M8 - Aplicacions web / Proves UF5: Posicionament flotant
De wikiserver
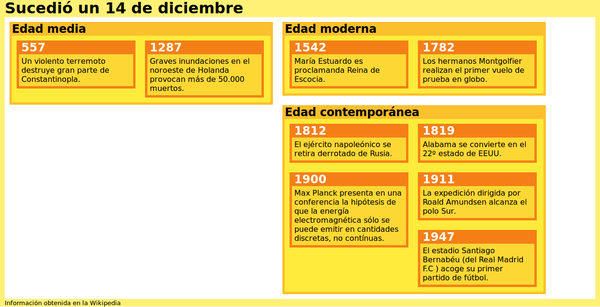
Exercici 1
- Crea el fitxer efemerides.css per a que efemerides.html es visualitzi com en l'imatge anterior.
Valors atributs
- Colors: lightgray; black; white; gray; red; blue;
- Font: sans-serif; serif;
- Mida font: 200%; 150%;
- Pes font: bold;
- Variant font: small-caps;
- Espai entre lletres: 5px;
- Alineació text: justify; right; center;
- Marges: 0 0 2em; 0; 20%; 2em;
- Farciment: 10px; 2em; 5px;
- Vores: white 5px solid; black 3px solid; red 1px dashed;
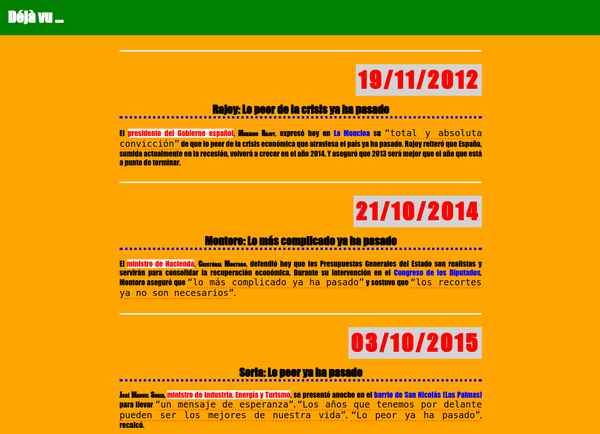
Exercici 2
- Crea el fitxer deja_vu_2.css per a que deja_vu_2.html es visualitzi com en l'imatge anterior.
Valors atributs
- Colors: orange; green; white; lightgray; red; blue;
- Font: fantasy; monospace;
- Mida font: 300%; 150%;
- Pes font: bold;
- Variant font: small-caps;
- Espai entre lletres: 5px;
- Alineació text: justify; left; center; right;
- Marges: 0 0 2em; 0; 20%; 2em;
- Farciment: 20px; 5px
- Vores: Blue 5px dotted; white 3px solid; red 1px dashed;