Diferència entre revisions de la pàgina «NF3 - Objectes predefinits del llenguatge Javascript»
(→COOKIES) |
(→Exercicis) |
||
| (39 revisions intermèdies per 2 usuaris que no es mostren) | |||
| Línia 52: | Línia 52: | ||
[[Fitxer:pantallaParametros.png|500px|center]] | [[Fitxer:pantallaParametros.png|500px|center]] | ||
| + | |||
| + | ==== Events de temporitzador ==== | ||
| + | |||
| + | https://www.w3schools.com/js/js_timing.asp | ||
| + | |||
| + | L'objecte window permet l'execució de codi en un moment donat o a intervals mitjançant els mètodes: | ||
| + | |||
| + | * setTimeout(funcio, milisegons) | ||
| + | Executa una funció al cap del nombre de milisegons especificat per paràmetre. | ||
| + | |||
| + | * setInterval(funcio, milisegons) | ||
| + | Executa una funció repetidament en intervals del nombre de milisegons especificat per paràmetre. | ||
=== Objecte Navigator === | === Objecte Navigator === | ||
| Línia 140: | Línia 152: | ||
</pre> | </pre> | ||
També, des de la finestra oberta podem accedir al 'pare' utilitzant la propietat '''window.opener'''. Aquesta propietat la tenen tots els popUps. Les altres finestres contenen el valor ''null''. | També, des de la finestra oberta podem accedir al 'pare' utilitzant la propietat '''window.opener'''. Aquesta propietat la tenen tots els popUps. Les altres finestres contenen el valor ''null''. | ||
| + | |||
| + | <!-- | ||
| Línia 159: | Línia 173: | ||
:[[solució execici canviar location]] | :[[solució execici canviar location]] | ||
| + | |||
| + | |||
| + | --> | ||
== Exercicis == | == Exercicis == | ||
| + | <!-- | ||
| + | === Moure finestra 1=== | ||
| + | |||
| + | Crea una pàgina amb tres botons: | ||
| + | *obrir finestra: ens obrirà una finestra de 200x200 pixels centrada a la pantalla que carregarà una pàgina web qualsevol. | ||
| + | *moure esquerra: ens mourà la finestra oberta pel botó obrir 10 pixels a l'esquerra. | ||
| + | *moure dreta: ens mourà la finestra oberta pel botó obrir 10 pixels a la dreta. | ||
| + | |||
| + | === Moure finestra 2=== | ||
| + | |||
| + | Crea una finestra amb un botó amb l'etiqueta "iniciar moviment". Quan es premi el botó s'obrirà una segona finestra de 200x200 pixels que es mourà sola per la pantalla. experimenta amb diferents moviments. | ||
| + | |||
| + | === Títol mòbil === | ||
| + | |||
| + | Crea una pàgina web amb un títol (tag html H1) que es mogui a la forma de banner: a intervals regulars es deplacen cap a l'esquerra tots els caràcters i els caràcters que desapareixen per l'esquerra tornen a apareixer per la dreta. | ||
| + | |||
| + | === Títol mòbil amb colors=== | ||
| + | |||
| + | Crea una pàgina com la de l'exercici anterior però afegint la característica que cada caràcter sigui d'un color diferent. | ||
| + | --> | ||
=== Moure finestra === | === Moure finestra === | ||
| − | *Crea una pàgina que tingui un botó que mogui la finestra 100 px cap a la dreta. Fes que la mida de la finestra es vagi fent cada vegada més petita s' | + | *Crea una pàgina que tingui un botó que mogui la finestra 100 px cap a la dreta. <!--Fes que la mida de la finestra es vagi fent cada vegada més petita s'arriba al costat dret de la pantalla.--> |
*Amplia l'exercici anterior per tal que es pugui fer el mateix cap a dalt, cap a baix i cap a l'esquerra. | *Amplia l'exercici anterior per tal que es pugui fer el mateix cap a dalt, cap a baix i cap a l'esquerra. | ||
| + | <!-- | ||
| + | :[[solució Moure Finestra]] | ||
| − | + | --> | |
=== Descans === | === Descans === | ||
*Queremos crear una aplicación que nos avise con una ventana emergente que deberiamos descansar cada X minutos que son introducidos por el usuario. | *Queremos crear una aplicación que nos avise con una ventana emergente que deberiamos descansar cada X minutos que son introducidos por el usuario. | ||
| − | + | <!-- | |
:[[sol_descans]] | :[[sol_descans]] | ||
| Línia 185: | Línia 224: | ||
:[[sol barra]] | :[[sol barra]] | ||
| + | --> | ||
| − | -- | + | <!-- |
== L'atac Clickjacking == | == L'atac Clickjacking == | ||
| Línia 222: | Línia 262: | ||
<meta http-equiv="X-Frame-Options" content="deny"> | <meta http-equiv="X-Frame-Options" content="deny"> | ||
</pre> | </pre> | ||
| + | |||
| + | --> | ||
==COOKIES== | ==COOKIES== | ||
| Línia 347: | Línia 389: | ||
</source> | </source> | ||
| + | '''Paràmetre Expires''' | ||
| + | |||
| + | Informar el paràmetre expires és necessari per a que una cookie es conservi un cop tancat el navegador. El més recomanable, doncs, és informar el paràmetre expires amb la data d'aquí a un any o d'aquí a un mes. | ||
| + | |||
| + | com veiem al següent codi: | ||
| + | |||
| + | <source lang="javascript> | ||
| + | |||
| + | // cookie que caducarà en un any | ||
| + | var data = new Date(); | ||
| + | data.setFullYear(data.getFullYear() +1); | ||
| + | document.cookie="cookie1=Aquesta cookie caducarà d'aquí a un any; expires="+data.toUTCString()+";"; | ||
| + | |||
| + | // cookie que caducarà en un mes | ||
| + | data = new Date(); | ||
| + | data.setMonth(CookieDate.getMonth() +1); | ||
| + | document.cookie="cookie2=Aquesta cookie caducarà d'aquí a un mes; expires="+data.toUTCString()+";"; | ||
| + | |||
| + | </source> | ||
| + | |||
| + | '''IMPORTANT:''' | ||
| + | |||
| + | *A Chrome no funcionen les cookies en local (file:///) | ||
| + | |||
| + | *A Firefox funcionen les cookies en local però no es conserven un cop tanquem el navegador | ||
| + | |||
| + | *Per tant, quan fem exercicis de cookies usarem un hosting http (apache o similar) | ||
| + | |||
| + | |||
| + | |||
| + | ==EXERCICIS== | ||
| + | |||
| + | ===Cookies 1=== | ||
| + | |||
| + | Crea una pàgina que guardi el nom de l'usuari en cookies: | ||
| + | |||
| + | -la pàgina mostrarà en carregar el nom que hi ha emmagatzemat a les cookies | ||
| + | |||
| + | -a la part superior hi haurà un botó amb l'etiqueta "login" que ens enviarà a una pàgina auxiliar amb un camp de text per introduir el nom, un botó que escriurà la cookie i tornarà a la pàgina principal. També hi haurà un enllaç a la pàgina principal que ens permetrà interrompre el procés sense escriure la cookie. | ||
| + | |||
| + | ===Cookies 2=== | ||
| + | Adapta l'exercici anterior de forma que l'usuari també entri els cognoms: | ||
| + | |||
| + | -la pàgina mostrarà en carregar el nom i cognoms que hi ha emmagatzemats a les cookies | ||
| − | + | -La pàgina auxiliar tindrà un nou camp de text que permetrà introduir els cognoms a l'usuari. | |
| − | ' | + | ===Cookies 3=== |
| − | + | Adapta l'exercici anterior de forma que l'usuari també pugui escollir el color de fons de la pàgina i es guardi en una cookie: | |
| − | -la pàgina mostrarà en carregar el nom i cognoms que hi ha emmagatzemat a les cookies | + | -la pàgina mostrarà en carregar el nom i cognoms que hi ha emmagatzemats a les cookies i canviarà el color del fons de pàgina a l'emmagatzemat a les cookies. |
| − | - | + | -Afegeix a la pàgina auxiliar 4 radio buttons que ens permetrà escollir el color de fons. El color escollit es guardarà a les cookies. Pots usar la pàgina https://htmlcolorcodes.com/color-names/ per a escollir els 4 possibles colors. |
| − | + | ===Cookies 4=== | |
| + | Adapta l'exercici anterior de forma que es mostri al peu de pàgina la data i hora de l'última visita: | ||
| − | -la pàgina mostrarà en carregar el nom i cognoms que hi ha emmagatzemat a les cookies | + | -la pàgina mostrarà en carregar el nom i cognoms que hi ha emmagatzemats a les cookies, canviarà el color del fons de pàgina a l'emmagatzemat a les cookies i mostrarà la data i hora de l'última visita emmagatzemada a les cookies. A continuació escriurà la data i hora actuals a les cookies. |
| − | + | indicació: el mètode '''toLocaleString()''' aplicat a un objecte Date ens retorna el seu valor en format "dd/mm/aaaa hh:mm:ss". | |
| − | == | + | ==LOCALSTORAGE== |
'''localStorage vs Cookies''' | '''localStorage vs Cookies''' | ||
| Línia 443: | Línia 530: | ||
'''EXERCICI''' | '''EXERCICI''' | ||
| + | |||
| + | * Adapta el quart exercici de cookies de forma que usi Localstorage enlloc de cookies. | ||
| + | |||
| + | |||
| + | <!-- | ||
Tenemos dos inputs en los cuales introducimos una serie de datos y luego lo almacenamos en el localstogare y lo mostramos. | Tenemos dos inputs en los cuales introducimos una serie de datos y luego lo almacenamos en el localstogare y lo mostramos. | ||
| + | |||
Solució: | Solució: | ||
| − | + | ||
<source lang="javascript"> | <source lang="javascript"> | ||
<!DOCTYPE html> | <!DOCTYPE html> | ||
| Línia 581: | Línia 674: | ||
| − | + | ||
'''Exercici''' | '''Exercici''' | ||
Utilitzar el exercici anterior però per a que durar una sessió | Utilitzar el exercici anterior però per a que durar una sessió | ||
| + | --> | ||
== Politica de seguretat : "El mateix Origen" == | == Politica de seguretat : "El mateix Origen" == | ||
| Línia 653: | Línia 747: | ||
== Exercicis == | == Exercicis == | ||
| − | + | ||
=== Intercanvi de missatges entre finestres === | === Intercanvi de missatges entre finestres === | ||
| − | * Crea una | + | * Crea una pàgina en la que pregunti un text a l'usuari. Envia aquest text a una altre pestanya i escriu-la al html. |
| − | * Modifica el programa anterior per tal que la finestra que | + | * Modifica el programa anterior per tal que la finestra que rep el missatge comuniqui a la finestra que l'envia que l'ha rebut correctament. |
:[[solució Finestres1]] | :[[solució Finestres1]] | ||
:[[solució Finestres2]] | :[[solució Finestres2]] | ||
| − | |||
== OBJECTE DATE == | == OBJECTE DATE == | ||
| + | |||
| + | Javascript disposa dels objectes Date per a tractar amb dates. Internament, el sistema emmagatzema els milisegons transcorreguts des de les 0 hores de l'1 de gener del 1970 a la data que assignem a l'objecte Date. | ||
| + | |||
| + | crearem un objecte date usant el constructor Date. Aquest constructor pot prendre quatre formes: | ||
| + | |||
| + | <source lang="javascript"> | ||
| + | |||
| + | new Date(); | ||
| + | new Date(milliseconds); | ||
| + | new Date(dateString); | ||
| + | new Date(year, month, day, hours, minutes, seconds, milliseconds); | ||
| + | |||
| + | </source> | ||
| + | |||
| + | Les més útils ens seran la primera i la quarta: | ||
| + | |||
| + | <source lang="javascript"> | ||
| + | |||
| + | // Date sense parametres crea un objecte amb la data actual del sistema | ||
| + | var data1 =new Date(); | ||
| + | |||
| + | // Si li passem més d'un paràmetre els interpretarà com a | ||
| + | // year, month, day, hours, minutes, seconds, milliseconds (per aquest ordre) | ||
| + | // | ||
| + | // important: els mesos estan numerats de 0 a 11 (0=gener, ... , 11=desembre) | ||
| + | |||
| + | // 0:0 del 28/10/2021: | ||
| + | var data2 = new Date(2021,9,28); | ||
| + | |||
| + | // 11:15 del 28/10/2021: | ||
| + | var data3 = new Date(2021,9,28,11,15); | ||
| + | |||
| + | </source> | ||
| + | |||
| + | Per a fer operacions amb dates hem de tenir en compte que internament s'emmagatzemen com a milisegons entre dues dates. Per exemple: | ||
| + | <source lang="javascript"> | ||
| + | var d1 = new Date(2021,0,1); | ||
| + | var d2 = new Date(2022,0,1); | ||
| + | |||
| + | var d3=(d2-d1)/1000/3600/24; | ||
| + | |||
| + | document.write(d3+" dies transcorreguts"); | ||
| + | |||
| + | </source> | ||
| + | |||
| + | <!-- | ||
Documentació a https://momentjs.com/ | Documentació a https://momentjs.com/ | ||
| Línia 675: | Línia 814: | ||
<script src="http://momentjs.com/downloads/moment-with-locales.min.js"></script> | <script src="http://momentjs.com/downloads/moment-with-locales.min.js"></script> | ||
| + | --> | ||
| + | |||
| + | <!-- | ||
==Exercicis== | ==Exercicis== | ||
| − | + | ||
| Línia 705: | Línia 847: | ||
| − | + | <!-- | |
*Obtener la diferencia entre dias y horas. diff | *Obtener la diferencia entre dias y horas. diff | ||
| Línia 793: | Línia 935: | ||
https://devhints.io/moment | https://devhints.io/moment | ||
| + | |||
| + | --> | ||
Revisió de 17:12, 21 feb 2024
Contingut
The Browser Object Model (BOM)
Si creus que JavaScript viu dins del navegador de web, és parcialment correcte, és cert que el navegador web és l'amfitrió pel vostres programes JavaScript, però els vostres programes mai interaccionaran directament amb el navegador web. En comptes d'això s'ha de treballar amb una col·lecció d'objectes JavaScript que actuen com un intermediari entre el vostre JavaScript i el navegador web. Aquesta col·lecció d'objectes s'anomena BOM(Model d'Objecte del Navegador). El seu objectiu és proporcionar una interfície simple, compatible entre els programes javascript i el navegador web.
Els programes escrits per una plataforma (com l'UNIX) no funcionen en una altra plataforma (com Windows) sense molta feina de conversió. Això és a causa que utilitzen una interfície de programació molt diferent per dur a terme la mateixa tasca. Considerem ara la indústria dels navegadors web. El codi Javascript que crea per a l'Internet Explorer ha de ser capaç de funcionar a la perfecció en el Netscape Navigator. Pots fins i tot utilitzar el codi que va escriure per al navegador en Linux amb Internet Explorer en Macintosh. Això és a causa que tots dos navegadors són compatibles amb la mateixa interfície de programació, és a dir, el model d'objectes del navegador.
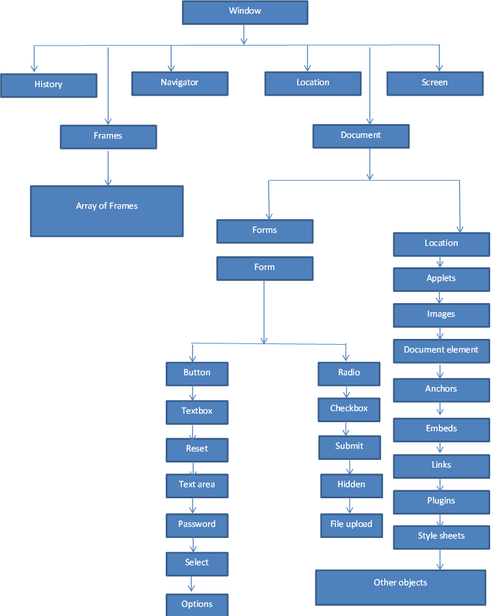
El model d'objectes del navegador es compon de una gran col·lecció d'objectes que permeten als programes Javascript ficar-se en cada racó del navegador web. Tots els objectes estan disposats en una estructura d'arbre. L'objecte de la finestra es troba en la part superior d'aquest arbre i tots els altres objectes del model d'objectes del navegador es pot trobar en el seu interior, BOM és molt gran i bastant complex.
Objecte Window
L'objecte Window és compatible amb tots els navegadors. Representa la finestra del navegador. Tots els objectes globals de Javascript, funcions i variables es converteixen automàticament en membres de l'objecte Window. Les variables globals són propietats de l'objecte Window. Les funcions globals són mètodes de l'objecte Window. Fins i tot l'objecte document (de l'HTML DOM) és una propietat de l'objecte Window:
window.document.getElementById("header");
// es igual a:
document.getElementById("header");
Ara veurem els mètodes i propietats d'aquest objecte:Leer
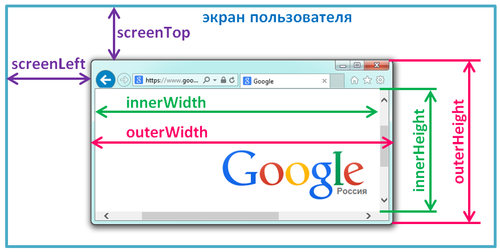
Hi ha diverses maneres de determinar la mida de la finestra del navegador (viewport) que no inclou les barres de lliscament ni les barres d'eines. Segons sigui el teu navegador Chrome, Firefox, Opera o Safari
- window.innerHeight = la altura de la finestra
- window.innerinnerWidth = la amplada de la finestra
Si el navegador és Internet Explorer 5 o superior:
- document.documentElement.clientHeight
- document.documentElement.clientWidth
- document.body.clientHeight;
- document.body.clientWidth;
Per solucionar el problema podem fer :
var w=window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth; var h=window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;
Podeu veure tots els métodes en aquesta pàgina : w3schools window
Events de temporitzador
https://www.w3schools.com/js/js_timing.asp
L'objecte window permet l'execució de codi en un moment donat o a intervals mitjançant els mètodes:
- setTimeout(funcio, milisegons)
Executa una funció al cap del nombre de milisegons especificat per paràmetre.
- setInterval(funcio, milisegons)
Executa una funció repetidament en intervals del nombre de milisegons especificat per paràmetre.
L'objecte navigator ens dona informació sobre el navegador utilitzat per l'usuari.
Per veuere els seu métodes i propietats vegeu aquesta pàgina: w3schools navigator
Objecte History
L'objecte History ens dona informació sobre les pàgines visitades.
Per veuere els seu métodes i propietats vegeu aquesta pàgina: w3schools history
Objecte Screen
L'objecte Screen ens dona informació sobre la pantalla del usuari. Per exemple, la propietat screen.availWidth ens dona l'altura sense incloure la barra de windows.
Per veuere els seu métodes i propietats vegeu aquesta pàgina: w3schools screen
Objecte Location
L'objecte Location ens dona informació sobre la URL actual de la pàgina.
Per veuere els seu métodes i propietats vegeu aquesta pàgina: w3schools location
Popup Window
Una finestra PopUp és un dels mètodes més antics de mostrar informació (html) a l'usuari. Normalment, només has d'escriure:
window.open("http://www.infomerce.es");
Y s'obrirà una nova finetra amb la url corresponent. Molts navegadors el que obren és una nova pestanya en comptes d'una finestra separada. Moltes pàgines han abusat dels PopUps, per això, els navegadors intenten bloquejar-les i protegir l'usuari. Però, pot ser hi ha situacions on el seu ús està indicat, com per exemple a l'hora de comprar algun producte a una tenda on-line podem conversar via chat amb un dels depenents reals de la botiga per preguntar quelcom.
Perquè és beneficiós?
- La finestra emergent és independent amb el seu propi entorn de Javascript. Així que el servei de xat no necessita integrar-se amb javascripts del lloc de la tenda.
- La finestra emergent és molt simple agregar al lloc. És només un petit botó, sense javascripts addicionals per carregar-se.
- L'element emergent pot persistir fins i tot si l'usuari deixa la pàgina. Per exemple, el depenent avisa a l'usuari que hi ha una oferta especial en una altre pàgina. L'usuari pot navegar amb l'altre finestra sense tancar el xat.
Sintaxy de window.open()
La sintaxi és:
window.open(url, name, params)
- url : La url que es vol mostrar
- name: El nom de la finestra, pot ser usat com a target dels formularis.
- params: Es pot definir molts paràmetres separats tots ell amb una coma.
Params:
- left/top (numeric) : Coordenades top/left de la finestra
- width/heith (numeric) : L'amplada i la llargada de la finestra
- menubar(yes/no) : Mostra o oculta el menu del navegador
- toolbar (yes/no) : mostra o oculta les opcions del navegador (pag. endavant, enrera, recàrrega,...) (*desuso)
- location (yes/no) : mostra o oculta la url
- status (yes/no) : mostra o oculta la barra d'estat del navegador (*desuso)
- resizable (yes/no) : Permet o no canviar la mida de la finestra.
- scrollbars (yes/no) : Mostra o no les barres de lliscament de la finestra.(*desuso)
Exemple:
var p1 = 'scrollbars=no,resizable=no,status=no,location=no,toolbar=no,menubar=no'
var p2 = 'width=0,height=0,left=-1000,top=-1000'
window.open('/', 'test', p1+p2)
Com accedir a la finestra: Una vegada la finestra s'ha obert, podem canviar el seu contingut des de la finestra 'pare'. Ho podem fer amb el valor retornat per la funció window.open(). Exemple:
var win = window.open("", "", "width=200,height=100");
win.document.write("<p>Una nova Finestra!</p>");
win.focus();</pre> També, des de la finestra oberta podem accedir al 'pare' utilitzant la propietat window.opener. Aquesta propietat la tenen tots els popUps. Les altres finestres contenen el valor null.
Exercicis
Moure finestra
- Crea una pàgina que tingui un botó que mogui la finestra 100 px cap a la dreta.
- Amplia l'exercici anterior per tal que es pugui fer el mateix cap a dalt, cap a baix i cap a l'esquerra.
Descans
- Queremos crear una aplicación que nos avise con una ventana emergente que deberiamos descansar cada X minutos que son introducidos por el usuario.
COOKIES
Són arxius de text, de reduïda grandària, que un lloc web pot gravar al dics dur de l'equip client, amb la finalitat d'emmagatzemar informació relativa a l'usuari o a les seves preferències.
*No són perilloses: no contenen virus, troians, scripts, ni cap tipus de codi maliciós. *Han de seguir una estructura molt concreta per poder ser emmagatzemades. *No poden sobrepassar una determinada grandària.
Les galetes poden emmagatzemar:
*Preferències estètiques de l'usuari. *Dades de l'usuari: login i contrasenya, número de targeta bancària, etc. *Si les galetes contenen informació confidencial, sí que representen un perill potencial. Cal fer servir mecanismes d'encriptació i desencriptació de dades.
Les galetes són específiques de cada navegador: les que han estat gravades per un navegador no poden ser llegides per un altre.
<nombre>=<valor>; expires=<fecha>; max-age=<segundos>; path=<ruta>; domain=<dominio>; secure; httponly;
Los parámetros son:
<nombre>=<valor>
Requerido. <nombre> es el nombre (key) que identifica la cookie y <valor> es su valor. A diferencia de las cookies en PHP, en JavaScript se puede crear una cookie con un valor vacío (<nombre>=).
expires=<fecha> y max-age=<segundos>
Opcional. Ambos parámetros especifican el tiempo de validez de la cookie. expires establece una fecha (ha de estar en formato UTC) mientras que max-age establece una duración máxima en segundos. max-age toma preferencia sobre expires. Si no se especifica ninguno de los dos se creará una session cookie. Si es max-age=0 o expires=fecha-pasada la cookie se elimina.
path=<ruta>
Opcional. Establece la ruta para la cuál la cookie es válida. Si no se especifica ningún valor, la cookie será válida para la ruta la página actual.
domain=<dominio>
Opcional. Dentro del dominio actual, subdominio para el que la cookie es válida. El valor predeterminado es el subdominio actual. Establecer domain=.miweb.com para una cookie que sea válida para cualqueir subdominio (nota el punto delante del nombre del dominio). Por motivos de seguridad, los navegadores no permiten crear cookies para dominios diferentes al que crea la cookie (same-origin policy).
secure
Opcional. Parámetro sin valor. Si está presente la cookie sólo es válida para conexiones encriptadas (por ejemplo mediante protocolo HTTPS).
HttpOnly
Opcional. Parámetro no disponible en JavaScript ya que crea cookies válidas sólo para protocolo HTTP/HTTPS y no para otras APIs, incluyendo JavaScript.
CREAR COOKIES
https://cybmeta.com/cookies-en-javascript
document.cookie = "nombrecookie=valorcookie; max-age=3600; path=/";
document.cookie = "comida_favorita=arroz; max-age=3600; path=/";Si vas a utilizar el parámetro expires, recuerda que ha de ser una fecha en formato UTC. Te puede ser de ayuda el método Date.toUTCString(). Por ejemplo, una cookie con caducidad para el 1 de Febrero del año 2068 a las 11:20:
var expiresdate = new Date(2068, 1, 02, 11, 20);
var cookievalue = "Hola Mundo!";
document.cookie = "testcookie=" + encodeURIComponent( cookievalue ) + "; expires=" + expiresdate.toUTCString();
document.cookie = "color_favorito=amarillo";
Recuerda también que si no se específica fecha de caducidad la cookie será válida sólo para la sesión actual.
MODIFICAR COOKIES
// Supongamos que estamos en "miweb.com/blog"
// y creamos las siguientes cookies
// Creamos la cookie para el path "/"
document.cookie = "nombre=Miguel; path=/";
// Con la siguiente linea se crea una nueva cookie para el path "/blog" (valor por defecto)
// pero no se modifica la cookie "nombre" anterior porque era para un path diferente
document.cookie = "nombre=Juan";
// Con la siguiente línea SI se modifica la cookie "nombre" del path "/" correctamente
document.cookie = "nombre=Juan; path=/";
ELIMINAR COOKIES
document.cookie = "nombre=Miguel";
//Si queremos eliminarla:
document.cookie = "nombre=; expires=Thu, 01 Jan 1970 00:00:00 UTC";
// O con max-age
document.cookie = "nombre=; max-age=0";
// Se crean dos cookies con el mismo identificador
// para dos paths diferentes
document.cookie = "nombre=Miguel; path=/noticias";
document.cookie = "nombre=Juan; path=/blog";
// Solo se elimina la cookie del path /noticias
document.cookie = "nombre=; max-age=0; path=/noticias";
LEER y OBTENER el valor de las cookies
// Se crean dos cookies para dos subdominios diferentes
document.cookie = "cookienoticias=valorcn; domain=noticias.miweb.com";
document.cookie = "cookietienda=valorct; domain=tienda.miweb.com";
var lasCookies = document.cookie;
alert( lasCookies );
// Obtendremos cookienoticias=valorcn
// No podemos acceder a la cookie cookietienda
// porque es válida solo para tienda.miweb.com y estamos en noticias.miweb.comParàmetre Expires
Informar el paràmetre expires és necessari per a que una cookie es conservi un cop tancat el navegador. El més recomanable, doncs, és informar el paràmetre expires amb la data d'aquí a un any o d'aquí a un mes.
com veiem al següent codi:
// cookie que caducarà en un any
var data = new Date();
data.setFullYear(data.getFullYear() +1);
document.cookie="cookie1=Aquesta cookie caducarà d'aquí a un any; expires="+data.toUTCString()+";";
// cookie que caducarà en un mes
data = new Date();
data.setMonth(CookieDate.getMonth() +1);
document.cookie="cookie2=Aquesta cookie caducarà d'aquí a un mes; expires="+data.toUTCString()+";";IMPORTANT:
- A Chrome no funcionen les cookies en local (file:///)
- A Firefox funcionen les cookies en local però no es conserven un cop tanquem el navegador
- Per tant, quan fem exercicis de cookies usarem un hosting http (apache o similar)
EXERCICIS
Cookies 1
Crea una pàgina que guardi el nom de l'usuari en cookies:
-la pàgina mostrarà en carregar el nom que hi ha emmagatzemat a les cookies
-a la part superior hi haurà un botó amb l'etiqueta "login" que ens enviarà a una pàgina auxiliar amb un camp de text per introduir el nom, un botó que escriurà la cookie i tornarà a la pàgina principal. També hi haurà un enllaç a la pàgina principal que ens permetrà interrompre el procés sense escriure la cookie.
Cookies 2
Adapta l'exercici anterior de forma que l'usuari també entri els cognoms:
-la pàgina mostrarà en carregar el nom i cognoms que hi ha emmagatzemats a les cookies
-La pàgina auxiliar tindrà un nou camp de text que permetrà introduir els cognoms a l'usuari.
Cookies 3
Adapta l'exercici anterior de forma que l'usuari també pugui escollir el color de fons de la pàgina i es guardi en una cookie:
-la pàgina mostrarà en carregar el nom i cognoms que hi ha emmagatzemats a les cookies i canviarà el color del fons de pàgina a l'emmagatzemat a les cookies.
-Afegeix a la pàgina auxiliar 4 radio buttons que ens permetrà escollir el color de fons. El color escollit es guardarà a les cookies. Pots usar la pàgina https://htmlcolorcodes.com/color-names/ per a escollir els 4 possibles colors.
Cookies 4
Adapta l'exercici anterior de forma que es mostri al peu de pàgina la data i hora de l'última visita:
-la pàgina mostrarà en carregar el nom i cognoms que hi ha emmagatzemats a les cookies, canviarà el color del fons de pàgina a l'emmagatzemat a les cookies i mostrarà la data i hora de l'última visita emmagatzemada a les cookies. A continuació escriurà la data i hora actuals a les cookies.
indicació: el mètode toLocaleString() aplicat a un objecte Date ens retorna el seu valor en format "dd/mm/aaaa hh:mm:ss".
LOCALSTORAGE
localStorage vs Cookies
La mejor forma de entender por qué es necesario el localStorage es indicando los tres grandes problemas de las cookies:
*Espacio limitado: Una cookie sólo puede ocupar 4kb de espacio. Es por eso que las cookies suelen utilizarse sólo para almacenar un hash o un identificador que será utilizado por el servidor para identificar la visita. *Cada vez que se realiza una petición al servidor, toda la información que está almacenada en las cookies es enviada y también es recibida nuevamente con la respuesta del servidor. O sea, en los intercambios de información entre el navegador web y el servidor siempre van pegadas las cookies. *Las cookies tienen una caducidad.
Y aquí viene localStorage a solucionarlos la vida!
*Espacio menos limitado: localStorage puede ocupar entre 5 y 10MB dependiendo del navegador web. Con 5 o 10 megas ya podemos tener algo más de información *La información almacenada con localStorage no es enviada al servidor en cada petición. *No existe una caducidad para localStorage, la información quedará almacenada hasta que se elimine expresamente. Aunque se cierre el navegador.
Una cookie tiene caducidad, pero le puedes poner que caduque dentro de 1 año… vale, sí… pero caduca, con localStorage nos olvidamos de tener que guardar la cookie aumentando el tiempo de caducidad.
Sin embargo, que la información persista en el tiempo, no siempre es una buena idea. A veces lo que interesa es que la información se elimina una vez se cierre el navegador. Para estos casos, en vez de utilizar localStorage, se debe usar sessionStorage.
El sessionStorage es exactamente igual que localStorage, pero con la salvedad de que una vez cerrado el navegador se pierde la información, todo lo demás es lo mismo. Si se quiere trabajar con sessionStorage, sólo hay que coger todo el código de este articulo y donde pone localStorage cambiarlo por sessionStorage.
La API del localStorage
Almacenar un valor localStorage
Para guardar la información utilizamos el método setItem:
localStorage.setItem('key', 'value');De esta forma, en nuestro espacio de almacenamiento local, tendremos un elemento llamado key y que tendrá por valor value. Recuperar un valor localStorage
Para recuperar la información utilizamos el método getItem:
var value = localStorage.getItem('key');Este código Javascript almacena en la variable value el contenido almacenado para key. Cómo saber el número de elementos almacenados en localStorage
La API asociada permite el uso de length para conocer cuantos elementos están guardados en localStorage.
alert(localStorage.length);Al ejecutar este código, nos aparecería una alerta con el número de elementos almacenados en nuestro espacio local. Borrar un elemento localStorage
Como es lógico, la API también permite eliminar un elemento que tengamos guardado. Para ello utilizamos el método removeItem
localStorage.removeItem('key');
Limitaciones del localStorage
Más que limitaciones, deberíamos hablar de la gran limitación: Sólo podemos almacenar cadenas de texto. O sea, no podemos guardar booleanos (true o false), no podemos guardar arrays, objetos, floats... sólo strings.
Estamos ante una gran limitación… pero podemos superarla con unas pocas líneas de código!! ¿cómo? pues con ese “recurso” que cada vez cobra más fuerza: JSON.
Los navegadores que soportan localStorage (o sea, los modernos), también tienen soporte para JSON. Gracias a JSON podremos convertir un objeto (o lo que esa) en cadena de texto y almacenarlo en nuestro localStorage. Al mismo tiempo, con JSON podremos transformar la cadena recuperada de localStorage al objeto inicial
// Creamos un objeto
var object = { 'uno' : '1', 'dos' : '2' };
// Lo guardamos en localStorage pasandolo a cadena con JSON
localStorage.setItem('key', JSON.stringify(object)); //JSON.stringify: convierte un JSON a un String
// Creamos una nueva variable object2 con el valor obtenido de localStorage usando JSON recuperar el objeto inicial
var object2 = JSON.parse(localStorage.getItem('key')); //JSON.parse convierte un string con formato JSON a JSON.
// La alerta mostrará 1 por pantalla
alert(object2.uno);EXERCICI
- Adapta el quart exercici de cookies de forma que usi Localstorage enlloc de cookies.
Politica de seguretat : "El mateix Origen"
La política de "mateix origen" limita l'accés d'una finestra a una altra. La raó darrere d'això és la seguretat. Si tens blabla.com en una finestra i gmail.com en un altre, llavors no voldries que un script des de blabla.com pugui accedir o modificar el teu correu electrònic o executar accions en gmail en nom teu.
L'essència de la política del mateix origen pot formular-se com: les finestres poden comunicar-se entre elles només si són del mateix protocol://domini: port o, en breument, del mateix origen.
Aquest exemples son del mateix origen:
http://site.com http://site.com/ http://site.com/my/page.html
Aquestes altres, en canvi, son s'origen diferent:
http://www.site.com (another domain) http://site.org (another domain) https://site.com (another protocol) http://site.com:8080 (another port)
Missatges entre diferents finestres
La API per l'intercanvi de missatges entre diferents finestres és compatible amb tots els navegadors moderns, incloent IE8. Permet finestres / marcs de diversos dominis comunicar-se entre si. Per fer-ho s'utilitza el mètode postMessage.
El mètode window.postMessage permet la comunicació entre scripts amb seguretat. Normalment, els scripts de diferents pàgines se'ls permet comunicar si i només si les pàgines on son executats es troben en llocs amb el mateix protocol (http), el mateix port (80 és el valor predeterminat para HTTP), i domini (document.domain ha d'estar configurat a les dues pàgines amb el mateix valor). Window.postMessage proporciona un mecanisme controlat per eludir aquesta restricció d'una manera que és segura quan s'usa correctament.
Sintaxi :
window.postMessage(data, targetDomain)- data : El missatge a enviar. La especificació diu que pot ser qualsevol tipus d'objecte, però a la pràctica la majoria de navegadors només implementen strings.
- targetDomain : el domini de la pàgina a la qual va dirigit el missatge.
El receptor del missatge El receptor del missatge ha d'implementar un event per tal d'agafar la informació:
<div id="test">Envia'm un missatge!</div>
if (window.addEventListener){
addEventListener("message", listener, false); //Per altres Navegadors compatibles
} else {
attachEvent("onmessage", listener); //Per al navegador Microsoft Explorer
}
function listener(event){
if ( event.origin !== "http://javascript.info" )
return document.getElementById("test").innerHTML = "received: "+ event.data;
}- event.origin : contè la informació del domini REAL d'on prové el missatge. No hi ha manera de que un hacker ho reemplaci.
Altres propietats de event:
- event.source : conté la referència a la finestra que t'envia el missatge. Pot contestar al missatge enviat de la següent manera : event.source.postMessage("missatge de resposta", event.origin);
- event.data : El primer paràmetre de postMessage();
Nota: IE8 no deixa comunicar-se entre pestanyes. Només amb iframes.
Exercicis
Intercanvi de missatges entre finestres
- Crea una pàgina en la que pregunti un text a l'usuari. Envia aquest text a una altre pestanya i escriu-la al html.
- Modifica el programa anterior per tal que la finestra que rep el missatge comuniqui a la finestra que l'envia que l'ha rebut correctament.
OBJECTE DATE
Javascript disposa dels objectes Date per a tractar amb dates. Internament, el sistema emmagatzema els milisegons transcorreguts des de les 0 hores de l'1 de gener del 1970 a la data que assignem a l'objecte Date.
crearem un objecte date usant el constructor Date. Aquest constructor pot prendre quatre formes:
new Date();
new Date(milliseconds);
new Date(dateString);
new Date(year, month, day, hours, minutes, seconds, milliseconds);Les més útils ens seran la primera i la quarta:
// Date sense parametres crea un objecte amb la data actual del sistema
var data1 =new Date();
// Si li passem més d'un paràmetre els interpretarà com a
// year, month, day, hours, minutes, seconds, milliseconds (per aquest ordre)
//
// important: els mesos estan numerats de 0 a 11 (0=gener, ... , 11=desembre)
// 0:0 del 28/10/2021:
var data2 = new Date(2021,9,28);
// 11:15 del 28/10/2021:
var data3 = new Date(2021,9,28,11,15);Per a fer operacions amb dates hem de tenir en compte que internament s'emmagatzemen com a milisegons entre dues dates. Per exemple:
var d1 = new Date(2021,0,1);
var d2 = new Date(2022,0,1);
var d3=(d2-d1)/1000/3600/24;
document.write(d3+" dies transcorreguts");