Diferència entre revisions de la pàgina «NF2 - Sintaxi Javascript»
(→Joc d'adivinació) |
(→Més Exercicis) |
||
| (248 revisions intermèdies per 3 usuaris que no es mostren) | |||
| Línia 424: | Línia 424: | ||
var text1 = "hola"; | var text1 = "hola"; | ||
var text2 = "hola"; | var text2 = "hola"; | ||
| − | var text3 = " | + | var text3 = "adios"; |
resultat = text1 == text3; // resultat = false | resultat = text1 == text3; // resultat = false | ||
| Línia 430: | Línia 430: | ||
resultat = text3 >= text2; // resultat = false | resultat = text3 >= text2; // resultat = false | ||
</source> | </source> | ||
| − | Quan s'utilitzen cadenes de text, els operadors "major que" (>) i "menor que" (<) segueixen un raonament no intuïtiu: es compara lletra a lletra començant des de l'esquerra fins que es trobi una diferència entre les dues cadenes de text. Per determinar si una lletra és major o menor que una altra, les majúscules es consideren menors que les minúscules i les primeres lletres de l'alfabet són menors que les últimes (a és menor que b, b és menor que c, A és menor que a, etc.) | + | Quan s'utilitzen cadenes de text, els operadors "major que" (>) i "menor que" (<) segueixen un raonament no intuïtiu: es compara lletra a lletra començant des de l'esquerra fins que es trobi una diferència entre les dues cadenes de text. Per determinar si una lletra és major o menor que una altra, les majúscules es consideren menors que les minúscules i les primeres lletres de l'alfabet són menors que les últimes ('''a''' és menor que '''b''', '''b''' és menor que '''c''', '''A''' és menor que a, etc.) |
| + | |||
=== Àmbit de les Varibles === | === Àmbit de les Varibles === | ||
Un altre aspecte a tenir en compte a l'hora d'usar les variables és el seu àmbit, és a dir, quines funcions tenen accés a elles. Si es crea una ''variable dins d'una funció'' només serà coneguda dins d'aquesta funció, es tracta de ''variables locals''. Si es necessita que diverses funcions tinguin accés a una determinada variable aquesta ha de crear-se com a variable global, això es fa creant-la fora de totes les funcions. Per exemple en el següent script tenim variables globals i locals: | Un altre aspecte a tenir en compte a l'hora d'usar les variables és el seu àmbit, és a dir, quines funcions tenen accés a elles. Si es crea una ''variable dins d'una funció'' només serà coneguda dins d'aquesta funció, es tracta de ''variables locals''. Si es necessita que diverses funcions tinguin accés a una determinada variable aquesta ha de crear-se com a variable global, això es fa creant-la fora de totes les funcions. Per exemple en el següent script tenim variables globals i locals: | ||
| Línia 714: | Línia 715: | ||
'''lastIndexOf(caracter'''), calcula l'última posició en la qual es troba el caràcter indicat dins de la cadena de text. Si la cadena no conté el caràcter, la funció retorna el valor -1: | '''lastIndexOf(caracter'''), calcula l'última posició en la qual es troba el caràcter indicat dins de la cadena de text. Si la cadena no conté el caràcter, la funció retorna el valor -1: | ||
<source lang="javascript"> | <source lang="javascript"> | ||
| − | var missatge = "Hola"; | + | var missatge = "Hola que tal"; |
| − | var posicion = missatge.lastIndexOf('a'); // posicion = | + | var posicion = missatge.lastIndexOf('a'); // posicion = 10 |
posicion = missatge.lastIndexOf('b'); // posicion = -1 | posicion = missatge.lastIndexOf('b'); // posicion = -1 | ||
</source> | </source> | ||
La funció lastIndexOf() comença la seva cerca des del final de la cadena cap al principi, encara que la posició retornada és la correcta començant a explicar des del principi de la paraula. | La funció lastIndexOf() comença la seva cerca des del final de la cadena cap al principi, encara que la posició retornada és la correcta començant a explicar des del principi de la paraula. | ||
| + | |||
| + | '''includes''', devuelve false o true si contiene la palabra. | ||
| + | |||
| + | <source lang="javascript"> | ||
| + | //ejemplo con cadena | ||
| + | var fruits = "esto es una frase con Mango"; | ||
| + | var n = fruits.includes("Mango"); | ||
| + | |||
| + | //ejemplo con array | ||
| + | var fruits = ["Banana", "Orange", "Apple", "Mango"]; | ||
| + | var n = fruits.includes("Mango"); | ||
| + | |||
| + | </source> | ||
| + | |||
| + | |||
| + | |||
| + | '''startsWith''' | ||
| + | myString.startsWith(str); | ||
| + | Antiguamente utilizábamos el método indexOf para saber si un string comenzaba por una | ||
| + | cadena de texto en concreto. Ahora, podemos hacerlo directamente con el método | ||
| + | startsWith. Veamos: | ||
| + | <source lang="javascript"> | ||
| + | //ES5 | ||
| + | if('hola'.indexOf('ho') === 0) {console.log("yes!")}; | ||
| + | //ES6 | ||
| + | |||
| + | 'hola'.startsWith('ho');// true | ||
| + | |||
| + | </source> | ||
| + | |||
| + | '''endsWith''' | ||
| + | myString.endsWith(str); | ||
| + | De forma análoga a startsWith, con endsWith ya no necesitamos usar indexOf para | ||
| + | saber si un string acaba con una cadena concreta de texto. Veamos: | ||
| + | <source lang="javascript"> | ||
| + | //ES5 | ||
| + | var str = 'hola'; | ||
| + | if(str.indexOf('a') === str.length -1) {console.log("yes!")}; | ||
| + | //ES6 | ||
| + | str.endsWith('a');// true | ||
| + | |||
| + | </source> | ||
| + | |||
'''substring(inici, final)''', extreu una porció d'una cadena de text. El segon paràmetre és opcional. Si només s'indica el paràmetre inicio, la funció retorna la part de la cadena original corresponent des d'aquesta posició fins al final: | '''substring(inici, final)''', extreu una porció d'una cadena de text. El segon paràmetre és opcional. Si només s'indica el paràmetre inicio, la funció retorna la part de la cadena original corresponent des d'aquesta posició fins al final: | ||
| Línia 735: | Línia 779: | ||
<source lang="javascript"> | <source lang="javascript"> | ||
var missatge = "Hola Món"; | var missatge = "Hola Món"; | ||
| − | var porcion = missatge.substring(1, 8); // porcion = " | + | var porcion = missatge.substring(1, 8); // porcion = "ola Món" |
porcion = missatge.substring(3, 4); // porcion = "a" | porcion = missatge.substring(3, 4); // porcion = "a" | ||
</source> | </source> | ||
| Línia 744: | Línia 788: | ||
porcion = missatge.substring(0, 5); // porcion = "Hola " | porcion = missatge.substring(0, 5); // porcion = "Hola " | ||
</source> | </source> | ||
| − | '''split( | + | '''split(empalmar/Unir'''), converteix una cadena de text en un array de cadenes de text. La funció parteix la cadena de text determinant els seus trossos a partir del caràcter separador indicat: |
<source lang="javascript"> | <source lang="javascript"> | ||
var missatge = "Hola Món, sóc una cadena de text!"; | var missatge = "Hola Món, sóc una cadena de text!"; | ||
| Línia 759: | Línia 803: | ||
'''length''', calcula el nombre d'elements d'un array | '''length''', calcula el nombre d'elements d'un array | ||
<source lang="javascript"> | <source lang="javascript"> | ||
| + | //var vocals = [] | ||
| + | //var vocal = array(); | ||
var vocals = ["a", "i", "i", "o", "o"]; | var vocals = ["a", "i", "i", "o", "o"]; | ||
var numeroVocales = vocals.length; // numeroVocales = 5 | var numeroVocales = vocals.length; // numeroVocales = 5 | ||
| Línia 822: | Línia 868: | ||
</source> | </source> | ||
| + | <!-- | ||
<source lang="javascript"> | <source lang="javascript"> | ||
var array =[1, 2, 3, 4, 5]; | var array =[1, 2, 3, 4, 5]; | ||
| Línia 828: | Línia 875: | ||
//afegeix a partir de la posició dos el element 2.5 | //afegeix a partir de la posició dos el element 2.5 | ||
</source> | </source> | ||
| − | + | --> | |
<source lang="javascript"> | <source lang="javascript"> | ||
var array= [1, 2, 3, 4, 5, 6]; | var array= [1, 2, 3, 4, 5, 6]; | ||
| Línia 834: | Línia 881: | ||
//Eliminem, a partir del segon element (no inclos) 3 elements | //Eliminem, a partir del segon element (no inclos) 3 elements | ||
//ara el array = [1, 2, 6] | //ara el array = [1, 2, 6] | ||
| + | </source> | ||
| + | |||
| + | <source lang="javascript"> | ||
| + | var array = [1, 2, 3, 4, 5]; | ||
| + | array.splice(1, 0, 99); | ||
| + | //afegeix el nombre 99 en la posición 1 | ||
| + | //ara el array = [1, 99, 2, 3, 4, 5] | ||
</source> | </source> | ||
| Línia 841: | Línia 895: | ||
//Eliminem tres elements a partir del primer element, y afegim 3 més | //Eliminem tres elements a partir del primer element, y afegim 3 més | ||
//ara el array = [1, "two", "three", "four", 5] | //ara el array = [1, "two", "three", "four", 5] | ||
| + | </source> | ||
| + | |||
</source> | </source> | ||
| Línia 850: | Línia 906: | ||
alert(numero1/numero2); // es mostra el valor NaN | alert(numero1/numero2); // es mostra el valor NaN | ||
</source> | </source> | ||
| − | '''isNaN()''', permet protegir a l'aplicació de possibles valors numèrics no definits | + | '''[https://www.w3schools.com/jsref/jsref_isnan.asp isNaN()]''', permet protegir a l'aplicació de possibles valors numèrics no definits |
<source lang="javascript"> | <source lang="javascript"> | ||
var numero1 = 0; | var numero1 = 0; | ||
| Línia 885: | Línia 941: | ||
parseFloat("4.333"); --> 4.333 | parseFloat("4.333"); --> 4.333 | ||
</pre> | </pre> | ||
| + | |||
| + | |||
| + | ===Arrays ES5 === | ||
| + | |||
| + | '''findIndex''' Nos devuelve el índice del array de la primera posición que ''cumple la condición'' | ||
| + | |||
| + | <source lang="java"> | ||
| + | |||
| + | let miarray=Array.of("hola", "que", 5, "tal"); //let miarray= ["hola", "que", 5, "tal"]; -> equivale a lo mismo es otra forma de declarar array | ||
| + | |||
| + | var posicion=miarray.findIndex(valor=> valor=="que"); //arrow | ||
| + | console.log(posicion); | ||
| + | |||
| + | |||
| + | |||
| + | function buscar(valor){ //función de siempre | ||
| + | return valor=="que"; | ||
| + | } | ||
| + | var posicion=miarray.findIndex(buscar); | ||
| + | console.log(posicion); | ||
| + | </source> | ||
| + | |||
| + | |||
| + | |||
| + | <source lang="java"> | ||
| + | |||
| + | </source> | ||
== Exercicis == | == Exercicis == | ||
| + | |||
| + | ===Capçaleres=== | ||
| + | |||
| + | Fes un programa Javascript que faci una demo del format de les capçaleres en HTML (tags <nowiki><h1> a <h6></nowiki>). La sortida consistirà en 6 línies, una en cada format de capçalera: | ||
| + | |||
| + | Això és la capçalera H1 | ||
| + | |||
| + | Això és la capçalera H2 | ||
| + | |||
| + | ... | ||
| + | |||
| + | Això és la capçalera H6 | ||
| + | |||
| + | Usa un bucle per a generar les 6 línies de forma automàtica. | ||
| + | |||
| + | ===Taula de multiplicar=== | ||
| + | |||
| + | Fes un programa Javascript que pregunti un nombre (window.prompt) i mostri la taula de multiplicar d'aquell nombre. | ||
| + | |||
| + | ===Taula html=== | ||
| + | Fes un programa javascript que mostri una taula en codi html amb el nombre de files i columes preguntades a l'usuari mitjançant la funció (window.prompt). Mostra dins de cada cel·la de la taula un nombre aleatori entre el 0 i el 99 (Math.floor(Math.random()*100)). | ||
| + | |||
| + | ===Desglossament en bitllets=== | ||
| + | Fes un programa que demani una quantitat de diners (múltiple de 5 en euros) i el desglossi en bitllets de 500, 200, 100, 50, 20, 10 i 5 Euros intentant donar el mínim nombre de bitllets. | ||
| + | |||
| + | |||
| + | <!-- | ||
=== Exercici : Arrays === | === Exercici : Arrays === | ||
| − | Crear un array anomenat mesos i que emmagatzemi el nom dels dotze mesos de l'any. Mostrar per pantalla els dotze noms utilitzant la funció alert(). | + | Crear un array anomenat mesos i que emmagatzemi el nom dels dotze mesos de l'any. Mostrar per pantalla els dotze noms utilitzant la funció alert(). |
| + | Com faries per a mostrar-ho ordenat i utilitzant un bucle for..in | ||
:[[Solució Exercici Arrays]] | :[[Solució Exercici Arrays]] | ||
| Línia 905: | Línia 1.016: | ||
El array de lletres és: | El array de lletres és: | ||
<pre> | <pre> | ||
| − | var lletres = [ | + | var lletres =[‘T’, ‘R’, ‘W’, ‘A’, ‘G’, ‘M’, ‘Y’, ‘F’, ‘P’, ‘D’, ‘X’, ‘B’, ‘N’, ‘J’, ‘Z’, ‘S’, ‘Q’, ‘V’, ‘H’, ‘L’, ‘C’, ‘K’, ‘E']; |
| + | </pre> | ||
Per tant si la resta de la divisió és 0, la lletra del DNI és la T i si la resta és 3 la lletra és l'A. Amb aquestes dades, elaborar un petit script que: | Per tant si la resta de la divisió és 0, la lletra del DNI és la T i si la resta és 3 la lletra és l'A. Amb aquestes dades, elaborar un petit script que: | ||
* Emmagatzemi en una variable el nombre de DNI indicat per l'usuari i en una altra variable la lletra del DNI que s'ha indicat. (Pista: si es vol demanar directament a l'usuari que indiqui el seu nombre i la seva lletra, es pot utilitzar la funció prompt()) | * Emmagatzemi en una variable el nombre de DNI indicat per l'usuari i en una altra variable la lletra del DNI que s'ha indicat. (Pista: si es vol demanar directament a l'usuari que indiqui el seu nombre i la seva lletra, es pot utilitzar la funció prompt()) | ||
| Línia 911: | Línia 1.023: | ||
* Si el nombre és vàlid, es calcula la lletra que li correspon segons el mètode explicat anteriorment. | * Si el nombre és vàlid, es calcula la lletra que li correspon segons el mètode explicat anteriorment. | ||
* Una vegada calculada la lletra, s'ha de comparar amb la lletra indicada per l'usuari. Si no coincideixen, es mostra un missatge a l'usuari dient-li que la lletra que ha indicat no és correcta. En un altre cas, es mostra un missatge indicant que el nombre i la lletra de DNI són correctes. | * Una vegada calculada la lletra, s'ha de comparar amb la lletra indicada per l'usuari. Si no coincideixen, es mostra un missatge a l'usuari dient-li que la lletra que ha indicat no és correcta. En un altre cas, es mostra un missatge indicant que el nombre i la lletra de DNI són correctes. | ||
| + | |||
:[[Solució DNI]] | :[[Solució DNI]] | ||
| Línia 916: | Línia 1.029: | ||
El factorial d'un nombre enter n és una operació matemàtica que consisteix a multiplicar tots els factors n x (n-1) x (n-2) x ... x 1. Així, el factorial de 5 (escrit com 5!) és igual a: 5! = 5 x 4 x 3 x 2 x 1 = 120 | El factorial d'un nombre enter n és una operació matemàtica que consisteix a multiplicar tots els factors n x (n-1) x (n-2) x ... x 1. Així, el factorial de 5 (escrit com 5!) és igual a: 5! = 5 x 4 x 3 x 2 x 1 = 120 | ||
Utilitzant l'estructura for, crear un script que calculi el factorial d'un nombre enter. | Utilitzant l'estructura for, crear un script que calculi el factorial d'un nombre enter. | ||
| + | |||
:[[Solució Factorial]] | :[[Solució Factorial]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=== Exercici de Cadenes === | === Exercici de Cadenes === | ||
Escriure funcions que donades dues cadenes de caràcters: | Escriure funcions que donades dues cadenes de caràcters: | ||
| + | |||
a) Indiqui si la segona cadena és una subcadena de la primera. Per exemple, ’cadena’ és una | a) Indiqui si la segona cadena és una subcadena de la primera. Per exemple, ’cadena’ és una | ||
subcadena de ’subcadena’. | subcadena de ’subcadena’. | ||
| − | b) Retorni la que sigui anterior en ordre | + | |
| + | b) Retorni la que sigui anterior en ordre alfabètic. Per exemple, si rep ’kde’ i ’gnome’ | ||
ha de retornar ’gnome’. | ha de retornar ’gnome’. | ||
| + | |||
:[[Solució cadenes]] | :[[Solució cadenes]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=== Joc d'adivinació === | === Joc d'adivinació === | ||
| Línia 959: | Línia 1.056: | ||
Volem sapiguer si una determinada paraula o frase és un [http://es.wikipedia.org/wiki/Pal%C3%ADndromo palíndrom]. Escriu un programa que demani una text i aquest indiqui si és o no palíndrom. | Volem sapiguer si una determinada paraula o frase és un [http://es.wikipedia.org/wiki/Pal%C3%ADndromo palíndrom]. Escriu un programa que demani una text i aquest indiqui si és o no palíndrom. | ||
| − | + | :[[Solució Palíndrom]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=== Xifrat Julio César === | === Xifrat Julio César === | ||
| Línia 991: | Línia 1.070: | ||
Escriu un programa que permeti xifrar o desxifrar utilitzant un codi de rotació. La clau del codi podrà triar-se. | Escriu un programa que permeti xifrar o desxifrar utilitzant un codi de rotació. La clau del codi podrà triar-se. | ||
| − | + | :[[Solució Xifrat]] | |
=== Password segur? === | === Password segur? === | ||
| Línia 1.001: | Línia 1.080: | ||
* Els espais en blanc no estan permesos | * Els espais en blanc no estan permesos | ||
| − | + | :[[Solució Password segur?]] | |
=== Separador de milers === | === Separador de milers === | ||
Escriure una funció que rebi una cadena que conté un llarg nombre enter i retorni una cadena amb el nombre i les separacions de milers. Per exemple, si rep ’1234567890’, ha de retornar ’1.234.567.890’. | Escriure una funció que rebi una cadena que conté un llarg nombre enter i retorni una cadena amb el nombre i les separacions de milers. Per exemple, si rep ’1234567890’, ha de retornar ’1.234.567.890’. | ||
| − | + | ||
| + | :[[Solució Separador de milers]] | ||
| + | |||
| + | --> | ||
| + | |||
| + | == Més Exercicis == | ||
| + | |||
| + | <!-- | ||
| + | === Text al revés === | ||
| + | Escriu un programa que posi al revés un text donat. S'ha de poder escollir si es vol caràcter a caràcter o paraula a paraula. | ||
| + | <pre> | ||
| + | text: "hola a tots" | ||
| + | caracter a caracter: "stot a aloh" | ||
| + | paraula a paraula : "tots a hola" | ||
| + | </pre> | ||
| + | |||
| + | |||
| + | solució | ||
| + | |||
| + | <source lang="javascript"> | ||
| + | var texto = "hola como va"; | ||
| + | |||
| + | var array = texto.split(""); | ||
| + | var array1 = texto.split(" "); | ||
| + | |||
| + | document.write("</br>"); | ||
| + | |||
| + | for (var i = array.length - 1; i >= 0; i--) { | ||
| + | |||
| + | document.write(array[i]); | ||
| + | |||
| + | |||
| + | } | ||
| + | document.write("</br>"); | ||
| + | for (var j = array1.length - 1; j >= 0; j--) { | ||
| + | |||
| + | document.write(array1[j]+" "); | ||
| + | |||
| + | |||
| + | } | ||
| + | |||
| + | |||
| + | //Altra solució: | ||
| + | |||
| + | var array = ["hola a tots"]; | ||
| + | var resu=array[0].split(""); | ||
| + | var resu1=resu.reverse(); | ||
| + | var resu2=resu1.join(""); | ||
| + | |||
| + | //Altra solució més resumida: | ||
| + | var array = ["hola a tots"]; | ||
| + | var resu=array[0].split("").reverse().join(""); | ||
| + | </source> | ||
=== Retrat Robot === | === Retrat Robot === | ||
| Línia 1.024: | Línia 1.155: | ||
Escriu un programa que llegeixi una cadena de text on se separen pel caràcter ';' la descripció de cada línia del dibuix. El programa ha de donar com resultat el dibuix corresponent. | Escriu un programa que llegeixi una cadena de text on se separen pel caràcter ';' la descripció de cada línia del dibuix. El programa ha de donar com resultat el dibuix corresponent. | ||
| − | <!--:[[Solució | + | solució: |
| + | |||
| + | |||
| + | :[[sol_cara]] | ||
| + | |||
| + | === Busca Patrons === | ||
| + | |||
| + | Realitza una aplicació web que sol·liciti una cadena de text. | ||
| + | El programa ha de dir quantes vegades passa cada un d'aquests patrons sense distingir majúscules i minúscules: "00" "101", "ABC", "HO". | ||
| + | |||
| + | Un caràcter pot formar part de més d'un patró trobat. | ||
| + | Per exemple: | ||
| + | |||
| + | |||
| + | A la cadena "000" el patró "00" apareix dues vegades (una comença a la posició 0 i una altra comença en la posició 1). | ||
| + | |||
| + | Internament el programa realitzarà el compte de patrons amb una funció definida com function numeroPatrones (text) que retornarà un nombre enter amb el nombre de patrons trobat. | ||
| + | |||
| + | cadena ="000111101000ABCHO" | ||
| + | |||
| + | |||
| + | solució | ||
| + | <!-- | ||
| + | <source lang="javasacript"> | ||
| + | |||
| + | // Funcion que recibe un texto y un patron y dice cuantas veces esta el patron | ||
| + | // No distingue mayusculas y minusculas y una letra puede formar parte de mas de un patron encontrado | ||
| + | |||
| + | function buscarPatron(texto,patron) | ||
| + | { | ||
| + | // Importante declarar la i por el ambito de variables (que no la coja del general) | ||
| + | var i; | ||
| + | // Contador de cuantos hemos encontrados | ||
| + | encontrados=0; | ||
| + | |||
| + | // PAsamos todo a mayusculas para no distinguir mayusculas de minusculas | ||
| + | textoMAY=texto.toUpperCase(); | ||
| + | patronMAY=patron.toUpperCase(); | ||
| + | |||
| + | |||
| + | for(i=0;i<textoMAY.length;i++){ | ||
| + | // Sacamos la cadena desde i a i + el tamanyo del patron | ||
| + | cad=textoMAY.substring(i,i+patronMAY.length); | ||
| + | |||
| + | if(cad==patronMAY){ | ||
| + | // Encontrada coincidencia | ||
| + | encontrados++; | ||
| + | } | ||
| + | |||
| + | } | ||
| + | |||
| + | // Devolvemos la solucion | ||
| + | return encontrados; | ||
| + | } | ||
| + | |||
| + | var texto="000111101000ABCHO"; | ||
| + | var patronesABuscar=["00","101","ABC","HO"]; | ||
| + | var i; | ||
| + | |||
| + | // Total de coincidencias de todos los patrones | ||
| + | |||
| + | total=0; | ||
| + | // Recorremos el vector patronesABuscar | ||
| + | |||
| + | for(i=0;i<patronesABuscar.length;i++){ | ||
| + | |||
| + | |||
| + | // Buscamos el patron | ||
| + | res=buscarPatron(texto,patronesABuscar[i]); | ||
| + | alert("El partron "+patronesABuscar[i]+" esta "+res+" veces"); | ||
| + | // Acumulamos el total | ||
| + | total+=res; | ||
| + | } | ||
| + | |||
| + | alert("El total de patrones encontrados es "+total); | ||
| + | |||
| + | |||
| + | |||
| + | </source> | ||
| + | --> | ||
| + | |||
| + | <!-- | ||
| + | === Buscamines === | ||
| + | |||
| + | Realitza una aplicació web que rebi en codi mitjançant una matriu bidimensional (de longitud variable) un escenari de Buscamines, on hi hagi un 0 on no hi ha mines, i un -1 on si n'hi ha. Per a cada casella que no tingui una mina, digui quantes mines adjacents hi ha (en diagonal, horitzontal i vertical). | ||
| + | Internament el programa realitzarà les accions amb una funció definida com function contandoMinas (miCampo) que retornarà un array bidimensional amb el nombre de mines adjacents a | ||
| + | cada posició. | ||
| + | |||
| + | '''Exemple Entrada''' | ||
| + | |||
| + | 0____0____-1____0 | ||
| + | |||
| + | 0___-1____-1____0 | ||
| + | |||
| + | '''Exemple Sortida''' | ||
| + | |||
| + | 1_____3____-1____2 | ||
| + | |||
| + | 1____-1____-1____2 | ||
| + | |||
| + | Solució: | ||
| + | |||
| + | <!-- | ||
| + | <source lang ="javascript"> | ||
| + | |||
| + | |||
| + | |||
| + | // Buscaminas | ||
| + | |||
| + | // Funcion que dado un tablero y una posicion, indica cuantas minas hay alrededor | ||
| + | function cuantasMinas(tab,x,y){ | ||
| + | minasEnc=0; | ||
| + | //Comprobamos adyacentes | ||
| + | if(x>0){ | ||
| + | if(tab[x-1][y]==-1){ | ||
| + | minasEnc++; | ||
| + | } | ||
| + | } | ||
| + | |||
| + | |||
| + | if(x<tab.length-1){ | ||
| + | if(tab[x+1][y]==-1){ | ||
| + | minasEnc++; | ||
| + | } | ||
| + | } | ||
| + | if(y>0){ | ||
| + | if(tab[x][y-1]==-1){ | ||
| + | minasEnc++; | ||
| + | } | ||
| + | } | ||
| + | |||
| + | |||
| + | if(y<tab[x].length-1){ | ||
| + | if(tab[x][y+1]==-1){ | ||
| + | minasEnc++; | ||
| + | } | ||
| + | } | ||
| + | |||
| + | |||
| + | if(y>0 && x>0){ | ||
| + | if(tab[x-1][y-1]==-1){ | ||
| + | minasEnc++; | ||
| + | } | ||
| + | } | ||
| + | if(y>0 && x<tab.length-1){ | ||
| + | if(tab[x+1][y-1]==-1){ | ||
| + | minasEnc++; | ||
| + | } | ||
| + | } | ||
| + | |||
| + | |||
| + | if(x>0 && y<tab[x].length-1){ | ||
| + | if(tab[x-1][y+1]==-1){ | ||
| + | minasEnc++; | ||
| + | } | ||
| + | } | ||
| + | |||
| + | |||
| + | if(x<tab.length-1 && y<tab[x].length-1){ | ||
| + | if(tab[x+1][y+1]==-1){ | ||
| + | minasEnc++; | ||
| + | } | ||
| + | } | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | //Devolvemos el resultado | ||
| + | return minasEnc; | ||
| + | } | ||
| + | |||
| + | |||
| + | // Declaramos tablero origen y destino vacios | ||
| + | var tablero; | ||
| + | var minas; | ||
| + | |||
| + | |||
| + | /*// Otras forma de inicializar | ||
| + | tablero=new Array(); | ||
| + | |||
| + | tablero[0]=[0,0,-1,0]; | ||
| + | tablero[1]=[0,-1,-1,0]; | ||
| + | */ | ||
| + | |||
| + | |||
| + | /* Otros ejemplos | ||
| + | |||
| + | tablero=[[-1,-1,-1],[-1,0,-1]] | ||
| + | |||
| + | tablero=[[-1,0,0,0],[0,0,0,0],[0,-1,0,0],[0,0,0,0]] | ||
| + | |||
| + | |||
| + | |||
| + | */ | ||
| + | |||
| + | tablero=[[-1,0,0,0],[0,0,0,0],[0,-1,0,0],[0,0,0,0]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | // Recorremos el vector | ||
| + | |||
| + | // Inicilaizamos el array de minas | ||
| + | minas=new Array(); | ||
| + | |||
| + | for(i=0;i<tablero.length;i++){ | ||
| + | // Declaramos dinamicamente el sub array | ||
| + | minas[i]=new Array(); | ||
| + | |||
| + | for(j=0;j<tablero[i].length;j++){ | ||
| + | if(tablero[i][j]==-1){ | ||
| + | minas[i][j]=-1; | ||
| + | } | ||
| + | else{ | ||
| + | minas[i][j]=cuantasMinas(tablero,i,j); | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | |||
| + | |||
| + | |||
| + | for(i=0;i<tablero.length;i++){ | ||
| + | document.write(minas[i]+"<br>"); | ||
| + | } | ||
| + | |||
| + | |||
| + | |||
| + | </source> | ||
| + | --> | ||
| + | |||
| + | === Dibuixos amb asteriscos === | ||
| + | |||
| + | *Escriu un programa que dibuixi per pantalla les següents figures demanant a l'usuari el nombre de línies del dibuix: | ||
| + | [[Fitxer:Figuras_asteriscos.jpg]] | ||
| + | |||
| + | *volcà : composta per línies de 2,4,8,16,32 i 64 asteriscos | ||
| + | [[Fitxer:volca.png]] | ||
| + | *Mosaic: Compost per una matriu de 8x8 caràcters. | ||
| + | [[Fitxer:mosaic.png]] | ||
| + | *Taulers: Com l'anterior però cada quadrat d'amplària L (nombre de línies) | ||
| + | [[Fitxer:taulers.png]] | ||
| + | |||
| + | === Triangle bonic === | ||
| + | Utilitzant bucles i amb els dígits {0...9} es poden dibuixar triangles com el següent: | ||
| + | <pre> | ||
| + | 1 | ||
| + | 232 | ||
| + | 34543 | ||
| + | 4567654 | ||
| + | 567898765 | ||
| + | 67890109876 | ||
| + | 7890123210987 | ||
| + | 890123454321098 | ||
| + | 90123456765432109 | ||
| + | 0123456789876543210 | ||
| + | </pre> | ||
| + | T'atreveixes? | ||
| + | |||
| + | <!--:[[Solució Triangle bonic]]--> | ||
| + | |||
| + | <!-- | ||
| + | === Nombres Romans === | ||
| + | Escriu un programa que converteixi un enter positiu en un nombre romà. Assumeix que els nombres a convertir són menors a 3500. Les regles per construir un nombre romà són les que segueixen. En el sistema de nombres romans, i és el símbol per 1, v per 5, x per 10, l per 50, c per 100, d per 500 i m per 1000. | ||
| + | Les regles per formar numeros romans les tens [http://roble.pntic.mec.es/~msanto1/ortografia/numrom.htm aquí.] | ||
| + | Exemple: | ||
| + | <pre> | ||
| + | entrada : 1990 | ||
| + | sortida : mcmxc | ||
| + | </pre> | ||
| + | |||
=== Instruens Fabulam === | === Instruens Fabulam === | ||
| Línia 1.096: | Línia 1.499: | ||
</pre> | </pre> | ||
'''Nota''': Per emmagatzemar en una sola línea la Descripció pots utilitzar el simbol %: exemple: var d = ">%what is the answer?%42" | '''Nota''': Per emmagatzemar en una sola línea la Descripció pots utilitzar el simbol %: exemple: var d = ">%what is the answer?%42" | ||
| + | --> | ||
<!--:[[Solució Instruens Fabulam]]--> | <!--:[[Solució Instruens Fabulam]]--> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== Bibliografia / Webgrafia == | == Bibliografia / Webgrafia == | ||
Revisió de 15:37, 29 set 2022
Contingut
Generalitats
La sintaxi d'un llenguatge de programació es defineix com el conjunt de regles que han de seguir-se en escriure el codi font dels programes per considerar-se com a correctes per a aquest llenguatge de programació.
La sintaxi de Javascript és molt similar a la d'altres llenguatges de programació com Java i C. Les normes bàsiques que defineixen la sintaxi de Javascript són les següents:
- No es tenen en compte els espais en blanc i les noves línies: com succeeix amb XHTML, l'intèrpret de Javascript ignora qualsevol espai en blanc sobrant, per la qual cosa el codi es pot ordenar de forma adequada per entendre-ho millor (tabulant les línies, afegint espais, creant noves línies, etc.)
- Es distingeixen les majúscules i minúscules: igual que succeeix amb la sintaxi de les etiquetes i elements XHTML. No obstant això, si en una pàgina XHTML s'utilitzen indistintament majúscules i minúscules, la pàgina es visualitza correctament, sent l'únic problema la no validació de la pàgina. En canvi, si en Javascript s'intercanvien majúscules i minúscules el script no funciona.
- No es defineix el tipus de les variables: en crear una variable, no és necessari indicar el tipus de dada que emmagatzemarà. D'aquesta forma, una mateixa variable pot emmagatzemar diferents tipus de dades durant l'execució del script.
- No és necessari acabar cada sentència amb el caràcter de punt i coma (;): en la majoria de llenguatges de programació, és obligatori acabar cada sentència amb el caràcter ;. Encara que Javascript no obliga a fer-ho, NOSALTRES seguirem la tradició d'acabar cada sentència amb el caràcter del punt i coma (;).
- Es poden incloure comentaris: els comentaris s'utilitzen per afegir informació en el codi font del programa. Encara que el contingut dels comentaris no es visualitza per pantalla, si que s'envia al navegador de l'usuari juntament amb la resta del script, per la qual cosa és necessari extremar les precaucions sobre la informació inclosa en els comentaris.
Javascript defineix dos tipus de comentaris: els de una sola línia i els que ocupen diverses línies.
Els comentaris d'una sola línia es defineixen afegint dues barres obliqües (//) al principi de la línia :
// a continuació es mostra un missatge
alert("missatge de prova");Exemple de comentari de diverses línies:
<>
/* Els comentaris de diverses línies són molt útils
quan es necessita incloure bastant informació
en els comentaris */
alert("missatge de prova");Els comentaris multilinia es defineixen tancant el text del comentari entre els símbols /* i */.
Variables
Les variables en els llenguatges de programació segueixen una lògica similar a les variables utilitzades en altres àmbits com les matemàtiques. Una variable és un element que s'empra per emmagatzemar i fer referència a un altre valor. Gràcies a les variables és possible crear "programes genèrics", és a dir, programes que funcionen sempre igual independentment dels valors concrets utilitzats.
De la mateixa forma que si en Matemàtiques no existissin les variables no es podrien definir les equacions i fórmules, en programació no es podrien fer programes realment útils sense les variables.
Si no existissin variables, un programa que suma dos nombres podria escriure's com:
resultat = 3 + 1El programa anterior és tan poc útil que només serveix per al cas en el qual el primer nombre de la summa sigui el 3 i el segon nombre sigui l'1. En qualsevol altre cas, el programa obté un resultat incorrecte.
No obstant això, el programa es pot refer de la següent manera utilitzant variables per emmagatzemar i referir-se a cada nombre:
numero_1 = 3
numero_2 = 1
resultat = numero_1 + numero_2Els elements numero_1 i numero_2 són variables que emmagatzemen els valors que utilitza el programa. El resultat es calcula sempre en funció del valor emmagatzemat per les variables, per la qual cosa aquest programa funciona correctament per a qualsevol parell de nombres indicat. Si es modifica el valor de les variables numero_1 i numero_2, el programa segueix funcionant correctament.
Les variables en Javascript es creen mitjançant la paraula reservada var. D'aquesta forma, l'exemple anterior es pot realitzar en Javascript de la següent manera:
var numero_1 = 3;
var numero_2 = 1;
var resultat = numero_1 + numero_2;La paraula reservada var solament s'ha d'indicar en definir per primera vegada la variable, la qual cosa es denomina declarar una variable. Quan s'utilitzen les variables en la resta d'instruccions del *script, solament és necessari indicar el seu nom. En altres paraules, en l'exemple anterior seria un error indicar el següent:
var numero_1 = 3;
var numero_2 = 1;
var resultat = *var numero_1 + *var numero_2;Si quan es declara una variable se li assigna també un valor, es diu que la variable ha estat inicialitzada. En Javascript no és obligatori inicialitzar les variables, ja que es poden declarar d'una banda i assignar-los un valor posteriorment. Per tant, l'exemple anterior es pot refer de la següent manera:
var numero_1;
var numero_2;
numero_1 = 3;
numero_2 = 1;
var resultat = numero_1 + numero_2;Una de les característiques més sorprenents de JavaSript per als programadors habituats a altres llenguatges de programació és que tampoc és necessari declarar les variables. En altres paraules, es poden utilitzar variables que no s'han definit anteriorment mitjançant la paraula reservada *var. L'exemple anterior també és correcte en Javascript de la següent forma:
var numero_1 = 3;
var numero_2 = 1;
resultat = numero_1 + numero_2;La variable resultat no està declarada, per la qual cosa Javascript crea una variable global (més endavant es veuran les diferències entre variables locals i globals) i li assigna el valor corresponent. De la mateixa forma, també seria correcte el següent codi:
numero_1 = 3;
numero_2 = 1;
resultat = numero_1 + numero_2;En qualsevol cas, es recomana declarar totes les variables que es vagin a utilitzar.
El nom d'una variable també es coneix com a identificador i ha de complir les següents normes:
- Només pot estar format per lletres, nombres i els símbols $ (dòlar) i _ (guió baix).
- El primer caràcter no pot ser un nombre.
Per tant, les següents variables tenen noms correctes:
var $numero1;
var _$lletra;
var $$$*otroNumero;
var $_a__$4;No obstant això, les següents variables tenen identificadors incorrectes:
var 1numero; // Comença per un nombre
var numero;1_123; // Conté un caràcter ";"Tipus de variables
Encara que totes les variables de Javascript es creen de la mateixa forma (mitjançant la paraula reservada var), la forma en la qual se'ls assigna un valor depèn del tipus de valor que es vol emmagatzemar (nombres, textos, etc.)
Numèriques
S'utilitzen per emmagatzemar valors numèrics enters (anomenats integer en anglès) o decimals (anomenats float en anglès). En aquest cas, el valor s'assigna indicant directament el nombre enter o decimal. Els nombres decimals utilitzen el caràcter . (punt) en comptes de , (coma) per separar la part sencera i la part decimal:
var iva = 16; // variable tipus sencer
var total = 234.65; // variable tipus decimalCadenes de text
S'utilitzen per emmagatzemar caràcters, paraules i/o frases de text. Per assignar el valor a la variable, es tanca el valor entre cometes dobles o simples, per delimitar el seu començament i el seu final:
var missatge = "Benvingut al nostre lloc web";
var nombreProducto = 'Producte ABC';
var letraSeleccionada = 'c';En ocasions, el text que s'emmagatzema en les variables no és tan senzill. Si per exemple el propi text conté cometes simples o dobles, l'estratègia que se segueix és la de tancar el text amb les cometes (simples o dobles) que no utilitzi el text:
/* El contingut de text1 té cometes simples, per
la qual cosa es tanca amb cometes dobles */
var text1 = "Una frase amb 'cometes simples' dins";
/* El contingut de text2 té cometes dobles, per
la qual cosa es tanca amb cometes simples */
var text2 = 'Una frase amb "cometes dobles" dins';No obstant això, de vegades les cadenes de text contenen tant cometes simples com a dobles. A més, existeixen altres caràcters que són difícils d'incloure en una variable de text (tabulador, ENTER, etc.) Per resoldre aquests problemes, Javascript defineix un mecanisme per incloure de forma senzilla caràcters especials i problemàtics dins d'una cadena de text.
El mecanisme consisteix a substituir el caràcter problemàtic per una combinació simple de caràcters. A continuació es mostra la taula de conversió que s'ha d'utilitzar:
Si es vol incloure... S'ha d'incloure...
Una nova línia \n
Un tabulador \t
Una cometa simple \'
Una cometa doble \"
Una barra inclinada \\D'aquesta forma, l'exemple anterior que contenia cometes simples i dobles dins del text es pot refer de la següent forma:
var text1 = 'Una frase amb \'cometes simples\' dins';
var text2 = "Una frase amb \"cometes dobles\" dins";Aquest mecanisme de Javascript es denomina "mecanisme de fuita" dels caràcters problemàtics, i és habitual referir-se al fet que els caràcters han estat "escapats".
Arrays
En ocasions, als arrays se'ls anomena vectors, matrius i fins i tot arranjaments. No obstant això, el terme array és el més utilitzat i és una paraula comunament acceptada a l'entorn de la programació.
Un array és una col·lecció de variables, que poden ser totes del mateix tipus o cadascuna d'un tipus diferent. La seva utilitat es comprèn millor amb un exemple senzill: si una aplicació necessita utilitzar els dies de la setmana, es podrien crear set variables de tipus text:
var dia1 = "Dilluns";
var dia2 = "Dimarts";
...
var dia7 = "Diumenge";Encara que el codi anterior no és incorrecte, sí que és poc eficient i complica a l'excés la programació. Si en comptes dels dies de la setmana s'hagués de guardar el nom dels mesos de l'any, el nom de tots els països del món o els mesuraments diaris de temperatura dels últims 100 anys, s'haurien de crear desenes o centenars de variables.
En aquest tipus de casos, es poden agrupar totes les variables relacionades en una col·lecció de variables o array. L'exemple anterior es pot refer de la següent forma:
var dies = ["Dilluns", "Dimarts", "Dimecres", "Dijous", "Divendres", "Dissabte", "Diumenge"];Ara, una única variable anomenada dies emmagatzema tots els valors relacionats entre si, en aquest cas els dies de la setmana. Per definir un array, s'utilitzen els caràcters [ i ] per delimitar el seu començament i el seu final i s'utilitza el caràcter , (coma) per separar els seus elements:
var nom_array = [valor1, valor2, ...,valorN];Una vegada definit un array, és molt senzill accedir a cadascun dels seus elements. Cada element s'accedeix indicant la seva posició dins del array. L'única complicació, que és responsable de molts errors quan es comença a programar, és que les posicions dels elements comencen a explicar-se en el 0 i no en l'1:
var diaSeleccionat = dies[0]; // diaSeleccionat = "Dilluns"
var altreDia = dies[5]; // altreDia = "Dissabte"En l'exemple anterior, la primera instrucció vol obtenir el primer element del array. Per a això, s'indica el nom del array i entre claudàtors la posició de l'element dins del array. Com s'ha comentat, les posicions del array comencen a partir del 0, per la qual cosa el primer element ocupa la posició 0 i s'accedeix al mitjançant dias[0].
El valor dies[5] fa referència a l'element que ocupa la sisena posició dins del array dies. Com les posicions comencen a explicar-se en 0, la posició 5 fa referència al sisè element, en aquest cas, el valor Dissabte.
Booleans
Les variables de tipus boolean o booleà també es coneixen amb el nom de variables de tipus lògic. El seu funcionament bàsic és molt senzill.
Una variable de tipus boolean emmagatzema un tipus especial de valor que solament pot prendre dos valors: true (veritable) o false (fals). No es pot utilitzar per emmagatzemar nombres i tampoc permet guardar cadenes de text.
Els únics valors que poden emmagatzemar aquestes variables són true i false, per la qual cosa no poden utilitzar-se els valors veritable i fals. A continuació es mostra un parell de variables de tipus booleà:
var clientRegistrat = false;
var iva = true;Operadors
Els operadors permeten manipular el valor de les variables, realitzar operacions matemàtiques amb els seus valors i comparar diferents variables. D'aquesta forma, els operadors permeten als programes realitzar càlculs complexos i prendre decisions lògiques en funció de comparacions i altres tipus de condicions.
Assignació
L'operador d'assignació és el més utilitzat i el més senzill. Aquest operador s'utilitza per guardar un valor específic en una variable. El símbol utilitzat és = (no confondre amb l'operador == que es veurà més endavant):
var numero1 = 3;A l'esquerra de l'operador, sempre ha d'indicar-se el nom d'una variable. A la dreta de l'operador, es poden indicar variables, valors, condicions lògiques, etc:
var numero1 = 3;
var numero2 = 4;
/* Error, l'assignació sempre es realitza a una variable,
per la qual cosa en l'esquerra no es pot indicar un número */
5 = numero1;
// Ara, la variable numero1 val 5
numero1 = 5;
// Ara, la variable numero1 val 4
numero1 = numero2;Increment i decrement
Aquests dos operadors solament són vàlids per a les variables numèriques i s'utilitzen per incrementar o decrementar en una unitat el valor d'una variable.
Exemple:
var numero = 5;
++numero;
alert(numero); // numero = 6L'operador d'increment s'indica mitjançant el prefix ++ en el nom de la variable. El resultat és que el valor d'aquesta variable s'incrementa en una unitat. Per tant, l'anterior exemple és equivalent a:
var numero = 5;
numero = numero + 1;
alert(numero); // numero = 6De forma equivalent, l'operador decrement (indicat com un prefix -- en el nom de la variable) s'utilitza per decrementar el valor de la variable:
var numero = 5;
--numero;
alert(numero); // numero = 4L'anterior exemple és equivalent a:
var numero = 5;
numero = numero - 1;
alert(numero); // numero = 4Els operadors d'increment i decremento no solament es poden indicar com a prefix del nom de la variable, sinó que també és possible utilitzar-los com a sufix. En aquest cas, el seu comportament és similar però molt diferent. En el següent exemple:
var numero = 5;
numero++;
alert(numero); // numero = 6El resultat d'executar el script anterior és el mateix que quan s'utilitza l'operador ++numero, per la qual cosa pot semblar que és equivalent indicar l'operador ++ davant o darrere de l'identificador de la variable. No obstant això, el següent exemple mostra les seves diferències:
var numero1 = 5;
var numero2 = 2;
numero3 = numero1++ + numero2;
// numero3 = 7, numero1 = 6
var numero1 = 5;
var numero2 = 2;
numero3 = ++numero1 + numero2;
// numero3 = 8, numero1 = 6Si l'operador ++ s'indica com a prefix de l'identificador de la variable, el seu valor s'incrementa abans de realitzar qualsevol altra operació. Si l'operador ++ s'indica com a sufix de l'identificador de la variable, el seu valor s'incrementa després d'executar la sentència en la qual apareix.
Per tant, en la instrucció numero3 = numero1++ + numero2;, el valor de numero1 s'incrementa després de realitzar l'operació (primer se sumeixi i numero3 val 7, després s'incrementa el valor de numero1 i val 6). No obstant això, en la instrucció numero3 = ++numero1 + numero2;, en primer lloc s'incrementa el valor de numero1 i després es realitza la summa (primer s'incrementa numero1 i val 6, després es realitza la summa i numero3 val 8).
Lògics
Els operadors lògics són imprescindibles per realitzar aplicacions complexes, ja que s'utilitzen per prendre decisions sobre les instruccions que hauria d'executar el programa en funció de certes condicions.
El resultat de qualsevol operació que utilitzi operadors lògics sempre és un valor lògic o booleà.
Negació
Un dels operadors lògics més utilitzats és el de la negació. S'utilitza per obtenir el valor contrari al valor de la variable:
var visible = true;
alert(!visible); // Mostra "false" i no "true"La negació lògica s'obté prefixant el símbol ! a l'identificador de la variable. El funcionament d'aquest operador es resumeix en la següent taula:
variable !variable
true false
false trueSi la variable original és de tipus booleà, és molt senzill obtenir la seva negació. No obstant això, què succeeix quan la variable és un nombre o una cadena de text? Per obtenir la negació en aquest tipus de variables, es realitza en primer lloc la seva conversió a un valor booleà:
Si la variable conté un nombre, es transforma en false si val 0 i en true per a qualsevol altre nombre (positiu o negatiu, decimal o sencer). Si la variable conté una cadena de text, es transforma en false si la cadena és buida ("") i en true en qualsevol altre cas.
var quantitat = 0;
buit = !quantitat; // buit = true
quantitat = 2;
buit = !quantitat; // buit = false
var missatge = "";
missatgebuit = !missatge; // missatgebuit = true
missatge = "Benvingut";
missatgebuit = !missatge; // missatgebuit = falseAND
L'operació lògica AND obté el seu resultat combinant dos valors booleans. L'operador s'indica mitjançant el símbol && i el seu resultat solament és true si els dos operands són true:
variable1 variable2 variable1 && variable2
true true true
true false false
false true false
false false false
var valor1 = true;
var valor2 = false;
resultat = valor1 && valor2; // resultat = false
valor1 = true;
valor2 = true;
resultat = valor1 && valor2; // resultat = trueOR
L'operació lògica OR també combina dos valors booleans. L'operador s'indica mitjançant el símbol || i el seu resultat és true si algun dels dos operands és true:
variable1 variable2 variable1 || variable2
true true true
true false true
false true true
false false false
var valor1 = true;
var valor2 = false;
resultat = valor1 || valor2; // resultat = true
valor1 = false;
valor2 = false;
resultat = valor1 || valor2; // resultat = falseMatemàtics
Javascript permet realitzar manipulacions matemàtiques sobre el valor de les variables numèriques. Els operadors definits són: suma (+), resta (-), multiplicació (*) i divisió (/). Exemple:
var numero1 = 10;
var numero2 = 5;
resultat = numero1 / numero2; // resultat = 2
resultat = 3 + numero1; // resultat = 13
resultat = numero2 – 4; // resultat = 1
resultat = numero1 * numero 2; // resultat = 50A més dels quatre operadors bàsics, Javascript defineix un altre operador matemàtic que no és senzill d'entendre quan s'estudia per primera vegada, però que és molt útil en algunes ocasions.
Es tracta de l'operador "mòdul", que calcula la resta de la divisió sencera de dos nombres. Si es divideix per exemple 10 i 5, la divisió és exacta i dóna un resultat de 2. La resta d'aquesta divisió és 0, per la qual cosa mòdul de 10 i 5 és igual a 0.
No obstant això, si es divideix 9 i 5, la divisió no és exacta, el resultat és 1 i la resta 4, per la qual cosa mòdul de 9 i 5 és igual a 4.
L'operador mòdul en Javascript s'indica mitjançant el símbol %, que no ha de confondre's amb el càlcul del percentatge:
var numero1 = 10;
var numero2 = 5;
resultat = numero1 % numero2; // resultat = 0
numero1 = 9;
numero2 = 5;
resultat = numero1 % numero2; // resultat = 4Els operadors matemàtics també es poden combinar amb l'operador d'assignació per abreujar la seva notació:
var numero1 = 5;
numero1 += 3; // numero1 = numero1 + 3 = 8
numero1 -= 1; // numero1 = numero1 - 1 = 4
numero1 *= 2; // numero1 = numero1 * 2 = 10
numero1 /= 5; // numero1 = numero1 / 5 = 1
numero1 %= 4; // numero1 = numero1 % 4 = 1Relacionals
Els operadors relacionals definits per Javascript són idèntics als quals defineixen les matemàtiques: major que (>), menor que (<), major o igual (>=), menor o igual (<=), igual que (==) i diferent de (!=).
Els operadors que relacionen variables són imprescindibles per realitzar qualsevol aplicació complexa, com es veurà en el següent capítol de programació avançada. El resultat de tots aquests operadors sempre és un valor booleà:
var numero1 = 3;
var numero2 = 5;
resultat = numero1 > numero2; // resultat = false
resultat = numero1 < numero2; // resultat = true
numero1 = 5;
numero2 = 5;
resultat = numero1 >= numero2; // resultat = true
resultat = numero1 <= numero2; // resultat = true
resultat = numero1 == numero2; // resultat = true
resultat = numero1 != numero2; // resultat = falseS'ha de tenir especial cura amb l'operador d'igualtat (==), ja que és l'origen de la majoria d'errors de programació, fins i tot per als usuaris que ja tenen certa experiència desenvolupant scripts. L'operador == s'utilitza per comparar el valor de dues variables, per la qual cosa és molt diferent de l'operador =, que s'utilitza per assignar un valor a una variable:
// L'operador "=" assigna valors
var numero1 = 5;
resultat = numero1 = 3; // numero1 = 3 i resultat = 3
// L'operador "==" compara variables
var numero1 = 5;
resultat = numero1 == 3; // numero1 = 5 i resultat = *falseEls operadors relacionals també es poden utilitzar amb variables de tipus cadena de text:
var text1 = "hola";
var text2 = "hola";
var text3 = "adios";
resultat = text1 == text3; // resultat = false
resultat = text1 != text2; // resultat = false
resultat = text3 >= text2; // resultat = falseQuan s'utilitzen cadenes de text, els operadors "major que" (>) i "menor que" (<) segueixen un raonament no intuïtiu: es compara lletra a lletra començant des de l'esquerra fins que es trobi una diferència entre les dues cadenes de text. Per determinar si una lletra és major o menor que una altra, les majúscules es consideren menors que les minúscules i les primeres lletres de l'alfabet són menors que les últimes (a és menor que b, b és menor que c, A és menor que a, etc.)
Àmbit de les Varibles
Un altre aspecte a tenir en compte a l'hora d'usar les variables és el seu àmbit, és a dir, quines funcions tenen accés a elles. Si es crea una variable dins d'una funció només serà coneguda dins d'aquesta funció, es tracta de variables locals. Si es necessita que diverses funcions tinguin accés a una determinada variable aquesta ha de crear-se com a variable global, això es fa creant-la fora de totes les funcions. Per exemple en el següent script tenim variables globals i locals:
<script language="Javascript">
var navegador_versio = 0;
function veureNavegador()
{
var versio;
versio = document.appVersion;
return versio;
}
</script>En aquest exemple navegador_versio és una variable global i versió és una variable local que només existeix dintre de la funciò veureNavegador. Què succeeix si una funció defineix una variable local amb el mateix nom que una variable global que ja existeix? En aquest cas, les variables locals prevalen sobre les globals, però només dins de la funció:
var missatge = "guanya la de fora";
function mostraMissatge() {
var missatge = "guanya la de dins";
alert(missatge);
}
alert(missatge);
mostraMissatge();
alert(missatge);Què succeeix si dins d'una funció es defineix una variable global amb el mateix nom que una altra variable global que ja existeix? En aquest altre cas, la variable global definida dins de la funció simplement modifica el valor de la variable global definida anteriorment:
var missatge = "guanya la de fora";
function mostraMissatge() {
missatge = "guanya la de dins";
alert(missatge);
}
alert(missatge);
mostraMissatge();
alert(missatge);La diferencia dels dos exemples anteriors ve donat per la definició d'una variable anomenada igual que una altre global. En el primer exemple s'utilitza la paraula reservada var i en el últim exemple NO s'utilitza. El fet de NO utilitzar la paraula reservada var s'interpreta com que es vol utilitzar la variable global definida abans de la funció.
Resumint, la recomanació general és definir com a variables locals totes les variables que siguin d'ús exclusiu per realitzar les tasques encarregades a cada funció. Les variables globals s'utilitzen per compartir dades entre funcions de forma senzilla.
Estructures de control de Flux
Estructura IF
L'estructura més utilitzada en Javascript i en la majoria de llenguatges de programació és l'estructura if. S'empra per prendre decisions en funció d'una condició. La seva definició formal és:
if(condicion) {
...
}Si la condició es compleix (és a dir, si el seu valor és true) s'executen totes les instruccions que es troben dins de {...}. Si la condició no es compleix (és a dir, si el seu valor és false) no s'executa cap instrucció continguda en {...} i el programa continua executant la resta d'instruccions del script. Exemple:
var mostrado = false;
var usuarioPermiteMensajes = true;
if(!mostrado && usuarioPermiteMensajes) {
alert("Es la primera vez que se muestra el mensaje");
}Estructura IF....ELSE
Normalment les condicions solen ser del tipus "si es compleix aquesta condició, fes-ho; si no es compleix, fes això un altre". Existeix una variant de l'estructura if trucada if...else. La seva definició formal és la següent:
if(condicion) {
...
}
else {
...
}La estructura if...else es pot encadenar per realitzar diverses comprovacions seguides:
if(edad < 12) {
alert("Todavía eres muy pequeño");
}
else if(edad < 19) {
alert("Eres un adolescente");
}
else if(edad < 35) {
alert("Aun sigues siendo joven");
}
else {
alert("Piensa en cuidarte un poco más");
}Selecció Múltiple
Poden existir casos en els quals el programa hagi de tenir mes de dues alternatives, per exemple si volem un programa que mostri un títol en un idioma de quatre possibles. Això pot solucionar-se mitjançant diversos if. Hem de triar entre idiomes: castellà, engonals, francès i alemany.
if (leng == "ESPANYOL")
pagCast();
else
if (leng == "ANGLES")
pagIng();
else
if (leng == "FRANCES")
pagFran();
else
if (leng == "CATALA")
pagCat();
else
error('idioma desconegut');Per a aquests casos disposem de la sentència switch...casi...default, de selecció múltiple. L'exemple anterior quedaria:
switch (idioma) {
case 'espanyol' :
pagCast();
break;
case 'ingles' :
pagIng();
break;
case 'frances' :
pagFran();
break;
case 'catala' :
pagCat();
break;
default :
error ('Idioma desconegut');
}La instrucció break posa fi al bloc i fa que el programa salti a la instrucció següent a la sentència switch(), si s'omet el programa continuaria amb la següent comparació. La secció del default és opcional, la seva finalitat és executar algun codi quan cap de les condicions es compleixi.
Estructura WHILE
En aquesta estructura el programa primer comprova la condició: si és certa pansa a executar el cos del bucle, i si és falsa pansa a la instrucció següent a la sentència while.
while(condició){
....
}Exemple:
var resultat = 0;
var numero = 100;
var i = 0;
while(i <= numero) {
resultat += i;
i++;
}
alert(resultat);El programa ha de sumar tots els nombres menors o igual que un altre donat. Per exemple si el nombre és 5, s'ha de calcular: 1 + 2 + 3 + 4 + 5 = 15
Estructura DO...WHILE
Es tracta d'un bucle en el qual la condició es comprova després de la primera iteració, és a dir que el cos del bucle s'executa almenys una vegada.
do {
...
} while(condició);Utilitzant aquest bucle es pot calcular fàcilment el factorial d'un numero:
var resultat = 1;
var numero = 5;
do {
resultat *= numero; // resultat = resultat * numero
numero--;
} while(numero > 0);
alert(resultat);Estructura FOR
L'estructura for permet realitzar repeticions (també anomenades bucles) d'instruccions d'una forma molt senzilla.
for(inicializació; condició; actualizació) {
...
}La idea del funcionament d'un bucle for és la següent: "mentre la condició indicada se segueixi complint, repeteix l'execució de les instruccions definides dins del for. A més, després de cada repetició, actualitza el valor de les variables que s'utilitzen en la condició".
- La "inicialització" és la zona en la qual s'estableix els valors inicials de les variables que controlen la repetició.
- La "condició" és l'únic element que decideix si contínua o es deté la repetició.
- La "actualització" és el nou valor que s'assigna després de cada repetició a les variables que controlen la repetició.
Exemple:
var missatge = "Hola, estic dintre d'un bucle";
for(var i = 0; i < 5; i++) {
alert(missatge);
}Un altre exemple:
var dies = ["Dilluns", "Dimarts", "Dimecres", "Dijous", "Divendres", "Dissabte", "Diumenge"];
for(var i=0; i<7; i++) {
alert(dies[i]);
}Estructura For...IN
La seva definició exacta implica l'ús d'objectes, que és un element de programació que encara no anem a estudiar. Per tant, solament es va a presentar l'estructura for...in adaptada al seu ús en arrays. La seva definició formal adaptada als arrays és:
for(indice in array) {
...
}Exemple:
var dies = ["Dilluns", "Dimarts", "Dimecres", "Dijous", "Divendres", "Dissabte", "Diumenge"];
for(i in dies) {
alert(dies[i]);
}Funcions útils del llenguatge
Funcions de cadenes de text
length, calcula la longitud d'una cadena de text (el nombre de caràcters que la formen)
var missatge = "Hola Món";
var numeroLetras = missatge.length; // numeroLetras = 10+, s'empra per concatenar diverses cadenes de text
var missatge1 = "Hola";
var missatge2 = " Món";
var missatge = missatge1 + missatge2; // missatge = "Hola Món"A més de l'operador +, també es pot utilitzar la funció concat()
var missatge1 = "Hola";
var missatge2 = missatge1.concat(" Món"); // missatge2 = "Hola Món"Les cadenes de text també es poden unir amb variables numèriques:
var variable1 = "Hola ";
var variable2 = 3;
var missatge = variable1 + variable2; // missatge = "Hola 3"Quan s'uneixen diverses cadenes de text és habitual oblidar afegir un espai de separació entre les paraules:
var missatge1 = "Hola";
var missatge2 = "Món";
var missatge = missatge1 + missatge2; // missatge = "HolaMón"Els espais en blanc es poden afegir al final o al principi de les cadenes i també es poden indicar forma explícita:
var missatge1 = "Hola";
var missatge2 = "Món";
var missatge = missatge1 + " " + missatge2; // missatge = "Hola Món"toUpperCase(), transforma tots els caràcters de la cadena als seus corresponents caràcters en majúscules:
var missatge1 = "Hola";
var missatge2 = missatge1.toUpperCase(); // missatge2 = "HOLA"toLowerCase(), transforma tots els caràcters de la cadena als seus corresponents caràcters en minúscules:
var missatge1 = "HOLA";
var missatge2 = missatge1.toLowerCase(); // missatge2 = "hola"charAt(posició), obté el caràcter que es troba en la posició indicada:
var missatge = "Hola";
var lletra = missatge.charAt(0); // lletra = H
lletra = missatge.charAt(2); // lletra = lindexOf(caracter), calcula la posició en la qual es troba el caràcter indicat dins de la cadena de text. Si el caràcter s'inclou diverses vegades dins de la cadena de text, es retorna la seva primera posició començant a buscar des de l'esquerra. Si la cadena no conté el caràcter, la funció retorna el valor -1:
var missatge = "Hola";
var posicion = missatge.indexOf('a'); // posicion = 3
posicion = missatge.indexOf('b'); // posicion = -1La seva funció anàloga és lastIndexOf():
lastIndexOf(caracter), calcula l'última posició en la qual es troba el caràcter indicat dins de la cadena de text. Si la cadena no conté el caràcter, la funció retorna el valor -1:
var missatge = "Hola que tal";
var posicion = missatge.lastIndexOf('a'); // posicion = 10
posicion = missatge.lastIndexOf('b'); // posicion = -1La funció lastIndexOf() comença la seva cerca des del final de la cadena cap al principi, encara que la posició retornada és la correcta començant a explicar des del principi de la paraula.
includes, devuelve false o true si contiene la palabra.
//ejemplo con cadena
var fruits = "esto es una frase con Mango";
var n = fruits.includes("Mango");
//ejemplo con array
var fruits = ["Banana", "Orange", "Apple", "Mango"];
var n = fruits.includes("Mango");
startsWith myString.startsWith(str); Antiguamente utilizábamos el método indexOf para saber si un string comenzaba por una cadena de texto en concreto. Ahora, podemos hacerlo directamente con el método startsWith. Veamos:
//ES5
if('hola'.indexOf('ho') === 0) {console.log("yes!")};
//ES6
'hola'.startsWith('ho');// trueendsWith myString.endsWith(str); De forma análoga a startsWith, con endsWith ya no necesitamos usar indexOf para saber si un string acaba con una cadena concreta de texto. Veamos:
//ES5
var str = 'hola';
if(str.indexOf('a') === str.length -1) {console.log("yes!")};
//ES6
str.endsWith('a');// true
substring(inici, final), extreu una porció d'una cadena de text. El segon paràmetre és opcional. Si només s'indica el paràmetre inicio, la funció retorna la part de la cadena original corresponent des d'aquesta posició fins al final:
var missatge = "Hola Món";
var porcion = missatge.substring(2); // porcion = "la Món"
porcion = missatge.substring(5); // porcion = "Món"
porcion = missatge.substring(7); // porcion = "ndo"Si s'indica un inici negatiu, es retorna la mateixa cadena original:
var missatge = "Hola Món";
var porcion = missatge.substring(-2); // porcion = "Hola Món"Quan s'indica l'inici i el final, es retorna la part de la cadena original compresa entre la posició inicial i la immediatament anterior a la posició final (és a dir, la posició inicio està inclosa i la posició final no):
var missatge = "Hola Món";
var porcion = missatge.substring(1, 8); // porcion = "ola Món"
porcion = missatge.substring(3, 4); // porcion = "a"Si s'indica un final més petit que l'inici, Javascript els considera de forma inversa, ja que automàticament assigna el valor més petit a l'inici i el més gran al final:
var missatge = "Hola Món";
var porcion = missatge.substring(5, 0); // porcion = "Hola "
porcion = missatge.substring(0, 5); // porcion = "Hola "split(empalmar/Unir), converteix una cadena de text en un array de cadenes de text. La funció parteix la cadena de text determinant els seus trossos a partir del caràcter separador indicat:
var missatge = "Hola Món, sóc una cadena de text!";
var paraules = missatge.split(" ");
// paraules = ["Hola", "Món,", "sóc", "una", "cadena", "de", "text!"];Amb aquesta funció es poden extreure fàcilment les lletres que formen una paraula:
var paraula = "Hola";
var lletres = paraula.split(""); // lletres = ["H", "o", "l", "a"]Funcions d'arrays
length, calcula el nombre d'elements d'un array
//var vocals = []
//var vocal = array();
var vocals = ["a", "i", "i", "o", "o"];
var numeroVocales = vocals.length; // numeroVocales = 5concat(), s'empra per concatenar els elements de diversos arrays
var array1 = [1, 2, 3];
array2 = array1.concat(4, 5, 6); // array2 = [1, 2, 3, 4, 5, 6]
array3 = array1.concat([4, 5, 6]); // array3 = [1, 2, 3, 4, 5, 6]join(separador), és la funció contrària a split(). Uneix tots els elements d'un array per formar una cadena de text. Per unir els elements s'utilitza el caràcter separador indicat
var array = ["hola", "món"];
var missatge = array.join(""); // missatge = "holamundo"
missatge = array.join(" "); // missatge = "hola món"pop(), elimina l'últim element del array i ho retorna. El array original es modifica i la seva longitud disminueix en 1 element.
var array = [1, 2, 3];
var ultimo = array.pop();
// ara array = [1, 2], ultimo = 3push(), afegeix un element al final del array. El array original es modifica i augmenta la seva longitud en 1 element. (També és possible afegir més d'un element alhora)
var array = [1, 2, 3];
array.push(4);
// ara array = [1, 2, 3, 4]shift(), elimina el primer element del array i ho retorna. El array original es veu modificat i la seva longitud disminuïda en 1 element.
var array = [1, 2, 3];
var primer = array.shift();
// ara array = [2, 3], primer = 1unshift(), afegeix un element al principi del array. El array original es modifica i augmenta la seva longitud en 1 element. (També és possible afegir més d'un element alhora)
var array = [1, 2, 3];
array.unshift(0);
// ara array = [0, 1, 2, 3]reverse(), modifica un array col·locant els seus elements en l'ordre invers a la seva posició original:
var array = [1, 2, 3];
array.reverse();
// ara array = [3, 2, 1]sort(), ordena els elements del array, tan numèrics com alfabètics.
var array = [4, 2, 1, 3];
array.sort();
// ara array = [1, 2, 3, 4]splice(), afegeix i elimina elements.
Inici es la posició on començarà a afegir o eliminar.
Eliminats es el nombre d'elements que es volven borrar. Si posem un 0, solament afegirà valors.
Valor1, valor2, …, valorN son els valor que volem afegir.
var array = [1, 2, 3, 4, 5];
array.splice(1,3);
// ara array = [1, 5], elimina a partir de la posició 1, tres elements.var array= [1, 2, 3, 4, 5, 6];
array.splice(2, 3);
//Eliminem, a partir del segon element (no inclos) 3 elements
//ara el array = [1, 2, 6]var array = [1, 2, 3, 4, 5];
array.splice(1, 0, 99);
//afegeix el nombre 99 en la posición 1
//ara el array = [1, 99, 2, 3, 4, 5]var array = [1, 2, 3, 4, 5];
array.splice(1, 3, "two", "three", "four");
//Eliminem tres elements a partir del primer element, y afegim 3 més
//ara el array = [1, "two", "three", "four", 5]</source>
Funcions de nombres
NaN, (de l'anglès, "Not a Number") Javascript empra el valor NaN per indicar un valor numèric no definit (per exemple, la divisió 0/0).
var numero1 = 0;
var numero2 = 0;
alert(numero1/numero2); // es mostra el valor NaNisNaN(), permet protegir a l'aplicació de possibles valors numèrics no definits
var numero1 = 0;
var numero2 = 0;
if(isNaN(numero1/numero2)) {
alert("La divisió no està definida per als nombres indicats");
}
else {
alert("La divisió és igual a => " + numero1/numero2);
}Infinity, fa referència a un valor numèric infinit i positiu (també existeix el valor –Infinity per als infinits negatius)
var numero1 = 10;
var numero2 = 0;
alert(numero1/numero2); // es mostra el valor InfinitytoFixed(digits), retorna el nombre original amb punts decimals com els indicats pel paràmetre digits i realitza els arrodoniments necessaris. Es tracta d'una funció molt útil per exemple per mostrar preus.
var numero1 = 4564.34567;
numero1.toFixed(2); // 4564.35
numero1.toFixed(6); // 4564.345670
numero1.toFixed(); // 4564Conversió de tipus
No és capaç de convertir un string en nombre (tret que el string sigui solament un nombre). Per a això existeixen dues funcions preconstruidas en Javascript que ens permeten convertir un string en nombre enter o decimal, amb dues limitacions: Ha d'aparèixer com string el nombre (sencer o decimal) que volem convertir. Ha d'aparèixer al principi del string. parseInt(String) --> converteix a integer parseFloat(String) --> Converteix a Float
parseInt("4.33333"); --> 4
parseFloat("4.333"); --> 4.333
Arrays ES5
findIndex Nos devuelve el índice del array de la primera posición que cumple la condición
let miarray=Array.of("hola", "que", 5, "tal"); //let miarray= ["hola", "que", 5, "tal"]; -> equivale a lo mismo es otra forma de declarar array
var posicion=miarray.findIndex(valor=> valor=="que"); //arrow
console.log(posicion);
function buscar(valor){ //función de siempre
return valor=="que";
}
var posicion=miarray.findIndex(buscar);
console.log(posicion);
Exercicis
Capçaleres
Fes un programa Javascript que faci una demo del format de les capçaleres en HTML (tags <h1> a <h6>). La sortida consistirà en 6 línies, una en cada format de capçalera:
Això és la capçalera H1
Això és la capçalera H2
...
Això és la capçalera H6
Usa un bucle per a generar les 6 línies de forma automàtica.
Taula de multiplicar
Fes un programa Javascript que pregunti un nombre (window.prompt) i mostri la taula de multiplicar d'aquell nombre.
Taula html
Fes un programa javascript que mostri una taula en codi html amb el nombre de files i columes preguntades a l'usuari mitjançant la funció (window.prompt). Mostra dins de cada cel·la de la taula un nombre aleatori entre el 0 i el 99 (Math.floor(Math.random()*100)).
Desglossament en bitllets
Fes un programa que demani una quantitat de diners (múltiple de 5 en euros) i el desglossi en bitllets de 500, 200, 100, 50, 20, 10 i 5 Euros intentant donar el mínim nombre de bitllets.
Més Exercicis
Dibuixos amb asteriscos
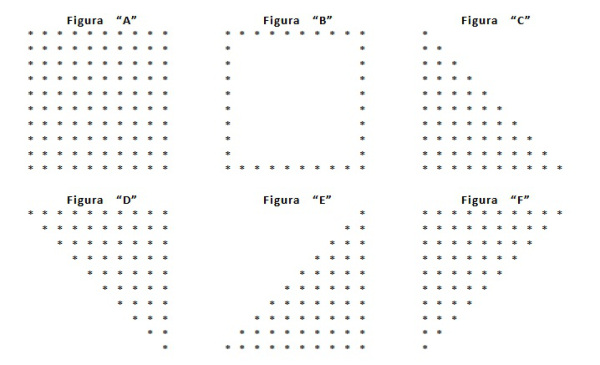
- Escriu un programa que dibuixi per pantalla les següents figures demanant a l'usuari el nombre de línies del dibuix:
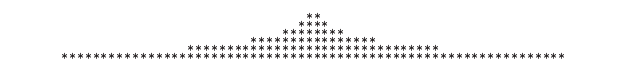
- volcà : composta per línies de 2,4,8,16,32 i 64 asteriscos
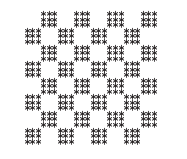
- Mosaic: Compost per una matriu de 8x8 caràcters.
- Taulers: Com l'anterior però cada quadrat d'amplària L (nombre de línies)
Triangle bonic
Utilitzant bucles i amb els dígits {0...9} es poden dibuixar triangles com el següent:
1
232
34543
4567654
567898765
67890109876
7890123210987
890123454321098
90123456765432109
0123456789876543210
T'atreveixes?
Bibliografia / Webgrafia
Luis Llana, Carlos Gregorio, Raquel Martínez, Pedro Palao y C. Pareja, "Ejercicios creativos y recreativos en C++", Ed. Prentice-Hall, 2002. ISBN 84-205-3211-8.