Diferència entre revisions de la pàgina «NF1 - WEBSOCKETS»
(→ENVIAR MENSAJE AL CLIENTE) |
|||
| (58 revisions intermèdies per un altre usuari que no es mostra) | |||
| Línia 1: | Línia 1: | ||
==WEBSOCKETS== | ==WEBSOCKETS== | ||
| + | |||
| + | '''VIDEOTUTORIAL:''' https://youtu.be/B1C_xNehrk8 | ||
'''Introducción''' | '''Introducción''' | ||
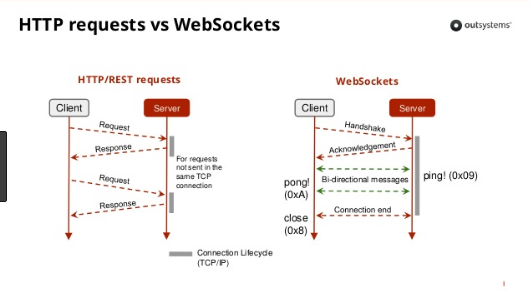
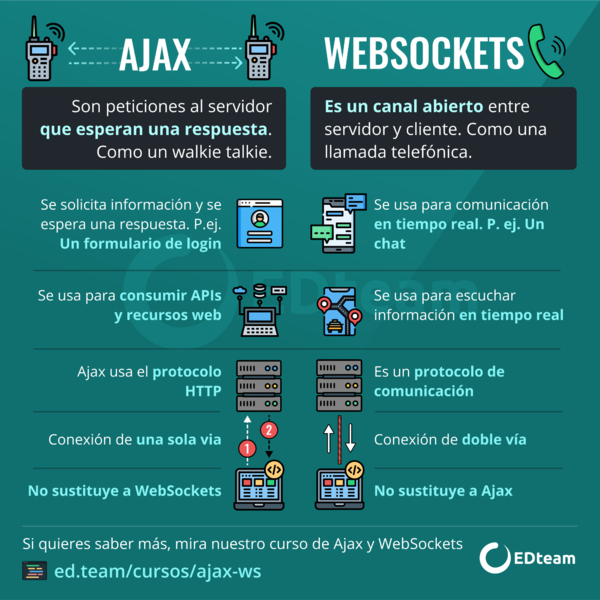
| − | Los websockets son una tecnología que permite una comunicación bidireccional entre cliente y servidor sobre un único socket TCP. En cierta manera es un buen sustituto de AJAX como tecnología para obtener datos del servidor, ya que no tenemos que pedirlos, el servidor nos los enviará cuando haya nuevos. | + | Los websockets son una tecnología que permite una comunicación bidireccional entre cliente y servidor sobre un ''único socket TCP''. En cierta manera es un buen sustituto de AJAX como tecnología para obtener datos del servidor, ya que no tenemos que pedirlos, ''el servidor nos los enviará cuando haya nuevos''. |
| − | Podemos utilizar diferentes bibliotecas para utilizar esta tecnología con websocket (ws) más básica y la que vamos a trabajar que es algo más completa sockets.io. | + | Podemos utilizar diferentes bibliotecas para utilizar esta tecnología con [https://developer.mozilla.org/es/docs/WebSockets-840092-dup/Writing_WebSocket_client_applications#Disponibilidad_de_WebSockets websocket] (ws) más básica y la que vamos a trabajar que es algo más completa [https://socket.io sockets.io]. |
| + | |||
| + | [[Fitxer:websockets.png|600px]] | ||
| + | ------------------- | ||
| + | ------------------- | ||
| + | [[Fitxer:ajaxvswebsocket.png|600px]] | ||
| + | ------------------- | ||
| + | ------------------- | ||
| + | |||
| + | [[Fitxer:ajaxvswebsocket1.png|600px]] | ||
| + | |||
| + | https://stackoverflow.com/questions/10112178/differences-between-socket-io-and-websockets/38558531#38558531 | ||
| − | + | https://stackoverflow.com/questions/11077857/what-are-long-polling-websockets-server-sent-events-sse-and-comet | |
| + | Si queremos montar nuestro servidor en windows primero debemos instalar Nodejs que es el servidor que vamos a instalar, nos creamos una carpeta y hacemos la instalación del framework Express y nuestra biblioteca socket.io dentro de esa ruta, por ejemplo, C:\Users\pc\websocket2. | ||
| + | |||
| + | Empezamos creando un paquete de Node con "npm init -y" para generar un package.json con las opciones por defecto ( luego instalamos express y socket.io) | ||
| + | |||
| + | <source lang="bash"> | ||
| + | $ npm init -y | ||
$ npm install --save express | $ npm install --save express | ||
$ npm install --save socket.io | $ npm install --save socket.io | ||
| + | </source> | ||
| + | después abrimos consola de windows, accedemos a la carpeta y añadimos el server.js y index.html | ||
| + | |||
| + | ==RECIBIR MENSAJE EL CLIENTE== | ||
nos creamos un archivo dentro de la carpeta websocket llamado 'server.js' que será nuestro código en el servidor e introducimos: | nos creamos un archivo dentro de la carpeta websocket llamado 'server.js' que será nuestro código en el servidor e introducimos: | ||
| + | |||
| + | '''CLIENTE''' | ||
| + | |||
| + | por parte del cliente tendremos que introducir el siguiente código | ||
| + | <source lang="html"> | ||
| + | <!DOCTYPE html> | ||
| + | <html> | ||
| + | <head> | ||
| + | <script src="./node_modules/socket.io/client-dist/socket.io.js"></script> | ||
| + | <!-- debe ser la ruta en la cual está instalado nuestra biblioteca socket.io--> | ||
| + | |||
| + | <script> | ||
| + | //conectamos el cliente con el servidor de websockets que tenemos en http://localhost:8080 | ||
| + | // y escuchamos el evento mensajes y obteniendo el array en data. | ||
| + | var socket = io.connect('http://localhost:8080', { 'forceNew': true }); | ||
| + | // var socket = io.connect('http://localhost'); | ||
| + | |||
| + | socket.on('mensajes', function(data) { | ||
| + | document.write("Bienvenidos.digo"); | ||
| + | console.log(data); | ||
| + | }); | ||
| + | </script> | ||
| + | |||
| + | <body>Hello world</body> | ||
| + | </html> | ||
| + | </source> | ||
| + | |||
| + | |||
| + | |||
| + | '''SERVIDOR''' | ||
<source lang="nodejs"> | <source lang="nodejs"> | ||
| − | var app = require(' | + | var express = require('express'); |
| − | var server = require('http').Server(app); | + | var app = express(); |
| − | var io = require('socket.io')(server); | + | var path = require('path'); |
| + | var server = require('http').Server(app); | ||
| + | var io = require('socket.io')(server); | ||
| + | |||
| + | app.use(express.static(path.join(__dirname, '/'))); //Para el servicio de archivos estáticos como, por ejemplo, imágenes, archivos CSS y archivos JavaScript, | ||
server.listen(8080, function() { ////Pondremos el servidor a escuchar en localhost con el puerto 8080 | server.listen(8080, function() { ////Pondremos el servidor a escuchar en localhost con el puerto 8080 | ||
| − | + | console.log('Servidor corriendo en http://localhost:8080'); | |
}); | }); | ||
| Línia 40: | Línia 97: | ||
io.on('connection', function(socket) { | io.on('connection', function(socket) { | ||
| − | + | console.log('Un cliente se ha conectado'); | |
socket.emit('mensajes', mensajes); | socket.emit('mensajes', mensajes); | ||
}); | }); | ||
| + | </source> | ||
| − | |||
| − | + | ||
| + | cuando ya tengamos nuestro fichero 'server.js' en terminal escribimos 'node server.js' | ||
| + | |||
| + | ==ENVIAR MENSAJE AL CLIENTE== | ||
| + | |||
<source lang="html"> | <source lang="html"> | ||
| − | |||
<!DOCTYPE html> | <!DOCTYPE html> | ||
<html> | <html> | ||
<head> | <head> | ||
| − | <script src="/socket.io/socket.io.js"></script><!-- debe ser la ruta en la cual está instalado nuestra biblioteca socket.io--> | + | <script src="./node_modules/socket.io/client-dist/socket.io.js"></script> |
| + | <!-- debe ser la ruta en la cual está instalado nuestra biblioteca socket.io--> | ||
| + | |||
<script> | <script> | ||
| − | //conectamos el cliente con el servidor de websockets que tenemos en http://localhost:8080 y escuchamos el evento mensajes y obteniendo el array en data. | + | //conectamos el cliente con el servidor de websockets que tenemos en http://localhost:8080 |
| − | + | // y escuchamos el evento mensajes y obteniendo el array en data. | |
| + | var socket = io.connect('http://localhost:8080', { 'forceNew': true }); | ||
| + | // var socket = io.connect('http://localhost'); | ||
| − | socket.on(' | + | socket.on('mensa', function(data) { |
| − | + | document.write("Bienvenidos.digo"); | |
| + | console.log(data); | ||
}); | }); | ||
| − | + | ||
| − | + | var MensajeCliente= [{ | |
| + | alumno: "alumno1", | ||
| + | texto: "Estoy en el cliente" | ||
| + | },{ | ||
| + | alumno: "alumno1", | ||
| + | texto: "yo también lo estoy" | ||
| + | },{ | ||
| + | alumno: "alumno1", | ||
| + | texto: "Perfecto!" | ||
| + | }]; | ||
| + | |||
| + | socket.emit('mensajes', MensajeCliente); //envía al servidor el JSON 'MensajeCliente' y escuchará en el evento 'mensajes' | ||
| + | </script> | ||
| + | |||
| + | <body>Hello world</body> | ||
</html> | </html> | ||
| + | |||
</source> | </source> | ||
| + | |||
| + | '''server.js''' | ||
| + | |||
| + | <source lang="javascript"> | ||
| + | var express = require('express'); | ||
| + | var app = express(); | ||
| + | var path = require('path'); | ||
| + | var server = require('http').Server(app); | ||
| + | var io = require('socket.io')(server); | ||
| + | |||
| + | |||
| + | app.use(express.static(path.join(__dirname, '/'))); //Para el servicio de archivos estáticos como, por ejemplo, imágenes, archivos CSS y archivos JavaScript, | ||
| + | |||
| + | server.listen(8080, function() { ////Pondremos el servidor a escuchar en localhost con el puerto 8080 | ||
| + | console.log('Servidor corriendo en http://localhost:8080'); | ||
| + | }); | ||
| + | |||
| + | // array de mensajes | ||
| + | var MensajeServidor= [{ | ||
| + | profesor: "Julio", | ||
| + | texto: "Hola! estoy en el servidor" | ||
| + | },{ | ||
| + | profesor: "Albert", | ||
| + | texto: "¿Qué haces por ahí?" | ||
| + | },{ | ||
| + | profesor: "Alex", | ||
| + | texto: "Dando una vuelta me imagino!" | ||
| + | }]; | ||
| + | |||
| + | |||
| + | //servidor de websockets, que lo tenemos en la variable io, esté atento a que se realice una conexión. | ||
| + | //Eso lo logramos con io.on() y pasándole el mensaje connection, también tenemos el método en el cual enviaremos el array de objetos mensaje con el evento 'mensajes' | ||
| + | |||
| + | io.on('connection', function(socket) { | ||
| + | console.log('Un cliente se ha conectado'); | ||
| + | socket.emit('mensa', MensajeServidor); //envia al cliente el array Mensajeservidor al cliente que escuchará con el evento 'mensa' | ||
| + | socket.on('mensajes', function(data) { //está escuchando del cliente si le ha enviado algo mediante el evento 'mensajes' | ||
| + | console.log(data); | ||
| + | }); | ||
| + | |||
| + | }); | ||
| + | |||
| + | |||
| + | |||
| + | </source> | ||
| + | |||
| + | https://manuais.iessanclemente.net/index.php/Node.js_y_Websockets#Servidor_web_b.C3.A1sico_con_node.js_y_express | ||
| + | |||
| + | http://micaminomaster.com.co/herramientas-desarrollo/nodejs-projecto-esqueleto-mvc-crud/ | ||
| + | |||
| + | https://carlosazaustre.es/websockets-como-utilizar-socket-io-en-tu-aplicacion-web | ||
| + | |||
| + | ==EJERCICIOS== | ||
| + | |||
| + | *Se desea enviar desde el servidor un JSON con la fecha actual cada segundo al cliente "new Date().toJSON()". | ||
| + | |||
| + | :[[sol_websockets_reloj]] | ||
| + | |||
| + | |||
| + | *Se desea enviar desde el cliente un número al servidor que será el tiempo X que hará ejecutar un función mediante setInterval que genera números aleatorios, deberá mostrarlo por consola en el servidor y mostrarlo al cliente. | ||
| + | |||
| + | :[[sol_websockets_random]] | ||
| + | |||
| + | |||
| + | |||
| + | *Mostrará por pantalla el número de personas que están conectadas en ese momento y en caso de desconectarse deberá actualizarse la información. | ||
| + | |||
| + | :[[sol_websockets_clientes]] | ||
| + | |||
| + | |||
| + | |||
| + | *Se desea realizar un chat en el cual diferentes clientes se conectan al servidor y van viendo el historial de mensajes en pantalla.El cliente deberá tener dos inputs para introducir información, uno para el nombre y otro para el texto. | ||
| + | |||
| + | :[[sol_websockets_chat]] | ||
Revisió de 18:04, 26 abr 2024
WEBSOCKETS
VIDEOTUTORIAL: https://youtu.be/B1C_xNehrk8
Introducción
Los websockets son una tecnología que permite una comunicación bidireccional entre cliente y servidor sobre un único socket TCP. En cierta manera es un buen sustituto de AJAX como tecnología para obtener datos del servidor, ya que no tenemos que pedirlos, el servidor nos los enviará cuando haya nuevos. Podemos utilizar diferentes bibliotecas para utilizar esta tecnología con websocket (ws) más básica y la que vamos a trabajar que es algo más completa sockets.io.
Si queremos montar nuestro servidor en windows primero debemos instalar Nodejs que es el servidor que vamos a instalar, nos creamos una carpeta y hacemos la instalación del framework Express y nuestra biblioteca socket.io dentro de esa ruta, por ejemplo, C:\Users\pc\websocket2.
Empezamos creando un paquete de Node con "npm init -y" para generar un package.json con las opciones por defecto ( luego instalamos express y socket.io)
$ npm init -y
$ npm install --save express
$ npm install --save socket.iodespués abrimos consola de windows, accedemos a la carpeta y añadimos el server.js y index.html
RECIBIR MENSAJE EL CLIENTE
nos creamos un archivo dentro de la carpeta websocket llamado 'server.js' que será nuestro código en el servidor e introducimos:
CLIENTE
por parte del cliente tendremos que introducir el siguiente código
<!DOCTYPE html>
<html>
<head>
<script src="./node_modules/socket.io/client-dist/socket.io.js"></script>
<!-- debe ser la ruta en la cual está instalado nuestra biblioteca socket.io-->
<script>
//conectamos el cliente con el servidor de websockets que tenemos en http://localhost:8080
// y escuchamos el evento mensajes y obteniendo el array en data.
var socket = io.connect('http://localhost:8080', { 'forceNew': true });
// var socket = io.connect('http://localhost');
socket.on('mensajes', function(data) {
document.write("Bienvenidos.digo");
console.log(data);
});
</script>
<body>Hello world</body>
</html>
SERVIDOR
var express = require('express');
var app = express();
var path = require('path');
var server = require('http').Server(app);
var io = require('socket.io')(server);
app.use(express.static(path.join(__dirname, '/'))); //Para el servicio de archivos estáticos como, por ejemplo, imágenes, archivos CSS y archivos JavaScript,
server.listen(8080, function() { ////Pondremos el servidor a escuchar en localhost con el puerto 8080
console.log('Servidor corriendo en http://localhost:8080');
});
// array de mensajes
var mensajes= [{
profesor: "Julio",
texto: "Hola! ¿Cómo estáis?"
},{
profesor: "Alumno1",
texto: "Muy bien! ¿y tú?"
},{
profesor: "Alumno1",
texto: "Perfecto!"
}];
//servidor de websockets, que lo tenemos en la variable io, esté atento a que se realice una conexión. Eso lo logramos con io.on() y pasándole el mensaje connection, también tenemos el método en el cual enviaremos el array de objetos mensaje con el evento 'mensajes'
io.on('connection', function(socket) {
console.log('Un cliente se ha conectado');
socket.emit('mensajes', mensajes);
});
cuando ya tengamos nuestro fichero 'server.js' en terminal escribimos 'node server.js'
ENVIAR MENSAJE AL CLIENTE
<!DOCTYPE html>
<html>
<head>
<script src="./node_modules/socket.io/client-dist/socket.io.js"></script>
<!-- debe ser la ruta en la cual está instalado nuestra biblioteca socket.io-->
<script>
//conectamos el cliente con el servidor de websockets que tenemos en http://localhost:8080
// y escuchamos el evento mensajes y obteniendo el array en data.
var socket = io.connect('http://localhost:8080', { 'forceNew': true });
// var socket = io.connect('http://localhost');
socket.on('mensa', function(data) {
document.write("Bienvenidos.digo");
console.log(data);
});
var MensajeCliente= [{
alumno: "alumno1",
texto: "Estoy en el cliente"
},{
alumno: "alumno1",
texto: "yo también lo estoy"
},{
alumno: "alumno1",
texto: "Perfecto!"
}];
socket.emit('mensajes', MensajeCliente); //envía al servidor el JSON 'MensajeCliente' y escuchará en el evento 'mensajes'
</script>
<body>Hello world</body>
</html>server.js
var express = require('express');
var app = express();
var path = require('path');
var server = require('http').Server(app);
var io = require('socket.io')(server);
app.use(express.static(path.join(__dirname, '/'))); //Para el servicio de archivos estáticos como, por ejemplo, imágenes, archivos CSS y archivos JavaScript,
server.listen(8080, function() { ////Pondremos el servidor a escuchar en localhost con el puerto 8080
console.log('Servidor corriendo en http://localhost:8080');
});
// array de mensajes
var MensajeServidor= [{
profesor: "Julio",
texto: "Hola! estoy en el servidor"
},{
profesor: "Albert",
texto: "¿Qué haces por ahí?"
},{
profesor: "Alex",
texto: "Dando una vuelta me imagino!"
}];
//servidor de websockets, que lo tenemos en la variable io, esté atento a que se realice una conexión.
//Eso lo logramos con io.on() y pasándole el mensaje connection, también tenemos el método en el cual enviaremos el array de objetos mensaje con el evento 'mensajes'
io.on('connection', function(socket) {
console.log('Un cliente se ha conectado');
socket.emit('mensa', MensajeServidor); //envia al cliente el array Mensajeservidor al cliente que escuchará con el evento 'mensa'
socket.on('mensajes', function(data) { //está escuchando del cliente si le ha enviado algo mediante el evento 'mensajes'
console.log(data);
});
});http://micaminomaster.com.co/herramientas-desarrollo/nodejs-projecto-esqueleto-mvc-crud/
https://carlosazaustre.es/websockets-como-utilizar-socket-io-en-tu-aplicacion-web
EJERCICIOS
- Se desea enviar desde el servidor un JSON con la fecha actual cada segundo al cliente "new Date().toJSON()".
- Se desea enviar desde el cliente un número al servidor que será el tiempo X que hará ejecutar un función mediante setInterval que genera números aleatorios, deberá mostrarlo por consola en el servidor y mostrarlo al cliente.
- Mostrará por pantalla el número de personas que están conectadas en ese momento y en caso de desconectarse deberá actualizarse la información.
- Se desea realizar un chat en el cual diferentes clientes se conectan al servidor y van viendo el historial de mensajes en pantalla.El cliente deberá tener dos inputs para introducir información, uno para el nombre y otro para el texto.