M8 - Aplicacions web / Proves UF5: Posicionament flotant
De wikiserver
Exercici 1
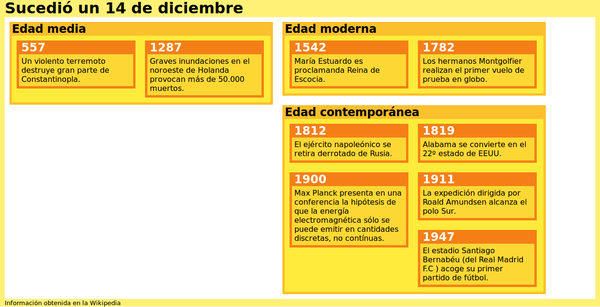
- Crea el fitxer efemerides.css per a que efemerides.html es visualitzi com en l'imatge anterior.
Valors atributs
- Colors: white; #fff176; #ffeb3b; #fbc02d; #fdd835; #f57f17;
- Font: sans-serif;
- Mida font: 150%; 80%;
- Marges: 0; 10px; 5px;
- Farciment: 5px;
- Vores: #fff176 10px solid; #fbc02d 5px solid; none; #f57f17 5px solid;
- Posicionament: flotant per l'esquerra;
- Amplada: 34em; 15em;
- Netejar elements flotans: both;
Exercici 2
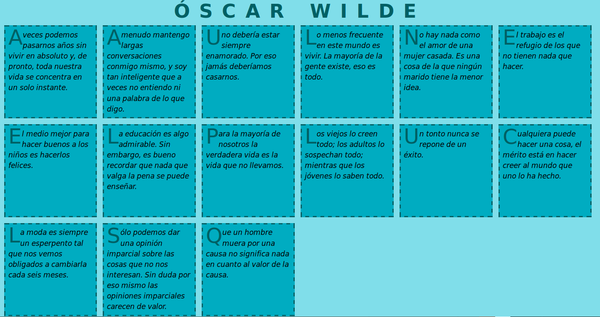
- Crea el fitxer oscar_wilde.css per a que oscar_wilde.html es visualitzi com en l'imatge anterior.
Valors atributs
- Colors:
- Font:
- Mida font:
- Marges:
- Farciment:
- Vores:
- Posicionament:
- Amplada:
- Netejar elements flotans: