M8 - Aplicacions web / Activitats UF5: Pràctiques
Contingut
NF1: Fonaments d'HTML
Etiquetes i atributs
1. Web "Preguntes més freqüents"
L’objectiu d’aquesta activitat és crear un lloc web de PMF (preguntes més freqüents) usant diversos recursos (X)HTML: paràgrafs, encapçalaments, imatges, llistes i enllaços.
Escolliu un tema que us interessi i penseu deu preguntes amb les respostes corresponents. L’estructura de la web ha de constar dels elements següents:
index.html: Consta d’un títol, el logotip de la web i una llista amb deu preguntes. Al costat de cada pregunta hi ha d’haver una imatge (una petita fletxa, per exemple). Aquesta imatge és un enllaç que va a la resposta de la pregunta formulada, que estarà a la pàgina resposta.html. resposta.html: Consta de totes les preguntes amb la resposta. Cada resposta conté un ancla. Al final de cada pregunta hi ha un enllaç per tornar a la pàgina principal (index.html).
La pàgina ha de ser vàlida per a la DTD XHTML 1.0 Strict.
2. Formulari de consulta
L’objectiu d’aquesta activitat és crear un lloc web amb un formulari que demani l’opinió respecte d’un tutorial.
Creeu un formulari que demani a l’usuari les dades següents:
Nom i cognoms Contrasenya Continent (Europa/Àsia/Àfrica/Oceania/Amèrica) Què t’ha semblat el tutorial? (Bé/Regular/Malament) Quines seccions del tutorial t’han agradat més? (Secció 1/Secció 2/Secció 3)
La pàgina ha de ser vàlida per al DTD XHTML 1.0 Strict.
3. Marcs
L’objectiu de l’activitat és crear un lloc web en què es mostrin vuit productes.
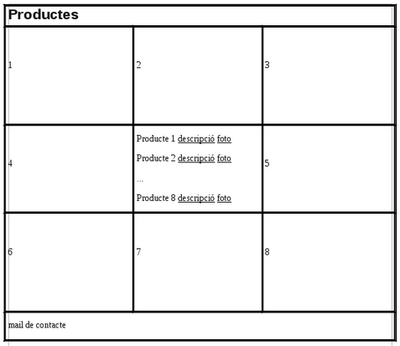
Escolliu vuit productes d’alguna cosa que us interessi i, utilitzant marcs, creeu una web que tingui l’estructura següent:
A l’inici, els quadres 1-8 apareixen amb el títol del producte i una breu descripció. En el quadre central hi ha d’haver enllaços que ens permetin veure la foto del producte (en el seu quadre corresponent) o tornar a veure la descripció inicial.
Heu de complir amb les següents DTD:
La pàgina de l’estructura amb marcs s’ha de fer amb la DTD XHTML 1.0 Frameset. La pàgina del marc central s’ha de fer amb la DTD XHTML 1.0 Transistional. La resta de pàgines s’han de fer amb la DTD XHTML 1.0 Strict.
4. Mapa sensible de Catalunya
L’objectiu d’aquesta activitat és crear un mapa sensible que enllaci amb informació de cadascuna de les províncies de Catalunya.
A partir d’un mapa de Catalunya, feu que en prémer sobre cadascuna de les províncies (Barcelona, Girona, Lleida i Tarragona) vagi a l’enllaç de la wikipedia corresponent:
Barcelona: http://ca.wikipedia.org/wiki/Prov%C3%ADncia_de_Barcelona Girona: http://ca.wikipedia.org/wiki/Prov%C3%ADncia_de_Girona Lleida: http://ca.wikipedia.org/wiki/Prov%C3%ADncia_de_Lleida Tarragona: http://ca.wikipedia.org/wiki/Prov%C3%ADncia_de_Tarragona
5. Àudios i vídeos amb (X)HTML5
Aprofiteu l'exercici d'Àudios i vídeos amb (X)HTML5 en frames on es carrega música i vídeos de SoundCloud, YouTube... Per afegir una cançó i un vídeo més, que carregaran directament del vostre disc i es reproduiran amb el reproductor per defecte del navegador.
Useu (X)HTML5 per fer aquesta activitat.
6. Formulari de consulta amb (X)HTML5
L’objectiu d’aquesta activitat és explorar les possibilitats que ens ofereixen les noves funcionalitats de formulari amb HTML5. Repetiu l’activitat del formulari de consulta afegint i modificant els controls següents:
Correu electrònic de l’usuari. URL personal de l’usuari per defecte (podeu posar per exemple: http://hosting-ng.infomerce.es/~el_vostre_usuari/practica6-formulari.html). Edat de l’usuari (l’edat ha d’estar compresa entre 12 i 150 anys). Per al continent usareu un camp de text amb opcions, però ajudant l’usuari amb una llista dels 5 continents (Europa/Àsia/Àfrica/Oceania/Amèrica), però visibles només els tres primers.
- Nom de l'activitat: UF5A2 Nom i primer cognom
Editors i gestors d'HTML
1. Comparativa d'editors (X)HTML
L’objectiu d’aquesta activitat és comparar alguns editors (X)HTML.
En la següent URL podeu trobar una comparativa dels editors d’(X)HTML més coneguts:
http://en.wikipedia.org/wiki/Comparison_of_HTML_editors
Escolliu dos d’aquests editors i compareu-los amb Bluefish, especificant quines característiques tenen que no tingui Bluefish i quines característiques els manquen respecte Bluefish.
2. Instal·lació de Bluefish
L’objectiu d’aquesta activitat és instal·lar el programa Bluefish.
Depenent del sistema operatiu que utilitzeu la instal·lació de Bluefish és d’una manera o altra. En el següent enllaç es detallen les instruccions d’instal·lació segons el sistema operatiu:
Instruccions d'instal·lació de Bluefish
Instal·leu el Bluefish en el vostre ordinador, seguint les instruccions que pertoquin.
3. Generació de fitxers HTML
L’objectiu d’aquesta activitat és generar dos fitxers amb l’ajuda de Bluefish.
Creeu els següents documents:
documentxhtml.html: creeu aquest document a partir de l’ajudant de Bluefish. Ha de ser un document XHTML 1.0 Strict. El contingut del document ha de dir “Hola Món”. documenthtml5.html: genereu un document HTML5 a partir d’una de les plantilles que ofereix Bluefish. El contingut del document ha de dir “Hola Món”.
4. Snippets
L’objectiu d’aquesta activitat és crear dos fragments de codi.
Creeu els següents fragments de codi:
Fragment de codi que generi un paràgraf amb una imatge a dins del paràgraf. La ubicació i el text alternatiu de la imatge i el text del paràgraf han de ser placeholders. Fragment de codi que generi un formulari amb un camp que demani el correu electrònic i un botó per enviar el formulari. L’acció del formulari, els atributs name i id, que tindran el mateix valor, i el valor per defecte del camp i del botó han de ser placeholders.
Un cop creats, invoqueu aquests dos fragments de codi des d’un document (X)HTML5.
- Nom de l'activitat: UF5A3 Nom i primer cognom
NF2: Fulls d'estils
El llenguatge CSS
1. Història i orígens
Feu una recerca per Internet i esbrineu quines millores hi ha hagut en totes les versions de CSS.
2. Suport de CSS3
Feu una recerca per Internet i esbrineu quins navegadors són els que millor suporten les noves propietats del CSS3.
- Nom de l'activitat: UF5A4 Nom i primer cognom
Regles CSS
1. Propietats CSS de color, text i font
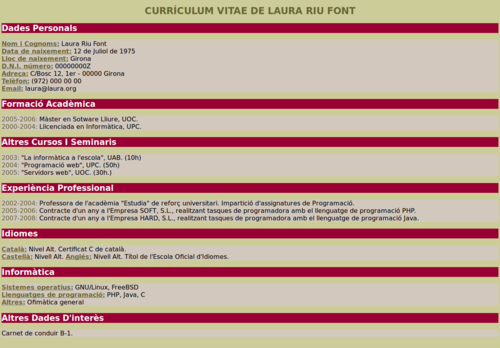
L’objectiu de l’activitat és fer una pàgina web amb el vostre propi currículum, usant propietats CSS de color, de text i de font.
El currículum ha d’incloure les seccions següents:
- Títol: “Currículum de (nom i cognoms de la persona)”.
- Dades personals: nom i cognoms, lloc i data de naixement, estat civil, adreça personal, número de telèfon de contacte, adreça de correu electrònic, etc.
- Formació acadèmica: estudis que heu fet, amb indicació de dates, centre i lloc on han estat realitzats.
- Altres títols i seminaris: estudis complementaris que milloren la vostra formació, amb indicació de les dates, el centre i el lloc on s’han fet.
- Experiència professional: experiència laboral relacionada amb els estudis o que pugui ser d’interès per a l’empresa que vol contractar-vos. No oblideu assenyalar les dates, l’empresa on vau treballar i les funcions i tasques que hi vau dur a terme.
- Idiomes: en aquest apartat esmenteu els idiomes que coneixeu i el nivell que en teniu. Si vau obtenir algun títol reconegut que acrediti els vostres coneixements en aquests àmbits, indiqueu-lo.
- Informàtica: assenyaleu els coneixements informàtics que posseïu: sistemes operatius, processadors de text, fulls de càlcul, bases de dades, disseny gràfic, Internet…
- Altres dades d’interès: en aquest últim apartat assenyaleu tots els aspectes que no han estat inclosos encara, així com permís de conduir, disponibilitat…
Exemple:
Useu el Bluefish per fer aquesta activitat.
2. El model de caixa i el model visual
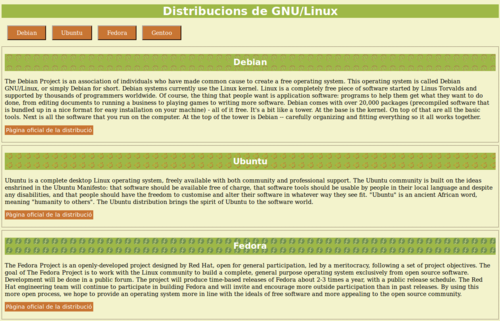
L’objectiu de l’activitat és fer una pàgina web que reculli informació de quatre distribucions de GNU/Linux, usant les propietats CSS de color, text i font, el model de caixa i el model visual.
Cerqueu una breu descripció de quatre distribucions de GNU/Linux i el seu logotip. Creeu una web que tingui un menú superior fix d’enllaços que vagin a parar a cadascuna de les descripcions, que estaran en el mateix document.
Cada descripció ha de tenir les seccions següents:
- Bàner amb el logotip repetit de la distribució com a fons.
- Títol amb el nom de la distribució.
- Descripció de la distribució.
- Enllaç extern a la pàgina oficial de la distribució.
Exemple:
Useu el Bluefish per fer aquesta activitat.
3. Maquetació web
L’objectiu de l’activitat és construir una estructura web amb algunes propietats CSS addicionals.
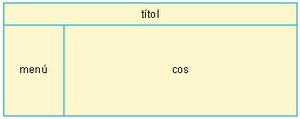
Heu de crear un document HTML i el document CSS corresponent per generar l’estructura següent:
i que es compleixin els requisits següents:
- En el cos hi ha d’haver una imatge de fons fixada al mig de la pantalla.
- El títol ha de tenir color de fons gris clar, el text ha d’estar centrat i la mida de la lletra :*ha de ser molt gran.
- Els paràgrafs que hi hagi en el cos han de complir el següent:
- El text ha d’estar justificat.
- La lletra ha de ser de color gris fosc.
- La mida de la lletra ha de ser petita.
- Han de tenir una vora superior gruixuda de color verd fosc i una vora inferior puntejada de color verd fosc.
- Els marges superior i inferior han de ser de 10 px.
- Tots els farciments han de ser de 5 px.
- Cada ítem del menú ha de complir el següent:
- El text ha d’estar centrat.
- Les minúscules han de ser smallcaps.
- El color de fons ha de ser gris clar.
- La lletra ha de ser de color taronja fosc i negreta.
- Hi ha d’haver una mica de separació entre les lletres.
Exemple:
Useu el Bluefish per fer aquesta activitat.
4. Animació amb CSS3
L’objectiu d’aquesta activitat és confeccionar una pàgina d’inici d’una web que resulti atractiva per als usuaris.
Imagineu que us demanen de fer una pàgina de presentació d’una empresa/associació/col·lectiu… Per tal de fer-la usareu HTML5/CSS3 i usareu animació.
Us podeu inspirar amb el següent exemple:
Exemple:
Useu el Bluefish per fer aquesta activitat.
- Nom de l'activitat: UF5A5 Nom i primer cognom
Creació d'un Portal en HTML
1.- Creeu un site amb la següent estructura:
/web - index.html amb la estructura de la pàgina principal. Utilitzeu la DTD Frameset - Tots els httml del portal. /Imatges amb totes les imatges que necessiteu. /Audios amb tots els àudios que utilitzeu. /Videos amb tots els vídeos que utilitzeu.
2.- Característiques del portal:
- Cal utilitzar la DTD més adients en cada cas.
- Les planes web han d'estar perfectament elaborades: sagnat del codi, tancament d'etiquetes, minúscules i comentaris.
- Ha de respondre a una temàtica concreta i tenir el màxim de coherència possible.
- En el portal han d'aparèixer com a mínim els següents recursos:
- Marcs
- Tots els tipus d'enllaços
- Llistes
- Taules
- Formularis
- Mapa sensible
- Àudios i vídeos.
- Nom de l'activitat: UF5A6 Nom i primer cognom
Recuperació pràctiques
CSS
1.- Maquetació web:
L’objectiu de l’activitat és construir una estructura web amb algunes propietats CSS addicionals.
Heu de crear un document HTML i el document CSS corresponent per generar la pàgina principal d'un cine. Ubiqueu un menú en forma de botons i feu transcions en els mateixos.
2.- Formulari d'inscripció:
Feu un formulari complert per recollir totes les dades per donar-te d'alta en un club (el tipus de club l'escolliu vosaltres).
Heu de crear un document HTML i el document CSS corresponent per generar el formulari d'alta. Es valorarà la varietat i complexitat del recursos emprats.