M8 - Aplicacions web / Proves UF5: Posicionament flotant
De wikiserver
Exercici 1
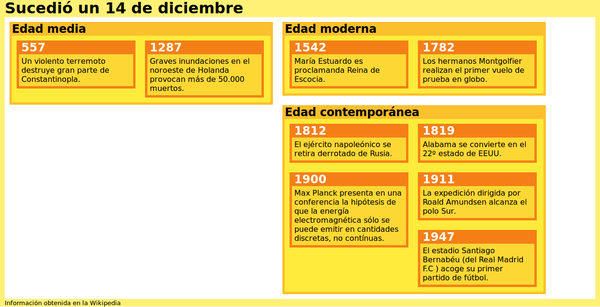
- Crea el fitxer efemerides.css per a que efemerides.html es visualitzi com en la següent imatge:.
Valors atributs
- Colors: white; #fff176; #ffeb3b; #fbc02d; #fdd835; #f57f17;
- Font: sans-serif;
- Mida font: 150%; 80%;
- Marges: 0; 10px; 5px;
- Farciment: 5px;
- Vores: #fff176 10px solid; #fbc02d 5px solid; none; #f57f17 5px solid;
- Posicionament: flotant per l'esquerra;
- Amplada: 34em; 15em;
- Netejar elements flotans: both;
Exercici 2
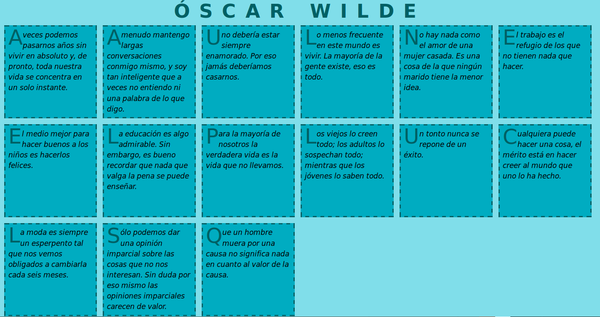
- Crea el fitxer oscar_wilde.css per a que oscar_wilde.html es visualitzi com en la següent imatge:
Valors atributs
- Colors: #80deea; #006064; #00acc1;
- Font: sans-serif;
- Mida font: 400%; 150%; 300%;
- Estil de la font: oblique; normal;
- Espai entre lletres: 0.5em;
- Mida línia: 150%;
- Alineació del text: center;
- Aspecte del text: uppercase;
- Marges: 0; 10px;
- Farciment: 10px;
- Vores: #006064 5px dashed;
- Posicionament: flotant per l'esquerra (left;)
- Amplada: 12em;
- Alçada: 12em;
- Netejar elements flotans: left;
- Desbordament caixa: auto;