Diferència entre revisions de la pàgina «JQUERY»
(→Exercicis) |
(→Exercicis) |
||
| (118 revisions intermèdies per 3 usuaris que no es mostren) | |||
| Línia 1: | Línia 1: | ||
= JQuery = | = JQuery = | ||
| + | |||
| + | Llibreria: | ||
| + | |||
| + | <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script> | ||
| Línia 8: | Línia 12: | ||
JQuery és programari lliure i de codi obert creat per John Resig que a més treballa per a Mozilla Corporation. | JQuery és programari lliure i de codi obert creat per John Resig que a més treballa per a Mozilla Corporation. | ||
| − | La primera versió de jQuery estable aparèixer l'any 2006 i l'última, de | + | La primera versió de jQuery estable va aparèixer l'any 2006 i l'última, d'agost de 2023, és la versió 3.7.1. |
| − | L'ús de jQuery | + | L'ús de jQuery allibera al programador d'haver d'implementar els mètodes JavaScript que el framework conté. Entre altres facilitats, jQuery té implementats tots els seus mètodes per detectar el navegador de l'usuari i adaptar les |
funcions a cada un d'ells. | funcions a cada un d'ells. | ||
| Línia 18: | Línia 22: | ||
* Fa transparent el suport de la nostra aplicació per als navegadors principals. | * Fa transparent el suport de la nostra aplicació per als navegadors principals. | ||
* Proveeix d'un mecanisme per a la captura d'esdeveniments. | * Proveeix d'un mecanisme per a la captura d'esdeveniments. | ||
| − | * Proveeix un conjunt de funcions per animar el contingut de la pàgina | + | * Proveeix un conjunt de funcions per animar el contingut de la pàgina de forma molt senzilla. |
* Integra funcionalitats per treballar amb AJAX. | * Integra funcionalitats per treballar amb AJAX. | ||
| Línia 26: | Línia 30: | ||
<source lang="java"> | <source lang="java"> | ||
| − | // | + | // Retorna l'element amb id="peu" |
| − | $("# | + | $("#peu") |
| − | // | + | // Retorna una matriu d'elements amb class="destacat" |
| − | $(". | + | $(".destacat") |
</source> | </source> | ||
| Línia 35: | Línia 39: | ||
<source lang="java"> | <source lang="java"> | ||
| − | // | + | // S'elimina l'estil (removeClass()) i s'aplica un nou (addClass()) a tots els nodes amb class=" destacat " |
| − | $(". | + | $(".destacat").removeClass("destacat").addClass("nodestacat"); |
</source> | </source> | ||
| Línia 79: | Línia 83: | ||
</source> | </source> | ||
| − | El gran avantatge de la funció de jQuery, és que la pàgina es pot manipular | + | El gran avantatge de la funció de jQuery, és que la pàgina es pot manipular quan s'ha carregat el seu codi HTML (i per tant, s'ha construït l'arbre DOM de la pàgina) mentre que la funció de JavaScript espera que es carreguin tots els |
elements de la pàgina, incloent totes les imatges. D'aquesta manera, les aplicacions realitzades amb jQuery poden respondre de forma molt més ràpida que les aplicacions JavaScript tradicionals. | elements de la pàgina, incloent totes les imatges. D'aquesta manera, les aplicacions realitzades amb jQuery poden respondre de forma molt més ràpida que les aplicacions JavaScript tradicionals. | ||
| Línia 88: | Línia 92: | ||
com una alternativa més ràpida i completa per seleccionar qualsevol element de la pàgina: | com una alternativa més ràpida i completa per seleccionar qualsevol element de la pàgina: | ||
| − | ''' | + | '''Amb JavaScript''' |
<source lang="java"> | <source lang="java"> | ||
// Seleccionar un elemento | // Seleccionar un elemento | ||
| Línia 100: | Línia 104: | ||
</source> | </source> | ||
| − | ''' | + | '''Amb jQuery''' |
<source lang="java"> | <source lang="java"> | ||
// Seleccionar un elemento | // Seleccionar un elemento | ||
| Línia 113: | Línia 117: | ||
== SELECTORS == | == SELECTORS == | ||
| − | jQuery | + | jQuery utilitza selectors per identificar aquells elements sobre els quals es vol actuar. Un selector és una cadena de caràcters que identifica un o diversos elements d'una pàgina web. |
Els selectors bàsics utilitzats en jQuery són: | Els selectors bàsics utilitzats en jQuery són: | ||
| Línia 121: | Línia 125: | ||
//selecciona tots els elements que tenen etiqueta <h2> ... .. </ h2> | //selecciona tots els elements que tenen etiqueta <h2> ... .. </ h2> | ||
</source> | </source> | ||
| − | * Selector | + | * Selector per etiqueta/contingut. |
<source lang="java"> | <source lang="java"> | ||
$("p:contains('Hola')") | $("p:contains('Hola')") | ||
| Línia 140: | Línia 144: | ||
'''Selector per identificador''' | '''Selector per identificador''' | ||
<source lang="java"> | <source lang="java"> | ||
| − | $ ("# | + | $ ("#meusComentaris") |
| − | // selecciona tots els elements que tenen l'atribut id = | + | // selecciona tots els elements que tenen l'atribut id = meusComentaris |
</source> | </source> | ||
'''Selector per classe CSS''' | '''Selector per classe CSS''' | ||
| Línia 158: | Línia 162: | ||
'''Selectors posicionals''' | '''Selectors posicionals''' | ||
| − | Els selectors posicionals | + | Els selectors posicionals estan basats en les relacions posicionals entre elements segons l'estructura DOM del document. |
<!-- | <!-- | ||
{|border="2" cellpadding="4" cellspacing="0" style="margin: 1em 1em 1em 0; background: #f9f9f9; border: 1px #aaa solid; border-collapse: collapse; font-size: 95%;" | {|border="2" cellpadding="4" cellspacing="0" style="margin: 1em 1em 1em 0; background: #f9f9f9; border: 1px #aaa solid; border-collapse: collapse; font-size: 95%;" | ||
| Línia 186: | Línia 190: | ||
'''Selectors parent> child''' | '''Selectors parent> child''' | ||
| − | Els selectors parent> child | + | Els selectors parent> child permeten que es pugui accedir als elements que siguin fills directes d'altres. |
<source lang="java"> | <source lang="java"> | ||
// selecciona totes les etiquetes b que són filles directes dels paràgrafs | // selecciona totes les etiquetes b que són filles directes dels paràgrafs | ||
| Línia 341: | Línia 345: | ||
== Exercicis == | == Exercicis == | ||
| + | |||
*Desenvolupar una pàgina que mostri dos títols de primer nivell, en ser pressionats canviar el color de font, fons i la font del text. | *Desenvolupar una pàgina que mostri dos títols de primer nivell, en ser pressionats canviar el color de font, fons i la font del text. | ||
| − | + | :[[solucio_titols]] | |
| − | + | <!----> | |
*Confeccionar una taula amb 5 files. Fer que canvi de color la fila que es pressiona amb el ratolí. | *Confeccionar una taula amb 5 files. Fer que canvi de color la fila que es pressiona amb el ratolí. | ||
| − | + | :[[solucio_taula]] | |
| − | + | <!----> | |
*Disposar dues llistes després quan es premi un botó amagar tots els li de la primera llista. | *Disposar dues llistes després quan es premi un botó amagar tots els li de la primera llista. | ||
| − | + | :[[solucio_ocultar_llista]] | |
| − | + | <!----> | |
*Mostrar una sèrie de llenguatges de programació i aplicar un estil ressaltat per a aquells llenguatges que són orientats a objectes. Quan es premi un botó afegir la propietat background-color a tots els elements d'aquesta classe. | *Mostrar una sèrie de llenguatges de programació i aplicar un estil ressaltat per a aquells llenguatges que són orientats a objectes. Quan es premi un botó afegir la propietat background-color a tots els elements d'aquesta classe. | ||
| − | + | :[[solucio_llenguatges]] | |
| − | + | <!----> | |
== TIPUS D'ESDEVENIMENTS == | == TIPUS D'ESDEVENIMENTS == | ||
| Línia 411: | Línia 416: | ||
$ (document) .ready (function () { | $ (document) .ready (function () { | ||
$ ("p"). toggle (function () { | $ ("p"). toggle (function () { | ||
| − | alert (" | + | alert ("M'acabes d'activar"); |
}, function () { | }, function () { | ||
| − | alert (" | + | alert ("M'acabes de desactivar"); |
}); | }); | ||
}); | }); | ||
| Línia 455: | Línia 460: | ||
}); | }); | ||
</source> | </source> | ||
| + | |||
| + | |||
| + | Associar més events a elements fills | ||
| + | |||
| + | https://jfraguio.wordpress.com/2014/12/10/recorrer-el-dom-de-forma-eficiente-con-jquery-delegacion-de-eventos/ | ||
| Línia 544: | Línia 554: | ||
== Exercicis == | == Exercicis == | ||
| + | |||
*Desenvolupar una pàgina que mostri l'ocupació dels mètode text (), text (valor), html () i html (valor) | *Desenvolupar una pàgina que mostri l'ocupació dels mètode text (), text (valor), html () i html (valor) | ||
| − | + | <!-- | |
| − | <!--:[[solucio_text]]--> | + | :[[solucio_text]] |
| + | --> | ||
*Disposar dos botons, en ser pressionat el primer crear un formulari en forma dinàmica que sol·liciti el nom d'usuari i la clau. Si es pressiona el segon botó mostrar tots els elements HTML del formulari prèviament creat. | *Disposar dos botons, en ser pressionat el primer crear un formulari en forma dinàmica que sol·liciti el nom d'usuari i la clau. Si es pressiona el segon botó mostrar tots els elements HTML del formulari prèviament creat. | ||
| − | + | <!-- | |
| − | <!--:[[solucio_html]]--> | + | :[[solucio_html]] |
| + | --> | ||
*tenim dos paràgrafs amb text, un input i tres botons, es tracta veure la diferència entre ells. per això quan cliquem sobre el primer botó caldrà canviar el text (text), el segon el html (HTML) i el tercer el valor de l'input (value) | *tenim dos paràgrafs amb text, un input i tres botons, es tracta veure la diferència entre ells. per això quan cliquem sobre el primer botó caldrà canviar el text (text), el segon el html (HTML) i el tercer el valor de l'input (value) | ||
| − | + | <!-- | |
| − | <!--:[[solucio_text_html_value]]--> | + | :[[solucio_text_html_value]] |
| − | + | --> | |
*Tenemos tres botones, un parrafo que pone "texto original" y una tabla 3x3 con texto, cuando clicamos el primer botón muestra un mensaje de alerta con el contenido del párrafo, cuando apretamos el segundo botón modifica el contenido del párrafo con otro texto y el tercer botón cambia el contenido de texto de la tabla. | *Tenemos tres botones, un parrafo que pone "texto original" y una tabla 3x3 con texto, cuando clicamos el primer botón muestra un mensaje de alerta con el contenido del párrafo, cuando apretamos el segundo botón modifica el contenido del párrafo con otro texto y el tercer botón cambia el contenido de texto de la tabla. | ||
| − | + | <!-- | |
| − | <!--:[[sol_text]]--> | + | :[[sol_text]] |
| + | --> | ||
*Crear una capa cuyo id será "wrapper".Tendré dos botones que harán las siguientes acciones: | *Crear una capa cuyo id será "wrapper".Tendré dos botones que harán las siguientes acciones: | ||
| − | Pintar una capa roja dentro de wrapper, es decir, insertar el siguiente código <source lang=" | + | Pintar una capa roja dentro de wrapper, es decir, insertar el siguiente código |
| + | <source lang="php"> | ||
| + | <div style="background:red; width:300px; height:300px"></div> | ||
| + | </source> | ||
Mostrar un alert con el código fuente que hay dentro de wrapper. | Mostrar un alert con el código fuente que hay dentro de wrapper. | ||
| − | + | <!-- | |
| − | <!--:[[sol_html]]--> | + | :[[sol_html]] |
| − | + | --> | |
| − | |||
| Línia 631: | Línia 647: | ||
== Exercicis == | == Exercicis == | ||
| + | |||
*Tenim una pàgina web amb un text "lorem ipsum ...", i dins d'ella un input costat d'un botó que s'introduirà una paraula (no utilitzar id), en el moment que cliquem s'esborra el text introduït. | *Tenim una pàgina web amb un text "lorem ipsum ...", i dins d'ella un input costat d'un botó que s'introduirà una paraula (no utilitzar id), en el moment que cliquem s'esborra el text introduït. | ||
| − | + | <!-- | |
| − | <!-- | + | [[solucio_borrar]] |
| − | + | --> | |
*En la pàgina web https://daneden.github.io/animate.css/ podem utilitzar diferents formes de fer animacions amb el text, utilitza jquery per a fer animacions. crea un div que contingui un text que quan passi el ratolí per damunt faci l'animació. Llegiu la documentació oficial | *En la pàgina web https://daneden.github.io/animate.css/ podem utilitzar diferents formes de fer animacions amb el text, utilitza jquery per a fer animacions. crea un div que contingui un text que quan passi el ratolí per damunt faci l'animació. Llegiu la documentació oficial | ||
| − | + | :[[solucio_animate]] | |
| − | + | <!----> | |
*Definir una taula sense l'atribut border. En pressionar un botó afegir-li la propietat border amb el valor 1. Si es pressiona un altre botó recuperar i mostrar el valor de l'atribut border i finalment si es pressiona un altre botó eliminar la propietat border. | *Definir una taula sense l'atribut border. En pressionar un botó afegir-li la propietat border amb el valor 1. Si es pressiona un altre botó recuperar i mostrar el valor de l'atribut border i finalment si es pressiona un altre botó eliminar la propietat border. | ||
| − | + | <!-- | |
| − | <!--:[[solucio_attr]]--> | + | :[[solucio_attr]] |
| − | + | --> | |
*En prémer el botó, canviar la imatge per una aleatòria. Usar "attr" per a canviar la direcció de la imatge. | *En prémer el botó, canviar la imatge per una aleatòria. Usar "attr" per a canviar la direcció de la imatge. | ||
| − | + | <!-- | |
| − | <!--:[[solucio_canvi_imatge]]--> | + | :[[solucio_canvi_imatge]] |
| − | + | --> | |
*Disposar un div amb un conjunt de paràgrafs. Quan es premi un botó associar-li una classe que es pressioni altre desassociar d'aquesta classe. | *Disposar un div amb un conjunt de paràgrafs. Quan es premi un botó associar-li una classe que es pressioni altre desassociar d'aquesta classe. | ||
| − | + | <!-- | |
| − | <!--:[[solucio_class]]--> | + | :[[solucio_class]] |
| − | + | --> | |
*utilitzant addClass, fer que en prémer un botó agafe els estils de la llibreria animate.css perquè es produeixi l'animació corresponent. Als dos segons deurà eliminar la classe (pista setTimeout) | *utilitzant addClass, fer que en prémer un botó agafe els estils de la llibreria animate.css perquè es produeixi l'animació corresponent. Als dos segons deurà eliminar la classe (pista setTimeout) | ||
| − | + | <!-- | |
| − | <!--:[[solucio_animate_class]]--> | + | :[[solucio_animate_class]] |
| − | + | --> | |
*Tenemos un formulario que en su interior existe un label "introduce valores", un input de type=text y un botón. El fin consiste en borrar la etiqueta por ello debe usarse la propiedad "find" que busca en el interior de un elemento. Para que funcione debe usarse dos eventos el dobleclick y salir del botón. | *Tenemos un formulario que en su interior existe un label "introduce valores", un input de type=text y un botón. El fin consiste en borrar la etiqueta por ello debe usarse la propiedad "find" que busca en el interior de un elemento. Para que funcione debe usarse dos eventos el dobleclick y salir del botón. | ||
| − | + | <!-- | |
| − | <!--:[[sol_find_on]]--> | + | :[[sol_find_on]] |
| + | --> | ||
*Tenemos un div con id="primero" que dentro tiene otro div luego un span, luego otro div y por último dos span seguidos. Queremos remarcarlo de rojo el segundo span, debe usarse la propiedad la propiedad find. | *Tenemos un div con id="primero" que dentro tiene otro div luego un span, luego otro div y por último dos span seguidos. Queremos remarcarlo de rojo el segundo span, debe usarse la propiedad la propiedad find. | ||
| − | <!--:[[sol_segundo_span]]--> | + | <!-- |
| + | :[[sol_segundo_span]] | ||
| + | --> | ||
=== Utilitzant CSS === | === Utilitzant CSS === | ||
| Línia 699: | Línia 719: | ||
</source> | </source> | ||
| + | [https://www.w3schools.com/jsref/tryit.asp?filename=tryjsref_element_classlist_add classList.add] | ||
| + | |||
| + | <source lang="javascript"> | ||
| + | document.getElementById("myDIV").classList.add("mystyle"); | ||
| + | </source> | ||
=== Afegir elements al DOM === | === Afegir elements al DOM === | ||
| Línia 779: | Línia 804: | ||
El mètode next() retorna el pròxim element germà de l'element seleccionat. | El mètode next() retorna el pròxim element germà de l'element seleccionat. | ||
| + | |||
| + | |||
| + | [http://www.w3schools.com/jquery/tryit.asp?filename=tryjquery_traversing_prev prev()] | ||
| + | <source lang="java"> | ||
| + | $("li.primer").prev().css({"color": "red"}); | ||
| + | </source> | ||
| + | |||
| + | El mètode prev() retorna l'anterior element germà de l'element seleccionat. | ||
| Línia 813: | Línia 846: | ||
*tenemos un div que será un cuadrado rojo de 400x400 px, además tenemos 6 botones. El primero de ellos, eliminará todos los elementos que se encuentren dentro de él. El segundo botón inserta un cuadrado verde mediante la función .html de 50x50px, el tercer botón añadirá un elemento al final que tendrá de fondo azul, el cuarto botón añadirá un elemento al principio de fondo amarillo, el quinto botón eleminará el último elemento y el sexto botón eliminará el primer elemento | *tenemos un div que será un cuadrado rojo de 400x400 px, además tenemos 6 botones. El primero de ellos, eliminará todos los elementos que se encuentren dentro de él. El segundo botón inserta un cuadrado verde mediante la función .html de 50x50px, el tercer botón añadirá un elemento al final que tendrá de fondo azul, el cuarto botón añadirá un elemento al principio de fondo amarillo, el quinto botón eleminará el último elemento y el sexto botón eliminará el primer elemento | ||
| − | <!--:[[sol_dom]]--> | + | <!-- |
| + | :[[sol_dom]] | ||
| + | --> | ||
*Implementar una página que contenga una lista con cuatro items. El primer botón, elimina los elementos de la lista(li), el segundo restaura los elementos, el tercero añade otro item, el cuarto añade un item al principio, el quinto elimina un elemento del final, el sexo elimina un elemento del principio, el sexto elimina los dos primeros(usar lt),el septimo elimina los dos últimos, el octavo inserta un item después del ul. | *Implementar una página que contenga una lista con cuatro items. El primer botón, elimina los elementos de la lista(li), el segundo restaura los elementos, el tercero añade otro item, el cuarto añade un item al principio, el quinto elimina un elemento del final, el sexo elimina un elemento del principio, el sexto elimina los dos primeros(usar lt),el septimo elimina los dos últimos, el octavo inserta un item después del ul. | ||
| − | <!--:[[sol_dom_II]]--> | + | <!-- |
| + | :[[sol_dom_II]] | ||
| + | --> | ||
== EFECTES VISUALS == | == EFECTES VISUALS == | ||
| Línia 922: | Línia 959: | ||
== Exercicis == | == Exercicis == | ||
| − | *Tenemos un planeta que queremos que cuando cliquemos | + | <!-- |
| − | + | *Tenemos un planeta y de fondo tiene el espacio que queremos que cuando cliquemos cambie de color rojo lentamente | |
| − | |||
:[[css]] | :[[css]] | ||
| − | + | :[[sol_planeta]] | |
| − | + | *Tenemos un menu que cuando pasemos el ratón por encima de un botón(div) añada un clase y cuando salga la elimine por tanto haremos uso del evento hover. | |
| + | :[[sol_hover]] | ||
*Tenemos un input que deseamos cambiar el borde del input cuando hagamos foco sobre él, añadiendo una propiedad en css. | *Tenemos un input que deseamos cambiar el borde del input cuando hagamos foco sobre él, añadiendo una propiedad en css. | ||
| − | + | :[[sol_focus]] | |
*Tenemos un SuperMario que cuando pasamos el ratón por encima de él salta y cuando lo dejamos cae hacia abajo. Usad hover y animate. | *Tenemos un SuperMario que cuando pasamos el ratón por encima de él salta y cuando lo dejamos cae hacia abajo. Usad hover y animate. | ||
| − | + | :[[sol_mario_animate_hover]] | |
*Se trata de hacer saltar a Sonic mediante dos teclas arriba y abajo. | *Se trata de hacer saltar a Sonic mediante dos teclas arriba y abajo. | ||
| − | + | :[[sol_sonic_keypress_animate]] | |
| − | *Tenemos varios párrafos mediante la función draggable tenemos que enviar cada uno de ellos a una papelera(imagen), en el momento que llega a ella deberá eliminarse(en este ejercicio aún no es necesario usar droppable) Además deberá mostrar la posición en X e Y. Más [http://www.desarrolloweb.com/articulos/preguntas-respuestas-draggable-jqueryui.html info] | + | *Tenemos varios párrafos mediante la función draggable tenemos que enviar cada uno de ellos a una papelera(imagen), en el momento que llega a ella deberá eliminarse(en este ejercicio aún no es necesario usar droppable) Además deberá mostrar la posición en X e Y. Para este ejercicio no se usará la función droppable Más [http://www.desarrolloweb.com/articulos/preguntas-respuestas-draggable-jqueryui.html info] |
| − | + | :[[sol_draggable_papelera]] | |
| − | *Se tratará de realizar un juego de relacionar palabras, por ello tenemos tres cuadrados 100x100 que uno será Julio, otro Albert, otro Alex. En otra parte de la pantalla, tenemos 6 apellidos, | + | *Se tratará de realizar un juego de relacionar palabras, por ello tenemos tres cuadrados 100x100 que uno será Julio, otro Albert, otro Alex, otro Ramón, otro Raquel y David. En otra parte de la pantalla, tenemos 6 apellidos, corresponden con Noguera, Canela, Salinas, Sort, López y Villote. Se deberá arrastrar el apellido sobre el cuadrado correspondiente (por ejemplo: Noguera al cuadrado Julio ). Las palabras deberán desaparecer progresivamente (SlideUp).Se deberá añadir un contador de tiempo (append) y palabras acertadas. |
| − | + | :[[sol_juego_color]] | |
| + | |||
| + | |||
| + | *Tenemos otro planeta que tiene de fondo el espacio que queremos que cuando cliquemos cambie de color rojo gradualmente la mismo tiempo que se reduzca a la mitad de su tamaño, por ello, usaremos las jqueryUi la función "animate" | ||
| + | :[[sol_planetaII]] | ||
*Se trata de hacer una calculadora básica que muestre el resultado usando Selectable (display as grid) en JqueryUI. | *Se trata de hacer una calculadora básica que muestre el resultado usando Selectable (display as grid) en JqueryUI. | ||
| − | |||
| − | |||
*Es tracta de crear dos inputs i al fer clic es produeïx un esdeveniment que mostra el seus valor en cas de estar omplits mostrant un missatge. | *Es tracta de crear dos inputs i al fer clic es produeïx un esdeveniment que mostra el seus valor en cas de estar omplits mostrant un missatge. | ||
| − | + | :[[solucio_id]] | |
*Enllaça el paràgraf < p > amb Diversos esdeveniments (clic, MouseEnter, mouseleave) i un controlador únic paràgraf tots ells que fa que el contingut dels paràgrafs de canvieu de color al produir-se l'esdeveniment corresponent. | *Enllaça el paràgraf < p > amb Diversos esdeveniments (clic, MouseEnter, mouseleave) i un controlador únic paràgraf tots ells que fa que el contingut dels paràgrafs de canvieu de color al produir-se l'esdeveniment corresponent. | ||
| − | + | :[[solucio_esdeviments]] | |
*Canvia el text del paràgraf que està en primera posició quan es fa dobleclick en qualsevol paràgraf del web, a més mostra el contingut anterior del paràgraf en una finestra. | *Canvia el text del paràgraf que està en primera posició quan es fa dobleclick en qualsevol paràgraf del web, a més mostra el contingut anterior del paràgraf en una finestra. | ||
| − | + | :[[solucio_canvia_paragraf]] | |
| − | |||
*Aquesta pàgina web canvia l'atribut del títol de l'enllaç al fer clic sobre el primer paràgraf. | *Aquesta pàgina web canvia l'atribut del títol de l'enllaç al fer clic sobre el primer paràgraf. | ||
| − | + | :[[solucio_atribut]] | |
*La pàgina web conté botons que modifiquen els atributs de vora de la taula (no hi ha que usar css). Botó canvia, recupera borde i elimina atribut | *La pàgina web conté botons que modifiquen els atributs de vora de la taula (no hi ha que usar css). Botó canvia, recupera borde i elimina atribut | ||
| − | + | :[[solucio_botons_atributs]] | |
*Crea un < h1 > i a més dos botons que permeten enllaçar i eliminar una classe CSS d'un element respectivament i que aquesta canvie de color. | *Crea un < h1 > i a més dos botons que permeten enllaçar i eliminar una classe CSS d'un element respectivament i que aquesta canvie de color. | ||
| − | + | :[[solucio_enllaçar_eliminar_classe]] | |
*Crea un botó que afegeixi un formulari i un altre per veure'n el contingut | *Crea un botó que afegeixi un formulari i un altre per veure'n el contingut | ||
| − | + | :[[solucio_modificar_formulari]] | |
| − | |||
*Utilitzant efectes, fes que un requadre amb text i mitjançant l'ús de dos botons podrem fer que s'oculti lentament el quadre o que es mostra ràpidament. | *Utilitzant efectes, fes que un requadre amb text i mitjançant l'ús de dos botons podrem fer que s'oculti lentament el quadre o que es mostra ràpidament. | ||
| − | + | :[[solucio_show_hide]] | |
| + | --> | ||
<!-- //apunts alex | <!-- //apunts alex | ||
| Línia 1.172: | Línia 1.210: | ||
=== Molt més === | === Molt més === | ||
Com ja heu vist, amb JQuery podeu fer moltes coses de manera ràpida i fàcil. Us recomano aquests llibres : <p> Earle Castledine, Craig Sharkie, "jQuery: Novice to Ninja", Ed. Sitepoint, 2010, ISBN 978-0-9805768-5-6 </p><p>Bear Bibeault, Yehuda Katz, "JQuery in Action Second Edition", Ed. Manning, 2010, ISBN 978-935182-32-0 </p> | Com ja heu vist, amb JQuery podeu fer moltes coses de manera ràpida i fàcil. Us recomano aquests llibres : <p> Earle Castledine, Craig Sharkie, "jQuery: Novice to Ninja", Ed. Sitepoint, 2010, ISBN 978-0-9805768-5-6 </p><p>Bear Bibeault, Yehuda Katz, "JQuery in Action Second Edition", Ed. Manning, 2010, ISBN 978-935182-32-0 </p> | ||
| + | |||
| + | |||
| + | |||
| + | https://ubilabs.github.io/geocomplete/ | ||
==Exercicis== | ==Exercicis== | ||
| + | |||
| + | <!-- | ||
=== Exercici Botons Celestials amb jQuery=== | === Exercici Botons Celestials amb jQuery=== | ||
Crea una pàgina web amb dos botons amb el text: | Crea una pàgina web amb dos botons amb el text: | ||
| Línia 1.181: | Línia 1.225: | ||
Cada vegada que es clica sobre un botó 'Angelet' es creen ''n'' botons més, on ''n'' és un número aleatori entre 1 i 10 i aquests botons poden ser 'Angelets o Diablets'. | Cada vegada que es clica sobre un botó 'Angelet' es creen ''n'' botons més, on ''n'' és un número aleatori entre 1 i 10 i aquests botons poden ser 'Angelets o Diablets'. | ||
Cada vegada que es clica sobre un botó 'Diablet' s'eliminen ''n'' botons, on ''n'' és un número aleatori entre 1 i 20. | Cada vegada que es clica sobre un botó 'Diablet' s'eliminen ''n'' botons, on ''n'' és un número aleatori entre 1 i 20. | ||
| − | + | ||
| + | :[[solució botons-celestials-jquery]] | ||
| + | |||
| + | :[[solució botons-celestials-jquery-II]] | ||
| + | |||
=== Exercici Web Dinámica amb jQuery === | === Exercici Web Dinámica amb jQuery === | ||
| Línia 1.191: | Línia 1.239: | ||
Crea automàticament una Web via DOM que contingui: | Crea automàticament una Web via DOM que contingui: | ||
Tants paràgrafs com text trobis a la web http://www.lipsum.com/ | Tants paràgrafs com text trobis a la web http://www.lipsum.com/ | ||
| − | |||
| − | |||
| + | :[[solució web-dinamica-jquery]] | ||
| + | |||
| + | --> | ||
[[Fitxer:programador.gif]] | [[Fitxer:programador.gif]] | ||
| + | |||
| + | https://cybmeta.com/comprobar-sin-un-checkbox-esta-seleccionado-con-jquery | ||
Revisió de 18:48, 6 març 2024
Contingut
- 1 JQuery
- 1.1 Introducció
- 1.2 PRINCIPIS D'ÚS
- 1.3 CARREGAR LA WEB
- 1.4 ACCÉS ALS ELEMENTS DEL WEB
- 1.5 SELECTORS
- 1.6 TAULES DE SELECTORS
- 1.7 OPERADORS
- 1.8 Exercicis
- 1.9 TIPUS D'ESDEVENIMENTS
- 1.10 ALTRES ESDEVENIMENTS
- 1.11 DEFINIR / ELIMINAR ESDEVENIMENTS: ON/ OFF
- 1.12 MÈTODES
- 1.13 Exercicis
- 1.14 Exercicis
- 1.15 Exercicis
- 1.16 EFECTES VISUALS
- 1.17 Exercicis
- 1.18 Exercicis
JQuery
Llibreria:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
Introducció
jQuery és un framework de JavaScript que permet simplificar el maneig dels documents HTML, l'arbre DOM, manejar esdeveniments, desenvolupar animacions i afegir interacció amb Ajax a pàgines web.
JQuery és programari lliure i de codi obert creat per John Resig que a més treballa per a Mozilla Corporation.
La primera versió de jQuery estable va aparèixer l'any 2006 i l'última, d'agost de 2023, és la versió 3.7.1.
L'ús de jQuery allibera al programador d'haver d'implementar els mètodes JavaScript que el framework conté. Entre altres facilitats, jQuery té implementats tots els seus mètodes per detectar el navegador de l'usuari i adaptar les funcions a cada un d'ells.
La llibreria jQuery en resum ens aporta els següents avantatges:
- Estalvia moltes línies de codi.
- Fa transparent el suport de la nostra aplicació per als navegadors principals.
- Proveeix d'un mecanisme per a la captura d'esdeveniments.
- Proveeix un conjunt de funcions per animar el contingut de la pàgina de forma molt senzilla.
- Integra funcionalitats per treballar amb AJAX.
PRINCIPIS D'ÚS
La forma d'interactuar amb la pàgina és mitjançant la funció $ (), un àlies de jQuery que rep com a paràmetre una expressió CSS o el nom d'una etiqueta HTML i retorna tots els elements que concorden amb l'expressió.
// Retorna l'element amb id="peu"
$("#peu")
// Retorna una matriu d'elements amb class="destacat"
$(".destacat")Un cop obtinguts els elements, se'ls pot aplicar qualsevol de les funcions que facilita la biblioteca.
// S'elimina l'estil (removeClass()) i s'aplica un nou (addClass()) a tots els nodes amb class=" destacat "
$(".destacat").removeClass("destacat").addClass("nodestacat");CARREGAR LA WEB
Una de les funcions més utilitzades en les aplicacions JavaScript és la següent
window.onload = function () {,,,}Forma abreviada amb crida funció
$(document).ready(inicializar);
function inicializar(){
$("#boton").click(function(){
alert("Boton pulsado");
});
}Forma abreviada amb funció anònima
$(document).ready(function(){
...
});
Forma més abreviada
$(function() {...});Passar una funció anomenada en lloc de funció anònima
function nomFunció() {
...
}
$(document).ready(nomFunció);El gran avantatge de la funció de jQuery, és que la pàgina es pot manipular quan s'ha carregat el seu codi HTML (i per tant, s'ha construït l'arbre DOM de la pàgina) mentre que la funció de JavaScript espera que es carreguin tots els elements de la pàgina, incloent totes les imatges. D'aquesta manera, les aplicacions realitzades amb jQuery poden respondre de forma molt més ràpida que les aplicacions JavaScript tradicionals.
ACCÉS ALS ELEMENTS DEL WEB
D'altra banda, la funció getElementById () és possiblement la més utilitzada a desenvolupar aplicacions web, ja que permet seleccionar un element a partir de la seva atribut "id". A més, hi ha dues funcions relacionades:
getElementsByTagName () i getElementsByName (). jQuery inclou la funció $ () com una alternativa més ràpida i completa per seleccionar qualsevol element de la pàgina:
Amb JavaScript
// Seleccionar un elemento
document.getElementById("miParrafo");
// Seleccionar todos los enlaces
document.getElementsByTagName("a");
// Seleccionar todo lo anterior
----
// Seleccionar mediante la clase CSS
----Amb jQuery
// Seleccionar un elemento
$("#miParrafo");
// Seleccionar todos los enlaces
$("a");
// Seleccionar todo lo anterior
$("#miParrafo, a")
// Seleccionar mediante la clase CSS
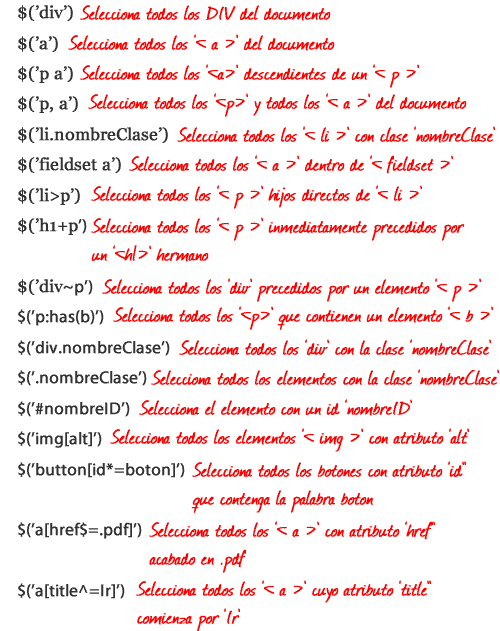
$(".miClase")SELECTORS
jQuery utilitza selectors per identificar aquells elements sobre els quals es vol actuar. Un selector és una cadena de caràcters que identifica un o diversos elements d'una pàgina web. Els selectors bàsics utilitzats en jQuery són:
Selector d'etiquetes.
$("h2")
//selecciona tots els elements que tenen etiqueta <h2> ... .. </ h2>- Selector per etiqueta/contingut.
$("p:contains('Hola')")
//selecciona els paràgrafs (<p> ... </ p>) que continguin la paraula "Hola"- Selector per etiquetes/classe.
$("li.nombreClase")
//selecciona els li que tinguin assignada la classe CSS nombreClaseSelector per identificador
$ ("#meusComentaris")
// selecciona tots els elements que tenen l'atribut id = meusComentarisSelector per classe CSS
$ (".miClase")
// selecciona tots els elements que tenen com a atribut class = "miClase"Selectors de diversos elements
$ ("p, a")
// Selecciona tots els <a> i tots els <p>Selectors posicionals
Els selectors posicionals estan basats en les relacions posicionals entre elements segons l'estructura DOM del document.
Selectors parent> child
Els selectors parent> child permeten que es pugui accedir als elements que siguin fills directes d'altres.
// selecciona totes les etiquetes b que són filles directes dels paràgrafs
$ ("p>b")// selecciona totes les etiquetes que són filles directes de l'element amb id = "capa"
$ ("#capa>*")
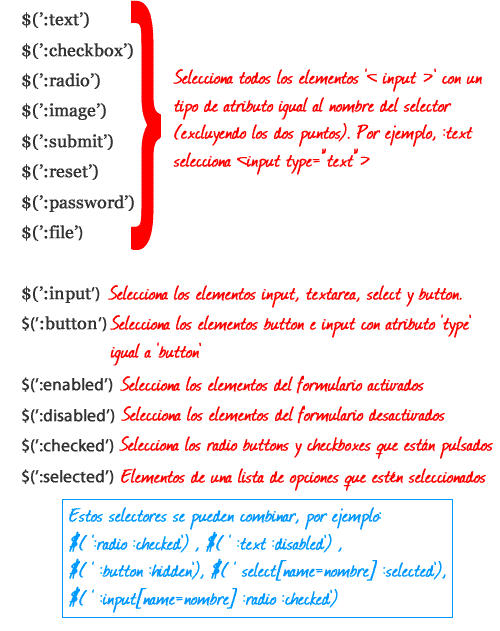
Selectors de formulari
Els selectors de formulari permeten seleccionar elements de formulari de forma específica.
Selectors de jerarquia
| Selector | Explicació |
|---|---|
| $("p a") | Selector de descendents: selecciona elements 'p' que baixin d'un altre element 'a' (CSS 1) |
| $("div.entrada h2") | Selector de descendents: selecciona elements que baixin d'un altre element (CSS 1) |
| $("div.entrada> h2") | Selector de fills: selecciona elements que siguin fills directes d'un altre element (CSS 2) |
| $("tr:nth-child(1)") | Pseudo classe fill: selecciona l'enèsim fill d'un element (CSS 3) |
| $("tr:first-child") | Pseudo classe primer fill: selecciona el primer fill d'un element (CSS 2) |
| $("tr:last-child") | Pseudo classe últim fill: selecciona l'últim fill d'un element (CSS 3) |
| $("div:only-child") | Pseudo classe fill únic: selecciona els elements que siguin un únic fill de altres elements (CSS 3) |
| $("td:first)") | Pseudo classe primer: selecciona el primer element d'un grup de elements. Equival a eq (0) (jQuery) |
| $("td:last)") | Pseudo classe últim: selecciona l'últim element d'un grup de elements (jQuery) |
| $("body > div:has(a)") | Selecciona el/s fill/s directe/s <div> de <body> que contenen enllaços |
| $("td:gt (0)") | Pseudo classe més gran que: selecciona tots els elements amb un índex major que l'indicat en un grup d'elements (jQuery) |
| $("td:lt (3)") | Pseudo classe menor que: selecciona tots els elements amb un índex menor que l'indicat en un grup d'elements (jQuery) |
| $("td:even") | Pseudo classe parell: selecciona els elements parells d'un grup d'elements (jQuery) |
| $("td:odd") | Pseudo classe senar: selecciona els elements imparells d'un grup de elements (jQuery) |
| $("div.entrada~p") | Selector de germans: selecciona tots els germans que es troben precedits d'un altre element (CSS 3) |
| $("div.entrada+p") | Selector de proper adjacent: similar a l'anterior, però només selecciona el adjacent directe (CSS 2) |
| $("h2:parent") | Pseudo classe pare: selecciona els pares d'altres elements (jQuery) |
| $(":empty") | Pseudo classe buit: selecciona els elements que no tinguin cap fill,incloent text pla (CSS 3) |
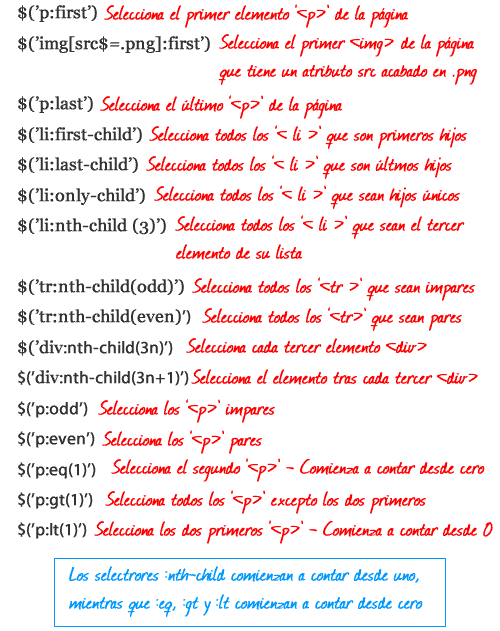
TAULES DE SELECTORS
Quan una funció jQuery retorna diversos elements, ho fa en format de taula,on cada element està identificat per una posició de la mateixa. llavors mitjançant: eq (índex) podem obtenir l'element de la llista a què es fa referència de la posició índex + 1, tenint en compte que les llista en jQuery comencen comptar des de 0. Per exemple, en la següent instrucció emmagatzema una referència al tercer enllaç que implementa la classe "enlaceAmigos".
enllaç = $ ('a.enlaceAmigos:eq(2)')A continuació es mostra com accedir al paràgraf número 3 (segona posició)
miParrafo = $ ("p:eq(2)")OPERADORS
Es poden utilitzar els operadors ^ =, $ = i * =.
- ^ = per obtenir els elements d'una pàgina HTML que continguin un atribut que comenci per un valor determinat.
- $ = per obtenir els elements d'una pàgina HTML que acabi per un valor determinat.
- * = per obtenir els elements d'una pàgina HTML que contingui un valor determinat.
$ (document) .ready (function () {
// fa referència als enllaços que comencen per mailto:
$ ('a[href^="mailto:"]'). addClass ('mailto');
// fa referència als enllaços que facin referència a un fitxer pdf
$ ('a[href$=".pdf"]'). addClass ('enlacePdf');
// fa referència a un enllaç a sitio.com
$ ('a[href*="sitio.com"]'). addClass ('lloc');
});Aquestes classes CSS han d'estar prèviament definides a la pàgina, per exemple:
.mailto {color: blue; }
.enlacePdf {color: green; }
.sitio {color: yellow; }D'aquesta manera, els enllaços de tipus mailto apareixeran en blau, els enllaços a fitxers pdf verds i els enllaços a "sitio.com" apareixeran en groc.
Utilitzant Events (Event handler)
Si volem afegir esdeveniments als diferents elements que apareixen a la pàgina web utilitzant Jquery podem fer-ho molt fàcilment:
$('#boton').click(function() {
$('#missatge').show(); //es mostra el missatge
});Però quan s'executa un element moltes vegades volem utilitzar l'element on està l'esdeveniment per tal de fer alguna cosa amb els seus valors. Jquery ens permet utilitzar la paraula reservada this.
$('#Boton').click(function() {
$(this).hide(); // el botó desapareix
});$(this)proporciona una manera més maca d'accedir al botó en comptes de tornar a seleccionar-ho. Amb JQuery podem fer coses molt potents com el botó 'toggle':
$('#toggleBoto').click(function() {
$('#missatge').toggle();
if ($('#missatge').is(':visible')) {
$(this).val('Amaga'); //val canvia o retorna el valor
} else {
$(this).val('Mostra');
}
});Exercicis
- Desenvolupar una pàgina que mostri dos títols de primer nivell, en ser pressionats canviar el color de font, fons i la font del text.
- Confeccionar una taula amb 5 files. Fer que canvi de color la fila que es pressiona amb el ratolí.
- Disposar dues llistes després quan es premi un botó amagar tots els li de la primera llista.
- Mostrar una sèrie de llenguatges de programació i aplicar un estil ressaltat per a aquells llenguatges que són orientats a objectes. Quan es premi un botó afegir la propietat background-color a tots els elements d'aquesta classe.
TIPUS D'ESDEVENIMENTS
jQuery disposa de tantes funcions com esdeveniments estàndard de JavaScript. El nom de cada funció és el mateix que el de l'esdeveniment, sense l'habitual prefix "On": focus (), blur (), keyup (), mouseover (), MouseUp (), resize (), submit (), etc.
ESDEVENIMENTS RELACIONATS AMB EL RATOLÍ
- click Detecta l'esdeveniment clic quan es produeix en un element de la pàgina.
- dblclick () Detecta un esdeveniment quan es produeix un doble clic sobre un element.
- hover() Aquesta funció en realitat serveix per manejar dos esdeveniments, quan el ratolí entra i surt de sobre d'un element. Per tant s'ha d'enviar dos funcions en comptes d'una.
- mouseDown() Detecta un esdeveniment quan l'usuari fa clic al moment que pressiona el botó i independentment de si el deixa anar o no. serveix tant per al botó dret com l'esquerre del ratolí.
- MouseUp() Detecta un esdeveniment quan l'usuari ha fet clic i després deixa anar un botó del ratolí. L'esdeveniment MouseUp es produeix només en el moment dedeixar anar el botó.
- mouseenter () Detecta l'esdeveniment es produeix en situar el ratolí a sobre d'un element de la pàgina.
- mouseleave () Detecta un esdeveniment quan el ratolí surt de sobre d'un element de la pàgina.
- mousemove () Detecta l'esdeveniment que es produeix en moure el ratolí sobre un element de la pàgina.
- mouseout () Detecta l'esdeveniment que es deslliga quan l'usuari surt amb el ratolí de la superfície d'un element.
- mouseover () Detecta l'esdeveniment que es produeix quan el ratolí està sobre un element, però té com a particularitat que pot produir diverses vegades mentre es mou el ratolí sobre l'element, sense necessitat d'haver sortit.
ESDEVENIMENTS RELACIONATS AMB EL TECLAT
- keydown () Detecta l'esdeveniment que es produeix en el moment que es pressiona una tecla del teclat, independentment de si s'allibera la pressió o es manté. Es produeix una única vegada en el moment exacte de la pressió.
- keypress () Detecta l'esdeveniment que ocorre quan es digitals un caràcter, o es pressiona altre tipus de tecla. És com l'esdeveniment keypress de Javascript, per la qual que s'entén que keypress () s'executa una vegada, com a resposta a una pulsació i immediat alliberament de la tecla, o diverses vegades si es prem una tecla i es manté premuda.
- keyup () Detecta l'esdeveniment que es produeix en el moment d'alliberar una tecla, és a dir, en deixar de pressionar una tecla que teníem premuda.
function operaEvento(evento){
$("#loescrito").html($("#loescrito").html() + evento.type + ": " + evento.which + ", ")
}
$(document).ready(function(){
$(document).keypress(operaEvento);
$(document).keydown(operaEvento);
$(document).keyup(operaEvento);
})
ESDEVENIMENTS COMBINATS TECLAT-RATOLÍ
- blur () L'esdeveniment blur es llança sobre un element que acaba de perdre el focus. Normalment aquest esdeveniment és aplicable a inputs de formularis.
- Focusin () Esdeveniment que es produeix quan l'element guanya el focus de la aplicació, que pot produir en fer clic sobre un element o alpressionar el tabulador i situar el focus en aquest element.
- focusout () Ocorre quan l'element perd el focus de l'aplicació, que pot ocórrer quan el focus està en aquest element i premem el tabulador,o ens movem a un altre element amb el ratolí.
- focus() Serveix per a definir accions quan es produeix l'esdeveniment focus de Javascript, quan l'element guanya el focus de l'aplicació
ALTRES ESDEVENIMENTS
- resize () Aquest esdeveniment és llança quan es canvia la mida de la finestra.Aquest esdeveniment només s'envia a l'objecte window.
- scroll () Aquest esdeveniment s'envia als elements que canvien el seu scroll davant d'una acció de l'usuari. S'aplica als objectes Window System, frames i elements amb la propietat overflow CSS posada en estat "scroll".
- select () L'esdeveniment select es llança quan l'usuari selecciona un text del element sobre el qual es gestiona l'esdeveniment. Aquest esdeveniment només s'aplica als textarea i als inputs de tipus text.
- submit () Aquest esdeveniment es llança quan un usuari està tractant d'enviar un formulari. Aquest esdeveniment només és vàlid per a formularis. depenent del navegador és possible enviar el formulari sense necessitat de punxar en un botó, simplement prement la tecla ENTER. Quan això succeeix el esdeveniment no es llança, per la qual cosa hem de parar especial atenció a aquest comportament per gestionar en el seu corresponent esdeveniment "Keypressed".
- toggle () L'esdeveniment toggle s'utilitza per generar comportaments canvi d'estat generats en punxar sobre un element. Per exemple, pot interessar que en punxar sobre un element es visualitzi i que al tornar a punxar s'oculti. Toggle ens permet fer això associant dos o més funcions al mateix esdeveniment que es van executant de forma seqüencial.
La primera vegada que es punxa sobre l'element (i totes les vegades senars), es executa la primera funció i la segona vegada que es punxa l'element (i totes les vegades parells) s'executa la segona funció:
$ (document) .ready (function () {
$ ("p"). toggle (function () {
alert ("M'acabes d'activar");
}, function () {
alert ("M'acabes de desactivar");
});
});- unload () L'esdeveniment unload es llança quan un usuari navega fora de la pàgina web o es dirigeix cap a una altra part de la web. S'executa sempre, fins i tot si l'usuari tanca el navegador (No s'utilitza desde la versió 1.8)
DEFINIR / ELIMINAR ESDEVENIMENTS: ON/ OFF
ON()
El mètode On () permet definir qualsevol tipus d'esdeveniments i els enllaça amb el controlador d'esdeveniment que el programador desitgi.
Va ser introduïda en jQuery 1.7 per portar una mica de "ordre" a les anteriors funcions (delegate(), live(), bind()). On() té tots els avantatges de delegate () però al seu torn serveix com la funció bind () depenent de com ho fem servir.
La seva sintaxi és la següent:
Exemples
//Un event
$("p").on("click", function() {
console.log( "click" );
});
//Multiples events
$("p").on({
"click": function() { console.log( "clicked!" ); },
"mouseover": function() { console.log( "hovered!" ); }
});
Asignació de una funció a diversos events al mateix temps
var functionControlador = function (event) {
alert("Heyyy Hola mon!!");
};
$(document).ready(function () {
$("p").on("click mouseenter mouseleave", functionControlador);
});
Associar més events a elements fills
OFF()
Al igual que amb la asocación d'esdeveniments, també arribava amb l'acció contrària.
L'objectiu principal de la nova instrucció és reemplaçar a tots d'una manera consistent.
La sintaxi de off () resulta similar a la d'on ():
$('#container a').off('click');Amb off (), tots els paràmetres són opcionals. Quan s'utilitza en la seva forma més simple, $ (elements) .off (), s'eliminen tots els esdeveniments associats al conjunt seleccionat.
MÈTODES
text ()
Per saber el contingut d'un element l'objecte jQuery compta amb un mètode anomenat text (), que es pot utilitzar per
- Modificar el contingut d'un element
$ ("#MiElemento").text("paràgraf Nou")- Obtenir el contingut d'un element
var contingut = $("#miElemento").text ()Exemple
La següent funció jQuery canvia el text del paràgraf que està en primera posició quan es prem dobleclick en qualsevol paràgraf de la web, a més mostra el contingut anterior del paràgraf en una finestra.
$ (document).ready(function () {
$ ("p").dblclick(function () {
var contingut = $("p:eq(1)").text ()
alert (contingut);
$ ("p:eq(1)").text("nou text");
})
});html ()
És possible afegir blocs de codi HTML a partir d'un element de la pàgina. Aquesta propietat és bàsicament = innerHTML del DOM.
- Per afegir un bloc HMTL
$ (element).html(bloque_HTML)- Per obtenir el bloc HTML contingut a partir de l'element que fa referència l'objecte jQuery.
$ (element).html()Exemple
function inicializarEventos(){
$("#boton1").click(presionBoton1);
}
function presionBoton1(){
var x;
x=$("#divFormulari");
x.html("<form>Ingrese nombre:<input type='text' id='nombre'> <br>Introduzca clave:<input type='text' id='clave'> <br> <input type='submit' value='confirmar'></form>");
}Un altre exemple molt comú és canviar el text que hi ha en un element html. Amb Jquery es pot fer de dues maneres que donen resultats idèntics:
// Primera Manera:
$("selector").html("Acabo d'afegir Text a un element");
// Segona Manera:
$("selector")[0].innerHTML = "Acabo d'afegir Text a un element";Que passaria si el 'selector' retornes més d'un element? Doncs que si utilitzem la 1a manera, es posaria el text "Acabo d'afegir Text a un element" a tots els elements seleccionat. Molt útil quan volem canviar tot el HTML d'un grup d'elements. I amb la segona manera? Hauriem de fer:
var elements = $("selector");
for(var i=0;i<elements.length;i++)
elements[i].innerHTML =
"Acabo d'afegir Text a un grup de nodes";Aquest últim exemple és MOLT POC RECOMANAT. És molt més pràctic i eficient utilitzar la 1a manera a l'hora de programar amb JQuery.
Exercicis
- Desenvolupar una pàgina que mostri l'ocupació dels mètode text (), text (valor), html () i html (valor)
- Disposar dos botons, en ser pressionat el primer crear un formulari en forma dinàmica que sol·liciti el nom d'usuari i la clau. Si es pressiona el segon botó mostrar tots els elements HTML del formulari prèviament creat.
- tenim dos paràgrafs amb text, un input i tres botons, es tracta veure la diferència entre ells. per això quan cliquem sobre el primer botó caldrà canviar el text (text), el segon el html (HTML) i el tercer el valor de l'input (value)
- Tenemos tres botones, un parrafo que pone "texto original" y una tabla 3x3 con texto, cuando clicamos el primer botón muestra un mensaje de alerta con el contenido del párrafo, cuando apretamos el segundo botón modifica el contenido del párrafo con otro texto y el tercer botón cambia el contenido de texto de la tabla.
- Crear una capa cuyo id será "wrapper".Tendré dos botones que harán las siguientes acciones:
Pintar una capa roja dentro de wrapper, es decir, insertar el siguiente código
<div style="background:red; width:300px; height:300px"></div>Mostrar un alert con el código fuente que hay dentro de wrapper.
attr()/removeAttr
El método attr() permite agregar propiedades a un elemento HTML y recuperar el valor de su propiedad.
- Recuperar el valor de la propietat
$(elemento).attr(nombre_propiedad)- Dona valor a una propietat
$(elemento).attr(nombre de propiedad,valor)- Eliminar una propietat
$(elemento).removeAttr(nombre de propiedad)Exemple
$(document).ready(function(){
$("p").click(function(){
$("#miEnlace").attr("title","Pepe");
})
});
addClass / removeClass / toggleClass
Els mètodes addClass i removeClass ens permeten associar i desassociar una classe a un element o conjunt d'elements HTML.
- Afegir una classe CSS a un element.
$(element).addClass("nombre_clase")- Eliminar una classe CSS d'un element
$(element).removeClass("nombre_clase").azul{ //clase css
color: #0000cc;
}
//dins del script
$("#elBotonA").click(asociarClase);
function asociarClase()
{
var x=$("h1");
x.addClass("azul");
}
Per activar o desactivar una classe usem toggleClass
$("div").toggleClass("nombre_clase");Exercicis
- Tenim una pàgina web amb un text "lorem ipsum ...", i dins d'ella un input costat d'un botó que s'introduirà una paraula (no utilitzar id), en el moment que cliquem s'esborra el text introduït.
- En la pàgina web https://daneden.github.io/animate.css/ podem utilitzar diferents formes de fer animacions amb el text, utilitza jquery per a fer animacions. crea un div que contingui un text que quan passi el ratolí per damunt faci l'animació. Llegiu la documentació oficial
- Definir una taula sense l'atribut border. En pressionar un botó afegir-li la propietat border amb el valor 1. Si es pressiona un altre botó recuperar i mostrar el valor de l'atribut border i finalment si es pressiona un altre botó eliminar la propietat border.
- En prémer el botó, canviar la imatge per una aleatòria. Usar "attr" per a canviar la direcció de la imatge.
- Disposar un div amb un conjunt de paràgrafs. Quan es premi un botó associar-li una classe que es pressioni altre desassociar d'aquesta classe.
- utilitzant addClass, fer que en prémer un botó agafe els estils de la llibreria animate.css perquè es produeixi l'animació corresponent. Als dos segons deurà eliminar la classe (pista setTimeout)
- Tenemos un formulario que en su interior existe un label "introduce valores", un input de type=text y un botón. El fin consiste en borrar la etiqueta por ello debe usarse la propiedad "find" que busca en el interior de un elemento. Para que funcione debe usarse dos eventos el dobleclick y salir del botón.
- Tenemos un div con id="primero" que dentro tiene otro div luego un span, luego otro div y por último dos span seguidos. Queremos remarcarlo de rojo el segundo span, debe usarse la propiedad la propiedad find.
Utilitzant CSS
Després que hem seleccionat els elements som capaços d'afegir i treure estils, classes, i més. Exemple per obtenir un atribut css:
$(document).ready(function() {
var fontSize = $('#productes tbody tr:first').css('font-size');
alert(fontSize);
});Exemple per canviar un atribut css:
$(document).ready(function() {
$('#productes tbody tr:even').css('background-color','#dddddd');
});Però i si es vol canviar o afegir dos o més atributs?
$('#productes tbody tr:even').css('background-color','#dddddd');
$('#productes tbody tr:even').css('color', '#666666');Podem simplificar lo anterior amb una sola crida :
$('#productes tbody tr:even').css({
'background-color': '#dddddd',
'color': '#666666',
'font-size': '11pt',
'line-height': '2.5em'
});document.getElementById("myDIV").classList.add("mystyle");Afegir elements al DOM
Podem afegir elements al HTMl utilitzant JQUERY:
$("button").click(function(){
$("<span>Hello world!</span>").insertAfter("p"); //inserta la etiqueta "<span>Hello world!</span>" amb text després de <p>
});
//altre exemple
$("<p>insertar després del div la etiq p</p>").insertAfter($("#div"));$("button").click(function(){
$("<span>Hello world!</span>").insertBefore("p"); //inserta la etiqueta "<span>Hello world!</span>" amb abans de <p>
});Altres funcions per afegir elements:
//Añadir un texto y unas etiquetas HTML al elemento con id="miElemento".
$("#miElemento").append("<p>Nuevo contenido de miElemento</p>")
//Para añadir un elemento al final de la lista
$("ul").append("<li>otro item al final</li>");
//Para añadir un elemento al principio de la lista
$("ul").prepend("<li>otro item al principio</li>");Una altra forma de fer el mateix però al revés.
$('<strong>Començar!</strong>').prependTo('#missatge');
$('<strong>Acabar!</strong>').appendTo('#missatge');ELIMINAR elements al DOM
Fins i tot, podem esborrar elements:
.remove (), no només elimina el contingut d'un element, sinó que també elimina l'element en si.
$('#missatge').remove();.empty () elimina el contingut (NO l'element en si)i tots els descendents d'un element. Per exemple, si fas servir .empty () en un 'ol', també eliminaràs tots els seus 'li' i el seu text.
$('#missatge').empty();RECORRER DOM
Accedir al pare: El mètode closest retorna el primer ancestre de l'element seleccionat.
$("span").closest("ul").css({"color": "red", "border": "2px solid red"}); //canvia el css del pare <ul>
//<span> seria el fill i <ul> seria el pare, avi..
var id = $("span").closest("ul").attr("id"); //obté la id del element pareEl mètode parent () retorna l'element pare directe de l'element seleccionat.
$("span").parent().css({"color": "red"});
parents() Padres, abuelos, bisabuelos, tataranietos…
El mètode parents () retorna tots els elements ancestral del element seleccionats.
$("span").parents().css({"color": "red"});$("li.primer").next().css({"color": "red"});El mètode next() retorna el pròxim element germà de l'element seleccionat.
$("li.primer").prev().css({"color": "red"});El mètode prev() retorna l'anterior element germà de l'element seleccionat.
find() Hijos, nietos, bisnietos, tataranietos
El mètode find() retorna els elements descendents de l'element seleccionat.
$(document).ready(function(){
$("ul").find("span").css({"color": "red"}); //dibuixa de color roig el span dins del ul
});El mètode children() retorna tots els fills directes de l'element seleccionat.
$(document).ready(function(){
$("ul").children().css({"color": "red"});; //dibuixa de color roig el fills directes.
});El mètode siblings() retorna tots els elements germans de l'element seleccionat.
$(document).ready(function(){
$("li.start").siblings().css({"color": "red"}); //dibuixa de color roig el germans del element seleccionat.
});Exercicis
- tenemos un div que será un cuadrado rojo de 400x400 px, además tenemos 6 botones. El primero de ellos, eliminará todos los elementos que se encuentren dentro de él. El segundo botón inserta un cuadrado verde mediante la función .html de 50x50px, el tercer botón añadirá un elemento al final que tendrá de fondo azul, el cuarto botón añadirá un elemento al principio de fondo amarillo, el quinto botón eleminará el último elemento y el sexto botón eliminará el primer elemento
- Implementar una página que contenga una lista con cuatro items. El primer botón, elimina los elementos de la lista(li), el segundo restaura los elementos, el tercero añade otro item, el cuarto añade un item al principio, el quinto elimina un elemento del final, el sexo elimina un elemento del principio, el sexto elimina los dos primeros(usar lt),el septimo elimina los dos últimos, el octavo inserta un item después del ul.
EFECTES VISUALS
Totes les aplicacions web modernes incorporen petits efectes visuals i animacions que, si s'utilitzen de forma adequada, milloren la interacció amb la aplicació i la seva usabilitat. jQuery inclou de sèrie els efectes visuals més utilitzats pels dissenyadors, podent controlar mitjançant les seves opcions la durada de cada efecte.
jQuery permet gestionar els efectes visuals d'un pàgina web utilitzant, entre altres, els mètodes hide (amagar) i show (mostrar). Aquests mètodes ja els hem vist, però en aquest apartat veurem com aconseguir ocultar i mostrar informació a diferents velocitats. Mostra un element de forma normal (normal), ràpida (fast) o lenta (slow), també es pot indicar els milisegons de l'acció. També és possible indicar una funció perquè s'executi en finalitzar l'efecte visual.
$(element).show (["fast" / "slow" / "normal" / "mil·lisegons"], [function])Perquè es mostri de forma instantània s'omet qualsevol paràmetre. Els paràmetres funcionen de forma equivalent amb hide (ocultar)
$(element) .hide (["fast" / "slow" / "normal" / "milisegons"], [function])
$(#id).hide("slow");
$(#id).hide("slow",function(){alert(hola!!)});fadeIn / fadeOut / fadeTo
Aquests mètodes provoquen també que un element es mostri (fadein) o s'oculti (fadeout) però actua sobre la transparència dels objectes. La sintaxi i els atributs són equivalents als mètodes show / hide
$(element).fadeIn (["fast" / "slow" / "normal" / "mil·lisegons"], [function])
$(element).fadeOut(["fast"/"slow"/"normal"/"milisegundos"],[function])El mètode fadeTo pot modificar la opacitat d'un element fins a un valor determinat que es passa per paràmetre. Podem inicialitzar aquest mètode de les següents formes:
fadeTo ([velocitat], [valor d'opacitat])
Indiquem la velocitat de transició de l'estat actual al nou estat (slow / normal / fast) o un valor indicat en mil·lisegons. El valor de l'opacitat és un nombre real entre 0 (transparent) i 1 (opac) També podem cridar al mètode fadeTo amb tres paràmetres:
$(element).fadeTo ([velocitat], [valor d'opacitat], [funció])
$("#descripcion").fadeTo("fast",0.5);}Aquesta segona estructura de la funció permet executar una funció quan finalitza la transició. Cal tenir en compte que fadeTo per més que indiquem el valor 0 en opacitat l'espai que ocupa l'element a la pàgina seguirà ocupat per un requadre buit.
Ja hem vist el mètode toggle per alternar l'execució de dues funcions, però en aquest apartat el veurem per intercanviar la visibilitat d'un element. El mètode toggle permet ocultar un element si aquest està visible i mostrar si està ocult.
$(element).toggle([“fast”/”slow”/“normal”/milisegundos],[function])El mètode animate permet realitzar animacions personalitzades. La seva sintaxi és la següent:
$ (element).animate ({propietats}, [durada], [f_animación], [callback])on:
- propietats, és l'únic paràmetre obligatori i s'utilitza per indicar que atributs CSS es volen actualitzar amb nous valors. JQuery només permet el canvi de propietats CSS que tinguin valors numèrics. per exemple
podríem canviar la mida de la lletra però no la seva font. La mesura per defecte és la de píxels. Els nous valors s'han d'indicar de forma absoluta o de forma relativa utilitzant la notació "+ = nº" p "+ = nº"
- durada, indica la durada de l'animació en milisegons o un valor identificatiu de la velocitat (normal, fast o slow).
Exemple
$("#btn1").click(function(){
$("#box").animate({height: "300px"},2000, "linear",function(){alert("hola");})Quan l'animació ha acabat podem programar que s'executi una funció automàticament (callback function):
$('#missatge').slideToggle('slow', function() {
alert('s'ha acabat l'animació!')
});Però potser, el que volem és que desaparegui el botó:
$('#missatge').slideUp('slow', function() {
$('#toggleBoto').fadeOut();
});jQuery UI té una funció .draggable () que permet arrossegar qualsevol element d'HTML; pots fer clic i moure-ho a qualsevol part de la pàgina. Però hi ha que utilitzar la llibreria <script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.9.1/jquery-ui.min.js"></script>
$( "#draggable" ).draggable();Exercicis
Molt més
Com ja heu vist, amb JQuery podeu fer moltes coses de manera ràpida i fàcil. Us recomano aquests llibres :Earle Castledine, Craig Sharkie, "jQuery: Novice to Ninja", Ed. Sitepoint, 2010, ISBN 978-0-9805768-5-6
Bear Bibeault, Yehuda Katz, "JQuery in Action Second Edition", Ed. Manning, 2010, ISBN 978-935182-32-0
https://ubilabs.github.io/geocomplete/
Exercicis
https://cybmeta.com/comprobar-sin-un-checkbox-esta-seleccionado-con-jquery