no deben aparecer antes del primer elemento FRAMESET o el FRAMESET no será tenido en cuenta.
Los documentos HTML que describen una disposición de marcos (llamados documentos con marcos) tienen una estructura diferente a la de los documentos HTML sin marcos. Un documento normal tiene una sección HEAD y una sección BODY. Un documento con marcos tiene una sección HEAD, y un FRAMESET en lugar del BODY.
La sección FRAMESET de un documento especifica la disposición de las vistas en la ventana principal del agente de usuario. Además, la sección FRAMESET puede contener un elemento NOFRAMES que proporcione contenido alternativo para los agentes de usuario que no soporten marcos o que estén configurados para no mostrar marcos.
Los elementos que normalmente podrían colocarse en el elemento BODY no deben aparecer antes del primer elemento FRAMESET o el FRAMESET no será tenido en cuenta.
</p>
<h2 id="frameset">L'element FRAMESET</h2>
<p>
Cuando se establece el atributo rows (filas) se define el número de subespacios horizontales. Cuando se establece el atributo cols (columnas) se define el número de subespacios verticales. Ambos atributos se pueden especificar simultáneamente para crear una cuadrícula.
Si no se establece el atributo rows, cada columna se extiende a lo largo de toda la longitud de la página. Si no se establece el atributo cols, cada fila se extiende a lo largo de toda la anchura de la página. Si no se establece ninguno de los dos atributos, el marco tiene exactamente el mismo tamaño que la página.
Los marcos se crean de izquierda a derecha para las columnas y de arriba a abajo para las filas. Cuando se especifican ambos atributos, las vistas se crean de izquierda a derecha en la fila superior, de izquierda a derecha en la segunda fila, etc.
Cuando se establece el atributo rows (filas) se define el número de subespacios horizontales. Cuando se establece el atributo cols (columnas) se define el número de subespacios verticales. Ambos atributos se pueden especificar simultáneamente para crear una cuadrícula.
Si no se establece el atributo rows, cada columna se extiende a lo largo de toda la longitud de la página. Si no se establece el atributo cols, cada fila se extiende a lo largo de toda la anchura de la página. Si no se establece ninguno de los dos atributos, el marco tiene exactamente el mismo tamaño que la página.
Los marcos se crean de izquierda a derecha para las columnas y de arriba a abajo para las filas. Cuando se especifican ambos atributos, las vistas se crean de izquierda a derecha en la fila superior, de izquierda a derecha en la segunda fila, etc.
Cuando se establece el atributo rows (filas) se define el número de subespacios horizontales. Cuando se establece el atributo cols (columnas) se define el número de subespacios verticales. Ambos atributos se pueden especificar simultáneamente para crear una cuadrícula.
Si no se establece el atributo rows, cada columna se extiende a lo largo de toda la longitud de la página. Si no se establece el atributo cols, cada fila se extiende a lo largo de toda la anchura de la página. Si no se establece ninguno de los dos atributos, el marco tiene exactamente el mismo tamaño que la página.
Los marcos se crean de izquierda a derecha para las columnas y de arriba a abajo para las filas. Cuando se especifican ambos atributos, las vistas se crean de izquierda a derecha en la fila superior, de izquierda a derecha en la segunda fila, etc.
Cuando se establece el atributo rows (filas) se define el número de subespacios horizontales. Cuando se establece el atributo cols (columnas) se define el número de subespacios verticales. Ambos atributos se pueden especificar simultáneamente para crear una cuadrícula.
Si no se establece el atributo rows, cada columna se extiende a lo largo de toda la longitud de la página. Si no se establece el atributo cols, cada fila se extiende a lo largo de toda la anchura de la página. Si no se establece ninguno de los dos atributos, el marco tiene exactamente el mismo tamaño que la página.
Los marcos se crean de izquierda a derecha para las columnas y de arriba a abajo para las filas. Cuando se especifican ambos atributos, las vistas se crean de izquierda a derecha en la fila superior, de izquierda a derecha en la segunda fila, etc.
</p>
</body>
</html>