Diferència entre revisions de la pàgina «NF1 - Model Vista Controlador (10h)»
| Línia 54: | Línia 54: | ||
== Per què utilitzar MVC?== | == Per què utilitzar MVC?== | ||
| − | + | *És un patró de disseny de programari veritablement provat que converteix una aplicació en un paquet modular fàcil de mantenir i millora la rapidesa del desenvolupament. | |
| − | La separació | + | *La separació de les tasques de la teva aplicació en models, vistes i controladors fa que la seva aplicació sigui a més molt lleugeres d'entendre. |
| − | + | *Les noves característiques s'afegeixen fàcilment i agregar coses noves a codi vell es fa molt senzill. El disseny modular també permet als desenvolupadors i els dissenyadors treballar simultàniament, incloent la capacitat de fer prototips ràpids. | |
| + | |||
| + | *La separació també permet als desenvolupadors fer canvis en una part del la aplicació sense afectar als altres. | ||
Revisió del 19:31, 30 nov 2014
Contingut
MVC
Introducció
El patró d'arquitectura MVC (Model Vista Controlador) és un patró de desenvolupament de software que defineix l'organització independent del Model (Objectes de Negoci), la Vista (interfície amb l'usuari o un altre sistema) i el Controlador (controlador del workflow de l'aplicació).
L'arquitectura MVC separa la lògica de negoci (el model) i la presentació (la vista) pel que s'aconsegueix un manteniment més senzill de les aplicacions. Si per exemple una mateixa aplicació ha d'executar-se tant en un navegador estàndard com un un navegador d'un dispositiu mòbil, solament és necessari crear una vista nova per a cada dispositiu; mantenint el controlador i el model original. El controlador s'encarrega d'aïllar al model i a la vista dels detalls del protocol utilitzat per a les peticions (HTTP, consola de comandos, email, etc.). El model s'encarrega de l'abstracció de la lògica relacionada amb les dades, fent que la vista i les accions siguin independents de, per exemple, el tipus de gestor de bases de dades utilitzat per l'aplicació.
D'aquesta forma, dividim el sistema en tres capes on, com explicarem més endavant, tenim l'encapsulació de les dades, la interfície o vista per un altre i finalment la lògica interna o controlador.
- El Model representa la informació amb la qual treballa l'aplicació, és a dir, la seva lògica de negoci.
- La Vista transforma el model en una pàgina web que permet a l'usuari interactuar amb ella.
- El Controlador s'encarrega de processar les interaccions de l'usuari i realitza els canvis apropiats en el model o en la vista.
Per entendre com funciona el nostre patró Model - vista - controlador, s'ha d'entendre la divisió a través del conjunt d'aquests tres elements i com aquests components es comuniquen uns amb els altres i amb altres vistes i controladors externs al model principal. Per a això, és important saber que el controlador interpreta les entrades de l'usuari (tant teclat com el ratolí), enviat el missatge d'acció al model i a la vista perquè es procedeixi amb els canvis que es considerin adequats.
El model
El model representa la part de l'aplicació que implementa la lògica de negoci. Aixó significa que és responsable de la recuperació de dades convertint-los en conceptes significatius per a l'aplicació, així com el seu processament, validació, associació i qualsevol altra tasca relativa a la manipulació d'aquestes dades.
A primera vista els objectes del model poden ser considerats com la primera capa de la interacció amb qualsevol base de dades que podria estar utilitzant la teva aplicació. Però en general representen els principals conceptes entorn dels quals es desitja implementar un programa.
En el cas d'una xarxa social, la capa de model es faria càrrec de tasques tals com guardar dades de l'usuari, l'emmagatzemament d'associacions amb amics, l'emmagatzematge i la recuperació de fotos dels usuaris, trobar suggeriments de nous amics, etc. Mentre que els objectes del model poden ser considerats com a “Amic”, “Usuari”, “Comentari” i “Foto”.
El model és el responsable de:
- Accedir a la capa d'emmagatzematge de dades. L'ideal és que el model sigui independent del sistema d'emmagatzematge.
- Defineix les regles de negoci (la funcionalitat del sistema). Un exemple de regla pot ser: "Si la mercaderia demanada no està en el magatzem, consultar el temps de lliurament estàndard del proveïdor".
- Notificarà a les vistes, si cal, els canvis que en les dades pugui produir un agent extern (per exemple, un fitxer per lots que actualitza les dades, un temporitzador que desencadena una inserció, etc.).
El controlador
La capa del controlador gestiona les peticions dels usuaris. És responsable de respondre la informació sol·licitada amb l'ajuda tant del model com de la vista.
Els controladors poden ser vists com a administradors cuidant que tots els recursos necessaris per completar una tasca es deleguin als treballadors més adequats. Espera peticions dels clients, comprova la seva validesa d'acord a les normes d'autenticació o autorització, delega la cerca de dades al model i selecciona el tipus de resposta més adequat segons les preferències del client. Finalment delega aquest procés de presentació a la capa de la Vista.
El controlador és responsable de:
- Rebre els esdeveniments d'entrada (un clic, un canvi en un camp de text, etc.).
- Conté regles de gestió d'esdeveniments, del tipus "SI Esdeveniment Z, llavors Acció W". Aquestes accions poden suposar peticions al model o a les vistes. Una d'aquestes peticions a les vistes pot ser una trucada al mètode "Actualitzar()". Una petició al model pot ser "Obtenir_temps_de_lliurament ( nova_ordre_de_venda )".
La vista
La vista fa una presentació de les dades del model separada dels objectes del model. És responsable de l'ús de la informació de la qual disposa per produir qualsevol interfície de presentació de qualsevol petició que es present.
Per exemple, com la capa de model retorna un conjunt de dades, la vista els usaria per fer una pàgina HTML que els contingui. O un resultat amb format XML perquè altres aplicacions puguin consumir.
La capa de la Vista no es limita únicament a HTML o text que representi les dades, sinó que pot ser utilitzada per oferir una àmplia varietat de formats en funció de les seves necessitats tals com videos, música, documents i qualsevol altre format que puguis imaginar.
Les vistes són responsables de:
- Rebre dades del model i els mostra a l'usuari.
- Tenen un registre del seu controlador associat (normalment perquè a més ho instància).
- Poden donar el servei de "Actualització()", perquè sigui invocat pel controlador o pel model (quan és un model actiu que informa dels canvis en les dades produïdes per altres agents).
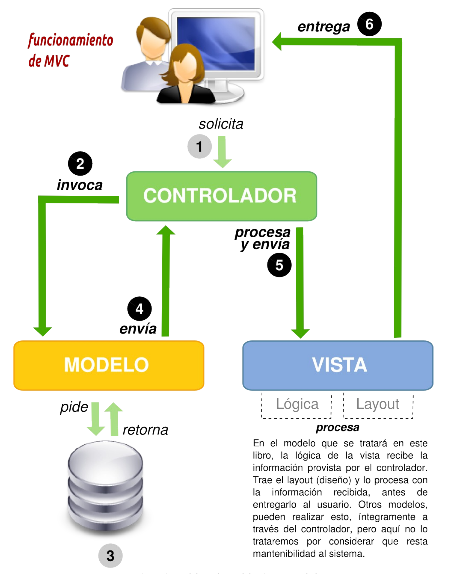
Funcionament gràfic del patró MVC
Per què utilitzar MVC?
- És un patró de disseny de programari veritablement provat que converteix una aplicació en un paquet modular fàcil de mantenir i millora la rapidesa del desenvolupament.
- La separació de les tasques de la teva aplicació en models, vistes i controladors fa que la seva aplicació sigui a més molt lleugeres d'entendre.
- Les noves característiques s'afegeixen fàcilment i agregar coses noves a codi vell es fa molt senzill. El disseny modular també permet als desenvolupadors i els dissenyadors treballar simultàniament, incloent la capacitat de fer prototips ràpids.
- La separació també permet als desenvolupadors fer canvis en una part del la aplicació sense afectar als altres.