JQUERY
Contingut
- 1 JQuery
JQuery
Introducció
jQuery és un framework de JavaScript que permet simplificar el maneig dels documents HTML, l'arbre DOM, manejar esdeveniments, desenvolupar animacions i afegir interacció amb Ajax a pàgines web.
JQuery és programari lliure i de codi obert creat per John Resig que a més treballa per a Mozilla Corporation.
La primera versió de jQuery estable aparèixer l'any 2006 i l'última, de febrer de 2011, és la versió 1.5.1. Aquesta última versió es caracteritza per la utilització d'Ajax.
L'ús de jQuery llibretera al programador d'haver de implementar els mètodes JavaScript que el framework conté. Entre altres facilitats, jQuery té implementats tots els seus mètodes per detectar el navegador de l'usuari i adaptar les funcions a cada un d'ells.
La llibreria jQuery en resum ens aporta els següents avantatges:
- Estalvia moltes línies de codi.
- Fa transparent el suport de la nostra aplicació per als navegadors principals.
- Proveeix d'un mecanisme per a la captura d'esdeveniments.
- Proveeix un conjunt de funcions per animar el contingut de la pàgina en forma molt senzilla.
- Integra funcionalitats per treballar amb AJAX.
PRINCIPIS D'ÚS
La forma d'interactuar amb la pàgina és mitjançant la funció $ (), un àlies de jQuery que rep com a paràmetre una expressió CSS o el nom d'una etiqueta HTML i retorna tots els elements que concorden amb l'expressió.
// Devuelve el elemento con id="cabecera"
$("#cabecera")
// Devolverá una matriz de elementos con class="destacado"
$(".destacado")Un cop obtinguts els elements, se'ls pot aplicar qualsevol de les funcions que facilita la biblioteca.
// Se elimina el estilo (removeClass()) y se aplica uno nuevo (addClass()) a todos los nodos con class=" destacado "
$(".destacado").removeClass("destacado").addClass("nodestacado");CARREGAR LA WEB
Una de les funcions més utilitzades en les aplicacions JavaScript és la següent
window.onload = function () {,,,}</source>
Forma abreviada
$(document).ready(function(){
...
});
Forma més abreviada
$(function() {...});Passar una funció anomenada en lloc de funció anònima
function nomFunció() {
...
}
$(document).ready(nomFunció);El gran avantatge de la funció de jQuery, és que la pàgina es pot manipular quant s'ha carregat el seu codi HTML (i per tant, s'ha construït l'arbre DOM de la pàgina) mentre que la funció de JavaScript espera que es carreguin tots els elements de la pàgina, incloent totes les imatges. D'aquesta manera, les aplicacions realitzades amb jQuery poden respondre de forma molt més ràpida que les aplicacions JavaScript tradicionals.
ACCÉS ALS ELEMENTS DEL WEB
D'altra banda, la funció getElementById () és possiblement la més utilitzada a desenvolupar aplicacions web, ja que permet seleccionar un element a partir de la seva atribut "id". A més, hi ha dues funcions relacionades:
getElementsByTagName () i getElementsByName (). jQuery inclou la funció $ () com una alternativa més ràpida i completa per seleccionar qualsevol element de la pàgina:
Con JavaScript
// Seleccionar un elemento
document.getElementById("miParrafo");
// Seleccionar todos los enlaces
document.getElementsByTagName("a");
// Seleccionar todo lo anterior
----
// Seleccionar mediante la clase CSS
----Con jQuery
// Seleccionar un elemento
$("#miParrafo");
// Seleccionar todos los enlaces
$("a");
// Seleccionar todo lo anterior
$("#miParrafo, a")
// Seleccionar mediante la clase CSS
$(".miClase")SELECTORS
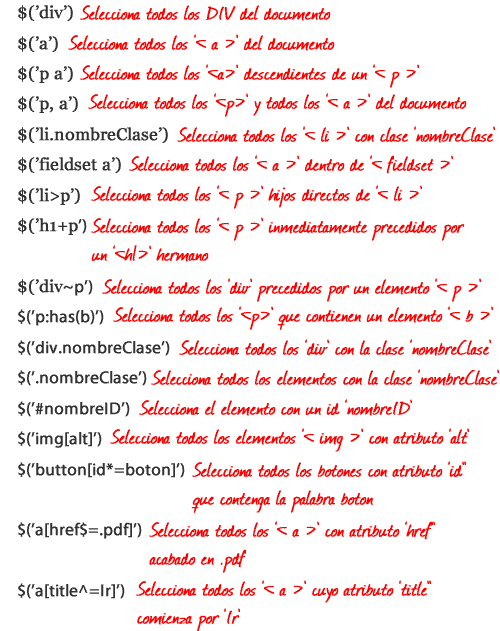
jQuery s'utilitza selectors per identificar aquells elements sobre els quals es vol actuar. Un selector és una cadena de caràcters que identifica un o diversos elements d'una pàgina web. Els selectors bàsics utilitzats en jQuery són:
Selector d'etiquetes.
$("h2")
//selecciona tots els elements que tenen etiqueta <h2> ... .. </ h2>- Selector por etiqueta/contingut.
$("p:contains('Hola')")
//selecciona els paràgrafs (<p> ... </ p>) que continguin la paraula "Hola"- Selector per etiquetes/classe.
$("li.nombreClase")
//selecciona els li que tinguin assignada la classe CSS nombreClaseSelector per identificador
$ ("#MeusComentaris")
// selecciona tots els elements que tenen l'atribut id = misComentariosSelector per classe CSS
$ (".miClase")
// selecciona tots els elements que tenen com a atribut class = "miClase"Selectors de diversos elements
$ ("p, a")
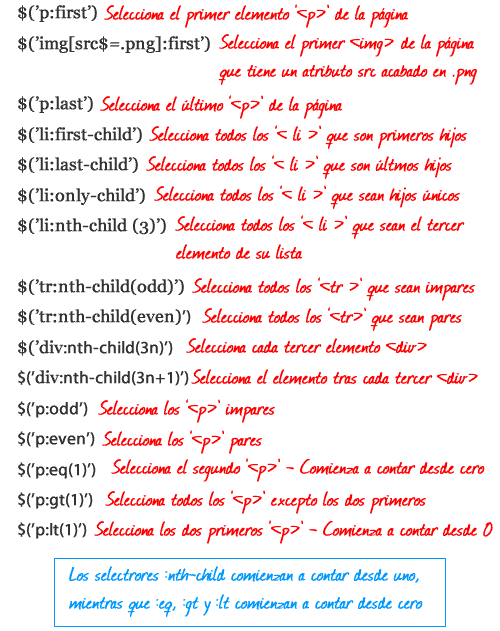
// Selecciona tots els <a> i tots els <p>Selectors posicionals
Els selectors posicionals están basats en les relacions posicionals entre elements segons l'estructura DOM del document.
| Selector | Explicació |
|---|---|
| $ ("p:first") | Selecciona el primer element < p> de la pàgina |
| $ ("p:last") | Selecciona l'últim element < p> de la pàgina |
| $ ("img[src$=.Png]:first) | Selecciona el primer <img> de la pàgina que té un atribut src acabat en .png |
| $ ("p[@miClase]") | Selecciona tots els paràgrafs que implementin la classe CSS miClase |
| $ ("div[p]") | Selecciona tots els divs que continguin algun paràgraf dins |
| $ ("p[a]") | Selecciona tots els paràgrafs que tinguin almenys un enllaç |
| $ ("input[@type = ràdio] [@checked]") | Selecciona tots els ràdio buttons que han estat revisats |
Selectors parent> child
Els selectors parent> child permet que es pugui puguin accedir als elements que siguin fills directes d'altres.
// selecciona totes les etiquetes b que són filles directes dels paràgrafs
$ ("p>b")// selecciona totes les etiquetes que són filles directes de l'element amb id = "capa"
$ ("#capa>*")
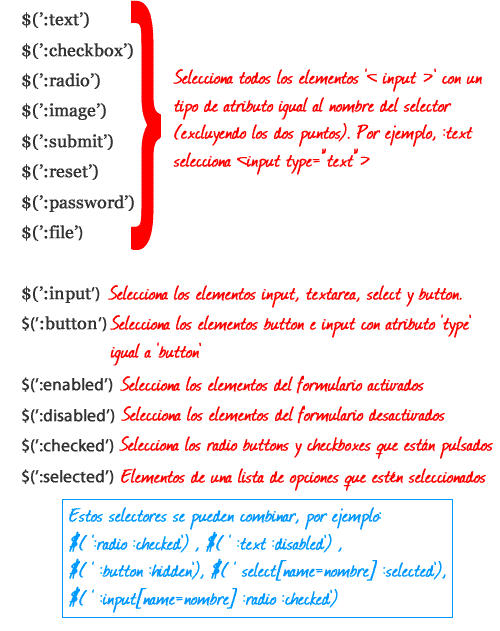
Selectors de formulari
Els selectors de formulari permeten seleccionar elements de formulari de forma específica.
| Selector | Explicació |
|---|---|
| $(":text") | selecciona tots els input que tinguin tipus text |
| $(":checkbox") | selecciona tots els input que tinguin tipus checkbox |
| $(":input") | Selecciona tots els elements input |
| $(":button") | Selecciona tots els elements button |
| $(":enabled") | Selecciona tots els elements activats del formulari |
| $(":checked") | Selecciona tots els ràdio buttons i checkbox del formulari que estan premuts |
| $(":ràdio :checked") | Selecciona tots els radio button que estiguin revisats |
Selectors de jerarquia
| Selector | Explicació |
|---|---|
| $("p a") | Selector de descendents: selecciona elements 'p' que baixin d'un altre element 'a' (CSS 1) |
| $("div.entrada h2") | Selector de descendents: selecciona elements que baixin d'un altre element (CSS 1) |
| $("div.entrada> h2") | Selector de fills: selecciona elements que siguin fills directes d'un altre element (CSS 2) |
| $("tr:nth-child(1)") | Pseudo classe fill: selecciona l'enèsim fill d'un element (CSS 3) |
| $("tr:first-child") | Pseudo classe primer fill: selecciona el primer fill d'un element (CSS 2) |
| $("tr:last-child") | Pseudo classe últim fill: selecciona l'últim fill d'un element (CSS 3) |
| $("div:only-child") | Pseudo classe fill únic: selecciona els elements que siguin un únic fill de altres elements (CSS 3) |
| $("td:first)") | Pseudo classe primer: selecciona el primer element d'un grup de elements. Equival a eq (0) (jQuery) |
| $("td:last)") | Pseudo classe últim: selecciona l'últim element d'un grup de elements (jQuery) |
| $("body > div:has(a)") | Selecciona el/s fill/s directe/s <div> de <body> que contenen enllaços |
| $("td:gt (0)") | Pseudo classe més gran que: selecciona tots els elements amb un índex major que l'indicat en un grup d'elements (jQuery) |
| $("td:lt (3)") | Pseudo classe menor que: selecciona tots els elements amb un índex menor que l'indicat en un grup d'elements (jQuery) |
| $("td:even") | Pseudo classe parell: selecciona els elements parells d'un grup d'elements (jQuery) |
| $("td:odd") | Pseudo classe senar: selecciona els elements imparells d'un grup de elements (jQuery) |
| $("div.entrada~p") | Selector de germans: selecciona tots els germans que es troben precedits d'un altre element (CSS 3) |
| $("div.entrada+p") | Selector de proper adjacent: similar a l'anterior, però només selecciona el adjacent directe (CSS 2) |
| $("h2:parent") | Pseudo classe pare: selecciona els pares d'altres elements (jQuery) |
| $(":empty") | Pseudo classe buit: selecciona els elements que no tinguin cap fill,incloent text pla (CSS 3) |
TAULES DE SELECTORS
Quan una funció jQuery retorna diversos elements, ho fa en format de taula,on cada element està identificat per una posició de la mateixa. llavors mitjançant: eq (índex) podem obtenir l'element de la llista a què es fa referència de la posició índex + 1, tenint en compte que les llista en jQuery comencen comptar des de 0. Per exemple, en la següent instrucció emmagatzema una referència al tercer enllaç que implementa la classe "enlaceAmigos".
enllaç = $ ('a.enlaceAmigos:eq(2)')A continuació es mostra com accedir al paràgraf número 3 (segona posició)
miParrafo = $ ("p:eq(2)")OPERADORS
Es poden utilitzar els operadors ^ =, $ = i * =.
- ^ = per obtenir els elements d'una pàgina HTML que continguin un atribut que comenci per un valor determinat.
- $ = per obtenir els elements d'una pàgina HTML que acabi per un valor determinat.
- * = per obtenir els elements d'una pàgina HTML que contingui un valor determinat.
$ (document) .ready (function () {
// fa referència als enllaços que comencen per mailto:
$ ('a[href^="mailto:"]'). addClass ('mailto');
// fa referència als enllaços que facin referència a un fitxer pdf
$ ('a[href$=".pdf"]'). addClass ('enlacePdf');
// fa referència a un enllaç a sitio.com
$ ('a[href*="sitio.com"]'). addClass ('lloc');
});Aquestes classes CSS han d'estar prèviament definides a la pàgina, per exemple:
.mailto {color: blue; }
.enlacePdf {color: green; }
.sitio {color: yellow; }D'aquesta manera, els enllaços de tipus mailto apareixeran en blau, els enllaços a fitxers pdf verds i els enllaços a "sitio.com" apareixeran en groc.
Utilitzant Events (Event handler)
Si volem afegir esdeveniments als diferents elements que apareixen a la pàgina web utilitzant Jquery podem fer-ho molt fàcilment:
$('#boton').click(function() {
$('#missatge').show(); //es mostra el missatge
});Però quan s'executa un element moltes vegades volem utilitzar l'element on està l'esdeveniment per tal de fer alguna cosa amb els seus valors. Jquery ens permet utilitzar la paraula reservada this.
$('#Boton').click(function() {
$(this).hide(); // el botó desapareix
});$(this)proporciona una manera més maca d'accedir al botó en comptes de tornar a seleccionar-ho. Amb JQuery podem fer coses molt potents com el botó 'toggle':
$('#toggleBoto').click(function() {
$('#missatge').toggle();
if ($('#missatge').is(':visible')) {
$(this).val('Amaga'); //val canvia o retorna el valor
} else {
$(this).val('Mostra');
}
});EXERCICI
tenim una pàgina web amb un text "lorem ipsum ...", i dins d'ella un input costat d'un botó que s'introduirà una paraula (no utilitzar id), en el moment que cliquem s'esborra el text introduït.
En la pàgina web https://daneden.github.io/animate.css/ podem utilitzar diferents formes de fer animacions amb el text, utilitza jquery
HACER UN ADBLOCK
TIPUS D'ESDEVENIMENTS
jQuery disposa de tantes funcions com esdeveniments estàndard de JavaScript. El nom de cada funció és el mateix que el de l'esdeveniment, sense l'habitual prefix "On": focus (), blur (), keyup (), mouseover (), MouseUp (), resize (), submit (), etc.
ESDEVENIMENTS RELACIONATS AMB EL RATOLÍ
- click () Detecta l'esdeveniment clic quan es produeix en un element de la pàgina.
- dblclick () Detecta un esdeveniment quan es produeix un doble clic sobre un element.
- hover() Aquesta funció en realitat serveix per manejar dos esdeveniments, quan el ratolí entra i surt de sobre d'un element. Per tant s'ha d'enviar dos funcions en comptes d'una.
- mouseDown() Detecta un esdeveniment quan l'usuari fa clic al moment que pressiona el botó i independentment de si el deixa anar o no. serveix tant per al botó dret com l'esquerre del ratolí.
- MouseUp() Detecta un esdeveniment quan l'usuari ha fet clic i després deixa anar un botó del ratolí. L'esdeveniment MouseUp es produeix només en el moment dedeixar anar el botó.
- mouseenter () Detecta l'esdeveniment es produeix en situar el ratolí a sobre d'un element de la pàgina.
- mouseleave () Detecta un esdeveniment quan el ratolí surt de sobre d'un element de la pàgina.
- mousemove () Detecta l'esdeveniment que es produeix en moure el ratolí sobre un element de la pàgina.
- mouseout () Detecta l'esdeveniment que es deslliga quan l'usuari surt amb el ratolí de la superfície d'un element.
- mouseover () Detecta l'esdeveniment que es produeix quan el ratolí està sobre un element, però té com a particularitat que pot produir diverses vegades mentre es mou el ratolí sobre l'element, sense necessitat d'haver sortit.
ESDEVENIMENTS RELACIONATS AMB EL TECLAT
- keydown () Detecta l'esdeveniment que es produeix en el moment que es pressiona una tecla del teclat, independentment de si s'allibera la pressió o es manté. Es produeix una única vegada en el moment exacte de la pressió.
- keypress () Detecta l'esdeveniment que ocorre quan es digitals un caràcter, o es pressiona altre tipus de tecla. És com l'esdeveniment keypress de Javascript, per la qual que s'entén que keypress () s'executa una vegada, com a resposta a una pulsació i immediat alliberament de la tecla, o diverses vegades si es prem una tecla i es manté premuda.
- keyup () Detecta l'esdeveniment que es produeix en el moment d'alliberar una tecla, és a dir, en deixar de pressionar una tecla que teníem premuda.
function operaEvento(evento){
$("#loescrito").html($("#loescrito").html() + evento.type + ": " + evento.which + ", ")
}
$(document).ready(function(){
$(document).keypress(operaEvento);
$(document).keydown(operaEvento);
$(document).keyup(operaEvento);
})
ESDEVENIMENTS COMBINATS TECLAT-RATOLÍ
- blur () L'esdeveniment blur es llança sobre un element que acaba de perdre el focus. Normalment aquest esdeveniment és aplicable a inputs de formularis.
- Focusin () Esdeveniment que es produeix quan l'element guanya el focus de la aplicació, que pot produir en fer clic sobre un element o alpressionar el tabulador i situar el focus en aquest element.
- focusout () Ocorre quan l'element perd el focus de l'aplicació, que pot ocórrer quan el focus està en aquest element i premem el tabulador,o ens movem a un altre element amb el ratolí.
- focus() Serveix per a definir accions quan es produeix l'esdeveniment focus de Javascript, quan l'element guanya el focus de l'aplicació
ALTRES ESDEVENIMENTS
- resize () Aquest esdeveniment és llança quan es canvia la mida de la finestra.Aquest esdeveniment només s'envia a l'objecte window.
- scroll () Aquest esdeveniment s'envia als elements que canvien el seu scroll davant d'una acció de l'usuari. S'aplica als objectes Window System, frames i elements amb la propietat overflow CSS posada en estat "scroll".
- select () L'esdeveniment select es llança quan l'usuari selecciona un text del element sobre el qual es gestiona l'esdeveniment. Aquest esdeveniment només s'aplica als textarea i als inputs de tipus text.
- submit () Aquest esdeveniment es llança quan un usuari està tractant d'enviar un formulari. Aquest esdeveniment només és vàlid per a formularis. depenent del navegador és possible enviar el formulari sense necessitat de punxar en un botó, simplement prement la tecla ENTER. Quan això succeeix el esdeveniment no es llança, per la qual cosa hem de parar especial atenció a aquest comportament per gestionar en el seu corresponent esdeveniment "Keypressed".
- toggle () L'esdeveniment toggle s'utilitza per generar comportaments canvi d'estat generats en punxar sobre un element. Per exemple, pot interessar que en punxar sobre un element es visualitzi i que al tornar a punxar s'oculti. Toggle ens permet fer això associant dos o més funcions al mateix esdeveniment que es van executant de forma seqüencial.
La primera vegada que es punxa sobre l'element (i totes les vegades senars), es executa la primera funció i la segona vegada que es punxa l'element (i totes les vegades parells) s'executa la segona funció:
$ (document) .ready (function () {
$ ("p"). toggle (function () {
alert ("Em acabes d'activar");
}, function () {
alert ("Em acabes de desactivar");
});
});- unload () L'esdeveniment unload es llança quan un usuari navega fora de la pàgina web o es dirigeix cap a una altra part de la web. S'executa sempre, fins i tot si l'usuari tanca el navegador (No s'utilitza desde la versió 1.8)
DEFINIR / ELIMINAR ESDEVENIMENTS: ON/ OFF
ON()
El mètode On () permet definir qualsevol tipus d'esdeveniments i els enllaça amb el controlador d'esdeveniment que el programador desitgi.
Va ser introduïda en jQuery 1.7 per portar una mica de "ordre" a les anteriors funcions (delegate(), live(), bind()). On() té tots els avantatges de delegate () però al seu torn serveix com la funció bind () depenent de com ho fem servir.
La seva sintaxi és la següent:
Exemples
//Un event
$("p").on("click", function() {
console.log( "click" );
});
//Multiples events
$("p").on({
"click": function() { console.log( "clicked!" ); },
"mouseover": function() { console.log( "hovered!" ); }
});
Asignació de una funció a diversos events al mateix temps
var functionControlador = function (event) {
alert("Heyyy Hola mon!!");
};
$(document).ready(function () {
$("p").on("click mouseenter mouseleave", functionControlador);
});
OFF()
Al igual que amb la asocación d'esdeveniments, també arribava amb l'acció contrària.
L'objectiu principal de la nova instrucció és reemplaçar a tots d'una manera consistent.
La sintaxi de off () resulta similar a la d'on ():
$('#container a').off('click');Amb off (), tots els paràmetres són opcionals. Quan s'utilitza en la seva forma més simple, $ (elements) .off (), s'eliminen tots els esdeveniments associats al conjunt seleccionat.
MÈTODES
text ()
Per saber el contingut d'un element l'objecte jQuery compta amb un mètode anomenat text (), que es pot utilitzar per
- Modificar el contingut d'un element
$ ("#MiElemento").text("paràgraf Nou")- Obtenir el contingut d'un element
var contingut = $("#miElemento").text ()Exemple
La següent funció jQuery canvia el text del paràgraf que està en primera posició quan es prem dobleclick en qualsevol paràgraf de la web, a més mostra el contingut anterior del paràgraf en una finestra.
$ (document).ready(function () {
$ ("p").dblclick(function () {
var contingut = $("p:eq(1)").text ()
alert (contingut);
$ ("p:eq(1)").text("nou text");
})
});html ()
És possible afegir blocs de codi HTML a partir d'un element de la pàgina. Aquesta propietat és bàsicament = innerHTML del DOM.
- Per afegir un bloc HMTL
$ (element).html(bloque_HTML)- Per obtenir el bloc HTML contingut a partir de l'element que fa referència l'objecte jQuery.
$ (element).html()Exemple
function inicializarEventos(){
$("#boton1").click(presionBoton1);
}
function presionBoton1(){
var x;
x=$("#divFormulari");
x.html("<form>Ingrese nombre:<input type='text' id='nombre'> <br>Introduzca clave:<input type='text' id='clave'> <br> <input type='submit' value='confirmar'></form>");
}Un altre exemple molt comú és canviar el text que hi ha en un element html. Amb Jquery es pot fer de dues maneres que donen resultats idèntics:
// Primera Manera:
$("selector").html("Acabo d'afegir Text a un element");
// Segona Manera:
$("selector")[0].innerHTML = "Acabo d'afegir Text a un element";Que passaria si el 'selector' retornes més d'un element? Doncs que si utilitzem la 1a manera, es posaria el text "Acabo d'afegir Text a un element" a tots els elements seleccionat. Molt útil quan volem canviar tot el HTML d'un grup d'elements. I amb la segona manera? Hauriem de fer:
var elements = $("selector");
for(var i=0;i<elements.length;i++)
elements[i].innerHTML =
"Acabo d'afegir Text a un grup de nodes";Aquest últim exemple és MOLT POC RECOMANAT. És molt més pràctic i eficient utilitzar la 1a manera a l'hora de programar amb JQuery.
attr()/removeAttr
El método attr() permite agregar propiedades a un elemento HTML y recuperar el valor de su propiedad.
- Recuperar el valor de la propietat
$(elemento).attr(nombre_propiedad)- Dona valor a una propietat
$(elemento).attr(nombre de propiedad,valor)- Eliminar una propietat
$(elemento).removeAttr(nombre de propiedad)Exemple
$(document).ready(function(){
$("p").click(function(){
$("#miEnlace").attr("title","Pepe");
})
});
addClass / removeClass
Els mètodes addClass i removeClass ens permeten associar i desassociar una classe a un element o conjunt d'elements HTML.
- Afegir una classe CSS a un element.
$(element).addClass("nombre_clase")- Eliminar una classe CSS d'un element
$(element).removeClass("nombre_clase").azul{ //clase css
color: #0000cc;
}
//dins del script
$("#elBotonA").click(asociarClase);
function asociarClase()
{
var x=$("h1");
x.addClass("azul");
}Utilitzant CSS
Després que hem seleccionat els elements som capaços d'afegir i treure estils, classes, i més. Exemple per obtenir un atribut css:
$(document).ready(function() {
var fontSize = $('#productes tbody tr:first').css('font-size');
alert(fontSize);
});Exemple per canviar un atribut css:
$(document).ready(function() {
$('#productes tbody tr:even').css('background-color','#dddddd');
});Però i si es vol canviar o afegir dos o més atributs?
$('#productes tbody tr:even').css('background-color','#dddddd');
$('#productes tbody tr:even').css('color', '#666666');Podem simplificar lo anterior amb una sola crida :
$('#productes tbody tr:even').css({
'background-color': '#dddddd',
'color': '#666666',
'font-size': '11pt',
'line-height': '2.5em'
});
Afegir elements al DOM
Podem afegir elements al HTMl utilitzant JQUERY:
$("button").click(function(){
$("<span>Hello world!</span>").insertAfter("p"); //inserta la etiqueta "<span>Hello world!</span>" amb text després de <p>
});
//altre exemple
$("<p>insertar després del div la etiq p</p>").insertAfter($("#div"));$("button").click(function(){
$("<span>Hello world!</span>").insertBefore("p"); //inserta la etiqueta "<span>Hello world!</span>" amb abans de <p>
});Altres funcions per afegir elements:
//Añadir un texto y unas etiquetas HTML al elemento con id="miElemento".
$("#miElemento").append("<p>Nuevo contenido de miElemento</p>")
//Para añadir un elemento al final de la lista
$("ul").append("<li>otro item al final</li>");
//Para añadir un elemento al principio de la lista
$("ul").prepend("<li>otro item al principio</li>");Una altra forma de fer el mateix però al revés.
$('<strong>Començar!</strong>').prependTo('#missatge');
$('<strong>Acabar!</strong>').appendTo('#missatge');Accedir al pare:
$("span").closest("ul").css({"color": "red", "border": "2px solid red"}); //canvia el css del pare <ul>
//<span> seria el fill i <ul> seria el pare, avi..
var id = $("span").closest("ul").attr("id"); //obté la id del element pareFins i tot, podem esborrar elements:
$('#missatge').remove();EFECTES VISUALS
Totes les aplicacions web modernes incorporen petits efectes visuals i animacions que, si s'utilitzen de forma adequada, milloren la interacció amb la aplicació i la seva usabilitat. jQuery inclou de sèrie els efectes visuals més utilitzats pels dissenyadors, podent controlar mitjançant les seves opcions la durada de cada efecte.
jQuery permet gestionar els efectes visuals d'un pàgina web utilitzant, entre altres, els mètodes hide (amagar) i show (mostrar). Aquests mètodes ja els hem vist, però en aquest apartat veurem com aconseguir ocultar i mostrar informació a diferents velocitats. Mostra un element de forma normal (normal), ràpida (fast) o lenta (slow), també es pot indicar els milisegons de l'acció. També és possible indicar una funció perquè s'executi en finalitzar l'efecte visual.
$(element).show (["fast" / "slow" / "normal" / "mil·lisegons"], [function])Perquè es mostri de forma instantània s'omet qualsevol paràmetre. Els paràmetres funcionen de forma equivalent amb hide (ocultar)
$(element) .hide (["fast" / "slow" / "normal" / "milisegons"], [function])
$(#id).hide("slow");
$(#id).hide("slow",function(){alert(hola!!)});fadeIn / fadeOut / fadeTo
Aquests mètodes provoquen també que un element es mostri (fadein) o s'oculti (fadeout) però actua sobre la transparència dels objectes. La sintaxi i els atributs són equivalents als mètodes show / hide
$(element).fadeIn (["fast" / "slow" / "normal" / "mil·lisegons"], [function])
$(element).fadeOut(["fast"/"slow"/"normal"/"milisegundos"],[function])El mètode fadeTo pot modificar la opacitat d'un element fins a un valor determinat que es passa per paràmetre. Podem inicialitzar aquest mètode de les següents formes:
fadeTo ([velocitat], [valor d'opacitat])
Indiquem la velocitat de transició de l'estat actual al nou estat (slow / normal / fast) o un valor indicat en mil·lisegons. El valor de l'opacitat és un nombre real entre 0 (transparent) i 1 (opac) També podem cridar al mètode fadeTo amb tres paràmetres:
$(element).fadeTo ([velocitat], [valor d'opacitat], [funció])
$("#descripcion").fadeTo("fast",0.5);}Aquesta segona estructura de la funció permet executar una funció quan finalitza la transició. Cal tenir en compte que fadeTo per més que indiquem el valor 0 en opacitat l'espai que ocupa l'element a la pàgina seguirà ocupat per un requadre buit.
Ja hem vist el mètode toggle per alternar l'execució de dues funcions, però en aquest apartat el veurem per intercanviar la visibilitat d'un element. El mètode toggle permet ocultar un element si aquest està visible i mostrar si està ocult.
$(element).toggle([“fast”/”slow”/“normal”/milisegundos],[function])El mètode animate permet realitzar animacions personalitzades. La seva sintaxi és la següent:
$ (element).animate ({propietats}, [durada], [f_animación], [callback])on:
- propietats, és l'únic paràmetre obligatori i s'utilitza per indicar que atributs CSS es volen actualitzar amb nous valors. JQuery només permet el canvi de propietats CSS que tinguin valors numèrics. per exemple
podríem canviar la mida de la lletra però no la seva font. La mesura per defecte és la de píxels. Els nous valors s'han d'indicar de forma absoluta o de forma relativa utilitzant la notació "+ = nº" p "+ = nº"
- durada, indica la durada de l'animació en milisegons o un valor identificatiu de la velocitat (normal, fast o slow).
Exemple
$("#btn1").click(function(){
$("#box").animate({height: "300px"},2000, "linear",function(){alert("hola");})Quan l'animació ha acabat podem programar que s'executi una funció automàticament (callback function):
$('#missatge').slideToggle('slow', function() {
alert('s'ha acabat l'animació!')
});Però potser, el que volem és que desaparegui el botó:
$('#missatge').slideUp('slow', function() {
$('#toggleBoto').fadeOut();
});Exercicis
- Es tracta de crear dos inputs i al fer clic es produeïx un esdeveniment que mostra el seus valor en cas de estar omplits mostrant un missatge.
- Enllaça el paràgraf < p > amb Diversos esdeveniments (clic, MouseEnter, mouseleave) i un controlador únic paràgraf tots ells que fa que el contingut dels paràgrafs de canvieu de color al produir-se l'esdeveniment corresponent.
- Canvia el text del paràgraf que està en primera posició quan es fa dobleclick en qualsevol paràgraf del web, a més mostra el contingut anterior del paràgraf en una finestra.
- Aquesta pàgina web canvia l'atribut del títol de l'enllaç al fer clic sobre el primer paràgraf.
- La pàgina web conté botons que modifiquen els atributs de vora de la taula (no hi ha que usar css). Botó canvia, recupera borde i elimina atribut
- Crea un < h1 > i a més dos botons que permeten enllaçar i eliminar una classe CSS d'un element respectivament i que aquesta canvie de color.
- Crea un botó que afegeixi un formulari i un altre per veure'n el contingut
- Utilitzant efectes, fes que un requadre amb text i mitjançant l'ús de dos botons podrem fer que s'oculti lentament el quadre o que es mostra ràpidament.
Molt més
Com ja heu vist, amb JQuery podeu fer moltes coses de manera ràpida i fàcil. Us recomano aquests llibres :Earle Castledine, Craig Sharkie, "jQuery: Novice to Ninja", Ed. Sitepoint, 2010, ISBN 978-0-9805768-5-6
Bear Bibeault, Yehuda Katz, "JQuery in Action Second Edition", Ed. Manning, 2010, ISBN 978-935182-32-0
Exercicis
Exercici Botons Celestials amb jQuery
Crea una pàgina web amb dos botons amb el text:
- Text boto 1: 'Angelet'
- Text boto 2: 'Diablet'
El comportament ha de ser el següent: Cada vegada que es clica sobre un botó 'Angelet' es creen n botons més, on n és un número aleatori entre 1 i 10 i aquests botons poden ser 'Angelets o Diablets'. Cada vegada que es clica sobre un botó 'Diablet' s'eliminen n botons, on n és un número aleatori entre 1 i 20.
Exercici Web Dinámica amb jQuery
a) Crea un HTML amb els següents camps: Input text1 : Que demani la etiqueta que es vol crear Input text2 : Que demani On es vol crear (una altre etiqueta que ja hauria d'existir) Boto crear: Crea el node del input text1 com a fill de input text2. b)Creació automática: Crea automàticament una Web via DOM que contingui: Tants paràgrafs com text trobis a la web http://www.lipsum.com/ Cada paràgraf ha de tenir un botó per tal de poder-lo eliminar.