Diferència entre revisions de la pàgina «NF1 - Llenguatge PHP»
(→Exercici PHP amb cap i peus) |
(→Exercici Moodle) |
||
| (162 revisions intermèdies per 2 usuaris que no es mostren) | |||
| Línia 57: | Línia 57: | ||
PHP és l'acrònim de Hipertext Preprocesor. És un llenguatge de programació del costat del servidor gratuït i independent de plataforma, ràpid, amb una gran llibreria de funcions i molta documentació. Va ser creat originalment en 1994 per Rasmus Lerdorf, però com PHP està desenvolupat en política de codi obert, al llarg de la seva història ha tingut moltes contribucions d'altres desenvolupadors. | PHP és l'acrònim de Hipertext Preprocesor. És un llenguatge de programació del costat del servidor gratuït i independent de plataforma, ràpid, amb una gran llibreria de funcions i molta documentació. Va ser creat originalment en 1994 per Rasmus Lerdorf, però com PHP està desenvolupat en política de codi obert, al llarg de la seva història ha tingut moltes contribucions d'altres desenvolupadors. | ||
El client solament rep una pàgina amb el codi HTML resultant de l'execució de la PHP. Com la pàgina resultant conté únicament codi HTML, és compatible amb tots els navegadors. | El client solament rep una pàgina amb el codi HTML resultant de l'execució de la PHP. Com la pàgina resultant conté únicament codi HTML, és compatible amb tots els navegadors. | ||
| + | |||
| + | https://luisjordan.net/node-js/node-js-vs-php-comparaciones-cms-beneficios-y-tiempos-de-respuesta/ | ||
'''Avantatges''' | '''Avantatges''' | ||
| Línia 392: | Línia 394: | ||
<?php | <?php | ||
| − | echo | + | echo $cars['car1']['make'],"<br>"; |
| − | echo | + | echo $cars['car3']['engine_cc']; |
/* El resultat de l'execució de les intruccions anteriors és: | /* El resultat de l'execució de les intruccions anteriors és: | ||
| Línia 667: | Línia 669: | ||
</pre> | </pre> | ||
| − | :[[solucio_php_recorrer_array]] | + | :[[solucio_php_recorrer_array]] |
==== Exercici: Afegir un element a un array ==== | ==== Exercici: Afegir un element a un array ==== | ||
| Línia 679: | Línia 681: | ||
123$45 | 123$45 | ||
</pre> | </pre> | ||
| − | + | ... | |
| + | <!-- | ||
:[[solucio_afegir_element_array_php]] | :[[solucio_afegir_element_array_php]] | ||
| + | --> | ||
==== Exercici: Curta i llarga ==== | ==== Exercici: Curta i llarga ==== | ||
| Línia 693: | Línia 697: | ||
Solució: | Solució: | ||
| + | |||
| + | |||
| Línia 748: | Línia 754: | ||
* | * | ||
</pre> | </pre> | ||
| − | + | ||
<source lang="php"> | <source lang="php"> | ||
<?php | <?php | ||
| Línia 772: | Línia 778: | ||
?> | ?> | ||
</source> | </source> | ||
| − | |||
==== Exercici: Escacs ==== | ==== Exercici: Escacs ==== | ||
Dibuixa una taula d'escacs com la que pots veure a continuació. | Dibuixa una taula d'escacs com la que pots veure a continuació. | ||
Table width="270px" i cada cel·la ocupa 30px d'amplada i d'altura. | Table width="270px" i cada cel·la ocupa 30px d'amplada i d'altura. | ||
| + | |||
[[Fitxer:escacs.png]] | [[Fitxer:escacs.png]] | ||
| + | |||
[[:solucio_escacs_php]] | [[:solucio_escacs_php]] | ||
| + | |||
| + | --> | ||
| + | ... | ||
| + | <!-- | ||
=== Funcions === | === Funcions === | ||
| Línia 961: | Línia 972: | ||
*Per claus de menor a major i de major a menor | *Per claus de menor a major i de major a menor | ||
*Per valors de menor a major i de major a menor | *Per valors de menor a major i de major a menor | ||
| − | + | ||
[[:Solucio_ordenacio]] | [[:Solucio_ordenacio]] | ||
| − | |||
==== Exercici: Comprova minúscules ==== | ==== Exercici: Comprova minúscules ==== | ||
| Línia 969: | Línia 979: | ||
Solució: | Solució: | ||
| − | + | ||
| + | |||
<source lang="php"> | <source lang="php"> | ||
<?php | <?php | ||
| Línia 985: | Línia 996: | ||
?> | ?> | ||
</source> | </source> | ||
| − | |||
| − | |||
====Exercici: Primers==== | ====Exercici: Primers==== | ||
Crea una funció que indiqui si un número és primer. | Crea una funció que indiqui si un número és primer. | ||
| − | + | ||
Solució: | Solució: | ||
<source lang="php"> | <source lang="php"> | ||
| Línia 1.012: | Línia 1.021: | ||
?> | ?> | ||
</source> | </source> | ||
| − | |||
=== Exercici- Normalizar === | === Exercici- Normalizar === | ||
| Línia 1.025: | Línia 1.033: | ||
solución: | solución: | ||
| − | + | ||
<source lang="php"> | <source lang="php"> | ||
| + | |||
| + | UTF-8 es una codificación multibyte que puede representar cualquier carácter Unicode. | ||
| + | ISO 8859-1 es una codificación de un solo byte que puede representar los primeros 256 caracteres Unicode. | ||
| + | Ambos codifican ASCII exactamente de la misma manera. | ||
| + | |||
| + | utf8_decode -> Convierte una cadena con los caracteres codificados ISO-8859-1 con UTF-8 | ||
| + | |||
//función que quita los acentos, dieresis, Ñ.... | //función que quita los acentos, dieresis, Ñ.... | ||
$originales = 'ÀÁÂÃÄÅÆÇÈÉÊËÌÍÎÏÐÑÒÓÔÕÖØÙÚÛÜÝÞßàáâãäåæçèéêëìíîïðñòóôõöøùúûýýþÿŔŕ'; | $originales = 'ÀÁÂÃÄÅÆÇÈÉÊËÌÍÎÏÐÑÒÓÔÕÖØÙÚÛÜÝÞßàáâãäåæçèéêëìíîïðñòóôõöøùúûýýþÿŔŕ'; | ||
| Línia 1.034: | Línia 1.049: | ||
$cadena = strtoupper($cadena); | $cadena = strtoupper($cadena); | ||
return utf8_encode($cadena); | return utf8_encode($cadena); | ||
| + | |||
| + | |||
| + | //$cadena = strtr(utf8_decode($cadena), utf8_decode($originales), $modificadas); //Altra solució | ||
</source> | </source> | ||
| − | |||
== Tipus de Dades en PHP == | == Tipus de Dades en PHP == | ||
| Línia 1.091: | Línia 1.108: | ||
$alumne1=new Alumne(); | $alumne1=new Alumne(); | ||
$alumne1−>matricular(’Made’); | $alumne1−>matricular(’Made’); | ||
| + | |||
| + | |||
| + | </source> | ||
| + | |||
| + | |||
| + | '''Creació Classes/ OBJECTES''' | ||
| + | |||
| + | <source lang="php"> | ||
| + | |||
| + | <?php | ||
| + | class Coche | ||
| + | { | ||
| + | static $numruedas = 4; | ||
| + | var $color; | ||
| + | var $posx; | ||
| + | var $posy; | ||
| + | var $velocidad; | ||
| + | function __construct($color, $posx, $posy) | ||
| + | { | ||
| + | $this->color = $color; | ||
| + | $this->posx = $posx; | ||
| + | $this->posy = $posy; | ||
| + | $this->velocidad = 0; | ||
| + | } | ||
| + | function mover($x, $y) | ||
| + | { | ||
| + | $this->posx = $x; | ||
| + | $this->posy = $y; | ||
| + | } | ||
| + | function acelerar() | ||
| + | { | ||
| + | $this->velocidad = $this->velocidad + 10; | ||
| + | return $this->velocidad; | ||
| + | } | ||
| + | function frenar() | ||
| + | { | ||
| + | if ($this->velocidad > 10) | ||
| + | $this->velocidad = $this->velocidad - 10; | ||
| + | else | ||
| + | $this->velocidad = 0; | ||
| + | return $this->velocidad; | ||
| + | } | ||
| + | } | ||
| + | |||
| + | |||
| + | $car = new Coche("verde",10,10); | ||
| + | |||
| + | |||
| + | ?> | ||
</source> | </source> | ||
| Línia 1.223: | Línia 1.289: | ||
Escriu un script en PHP que detecti el navegador que està utilitzant el client que ha demanat la pàgina. | Escriu un script en PHP que detecti el navegador que està utilitzant el client que ha demanat la pàgina. | ||
| − | + | [[:solució_detecció_navegador_php]] | |
=== Variables estàtiques === | === Variables estàtiques === | ||
| Línia 1.295: | Línia 1.361: | ||
?> | ?> | ||
</source> | </source> | ||
| + | http://programacion.jias.es/2012/12/php-diferencias-entre-require-include-require_once-include_once/ | ||
==== Redireccions ==== | ==== Redireccions ==== | ||
| Línia 1.309: | Línia 1.376: | ||
solució: | solució: | ||
| − | <!-- | + | |
| − | [[:solucio_cap_peus_php]] | + | <!--[[:solucio_cap_peus_php]] |
[[:solucio_cap_peus_php2]] | [[:solucio_cap_peus_php2]] | ||
| − | |||
--> | --> | ||
| Línia 1.356: | Línia 1.422: | ||
El teu nom és: | El teu nom és: | ||
<?php | <?php | ||
| − | echo $_POST[nom]; | + | echo $_POST['nom']; |
?> | ?> | ||
</body> | </body> | ||
| Línia 1.373: | Línia 1.439: | ||
solució: | solució: | ||
<!-- | <!-- | ||
| − | + | :[[solu_vector_input]] | |
| − | + | --> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
====Les matrius associatives i els formularis==== | ====Les matrius associatives i els formularis==== | ||
| Línia 1.452: | Línia 1.486: | ||
if ($_POST) { | if ($_POST) { | ||
echo '<pre>'; | echo '<pre>'; | ||
| − | echo htmlspecialchars(print_r($_POST, true)); | + | //echo htmlspecialchars(print_r($_POST, true)); |
| + | print_r($_POST); | ||
| + | print_r($_POST['personal']); | ||
| + | print_r($_POST['personal']['nombre']); | ||
echo '</pre>'; | echo '</pre>'; | ||
} | } | ||
| Línia 1.564: | Línia 1.601: | ||
</source> | </source> | ||
| − | === | + | === Acceso a Ficheros === |
| − | + | ||
| − | + | '''Abrir y cerrar el descriptor de ficheros''' | |
| − | + | <source lang="php"> | |
| + | <?php | ||
| + | $fitxer = fopen("datos.txt","a"); | ||
| + | fclose($fitxer); | ||
| + | ?> | ||
| + | </source> | ||
| − | + | 'r' Apertura para sólo lectura; coloca el puntero al fichero al principio del fichero. | |
| − | + | 'w+' Apertura para lectura y escritura; coloca el puntero al fichero al principio del fichero y trunca el fichero a longitud cero. Si el fichero no existe se intenta crear. | |
| − | + | 'a+' Apertura para lectura y escritura; coloca el puntero del fichero al final del mismo. Si el fichero no existe, se intenta crear. En este modo, fseek() no tiene efecto, las escrituras siempre son pospuestas. | |
| − | |||
| − | |||
| − | + | '''Escribir datos en un fichero''' | |
| − | |||
<source lang="php"> | <source lang="php"> | ||
| − | + | <?php | |
| − | + | $fp = fopen('datos.txt', 'a'); | |
| − | + | fwrite($fp, 'Julio'); | |
| − | + | fwrite($fp, 'Noguera'); | |
| − | + | fclose($fp); | |
| − | + | ?> | |
| − | |||
| − | |||
</source> | </source> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | === | + | '''Leer datos de un fichero''' |
| − | + | <source lang="php"> | |
| − | + | <?php | |
| − | + | $fitxer=fopen("datos.txt", "r"); | |
| + | while(!feof($fitxer)){ | ||
| + | $line = fgets($fitxer); | ||
| + | echo $line; | ||
| + | } | ||
| + | fclose($fitxer); | ||
| + | ?> | ||
| + | </source> | ||
| − | + | Más info | |
| + | http://www.php.net/manual/es/function.fopen.php | ||
| + | http://www.php.net/manual/es/function.fgets.php | ||
| + | http://www.php.net/manual/es/function.fwrite.php | ||
| − | + | === Exercici: Formulari Insti // Acceso a ficheros === | |
| − | + | Se desea crear un formulario donde se introduzcan los campos de nombre, apellidos, dni, contraseña, cuando se clique el botón de enviar, el servidor debe recibir todos los parámetros de ese usuario y escribirlos en un fichero de texto (fopen/fwrite), el siguiente usuario que rellene el formulario escribirá a continuación, después debe listar todos los ficheros que tiene el servidor (system()/shell_exec). | |
| − | + | solució: | |
| − | + | if ($_SERVER["REQUEST_METHOD"] == "POST") { | |
| − | |||
| − | |||
| − | + | <form method="post" action="<?php echo $_SERVER['PHP_SELF']; ?>"> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <!-- | |
<source lang="php"> | <source lang="php"> | ||
| − | + | <!DOCTYPE html> | |
| − | </ | + | <html> |
| − | + | <head> | |
| + | <title></title> | ||
| + | </head> | ||
| + | <body> | ||
| − | |||
<?php | <?php | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | ==== | + | $nombre = $_POST['nombre']; //recibe los parámetros del formulario |
| − | + | $apellido = $_POST['apellido']; | |
| + | $dni = $_POST['dni']; | ||
| + | $pass = $_POST['pass']; | ||
| + | |||
| + | $file = fopen("clase.txt", "a"); //crea un descriptor de fichero | ||
| + | fwrite($file, ($nombre) . "," . ($apellido) . "," . ($dni) . "," . ($pass) . "\n"); //introduce datos dentro del fichero | ||
| + | fclose($file); | ||
| + | |||
| + | |||
| + | $usuarioEnSistema = system('cat clase.txt'); //ejecuta terminal linux | ||
| + | //$usuario = shell_exec('cat clase.txt''); // comando más antiguo | ||
| + | |||
| + | echo $usuarioEnSistema; | ||
| + | |||
| + | |||
| − | + | ?> | |
| − | + | <form method="post" action="<?php $_PHP_SELF ?>"> | |
| + | |||
| + | <input type="text" name="nombre" value=""> | ||
| + | <input type="text" name="apellido" value=""> | ||
| + | <input type="text" name="dni" value=""> | ||
| + | <input type="text" name="pass" value=""> | ||
| + | <input type="submit" name="submit" value="Enviar formulario"> | ||
| + | </form> | ||
| − | + | </body> | |
| + | </html> | ||
| + | </source> | ||
| + | --> | ||
| − | === | + | === Exercici: Calculadora PHP === |
| + | Crea un formulari amb un únic TextBox on s'indiqui les operacions matemàtiques a realitzar. Envia el contingut del TextBox amb el mètode POST i realitza les operacions. Imprimeix per pantalla el resultat. | ||
<!-- | <!-- | ||
| − | + | [[Solucio_calculadora_m6]] | |
| + | |||
| + | --> | ||
| − | + | === ISSET === | |
| − | + | isset -> Devuelve '''true''' si la variable existe y tiene un valor distinto de null, false de lo contrario. | |
| − | + | <source lang="php"> | |
| − | + | var_dump( isset($var) ); //isset() devuelve '''false''' por que $var no ha sido definida | |
| − | |||
| − | |||
| − | + | $var; | |
| + | var_dump( isset($var) ); //isset() devuelve '''false''' aunque la variable haya sido declarada pues su valor es NULL | ||
| − | + | ||
| − | < | + | $var = ""; |
| − | + | var_dump( isset($var) ); //isset() devuelve '''true'''. El valor ya no es nulo aunque esté vacío | |
| − | + | </source> | |
| − | + | ||
| − | < | + | '''¿Y cuando deberías usar isset()?''' |
| − | <form | + | |
| − | + | Siempre y cuando que quieras comprobar que la variable existe (variable inicializada), un ejemplo bueno sería si quieres saber si se ha mandado un formulario: | |
| − | <input type="text" name=" | + | |
| − | + | ||
| − | <input type=" | + | <source lang="php"> |
| − | + | <form method="post" action=""> | |
| + | ... | ||
| + | <input type="text" name="campo1" value=""> | ||
| + | <input type="submit" name="submit" value="Enviar formulario"> | ||
</form> | </form> | ||
| − | + | ||
| + | if (isset($_POST['submit']) { | ||
| + | ... | ||
| + | } | ||
</source> | </source> | ||
| − | |||
| + | '''isset(), is_null() y empty(): Diferencias y ejemplos de uso''' | ||
| + | |||
| + | https://cybmeta.com/isset-is_null-y-empty-diferencias-y-ejemplos-de-uso | ||
| + | |||
| + | https://es.stackoverflow.com/questions/32133/como-y-cuando-se-usan-isset-y-empty-correctamente | ||
| + | |||
| + | === Exercici enviament de dades === | ||
| + | És popular el disseny d’un document web, en què el mateix document conté la part del formulari HTML i el codi PHP que agafa les dades i les processa. Aquest procediment pot resultar estrany en principi, ja que esteu esperant dos documents ben diferenciats. Així i tot val la pena que veieu aquesta forma de treballar i decidiu si us resulta útil o no. Per fer-ho, simplement heu de fusionar els dos documents (el que envia les dades i el que les rep) en un document únic HTML+PHP de dues parts amb la següent estructura: | ||
<source lang="php"> | <source lang="php"> | ||
| − | + | if(primera vegada que s'entra al document) | |
| − | + | { | |
| − | + | crear formulari HTML i enviar-ho al propi document | |
| − | + | } | |
| − | + | else | |
| − | + | { | |
| − | + | rebre les dades a través de POST o GET | |
| − | + | } | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</source> | </source> | ||
| + | Feu un document amb aquestes característiques que enviï les següents dades: | ||
| + | *nom | ||
| + | *cognom | ||
| + | *contrasenya | ||
| + | *si l’usuari és alumne o professor | ||
| + | *si l’usuari és actiu o no | ||
| + | *foto (únicament el nom del fitxer) | ||
| + | *edat (entre 18 i 99) | ||
| + | *comentaris | ||
| + | *un camp ocult amb el nom ocult i valor prova | ||
| + | solució: | ||
| − | + | <!-- | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | [[:solucio_enviament_dades_php]] | |
| − | |||
| + | --> | ||
| − | + | === Galetes === | |
| − | + | Les galetes són uns fitxers de text que emmagatzemen informació a l’ordinador client referent a la visita d’un usuari a una pàgina web. | |
| − | + | Les galetes no són un acte d’intromissió per part de la pàgina web visitada; simplement, són una font d’informació molt útil per augmentar l’eficiència en l’accés. | |
| − | + | Les galetes tenen una mida màxima d’1K i caduquen, la qual cosa fa molt difícil que s’utilitzin amb fins malintencionats. A més, únicament pot consultar la galeta el web que l’ha dipositada, la informació que conté no és visible per a la resta de pàgines web. | |
| − | |||
| − | + | Un ús molt freqüent de les galetes és emmagatzemar un perfil d’usuari. Així s’aconsegueix que cada vegada que el mateix usuari accedeix a un web, aquest en conegui les preferències i li mostri directament els continguts més adequats. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | Les | + | Les galetes ajuden els programadors a crear un entorn més adequat per a l’usuari visitant. Moltes pàgines web permeten canviar la mida del text, els colors de la pàgina, la disposició d’alguns continguts, etc. Una vegada l’usuari ha modificat al seu gust l’aspecte de la pàgina web, aquestes dades s’emmagatzemen per a la propera visita. |
| − | |||
| + | Importante: las cookies se envían al cliente mediante encabezados HTTP. Como cualquier otro encabezado, las cookies se deben enviar antes que cualquier salida que genere la página (antes que <html>, <head> o un simple espacio en blanco). | ||
| − | + | '''Funcions del PHP per treballar amb galetes''' | |
| − | |||
| − | |||
| + | La funció que s’utilitza en PHP per crear galetes és setcookie. | ||
| − | + | <source lang="php"> | |
| − | + | bool setcookie(string $nom [, string $valor [, int $caduca= 0[, string $ruta [, string $domini [, bool $seguretat= false [, bool $nomeshttp=false]]]]]]) | |
| − | Si | + | </source> |
| − | + | ||
| − | + | * $nom: és obligatori i indica el nom que donareu a la galeta, la resta de paràmetres són opcionals. | |
| − | + | * $valor: és el valor que tindrà la galeta. | |
| + | * $caduca: indica els segons que té de vida la galeta; si no s’indica res la galeta deixarà d’existir quan finalitzi la sessió de l’usuari. | ||
| + | * $ruta: indica on podeu trobar la galeta dins el servidor. | ||
| + | Si no ponemos la ruta (Path), la cookie sólo se puede usar en páginas que se encuentren en el mismo directorio que la página que la creó. Si queremos que se utilice en un directorio en concreto debemos añadir la ruta. | ||
| + | //Cookie creada en el directorio /registro/login | ||
| + | //Si queremos que las páginas del directorio raíz / puedan acceder a la cookie | ||
| − | + | * $domini: marca el domini en què la galeta està disponible. | |
| + | * $seguretat: tindrà el valor TRUE si voleu que la galeta només s’utilitzi en una connexió segura (conexió HTTPs), i FALSE (que és el valor per defecte), si no és necessari un cert grau de seguretat. | ||
| + | * $nomeshttp: si té per valor TRUE marcarà que la galeta solament és accessible si s’utilitza el protocol HTTP. | ||
| − | + | Exemple: | |
| + | <source lang="php"> | ||
| + | setcookie("nom", "Maadiva", 3600, "/"); | ||
| + | </source> | ||
| + | El segon fitxer s’encarregarà de consultar a la matriu associativa '''$_COOKIE''' el valor de la galeta indicada, que en aquest cas seria nom: | ||
| − | + | <source lang="php"> | |
| + | <?php | ||
| + | echo $_COOKIE["nom"]; | ||
| + | ?> | ||
| + | </source> | ||
| − | + | <source lang="php"> | |
| + | <?php | ||
| + | setcookie("valor", 1, time() + 30); //time() tiempo desde que se originó unix. | ||
| − | + | print_r($_COOKIE); //no muestra todas las cookies por temas de seguridad | |
| − | < | + | echo "<br>"; |
| − | ==== Exercici | + | unset($_COOKIE["valor"]); //otra forma setcookie('valor', 1, expire); // setcookie("valor", 1, time() - 30); |
| − | Exercici que | + | |
| + | print_r($_COOKIE); | ||
| + | </source> | ||
| + | |||
| + | |||
| + | ==== Exercici galetes ==== | ||
| + | Se desea que cuente el número de visitas que realiza un usuario al visitar la página; este contador conserva su valor durante un año aún a pesar de que un usuario cierre el navegador y tarde días en volver a visitar la página. | ||
| + | |||
| + | solució: | ||
| + | |||
| + | <!-- | ||
| + | :[[sol_contador_galletas]] | ||
| + | --> | ||
| + | |||
| + | ==== Exercici galetes ==== | ||
| + | Les cookies us permeten desar informació al navegador que estarà disponible més endavant pel vostre web. Per exemple, podeu desar la configuració personal de l’usuari o la llengua en què ha escollit visitar el web. La propera vegada que l’usuari visiti el web, el vostre codi PHP podrà obtenir aquesta informació desada i presentar a l’usuari el web amb la seva configuració personal o la llengua escollida. És important destacar que les cookies queden desades al navegador de l’usuari i no al servidor web. | ||
| + | |||
| + | Feu un web amb dos fitxers. El primer, index.php, s’encarregarà d’obtenir el nom de l’usuari i la llengua que vol fer servir per defecte entre una llista desplegable mitjançant un formulari. Enviarà aquestes dades a un altre fitxer, cookie.php, que desarà la informació a les cookies. | ||
| + | La propera vegada que l’usuari accedeixi a index.php el formulari estarà emplenat amb la informació desada la vegada anterior que va accedir-hi. | ||
| + | |||
| + | sol | ||
<!-- | <!-- | ||
| − | [ | + | [[:solucio_galetes_php]] |
--> | --> | ||
| + | === Sessió === | ||
| − | + | Les variables de sessió són variables que estan disponibles en múltiples pàgines sense haver de fer servir pas de paràmetres. Les variables de sessió tenen un temps de vida limitat i s’emmagatzemen en el servidor. | |
| − | + | ||
| − | + | Podeu fer servir les variables de sessió per mantenir informació (l’anomenada informació de sessió) entre diferents pàgines. Per exemple, | |
| − | + | el nom d’usuari o una selecció de productes que ja s’hagi fet. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | A continuació, estudiareu un exemple format per tres fitxers. El primer fitxer és un formulari senzill que demana a l’usuari un identificador i una contrasenya. Aquestes dades s’envien a un segon fitxer, anomenat exempleAutenticar.php, que crea les variables de sessió. Finalment, trobareu un tercer fitxer anomenat continuem.php, que recupera la informació emmagatzemada en les variables de sessió. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Just a sota d’aquest text hi ha el fitxer del qual partireu. L’hem anomena exempleSessions.php, però el podeu anomenar d’una altra manera: | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | = | + | <source lang="html"> |
| − | + | <HTML> | |
| − | + | <head> | |
| − | < | + | <title>Exemple amb variables de sessió</title> |
| − | + | </head> | |
| − | + | <body> | |
| − | + | <form action="exempleAutenticar.php" method="post"> | |
| − | + | Escriu el teu nom: | |
| − | + | <input type="text" name="usuari"><br> | |
| − | + | Escriu la teva contrasenya: | |
| + | <input type="password" name="contrasenya"><br><br> | ||
| + | <input type="submit" value="Envia!"> | ||
| + | </form> | ||
| + | </body> | ||
| + | </source> | ||
| − | + | Tot seguit apareix el codi del fitxer exempleAutenticar.php. En aquest fitxer creareu i inicialitzareu les dues variables de sessió que utilitzareu. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <source lang="php"> | |
| − | + | <?php | |
| − | $ | + | session_start(); |
| − | $ | + | $_SESSION['id_usuari']=$_REQUEST['usuari']; |
| − | + | $_SESSION['clau_acces']=$_REQUEST['contrasenya']; | |
| + | ?> | ||
| + | <HTML> | ||
| + | <head> | ||
| + | <title>...continueu amb l’exemple de variables de sessió...</title> | ||
| + | </head> | ||
| + | <body> | ||
| + | Ja s’han emmagatzemat les variables de sessió.<br><br> | ||
| + | <a href="continuem.php">Vinga! Cap al final de l’exemple!</a> | ||
| + | </body> | ||
| + | </HTML> | ||
| + | </source> | ||
| − | + | Fixeu-vos que el primer que es fa és cridar la funció '''session_start()'''. És obligatori que inicieu la sessió abans de cap etiqueta HTML perquè tot funcioni correctament. | |
| − | $ | + | Amb $_REQUEST es recuperen els dos valors que s’han passat des del fitxer inicial, és a dir, usuari i contrasenya, i els heu d’emmagatzemar en dues variables de sessió creades a $_SESSION, que rebran el nom d’id_usuari i clau_acces. |
| − | $ | + | $_REQUEST és un array associatiu global que per defecte té els continguts de $_GET, $_POST i $_COOKIE. |
| − | + | A part de crear les variables de sessió i donar-los valors trobareu un enllaç cap al tercer fitxer. | |
| − | + | El codi del tercer fitxer, continuem.php, el teniu a continuació: | |
| − | + | <source lang="php"> | |
| − | + | <?php | |
| − | $ | + | session_start(); |
| − | + | ?> | |
| − | + | <html> | |
| + | <head> | ||
| + | <title>...i acabem l’exemple de variables de sessió!</title> | ||
| + | </head> | ||
| + | <body> | ||
| + | <?php | ||
| + | echo "L’usuari que havíeu escrit era: ".$_SESSION['id_usuari'];echo "<br>"; | ||
| + | echo "La contrasenya que havíeu escrit era: ".$_SESSION['clau_acces']; | ||
| + | ?> | ||
| + | </body> | ||
| + | </HTML> | ||
| − | / | + | </source> |
| − | + | Com que esteu treballant amb sessions, el primer que hauríeu de fer és llançar la sessió amb session_start(). A continuació, es recuperen els valors emmagatzemats en les dues variables de sessió. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Eliminar sesión | |
| − | + | <source lang="php"> | |
| − | < | + | <?php |
| − | + | session_start(); | |
| − | + | unset($_SESSION['id_usuari']); // will delete just the name data | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | // | + | //session_destroy(); // borrará todos los datos asociados a ese usuario. También $_SESSION = array(); |
| − | + | ?> | |
| − | + | <html> | |
| − | + | <head> | |
| − | + | <title>...i acabem l’exemple de variables de sessió!</title> | |
| − | + | </head> | |
| − | + | <body> | |
| − | + | <?php | |
| − | + | echo "L’usuari que havíeu escrit era: ".$_SESSION['id_usuari'];echo "<br>"; | |
| − | + | echo "La contrasenya que havíeu escrit era: ".$_SESSION['clau_acces']; | |
| − | + | ?> | |
| − | + | <a href="index3.php">Destruir Variables de sesion</a> | |
| − | + | </body> | |
| − | + | </HTML> | |
| − | + | </source> | |
| − | + | ||
| − | + | Les sessions us permeten emmagatzemar dades que podran ser compartides entre les diferents pàgines del web. Aquestes dades, a diferència de les cookies, estan emmagatzemades al servidor i estan disponibles durant tot el temps que l’usuari està interactuant amb la pàgina (temps de sessió). | |
| − | + | Alguns exemples de dades que solen guardar-se a les sessions és si l’usuari ha accedit al web mitjançant els valors usuari/contrasenya, o un carret de la compra. | |
| − | |||
| − | </ | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | = | + | ==== Exercici Sessions ==== |
| − | + | 1. Feu una pàgina web que passi entre les seves pàgines el nom de l’usuari i una variable (cost) que s’anirà incrementant en 10 cada vegada que l’usuari passa entre les pàgines (podem pensar que aquesta variable representa el cost de les compres que ha fet fins ara l’usuari al web). | |
| − | + | La sessió es tancarà quan l’usuari torni a la pàgina de login. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | https://codigosdeprogramacion.com/2016/12/20/sistema-de-usuarios-y-sesiones-en-php-y-mysql-1-login-sesiones-y-logout/ | |
| − | + | http://velozityweb.com/blog/php/login-de-usuarios-y-creacion-de-sesiones-con-php-y-mysql/#sthash.XbMcrnTA.PSO2jYQ9.dpbs | |
| − | + | http://www.formacionwebonline.com/crear-sesiones-php-en-intranet/ | |
| − | + | === Exercici Moodle === | |
| − | + | 2.Se trata de la hacer un moodle, tenemos un formulario y almacenaremos una base de datos (simulada) en la que guardaremos en un archivo el usuario, contraseña y rol de un profe y un alumno. | |
| + | Deberá de comprobar si está registrado, en caso de estarlo se crearán las cookies y variables de sesión(5 minutos para el alumnado y 10 para el profe), en caso de no acceder deberán redireccionarse al login. | ||
| + | Si se validan correctamente, deberá acceder al menu y mostrar la información si tiene rol de alumno (ROLE_ALUMNO) y otra diferente si es profesor(ROLE_ALUMNO). | ||
| + | También deberá existir un logout en caso de querer terminar la sesión. | ||
| + | $_SESSION['caduca']=time()+60; | ||
| − | + | Solució Exercici Moodle: | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <!-- | |
| + | :[[sol_moodle]] | ||
| − | + | --> | |
| − | + | === Ejercicio Carrito === | |
| − | + | <!--http://evilnapsis.com/2016/10/30/ejemplo-de-carrito-de-compras-sencillo-con-php-y-mysql/--> | |
| − | + | ==== Exercici Complert ==== | |
| + | Exercici que engloba Galetes, Idioma, Login, Intranet amb Cap, Peus, Menu i contingut i Sessions. | ||
| + | <!-- | ||
| + | [http://www.infomerce.es/moodle/mod/resource/view.php?id=11136 Exercici de Classe] | ||
| + | --> | ||
| − | |||
| − | + | == XML == | |
| − | + | En aquest apartat es veurà com utilitzar XML per guardar dades des de un servidor PHP. | |
| − | + | Exemple de XML: | |
| − | == | + | <source lang="xml"> |
| − | + | Fitxer aules.xml: | |
| − | + | <aules> | |
| − | + | <aula> | |
| − | <source lang=" | + | <nom>205</nom> |
| − | + | <subxarxa>172.16.205.0</subxarxa> | |
| − | + | <mascara>24</mascara> | |
| + | <estatinicial>denega</estatinicial> | ||
| + | <estatactual>filtra</estatactual> | ||
| + | </aula> | ||
| + | <aula> | ||
| + | <nom>206</nom> | ||
| + | <subxarxa>172.16.206.0</subxarxa> | ||
| + | <mascara>24</mascara> | ||
| + | <estatinicial>denega</estatinicial> | ||
| + | <estatactual>denega</estatactual> | ||
| + | </aula> | ||
| + | </aules> | ||
| + | </source> | ||
| + | Per representar aquest fitxer com a un arbre i poder-lo recòrrer s'utilitza la llibreria DOMDocument de PHP. | ||
| − | + | === Creació del Arbre XML === | |
| + | Per crear una representació del fitxer anterior, primer s'ha de crear l'objecte DOMDocument i a continuació llegir el fitxer: | ||
| + | <source lang="php"> | ||
| + | $xmlDoc = new DOMDocument(); | ||
| + | $xmlDoc->load("file.xml"); | ||
</source> | </source> | ||
| + | <!-- | ||
| + | === Obtenir un element del arbre === | ||
| + | Es pot utilitzar la funció ''getElementsByTagName''. Exemple: | ||
| + | <pre> | ||
| + | $aules = $xmldom->getElementsByTagName("aula"); | ||
| + | </pre> | ||
| + | --> | ||
| − | == | + | === Recòrrer tots els elemens === |
| + | Podem recòrrer tots els element amb un foreach: | ||
| + | <source lang="php"> | ||
| − | + | print $xmlDoc->saveXML(); //imprimir toda la info | |
| − | |||
| − | + | // recorrer las etiquetas y los valores | |
| + | $x = $xmlDoc->documentElement; | ||
| + | foreach ($x->childNodes AS $item) { | ||
| + | print $item->nodeName . " = " . $item->nodeValue . "<br>"; | ||
| − | |||
| − | |||
| − | $ | + | //otra manera de recorrer |
| + | $aulas = $xmlDoc->getElementsByTagName('aula'); //selecciona todas las etiquetas aula y muestra el contenido dentro de ellas | ||
| + | foreach ($aulas as $aula) { | ||
| + | echo $aula->nodeName; | ||
| + | echo $aula->nodeValue, PHP_EOL; | ||
| + | echo "<br>"; | ||
| + | } | ||
| − | |||
| − | |||
| − | // | + | //Otra forma de recorrer |
| − | foreach ($ | + | $aulas = $xmlDoc->getElementsByTagName('aula'); // otra forma de acceder |
| − | + | foreach ($aulas as $aula) { | |
| + | echo $name = $aula->getElementsByTagName("nom")[0]->nodeValue; //equivale a ->item(0) | ||
| + | echo $net = $aula->getElementsByTagName("subxarxa")->item(0)->nodeValue; | ||
| + | echo $mask = $aula->getElementsByTagName("mascara")->item(0)->nodeValue; | ||
} | } | ||
| − | |||
| − | |||
| − | |||
</source> | </source> | ||
| − | + | === Afegir un nou element === | |
| + | Per afegir un nou elment s'ha de crear un node nou i afegir tos els fills que es necessiti per crear el XML correcte. | ||
| + | Exemple: | ||
<source lang="php"> | <source lang="php"> | ||
| − | |||
| − | |||
| − | + | $auladom = $xmlDoc->createElement("aula"); | |
| − | / | + | //creamos el nodo NOM con su valor $classroomname |
| + | $aulanomdom = $xmlDoc->createElement("nom"); | ||
| + | $domnode = $xmlDoc->createTextNode(strtolower("prueba")); | ||
| + | $aulanomdom->appendChild($domnode); | ||
| + | $auladom->appendChild($aulanomdom); | ||
| + | |||
| + | //creamos el nodo NETWORK con su valor $network | ||
| + | $aulanetwork = $xmlDoc->createElement("XARXA_AULA_XML"); | ||
| + | $domnode = $xmlDoc->createTextNode(strtolower("prueba")); | ||
| + | $aulanetwork->appendChild($domnode); | ||
| + | $auladom->appendChild($aulanetwork); | ||
| − | // | + | //creamos el nodo MASK con su valor $mask |
| − | + | $aulamask = $xmlDoc->createElement("MASK_AULA_XML"); | |
| − | + | $domnode = $xmlDoc->createTextNode(strtolower("prueba")); | |
| − | + | $aulamask->appendChild($domnode); | |
| − | + | $auladom->appendChild($aulamask); | |
| − | |||
| − | |||
| − | |||
| + | //creamos el nodo initial status con su valor $initialstatus | ||
| + | $aulastatus = $xmlDoc->createElement("INIT_AULA_XML"); | ||
| + | $domnode = $xmlDoc->createTextNode(strtolower("prueba")); | ||
| + | $aulastatus->appendChild($domnode); | ||
| + | $auladom->appendChild($aulastatus); | ||
| − | // | + | //creamos el nodo current status con su valor $initialstatus |
| − | + | $aulacurrentstatus = $xmlDoc->createElement("CURRENT_AULA_XML"); | |
| + | $domnode = $xmlDoc->createTextNode(strtolower("prueba")); | ||
| + | $aulacurrentstatus->appendChild($domnode); | ||
| + | $auladom->appendChild($aulacurrentstatus); | ||
| − | + | //afegim el node aula a la llista de nodes | |
| − | |||
| − | + | $root = $xmlDoc->documentElement; | |
| + | $root->appendChild($auladom); | ||
| − | + | //guardem | |
| − | + | $xmlDoc->save("file.xml"); | |
| − | |||
</source> | </source> | ||
| + | Finalment, s'ha de guardar el dom resultant al fitxer per mantenir correctament els canvis. Es fa amb la funció ''save''. | ||
| − | + | === Esborrar un element === | |
| − | + | Per esborrar un element, primer s'ha de cercar, després dir-li al pare que ens volem eliminar. Però també hem d'esborrar els fills!. | |
<source lang="php"> | <source lang="php"> | ||
| − | |||
| − | |||
| − | |||
| − | = | + | //borrar nodo |
| + | $xmlDoc = new DOMDocument; | ||
| + | $xmlDoc->load('file.xml'); //cargamos fichero | ||
| − | <source | + | $aula = $xmlDoc->documentElement; |
| − | + | ||
| + | // seleccionamos el nodo concreto 0 y lo eleminamos | ||
| + | $aulaSeleccionada = $aula->getElementsByTagName('aula')->item(0); | ||
| + | $aulaborrada = $aula->removeChild($aulaSeleccionada); | ||
| + | |||
| + | $xmlDoc->save("file.xml"); //guardamos cambios | ||
| + | |||
| + | </source> | ||
| + | |||
| + | |||
| + | Podeu trobar més informació a http://www.php.net/manual/en/class.domdocument.php | ||
| + | |||
| + | |||
| + | '''Exercici crear XML''' | ||
| + | |||
| + | Tenim un formulari i volem ficar dins del nostre xml noves dades, per tant, haurem de crear un formulari on introduirem les dades. | ||
| + | |||
| + | = Bibliografia / Webgrafia = | ||
| + | *[http://php.net/manual/es/ Manual oficial de PHP] | ||
| + | *[http://www.codeacademy.com Introducció a PHP] | ||
| + | *David Sklar, Adam Trachtenberg, "PHP Cookbook, Third Edition", O’Reilly Media Inc., 2014. ISBN 978-1-449-36375-8 | ||
| + | *Eduard García Sacristán, Eduard Latorre Jarque, Montserrat Madridejos Mora, Raúl Velaz Mayo, "Llenguatges de guions de servidor", IOC, 2014 | ||
| + | *[https://docs.google.com/presentation/d/1ZQgIsW4KCyIfH8NyiqH9ueanM83Ym7bjitaxyQKS0hs/edit#slide=id.i14 Llenguatges de programació del costat del servidor] | ||
| + | *[http://www.adelat.org/media/docum/nuke_publico/lenguajes_del_lado_servidor_o_cliente.html www.Adelat.org] | ||
| + | |||
| + | |||
| + | == EMMAGATZEMAR I LLEGIR FITXERS == | ||
| + | A PHP s'utilitzen dos funcions per manipular JSON: json_encode i json_decode. A la següent Web trobareu com utilitzar-les: http://www.php.net/manual/es/function.json-decode.php | ||
| + | |||
| + | '''LLegir i escriure Fitxer desde PHP ''' | ||
| − | class Serializer { | + | Si volem llegir un fitxer .json haurem d'utilitzar la instrucció "file_get_contents". Les dades que obtinguis d'aquesta funció, els hauràs de guardar en una variable qualsevol |
| + | <source lang="php"> | ||
| + | $json = file_get_contents ("./datos.json"); | ||
| + | </source> | ||
| + | |||
| + | Guarda información dentro de un fichero, en este caso un JSON | ||
| + | |||
| + | <source lang="php"> | ||
| + | $json_string1 = '{"posicionX":250,"posicionY":100}' | ||
| + | file_put_contents('./datos.json', $json_string1) | ||
| + | </source> | ||
| + | |||
| + | ==SERIALIZACIÓN == | ||
| + | |||
| + | En PHP existe una forma muy sencilla de almacenar o transmitir cualquier tipo de valor (excepto el tipo resource) en forma de una cadena seriada: la serialización. | ||
| + | |||
| + | La serialización te permite, por ejemplo, guardar un objeto o array en una base de datos o transmitirlo entre aplicaciones remotas, para luego volver a convertirlo a su tipo y estructura original. | ||
| + | |||
| + | Supongamos que tienes el siguiente array: | ||
| + | |||
| + | <source lang="php"> | ||
| + | |||
| + | $arr = array( | ||
| + | "fruta" => "manzana", | ||
| + | "objeto" => "bicicleta", | ||
| + | "animales" => array( | ||
| + | "perro", | ||
| + | "gato", | ||
| + | "caballo") | ||
| + | ); | ||
| + | </source> | ||
| + | |||
| + | Si lo deseas guardar en una tabla de una base de datos, lo puedes serializar de esta forma: | ||
| + | |||
| + | '''$string = serialize($arr);''' | ||
| + | |||
| + | La función serialize devolverá un valor fácilmente almacenable o transmitible: | ||
| + | |||
| + | ''a:3:{s:5:"fruta";s:7:"manzana";s:6:"objeto";s:9:"bicicleta";s:8:"animales";a:3: i:0;s:5:"perro";i:1;s:4:"gato";i:2;s:7:"caballo";}}'' | ||
| + | |||
| + | Para recuperar el valor original en PHP a partir de la cadena seriada: | ||
| + | |||
| + | '''$arr = unserialize($string);''' | ||
| + | |||
| + | Un ejemplo del uso de la serialización la tenemos en la forma en que WordPress almacena información variada en algunas de sus tablas. | ||
| + | |||
| + | |||
| + | '''Serializar''' | ||
| + | |||
| + | http://www.cucuza.com/como-serializar-datos-en-php/ | ||
| + | |||
| + | ==EXEMPLE CLASSE SERIALIZACIÓN== | ||
| + | |||
| + | <source lang="PHP"> | ||
| + | <?php | ||
| + | |||
| + | class Serializer { | ||
private static $path = "./database/"; | private static $path = "./database/"; | ||
| − | public static function save($obj, $id) { //$obj es un JSON , $id es el nombre del archivo | + | public static function save($obj, $id) { //$obj es un JSON , $id es el nombre del archivo |
| − | + | ||
| − | $arr = serialize($obj); | + | $arr = serialize($obj); |
| − | + | ||
| − | return file_put_contents(self::$path . $id, $arr); | + | return file_put_contents(self::$path . $id, $arr); |
| − | } | + | } |
| − | + | ||
| − | public static function restore($id) { | + | public static function restore($id) { |
| − | + | ||
| − | if (file_exists ( self::$path . $id ) ){ | + | if (file_exists ( self::$path . $id ) ){ |
| − | + | ||
| − | $xmlString = file_get_contents(self::$path . $id); | + | $xmlString = file_get_contents(self::$path . $id); |
| − | + | ||
| − | return unserialize($xmlString); | + | return unserialize($xmlString); |
| − | + | ||
| − | } | + | } |
| − | + | ||
| − | return -1; | + | return -1; |
| − | } | + | } |
| − | + | ||
| − | public static function showIds(){ | + | public static function showIds(){ |
| − | + | ||
| − | return array_slice(scandir(self::$path),2); | + | return array_slice(scandir(self::$path),2); |
| − | + | ||
| − | } | + | } |
| + | } | ||
| + | |||
| + | |||
| + | //al ser una classe estàtica es pot invocar els mètodes de la següent forma, per exemple: | ||
| + | |||
| + | Serializer::save(json,nom_arxiu); | ||
| + | |||
| + | </source> | ||
| + | |||
| + | ==Crear un JSON desde PHP (json_encode)== | ||
| + | |||
| + | Creem un objecte Json a partir de un array en PHP | ||
| + | |||
| + | <source lang="php"> | ||
| + | $miArray = array("manzana"=>"verde", "uva"=>"Morada", "fresa"=>"roja"); | ||
| + | print_r(json_encode($miArray)); | ||
| + | |||
| + | //resultat que mostrar {"manzana":"verde","uva":"Morada","fresa":"roja"} | ||
| + | </source> | ||
| + | |||
| + | |||
| + | ==Crear un objeto en PHP con JSON (json_decode)== | ||
| + | |||
| + | Tenim un objecte Json y el transformen a un array de PHP | ||
| + | exemple 1 un json simple. | ||
| + | |||
| + | <source lang="php"> | ||
| + | |||
| + | <?php | ||
| + | $jsonData = '{ "usuario":"Julio", "edad":30, "comunidad":"catalunya" }'; | ||
| + | |||
| + | $phpArray = json_decode($jsonData); | ||
| + | |||
| + | //print_r($phpArray); | ||
| + | //stdClass Object ( [usuario] => Julio [edad] => 30 [comunidad] => catalunya ) | ||
| + | |||
| + | //en el cas de volver recorrer l'array mostraría la clau i el valor | ||
| + | foreach ($phpArray as $key => $value) { | ||
| + | echo "<p>$key | $value</p>"; | ||
| + | } | ||
| + | ?> | ||
| + | |||
| + | <php> | ||
| + | </source> | ||
| + | |||
| + | Altre exemple | ||
| + | <source lang="php"> | ||
| + | $jsonData = '[{ "usuario":"Julio", "edad":30, "comunidad":"catalunya" },{ "usuario":"pepe", "edad":28, "comunidad":"valencia" },{ "usuario":"pep", "edad":23, "comunidad":"murcia" }]'; | ||
| + | $phpArray = json_decode($jsonData); | ||
| + | |||
| + | //print_r($phpArray); | ||
| + | /*Array ( [0] => stdClass Object ( [usuario] => Julio [edad] => 30 [comunidad] => catalunya ) [1] => stdClass Object ( [usuario] => pepe [edad] => 28 [comunidad] => valencia ) [2] => stdClass Object ( [usuario] => pep [edad] => 23 [comunidad] => murcia ) ) Julio 30 catalunya pepe 28 valencia pep 23 murcia */ | ||
| + | |||
| + | //recorrer un array i mostrar les dades. | ||
| + | foreach($phpArray as $obj){ | ||
| + | $id_usuario = $obj->usuario; | ||
| + | $edad = $obj->edad; | ||
| + | $comunidad = $obj->comunidad; | ||
| + | echo $id_usuario." ".$edad." ".$comunidad; | ||
| + | echo ""; | ||
| + | } | ||
| + | |||
| + | |||
| + | //també podem accedir al contingut de la seguüent manera echo "$phparray[0]->usuario"; | ||
| + | </source> | ||
| + | |||
| + | == ENVIAR CORREOS == | ||
| + | |||
| + | Mediente la función MAIL() de PHP podemos enviar correos, por ello, nuestro servidor deberá tener instalado el servicio. | ||
| + | En nuestro caso, en nuestro Hosting-ng lo tenemos. | ||
| + | Existe otra función PHPMailer dónde contiene más opciones. https://github.com/PHPMailer/PHPMailer | ||
| + | |||
| + | |||
| + | '''Forma simple''' | ||
| + | <source lang="php"> | ||
| + | <?php | ||
| + | // El mensaje | ||
| + | $msg = "Estimado alumno de La Mercè\nEstas invitado a participar en clase"; | ||
| + | |||
| + | // usar wordwrap() si las lineas son más largas de 70 caracteres | ||
| + | $msg = wordwrap($msg,70); | ||
| + | |||
| + | // Enviar mail | ||
| + | mail("alguien@ejemplo.cat","Mi título",$msg); | ||
| + | |||
| + | ?> | ||
| + | </source> | ||
| + | |||
| + | '''Más opciones''' | ||
| + | <source lang="php"> | ||
| + | <?php | ||
| + | |||
| + | $to = "ejemploPrueba@ejemplo.com"; | ||
| + | $subject = "Asunto"; | ||
| + | $txt = "Estamos en clase de DAW"; | ||
| + | $headers = "From: webmaster@example.com" . "\r\n" . | ||
| + | "CC: somebodyelse@example.com"; | ||
| + | |||
| + | mail($to,$subject,$txt,$headers); | ||
| + | |||
| + | ?> | ||
| + | |||
| + | </source> | ||
| + | |||
| + | ''' En terminal ''' | ||
| + | <source lang="php"> | ||
| + | <?php | ||
| + | //también podemos hacerlo desde el terminal de linux en nuestro servidor | ||
| + | system('mail -t alguien@ejemplo.cat -s ALTA ALUMNOS INSTI <<< "El alumno"'.$nom." ".$cognoms." está en espera de darse de alta"); | ||
| + | |||
| + | ?> | ||
| + | |||
| + | </source> | ||
| + | |||
| + | = SUBIR FICHEROS = | ||
| + | |||
| + | <source lang="php"> | ||
| + | |||
| + | <?php | ||
| + | // En versiones de PHP anteriores a la 4.1.0, debería utilizarse $HTTP_POST_FILES en lugar | ||
| + | // de $_FILES. | ||
| + | |||
| + | //Directori de pujada. Permís d'escriptura i accés per a www-data | ||
| + | $dir_subida = './'; | ||
| + | //Anexem la carpeta amb el nos del finder que ens puja | ||
| + | $fichero_subido = $dir_subida . basename($_FILES['file']['name']); //basename: muestra el nombre del fichero con la extensión | ||
| + | |||
| + | |||
| + | // Movem el fitxer temporal creat a /tmp a la ubicació o nom indicats | ||
| + | echo '<pre>'; | ||
| + | if (move_uploaded_file($_FILES['file']['tmp_name'], $fichero_subido)) { | ||
| + | echo "El fichero es válido y se subió con éxito.\n"; | ||
| + | } else { | ||
| + | echo "¡Posible ataque de subida de ficheros!\n"; | ||
| + | } | ||
| + | |||
| + | echo 'Más información de depuración:'; | ||
| + | print_r($_FILES); | ||
| + | |||
| + | /*$_FILES['file']['name'] -- original name of the file on the client machine. | ||
| + | $_FILES['file']['type'] -- mime type of the file, provided by the browser | ||
| + | $_FILES['file']['size'] -- size (in bytes) of the uploaded file | ||
| + | $_FILES['file']['tmp_name'] -- temporary filename of the uploaded file, stored on the server | ||
| + | $_FILES['file']['error'] -- returns an error code, useful for debugging. | ||
| + | */ | ||
| + | print ""; | ||
| + | |||
| + | ?> | ||
| + | </source> | ||
| + | |||
| + | <source lang="html"> | ||
| + | <!DOCTYPE> | ||
| + | <html> | ||
| + | <head> | ||
| + | <title> SUBIR FICHEROS </title> | ||
| + | </head> | ||
| + | <body> | ||
| + | <!-- El tipo de codificación de datos, enctype, DEBE especificarse como sigue --> | ||
| + | <form enctype="multipart/form-data" action="index.php" method="POST"> | ||
| + | <!-- MAX_FILE_SIZE debe preceder al campo de entrada del fichero --> | ||
| + | <input type="hidden" name="MAX_FILE_SIZE" value="30000" /> | ||
| + | <!-- El nombre del elemento de entrada determina el nombre en el array $_FILES --> | ||
| + | Enviar este fichero: <input name="fichero_usuario" type="file" /> | ||
| + | <input type="submit" value="Enviar fichero" /> | ||
| + | </form> | ||
| + | </body> | ||
| + | </html> | ||
| + | </source> | ||
| + | |||
| + | '''EXERCICI:''' | ||
| + | |||
| + | Es desitja desenvolupar un formulari on pugui ficar el nom d'usuari i a més pujar un fitxer. Deurà haver una pàgina que mostre tots el fitxers d'eixe Usuari i el nombre d'arxius. | ||
| + | |||
| + | |||
| + | == PDF == | ||
| + | Podem també generar pdf's a FPDF http://www.fpdf.org/ , però es deurà baixar la llibreria primer. | ||
| + | |||
| + | |||
| + | <source lang="php"> | ||
| + | <?php | ||
| + | require('fpdf.php'); | ||
| + | |||
| + | class PDF extends FPDF | ||
| + | { | ||
| + | // Page header | ||
| + | function Header() | ||
| + | { | ||
| + | // Logo | ||
| + | $this->Image('logo.png',10,6,30); | ||
| + | // Arial bold 15 | ||
| + | $this->SetFont('Arial','B',15); | ||
| + | // Move to the right | ||
| + | $this->Cell(80); | ||
| + | // Title | ||
| + | $this->Cell(30,10,'Title',1,0,'C'); | ||
| + | // Line break | ||
| + | $this->Ln(20); | ||
| + | } | ||
| + | |||
| + | // Page footer | ||
| + | function Footer() | ||
| + | { | ||
| + | // Position at 1.5 cm from bottom | ||
| + | $this->SetY(-15); | ||
| + | // Arial italic 8 | ||
| + | $this->SetFont('Arial','I',8); | ||
| + | // Page number | ||
| + | $this->Cell(0,10,'Page '.$this->PageNo().'/{nb}',0,0,'C'); | ||
| + | } | ||
| + | } | ||
| + | |||
| + | // Instanciation of inherited class | ||
| + | $pdf = new PDF(); | ||
| + | $pdf->AliasNbPages(); | ||
| + | $pdf->AddPage(); | ||
| + | $pdf->SetFont('Times','',12); | ||
| + | for($i=1;$i<=40;$i++) | ||
| + | $pdf->Cell(0,10,'Printing line number '.$i,0,1); | ||
| + | $pdf->Output(); | ||
| + | ?> | ||
| + | |||
| + | </source> | ||
| + | |||
| + | = QR = | ||
| + | |||
| + | També podem crear codis QR al nostre servidor, hi han moltes libreries tanta en PHP com en JS. | ||
| + | https://sourceforge.net/projects/phpqrcode/ | ||
| + | |||
| + | Es deurà baixar la llibreria i ficar la carpeta "phpqrcode" dins del nostre servidor, a més de introduir el següent codi. | ||
| + | //'''NOTA''': deureu donar-li permisos d'escriptura a la carpeta | ||
| + | <source lang="php"> | ||
| + | <?php | ||
| + | // la llibreria s'ha descomprimit dins d'una carpeta anomenada "phpqrcode" | ||
| + | include('phpqrcode/qrlib.php'); | ||
| + | |||
| + | QRcode::png('http://wikiserver.infomerce.es', 'imatgeqr.png'); | ||
| + | ?> | ||
| + | <img src="imatgeqr.png" /> | ||
| + | |||
| + | </source> | ||
| + | |||
| + | |||
| + | '''Exercici- Inventario''' | ||
| + | |||
| + | Queremos crear un registro o inventario de los ordenadores, por ellos, queremos generar códigos QR que serán pegatinas para poner en cada uno de los ordenadores de las diferentes aulas, por ello crearemos un formulario donde introduciremos el aula y el ordenador, deben almacenarse en un variable de sesión (ya que no sabemos todavía conectarnos a BD) y cuando cliquemos mostrar deben de aparecer todas los códigos QR del aula. | ||
| + | También se desea guardarlo en pdf (mirar librerias) con el título y el aula y el codigo QR. | ||
| + | |||
| + | |||
| + | == CONECTAR CON LDAP o ACTIVE DIRECTORY == | ||
| + | <source lang="php"> | ||
| + | class LDAP | ||
| + | { | ||
| + | |||
| + | //Asigno variables para accesar al servidor LDAP | ||
| + | private $conectar; | ||
| + | private $host; | ||
| + | private $user; | ||
| + | private $pswd; | ||
| + | private $dn; | ||
| + | private $OU; | ||
| + | private $DC; | ||
| + | private $DC1; | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | public function __construct($user,$password,$ou,$dc,$dc1) | ||
| + | { | ||
| + | $this->host= "172.16.208.174"; | ||
| + | $this->user = $user; | ||
| + | $this->pswd = $password; | ||
| + | $this->OU = $ou; | ||
| + | $this->DC = $dc; | ||
| + | $this->DC1 = $dc1; | ||
| + | $this->dn = "OU=".$ou.",DC=".$dc.",DC=".$dc1.""; | ||
| + | } | ||
| + | |||
| + | public function conexion() | ||
| + | { | ||
| + | $this->conectar = ldap_connect($this->host) or die("Imposible Conectar"); | ||
| + | // Especifico la versión del protocolo LDAP | ||
| + | ldap_set_option($this->conectar, LDAP_OPT_PROTOCOL_VERSION, 3) or die ("Imposible asignar el Protocolo LDAP"); | ||
| + | |||
| + | |||
| + | } | ||
| + | |||
| + | public function credenciales(){ | ||
| + | // Valido las credenciales para accesar al servidor LDAP | ||
| + | $bd = ldap_bind($this->conectar, $this->user, $this->pswd) or die ("Imposible Validar en el Servidor LDAP"); | ||
| + | |||
| + | // Especifico los parámetros que quiero que me regrese la consulta | ||
| + | $attrs = array("displayname","mail","samaccountname","telephonenumber","givenname"); | ||
| + | |||
| + | // Creo el filtro para la busqueda | ||
| + | $filter = "(samaccountname=".$this->user.")"; | ||
| + | |||
| + | $search = ldap_search($this->conectar, $this->dn, $filter, $attrs) or die (""); | ||
| + | |||
| + | $entries = ldap_get_entries($this->conectar, $search); | ||
| + | |||
| + | return $entries; | ||
| + | |||
| + | } | ||
| + | |||
} | } | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</source> | </source> | ||
Revisió de 09:51, 9 nov 2021
Contingut
- 1 Introducció llenguatges de programació del costat Servidor
- 2 Preparació de l'entorn
- 3 El Llenguatge PHP
- 3.1 Introducció
- 3.2 Mostrar Errors
- 3.3 Sintaxi
- 3.3.1 Generalitats
- 3.3.2 Variables
- 3.3.3 Àmbit de les variables
- 3.3.4 Operadors
- 3.3.5 Els Vectors i les Matrius (Arrays)
- 3.3.6 Estructures de control
- 3.3.7 Exercicis
- 3.3.8 Exercici: tablita
- 3.3.9 Exercici: Vector
- 3.3.10 PHP i Formularis HTML
- 3.3.11 Exercici Mini Calculadora
- 3.3.12 Exercici Formulari amb Vectors
- 3.3.13 El mètode GET
- 3.3.14 El mètode POST
- 3.3.15 $_PHP_SELF
- 3.3.16 Acceso a Ficheros
- 3.3.17 Exercici: Formulari Insti // Acceso a ficheros
- 3.3.18 Exercici: Calculadora PHP
- 3.3.19 ISSET
- 3.3.20 Exercici enviament de dades
- 3.3.21 Galetes
- 3.3.22 Sessió
- 3.3.23 Exercici Moodle
- 3.3.24 Ejercicio Carrito
- 3.4 XML
- 4 Bibliografia / Webgrafia
- 5 SUBIR FICHEROS
- 6 QR
- 7 CONFIGURACIÓ PHPSTORM
Introducció llenguatges de programació del costat Servidor
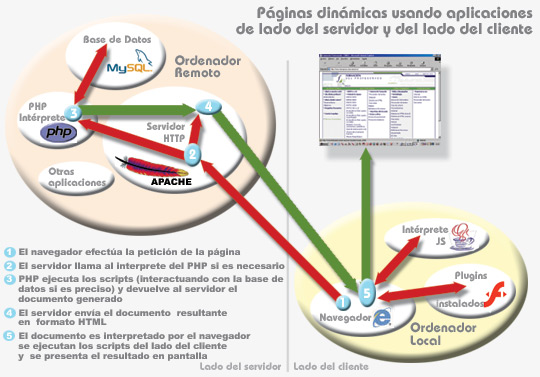
Existeix una multitud de llenguatges concebuts o no per a Internet. Cadascun d'ells explota més a fons certes característiques que ho fan més o menys útils per desenvolupar diferents aplicacions. Un llenguatge del costat del servidor és aquell que s'executa en el servidor web, just abans que s'enviï la pàgina a través d'Internet al client. Les pàgines que s'executen en el servidor poden realitzar accessos a bases de dades, connexions en xarxa, i altres tasques per crear la pàgina final que veurà el client. D'altra banda, els llenguatges de costat client (entre els quals no només es troba l'HTML sinó també el Java i el Javascript els quals són simplement inclosos en el codi HTML) són aquells que poden ser directament executats pel navegador i no necessiten un pretractament.
Els llenguatges de costat servidor més àmpliament utilitzats per al desenvolupament de pàgines dinàmiques són l'ASP, JSP, PERL i PHP.
ASP.NET
Llenguatge comercialitzat per Microsoft, i usat per programadors per desenvolupar entre altres funcions, llocs web. ASP.NET és el successor de la tecnologia ASP, va ser llançada al mercat mitjançant una estratègia de mercat denominada .NET. Es desenvolupat per resoldre les limitants que brindava el teu antecessor ASP. Per al desenvolupament d'ASP.NET es pot utilitzar C#, VB.NET o J#. Els arxius compten amb l'extensió (aspx). Per al seu funcionament de les pàgines es necessita tenir instal·lat IIS amb el Framework .Net. Microsft Windows 2003 inclou aquest framework, solament es necessitarà instal·lar-ho en versions anteriors. El llenguatge ASP consisteix en una sèrie de classes .NET utilitzades per crear aplicacions Web, tant del costat client (Web Form) com del costat servidor (Web Service). La integració de nadiva .NET Framework amb el sistema operatiu Windows Server 2003 fa que la seva execució sigui més estable i ràpida que altres llenguatges de programació.
Avantatges:
- Completament orientat a objectes.
- Controls d'usuari i personalitzats.
- Divisió entre la capa d'aplicació o disseny i el codi.
- Facilita el manteniment de grans aplicacions.
- Increment de velocitat de resposta del servidor.
- Major velocitat.
- Major seguretat.
Desavantatges:
- Major consum de recursos.
- Tecnologia propietària.
- Hostalatge de llocs web costosos.
JSP: Java Server Pages
És un llenguatge per a la creació de llocs web dinàmics, acrònim de Java Server Pages. Està orientat a desenvolupar pàgines web en Java. JSP és un llenguatge multiplataforma. JSP va ser desenvolupat per Sun Microsystems. Comparteix avantatges similars a les d'ASP.NET, desenvolupat per a la creació d'aplicacions web potents. Posseeix un motor de pàgines basat en els servlets de Java. Per al seu funcionament es necessita tenir instal·lat un servidor Tomcat.
Característiques
- Codi separat de la lògica del programa.
- Les pàgines són compilades en la primera petició.
- Permet separar la part dinàmica de l'estàtica a les pàgines web.
- Els arxius es troben amb l'extensió (jsp).
- El codi JSP pot ser incrustat en codi HTML.
Avantatges:
- Execució ràpida del servlets.
- Crear pàgines del costat del servidor.
- Multiplataforma.
- Codi ben estructurat.
- Integritat amb els mòduls de Java.
- La part dinàmica està escrita en Java.
PERL (Practical Extraction and Report Language)
És un llenguatge de programació desenvolupat per Larry Wall (lwall at netlabs.com) inspirat en altres eines d'UNIX com són: sigueu, grep, awk, c-shell, per a l'administració de tasques pròpies de sistemes UNIX. No estableix cap filosofia de programació concreta. No es pot dir que sigui orientat a objectes, modular o estructurat encara que suporta directament tots aquests paradigmes; el seu punt fort són les labors de processament de textos i arxius. Llenguatge de programació basat en scripts portable a gairebé qualsevol plataforma. És molt utilitzat per escriure CGIs. Un dels seus elements més potents són les expressions regulars, que a partir de la seva versió en Perl han estat adoptades per altres llenguatges i plataformes com .NET o Javascript.
Avantatges
- Es poden ajuntar diversos programes d'una forma senzilla per aconseguir una meta determinada. Els usuaris de Windows agrairan aquesta propietat ja que normalment emmalalteixen d'un bon llenguatge tipus “script”.
- És relativament ràpid per a un llenguatge tipus “script”.
- Està disponible en múltiples plataformes i sistemes operatius (UNIX, Linux i Windows). Un programa que s'escrigui tenint en compte la compatibilitat pot ser escrit en una plataforma i executat en una altra.
- Hi ha una col·lecció enorme de mòduls que poden ser incorporats a qualsevol “script” de Perl. Estan disponibles en el CPAN (“Comprehensive Perl Arxivi Network”). En particular existeix una extensió per a càlcul numèric denominada PDL.
- Perl és gratuït. Molt més que això, és “Programari Lliure”. Això vol dir que el codi font està disponible perquè qualsevol el pugui veure o modificar, i el que és més important, sempre ho estarà. Encara que mai pretenguis canviar el codi, és important disposar de la possibilitat de fer-ho, ja que sempre es podrà contractar a una tercera persona perquè ho modifiqui en el cas que hi hagi un error, i hauria de ser possible solucionar-ho.
- Li atorga al programador molta llibertat perquè faci el programa com vulgui. Tal com diu l'eslògan de Perl “Hi ha més d'una forma de fer-ho”
PHP
PHP és l'acrònim de Hipertext Preprocesor. És un llenguatge de programació del costat del servidor gratuït i independent de plataforma, ràpid, amb una gran llibreria de funcions i molta documentació. Va ser creat originalment en 1994 per Rasmus Lerdorf, però com PHP està desenvolupat en política de codi obert, al llarg de la seva història ha tingut moltes contribucions d'altres desenvolupadors. El client solament rep una pàgina amb el codi HTML resultant de l'execució de la PHP. Com la pàgina resultant conté únicament codi HTML, és compatible amb tots els navegadors.
https://luisjordan.net/node-js/node-js-vs-php-comparaciones-cms-beneficios-y-tiempos-de-respuesta/
Avantatges
- Molt fàcil d'aprendre.
- Es caracteritza per ser un llenguatge molt ràpid.
- Suporta en certa mesura l'orientació a objecte. Classes i herència.
- És un llenguatge multiplataforma: Linux, Windows, entre uns altres.
- Capacitat de connexió amb la majoria dels manejadores de base de dades: MysSQL, PostgreSQL, Oracle, MS SQL Server, entre unes altres.
- Capacitat d'expandir el seu potencial utilitzant mòduls.
- Posseeix documentació a la seva pàgina oficial la qual inclou descripció i exemples de cadascuna de les seves funcions.
- És lliure, per la qual cosa es presenta com una alternativa de fàcil accés per a tots.
- Inclou gran quantitat de funcions.
- No requereix definició de tipus de variables ni maneig detallat del baix nivell.
Preparació de l'entorn
Instal·lació de servidors d'aplicacions Web
Internet s’ha convertit en la principal eina d’intercanvi d’informació a la societat actual. La connexió dels ordinadors a les xarxes locals i aquestes xarxes a d’altres de grans dimensions ha possibilitat la comunicació global d’informació entre els ordinadors arreu del món. Per poder oferir serveis web, els servidors han de tenir instal·lats una sèrie de serveis. El servidor web permet l’enviament de continguts a altres ordinadors a través de la xarxa. Els preprocessadors d’hipertext (com PHP) permeten crear continguts web de forma dinàmica. Els servidors de bases de dades permeten emmagatzemar informació de forma estructurada que es pot fer servir per generar contingut web. Aquests serveis han de ser instal·lats i configurats correctament abans de començar a crear el contingut web dinàmic del nostre web.
Un servidor web és una peça de programari que respon a les peticions dels navegadors i lliura la pàgina per al navegador a través d’Internet. Quan es crida a una pàgina web per l’adreça –l’URL (uniform resource locator), per exemple, www.infomerce.es/index.html-, la comunicació entre el navegador i el servidor és possible gràcies a tres protocols:
- TCP(Transmission Control Protocol, protocol de control de transmissió): és el responsable de fer que el missatge arribi a la destinació sense errors.
- IP(Internet Protocol): és el responsable de fer que el missatge trobi el camí fins al servidor.
- HTTP(Hypertext Transfer Protocol, protocol de transferència d’hipertext): és el protocol que ha indicat l’usuari a l’hora de demanar el recurs al servidor. La primera part d’un recurs URL correspon al protocol que utilitzaran client i servidor per intercanviar dades.
HTTP: comunicació entre servidor i client
Un cop establerta la connexió entra en joc el protocol HTTP: el navegador envia una petició al servidor en què sol·licita el recurs index.html. El servidor processa aquesta petició i retorna la pàgina sol·licitada al navegador, que interpreta les etiquetes HTML i la presenta a l’usuari.
La informació que el client envia al servidor en la petició és la següent:
- El mètode HTTP: l’acció que s’ha de fer.
- El recurs a què s’ha d’accedir (una part de l’URL).
- La informació que l’usuari envia al servidor.
La informació que el servidor envia en la resposta té dues parts ben diferenciades:
- La capçalera: conté el codi que indica si la petició s’ha complert. També conté el tipus de contingut que enviarà al client.
- El contingut: (text, codi HTML, imatges, etc.) del recurs demanat.
Exercici: Preparació M.V. amb Ubuntu i PHP
Es tracta d'importar una M.V. amb Ubuntu Server. Aquesta màquina virtual la utilitzarem al llarg del curs per desenvolupar programes amb el llenguatge PHP. LA M.V. ha de tenir les següents característiques:
- 512 MB de Ram
- Targeta mode Pont (Has de reinicialitzar la @MAC i esborrar el fitxer: /etc/udev/rules.d/70-persistent-net.rules)
- Configura la @IP.
Instal·la el següent programari:
- openssh-server (per permetre comunicacions remotes)
- Servidor Web apache2
- Servidor PHP
Exercici: Primer projecte amb NetBeans
Crea un projecte PHP amb NetBeans. Fes que automàticament guardi tots els fitxers a la màquina virtual creada al apartat anterior. Crea una pàgina d'exemple i comprova que funciona. La pàgina d'exemple pot ser la següent:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<p>
<?php
echo "Primera Pàgina amb PHP";
?>
</p>
</body>
</html>El Llenguatge PHP
Introducció
PHP és un llenguatge de programació obert que s’integra directament en pàgines HTML. El seu ús ha esdevingut gairebé imprescindible en les pàgines que han d’utilitzar bases de dades o formularis. Rasmus Lerdorf és el creador del llenguatge PHP. El 1995 presenta la primera edició d’aquest llenguatge amb el nom de Personal Home Page tools amb llicència pública GNU. Per crear el PHP, Rasmus utilitza el codi de programació C.
El codi PHP que escriviu, l’haureu d’incrustar dins de codi HTML, concretament dins les etiquetes \<body\> del document. Mitjançant unes marques l’HTML no interpretarà el codi PHP, el qual, i mitjançant les mateixes marques, s’executarà en el servidor.
El codi PHP s’executa en un servidor i mostra el resultat en un client. Visualitzareu els resultats amb un navegador web.
Quan arrenca el PHP es fa la lectura del fitxer php.ini. Aquest fitxer conté la configuració del PHP i es crea durant la instal·lació del PHP. És possible que necessiteu fer canvis en el fitxer de configuració, preneu la precaució de fer-ne una còpia de seguretat abans de fer aquestes modificacions. Una inspecció visual del fitxer php.ini us servirà per comprendre’n el funcionament. Depenent del valor de les variables que conté aquest fitxer, el comportament del PHP variarà en la vostra màquina. Podeu comprovar que cada variable que forma part del fitxer està àmpliament comentada, amb comentaris que es marquen amb un punt i coma.
Mostrar Errors
Per mostrar els errors que fem al escriure programes en php s'ha d'especificar als fitxers que els vols veure per pantalla amb les següents sentències:
http://www.anerbarrena.com/mostrar-errores-php-608/
/* * ******************Errores******************* */
ini_set('display_errors', true);
error_reporting(E_ALL);
/* * ********************Usuarios****************** */Sintaxi
Generalitats
La sintaxi d'un llenguatge de programació es defineix com el conjunt de regles que han de seguir-se en escriure el codi font dels programes per considerar-se com a correctes per a aquest llenguatge de programació. Les normes bàsiques que defineixen la sintaxi de PHP són les següents:
- Si voleu que s’interpreti el vostre codi és imprescindible que encabiu el codi escrit en PHP entre dos delimitadors. Aquestes marques són <?php , que la fareu servir per indicar l’inici de codi en llenguatge PHP, i ?> , que utilitzareu per marcar el final del vostre codi PHP.
- Indicareu el final d’una instrucció amb punt i coma. Cada vegada que es detecti un punt i coma s’interpretarà el codi inserit fins a aquell punt.
- Els comentaris en PHP els podreu incloure mitjançant:
- Dues barres (//) o un coixinet (#) si voleu comentar una línia
- Una barra i un asterisc (/*) per indicar l’inici de comentari, i un asterisc i una barra per indicar el final de comentari si voleu comentar més d’una línia(/*).
- No es defineix el tipus de les variables: PHP és un llenguatge de programació que no obliga a declarar prèviament el nom de les variables que s’utilitzaran ni el seu tipus (és diu que és un llenguatge sense tipus o no tipat). Ara bé, tot i que existeixen els tipus de dades en PHP aquests no es comproven.
- No es distingeixen les majúscules i minúscules.
Exemples:
<?php
echo "Aquí teniu una instrucció.";
echo "<br>i aquí una altra instrucció.";
//Si voleu comentar una línia ho podeu fer d’aquesta manera...
#...o bé d’aquesta altra.
/* Però si necessiteu comentar
més línies aquesta és la millor
manera de fer − ho! */
?>Variables
Per representar una variable caldrà escriure el símbol del dòlar seguit pel nom que vulgueu posar. En el moment de donar nom a una variable heu de tenir en compte que es diferencien majúscules i minúscules i que haurà de començar amb una lletra o caràcter de subratllat. En PHP, a diferència de molts altres llenguatges, no cal declarar una variable abans d’utilitzar-la. El símbol del dòlar és el que marca que es tracta d’una variable.
<?php
$Nom='whovian';
$Familia='Informàtica';
$Cicle="CFGS Desenvolupament d'aplicacions Web";
$Modul = "DAW en entorn servidor";
$Durada= 165;
echo "Hola $nom!<br>
Benvingut als estudis d’$Familia!!!<br>
Cicle: $Cicle<br>
Mòdul: $Modul<br>
Durada: $Durada hores";
?>Com podeu veure, les variables poden adquirir qualsevol dels tipus suportats, i la variable $Durada emmagatzema l’enter 180, mentre que la resta de variables emmagatzemaran cadenes. Les variables s’assignen per valor per defecte, però si voleu assignar un valor per referència ho haureu d’indicar fent servir el símbol & tot just davant de la variable
Àmbit de les variables
Les variables tenen una vida determinada depenent d’on les declareu i com ho feu. És molt important conèixer l’àmbit de les variables per controlar els vostres codis. No comprendre aquesta part pot provocar fallades inesperades en les vostres creacions. L’àmbit d’una variable és el context en què és definida.
En l’exemple següent es mostra com es pot declarar una variable nombroses vegades en àmbits diferents:
$nom=’Nyoman’;
echo ’De moment $nom val ’.$nom."<br>";
function canvi()
{
$nom=’Ketut’;
echo ’Però ara $nom val ’.$nom."<br>";
}
canvi();
echo ’I de nou $nom torna a tenir el valor de ’.$nom."<br>";Operadors
Permetran fer accions dins el codi. Podreu canviar i assignar valors, canviar l’adreça del codi, condicionar l’execució de blocs de codi i, en definitiva, dotar de la complexitat necessària els vostres programes per aconseguir un objectiu. Els operadors es poden agrupar en tres blocs segons el nombre de valors sobre els quals s’actua.
- L’operador unari opera sobre un valor i el que pot fer en aquest valor és negar-lo, incrementar-lo o decrementar-lo, entre altres coses.
- L’operador binari opera sobre dos valors i permet sumar-los, restar-los o comparar-los.
- L’operador ternari permet escollir entre dues expressions en funció d’una altra.
Operadors Aritmètics Teniu en compte que la divisió retornarà un valor en coma flotant si el resultat de la divisió no és exacte.
| Operador | Nom | Acció |
|---|---|---|
| $valor + $valorB | Addició | Suma de $valor i $valorB |
| $valor - $valorB | Subtracció | Diferència entre $valor i $valorB |
| $valor * $valorB | Multiplicació | Producte de $valor i $valorB |
| $valor / $ valorB | Divisió | Quocient de $valor i $valorB |
| $valor % $valorB | Mòdul | Resta de $valor dividit per $valorB |
Operadors d'assignació L’operador bàsic d’assignació és l’igual. Amb l’operador igual la variable de l’esquerra rep el valor de l’expressió de la dreta.
| Operador | Nom | Acció |
|---|---|---|
| $valor = $valorB | Assignació | Assignar el contingut de $valorB a $valor |
| $valor += $valorB | Addició i Assignació | Suma de $valor i $valorB i ho emmagatzemar a $valor |
| $valor -= $valorB | Subtracció | Diferència entre $valor i $valorB |
| $valor.= “text” | Concatenació i Assignació | Concatenar la cadena de la dreta a la de l’esquerra |
Operadors de bit
| Operador | Nom | Acció |
|---|---|---|
| $valor & $valorB | i | Assignar el contingut de $valorB a $valor |
| $valor I $valorB | o i Assignació | Suma de $valor i $valorB i ho emmagatzemar a $valor |
| $valor ˆ $valorB | xor | Diferència entre $valor i $valorB |
| ̃ $valor | Negació | Concatenar la cadena de la dreta a la de l’esquerra |
| $valor <<$valorB | Desplaçament a l’esquerra | Concatenar la cadena de la dreta a la de l’esquerra |
| $valor >>$valorB | Desplaçament a la dreta | Concatenar la cadena de la dreta a la de l’esquerra |
Operadors de comparació
| Operador | Nom | Acció |
|---|---|---|
| $valor == $valorB | Igual | TRUE si $valor és igual a $valorB. |
| $valor === $valorB | Idèntic | TRUE si $valor és igual a $valorB i són del mateix tipus. |
| $valor != $valorB | Diferent | TRUE si $valor no és igual a $valorB. |
| $valor <> $ valorB | Diferent | TRUE si $valor no és igual a $valorB. |
| $valor !== $valorB | No idèntic | TRUE si $valor no és igual a $valorB o no són del mateix tipus |
| $valor < $valorB | Més petit que | TRUE si $valor és més petit que $valorB. |
| $valor > $valorB | Més gran que | TRUE si $valor és més gran que $valorB. |
| $valor <= $valorB | Més petit o igual que | TRUE si $valor és més petit o igual que $valorB. |
| $valor >= $valorB | Més gran o igual que | TRUE si $valor és més gran o igual que $valorB. |
Operadors d’increment i decrement
| Operador | Nom | Acció |
|---|---|---|
| ++$valor | Preincrement | Incrementa $valor una unitat, i després retorna $valor. |
| $valor++ | Postincrement | Retorna $valor i incrementa $valor una unitat. |
| –$valor | Predecrement | Decrementa $valor una unitat i retorna $valor |
| $valor– | Postdecrement | Retorna $valor i decrementa $valor una unitat. |
Operadors de lògica
| Operador | Nom | Acció |
|---|---|---|
| $valor and valorB | i | TRUE si $valor i $valorB són TRUE |
| $valor or $valorB | o | TRUE si $valor o $valorB són TRUE. |
| $valor xor $valorB | xor | TRUE si $valor o $valorB són TRUE, però no tots dos alhora. |
| !$valor | No | Inverteix el contingut de $valor |
| $valor && $valorB | i | TRUE si $valor i $valorB són TRUE. |
| $valor II $valorB | o | TRUE si $valor o $valorB són TRUE. |
Els Vectors i les Matrius (Arrays)
Les matrius i els vectors són conjunts de dades que poden estar definides en un Guió de PHP. Les matrius poden contenir altres matrius dintre d'ells sense restricció (multidimensionals).
Els vectors es poden crear de dues maneres. La primera consisteix en l'ús de la funció array(). La segona implica l'ús de claudàtors. Exemple de declaracions d'arrays:
$elmeuarray = array($valor1, $valor2);
//Aquesta declaració genera un array a la variable '$elmeuarray' que te la següent informació:
$elmeuarray[0] = $valor1;
$elmeuarray[1] = $valor2;
//També es pot declarar de la següent manera:
$elmeuarray = array('mes1' => $valor1, 'mes2' => $valor2);
//Aquesta declaració genera un array a la variable '$elmeuarray' que te la següent informació:
$elmeuarray['mes1'] = $valor1;
$elmeuarray['mes2'] = $valor2;
//Però tambés es pot declarar directament amb claudàtors:
$elmeuarray[0] = $valor1;
//o amb la següent notació
$elmeuarray['mes1'] = $valor1;Exemples d'arrays:
$array = array("name"=>"Toyota","type"=>"Celica","colour"=>"black","manufactured"=>"1991");
print_r("<br>");
$array2 = array("Toyota","Celica","black","1991");
print_r("<br>");
$array3 = array("name"=>"Toyota","Celica","colour"=>"black","1991");
print_r("<br>");
print_r($array);
print_r($array2);
print_r($array3);
print_r("<br>");
$array['name']="BMW";
$array['type']="SERIE 1";
$array['colour']="BLANCO";
$array['manufactured']="2035";
print_r("<br>");
$array2[]="AUDI";
$array2[]="A5";
$array2[]="ROJO";
$array2[]="2038";
print_r("<br>");
$array3['name']="FERRARI";
$array3[]="SPIDER";
$array3['colour']="VERDE";
$array3[]="2013";
print_r("<br>");
print_r($array);
print_r("<br>");
print_r($array2);
print_r("<br>");
print_r($array3);Les matrius son vectors multidimensionals. Els elements d'un vector a la seva vegada poden ser un altre vector. Un exemple és el següent:
<?php
$cars = array(
"car1" => array("make" => "Toyota","colour" => "Green","year" => 1999,"engine_cc" => 1998),
"car2" => array("make" => "BMW","colour" => "RED","year" => 2005,"engine_cc" => 2400),
"car3" => array("make" => "Renault","colour" => "White","year" => 1993,"engine_cc" => 1395),
);
?>
<?php
echo $cars['car1']['make'],"<br>";
echo $cars['car3']['engine_cc'];
/* El resultat de l'execució de les intruccions anteriors és:
Toyota
1395
*/
?>Més informació sobre arrays aquí. Existeixen MOLTES funcions per manipular els arrays. Dona una ullada a aquesta pàgina abans que comencis a implementar funcions que ja existeixen a la llibreria de php.
Estructures de control
La sentència IF i l'Operador Ternari
Les estructures condicionals s'utilitzen per controlar quines instruccions s'executen. Els condicionals en PHP estan estructurats de manera similar als trobats en C ++ i Java . Exemple d'estructures condicionals:
<?php
//Exemple 1
$foo = 1;
$bar = 2;
if($foo == $bar) {
echo "$foo is equal to $bar.";
} elseif ($foo > $bar) {
echo "$foo is greater than $bar.";
} else {
echo "$foo is less than $bar.";
}
//Exemple 2
$lower = 10;
$upper = 100;
$needle = 25;
if(($needle >= $lower) && ($needle <= $upper)) {
echo "The needle is in the haystack.";
} elseif (($needle <= $lower) || ($needle >= $upper)) {
echo "The needle is outside of the haystack.";
}
//Exemple Operador Ternari
$missatge = (date('G') < 12) ? 'Buenos días' : 'Buenas tardes';
//equival a la següent estructura:
if (date('G') < 12) {
$missatge = 'Buenos días';
} else {
$missatge = 'Buenas tardes';
}
?>La sentència SWITCH
Quan es necessita utilitzar un IF amb molts Else pot resultar que es vegi un codi molt redundant. Exemple:
if($user_command == "n")
{
go_north();
}
else if($user_command == "e")
{
go_east();
}
else if($user_command == "s")
{
go_south();
}
else if($user_command == "w")
{
go_west();
}
else
{
do_something_else();
}Per millorar la llegibilitat del codi utilitzarem l'estructura 'Switch' de la següent manera:
switch($user_command)
{
case 'n':
go_north();
break;
case 'e':
go_east();
break;
case 's':
go_south();
break;
case 'w':
go_west();
break;
default:
do_something_else();
break;
}Un altre exemple
if($firstvariable == 'comparison1'
|| $firstvariable == 'comparison2')
{
doSomething();
doSomethingElse();
}
else if ($firstvariable == 'comparison3')
{
doAThirdThing();
}
else
{
launchMissiles();
}
//amb l'estructura switch :
switch($firstvariable)
{
case 'comparison1':
case 'comparison2':
doSomething();
doSomethingElse();
break;
case 'comparison3':
doAThirdThing();
break;
default:
launchMissiles();
break;
}La sentència WHILE
Aquesta sentència s'utilitzarà per repetir una serie d'instruccions tantes vegades com el condicional sigui evaluat a True. Exemple:
<?php
$c = 0;
while ($c < 5) {
echo $c++;
} ?>Mira el següent codi i enraona si serà un bucle infinit o no:
$c = 1;
$myName="Fred";
while ($myName != "Rumplestilskin")
{
if ($myName=="Fred")
{
$myName="Leslie";
}
else
{
$myName="Marc";
}
$c++;
if ($c==3)
{
break;
}
};
echo "You lose and I get your baby!\n";La sentència do ... WHILE
És semblan al bucle anterior però les intruccions sempre s'execulten almenys 1 vegada. Exemple:
$c = 6;
do {
echo 'Hi';
} while ($c < 5);La sentència FOR
La sintaxi bàsica d'aquesta sentencia és la següent:
for([initialization]; [condition]; [step])
Exemple d'ús:
for($i = 0; $i < 5; $i++)
{
echo($i . "<br />");
}Exemple d'utilització amb arrays:
$menu = array("Toast and Jam", "Bacon and Eggs", "Homefries", "Skillet", "Milk and Cereal");
// note to self: get breakfast after writing this article
$count = count($menu);
for($i = 0; $i < $count; $i++)
{
echo($i + 1 . ". " . $menu[$i] . "<br />");
}La sentència FOREACH
Aquesta sentència és molt utilitzada per recòrrer arrays. Com el parell array[key]=value pot ser string en ambdós casos, aquesta estructura ens permet obternir-los: Exemple:
foreach ($array as $someVar) {
echo ($someVar . "<br />");
}
//un altre exemple:
foreach ($array as $key => $value) {
echo ($key."holds the value ".$value."<br />");
}
La sentència break
La sentència break provoca la sortida de qualsevol estructura de control, trencant així un bucle. Penseu per exemple un bucle que cerca un element d’un array. Una vegada trobat, és ineficient acabar de recórrer la resta de l’array. Podeu indicar a aquesta sentència quantes estructures de control voleu saltar. En l’exemple següent el break provoca la sortida de dos blocs de codi:
<?php
while($edat<20)
{
for( ; ; $edat=$edat+1)
{
if($edat==18)
{
echo "Ara ja tens $edat anys!<br>";
break 2;
}
echo "Encara ets menor d’edat, ja que tens $edat anys!<br>";
}
echo "Aquesta línia no sortirà per pantalla!";
}
echo "Ja no ets menor d’edat! Tens $edat anys!";
?>Exercicis
Exercici: tablita
Se desea crear una página web en la cual muestre un título y luego haga una tabla que imprima 10 filas mostrando "estamos en 2DAW"
Exercici: Vector
Queremos crear un vector "ciudades" donde introduciremos una serie de ciudades, luego deberá mostrar cada una de las ciudades y el número total.
Exercici: Recòrrer array
Donat el següent array:
$eu = array( "Italy"=>"Rome", "Luxembourg"=>"Luxembourg", "Belgium"=> "Brussels",
"Denmark"=>"Copenhagen", "Finland"=>"Helsinki", "France" => "Paris", "Slovakia"=>"Bratislava",
"Slovenia"=>"Ljubljana", "Germany" => "Berlin", "Greece" => "Athens", "Ireland"=>"Dublin",
"Netherlands"=>"Amsterdam", "Portugal"=>"Lisbon", "Spain"=>"Madrid", "Sweden"=>"Stockholm",
"United Kingdom"=>"London", "Cyprus"=>"Nicosia", "Lithuania"=>"Vilnius",
"Czech Republic"=>"Prague", "Estonia"=>"Tallin", "Hungary"=>"Budapest", "Latvia"=>"Riga",
"Malta"=>"Valetta", "Austria" => "Vienna", "Poland"=>"Warsaw") ;Crea un script amb PHP que mostri un llistat amb el noms de les capitals i els seus corresponents països. El llistat ha de ser semblant a:
La capital de Netherlands és Amsterdam La capital de Greece és Athens La capital de Germany és Berlin ....
Exercici: Afegir un element a un array
Escriu un programa que afegeixi un nou element a un array en una posició determinada. Exemple:
//abans: 12345 //després d'afegir $ l'array és: 123$45
...
Exercici: Curta i llarga
Escriu un programa en PHP que retorni la longitud màxima i mínima dels strings que conté un array. Exemple:
array: ("abcd","abc","de","hjjj","g","wer")
La longitud més curta és 1 i la més llarga és 4.
Solució:
<?php
/*
array: ("abcd","abc","de","hjjj","g","wer")
La longitud més curta és 1 i la més llarga és 4.
*/
$ar = array("abcd","abc","de","hjjj","g","wer");
$max=0;
$min = PHP_INT_MAX;
foreach($ar as $valor){
if( strlen($valor) < $min){
$min = strlen($valor);
}
if (strlen($valor) > $max){
$max = strlen($valor);
}
}
echo "La longitud mes curta es $min i la mes llarga es $max.";
//Otra solucion:
$my_array = array("abcd","abc","de","hjjj","g","wer");
$otroarray = array_map('strlen', $my_array);
echo "<br>La longitud mes curta es ". min($otroarray) ." i la mes llarga es ". max($otroarray)."<br>";
print_r($otroarray);
?>Exercici: Dibuixa asteriscs
Dibuixa amb PHP utilitzant asteriscs el següent dibuix:
* * * * * * * * * * * * * * * * * * * * * * * * * * * * * *
<?php
$n=5;
for($i=1; $i<=$n; $i++)
{
for($j=1; $j<=$i; $j++)
{
echo ' * ';
}
echo '<br>';
}
for($i=$n; $i>=1; $i--)
{
for($j=1; $j<=$i; $j++)
{
echo ' * ';
}
echo '<br>';
}
?>Exercici: Escacs
Dibuixa una taula d'escacs com la que pots veure a continuació. Table width="270px" i cada cel·la ocupa 30px d'amplada i d'altura.
--> ...
PHP i Formularis HTML
El formulari electrònic és una eina molt potent fortament establida a Internet. Permet l’intercanvi o la introducció de dades entre usuaris d’una manera ràpida i senzilla. Un formulari permet la interactivitat i és el detonant que converteix Internet en l’eina més poderosa per enviar informació a un destinatari.
El llenguatge PHP representa un salt qualitatiu enorme en l’ús de formularis. L’HTML no és un llenguatge creat pensant a utilitzar formularis, sinó que es va crear amb altres objectius. El llenguatge PHP té un gran potencial en la gestió de dades; per tant, quan HTML i PHP treballen juntament amb formularis ens trobem amb un binomi ideal.
Preparació de l’HTML
El llenguatge HTML mostrarà la façana que l’usuari veurà a la pantalla del navegador. El PHP serà darrere d’aquesta primera pantalla i treballarà amb les dades. El primer que cal programar per fer servir un formulari dissenyat en PHP és crear el codi HTML. Un formulari en HTML s’emmarca entre les etiquetes <FORM> i </FORM>. Per manipular aquest formulari s’utilitza l’atribut ACTION. L’atribut ACTION indica el programa que s’encarrega de manipular les dades, tasca que encomanareu a un codi dissenyat en llenguatge PHP. L’etiqueta <form> us permet fer servir dos mètodes per enviar informació: GET i POST. El mètode GET és molt útil en motors de cerca, però no ofereix gaire seguretat, ja que les dades que envia es poden veure en l’URL del navegador. El mètode POST és molt més segur, ja que quan el servidor detecta que el mètode de transacció d’informació és POST espera rebre dades immediatament sense fer servir l’URL, la qual cosa implica que aquestes dades no seran visibles en l’URL. Exemple de Formulari:
<HTML>
<head>
<title>El nostre primer exemple amb formularis</title>
</head>
<body>
<H1>Introdueix el teu nom i prem el botó!</H1>
<FORM ACTION="contesta.php" METHOD="POST">
Si us plau, escriu el teu nom:<INPUT TYPE="text" NAME="nom"><BR>
<INPUT TYPE="submit" VALUE="Enviar">
</FORM>
</body>
</HTML>Com valora el PHP un formulari
En el moment d’enviar les dades des del formulari d’una pàgina HTML a un fitxer escrit en PHP s’ha de tenir en compte que l’atribut NAME emmagatzema el valor.
<HTML>
<head>
<title>Resposta a la petició de dades</title>
</head>
<body>
<H1>...Continuem amb l’exemple!</H1>
El teu nom és:
<?php
echo $_POST['nom'];
?>
</body>
</HTML>En el moment en què s’envien dades del formulari HTML cap a un fitxer PHP, aquestes dades apareixeran dins d’un array superglobal amb tots els seus valors.
Exercici Mini Calculadora
Se desea realizar una calculadora de sólo SUMA, para ello tendremos dos inputs y un botón, cuando se aprete el botón deberá enviar enviar el formulario al server haciendo la operación y mostrándola.
Exercici Formulari amb Vectors
Se desea realizar un formulario en el servidor que genere 10 inputs y un botón, a continuación el servidor recogerá todos los datos los mostrará y calculará la suma total.
solució:
Les matrius associatives i els formularis
Podeu utilitzar les matrius associatives $_POST i $_GET ; el seu ús, però, serà condicionat pel mètode utilitzat en el pas de dades en el codi HTML. Així, si en el codi HTMLel mètode és POST haureu de fer servir la matriu associativa $_POST; en canvi, si heu fet servir el mètode GET en el codi HTML, haureu de fer servir la matriu associativa $_GET.
Per accedir als valors emmagatzemats en les matrius associatives fareu servir l’atribut corresponent NAME de l’HTML com a índex de la matriu associativa.
No heu d’oblidar que el PHP és un llenguatge de programació que, entre altres coses, us permet utilitzar bucles. En el formulari següent es defineix una selecció múltiple, en què podreu marcar els navegadors que coneixeu.
<HTML>
<head>
<title>Un exemple amb un formulari</title>
</head>
<body>
<form action="seleccioMultiple.php" method="POST">
Nom: <input type="text" name="nom"><br>
Correu electrònic: <input type="text" name="email"> <br>
Navegadors que coneixes: <br>
<select name="navegadors[]" multiple>
<option value="Chrome">Chrome</option>
<option value="MozillaFirefox">Mozilla Firefox</option>
<option value="Safari">Safari</option>
<option value="Opera">Opera</option>
<option value="Lynx">Lynx</option>
</select><br>
<input type="submit" value="Envia" >
</form>
</body>
</HTML>Aquí us trobareu amb un petit problema. Per recuperar els valors introduïts com a nom i correu electrònic no hi ha cap problema, la matriu $_POST us permetrà un recorregut buscant els valors emmagatzemats a nom iemail. Amb la selecció múltiple, però, sorgeix un petit problema. A diferència dels casos anteriors, ara navegadors pot contenir més d’un valor, com ho fareu per mostrar tots els valors per pantalla? La solució és utilitzar un bucle:
<?php
foreach ($_POST['navegadors'] as $opcio)
echo $opcio."\n";
?>Un altre exemple:
<?php
if ($_POST) {
echo '<pre>';
//echo htmlspecialchars(print_r($_POST, true));
print_r($_POST);
print_r($_POST['personal']);
print_r($_POST['personal']['nombre']);
echo '</pre>';
}
?>
<form action="" method="post">
Nombre: <input type="text" name="personal[nombre]" /><br />
Email: <input type="text" name="personal[email]" /><br />
Cerveza: <br />
<select multiple name="cerveza[]">
<option value="warthog">Warthog</option>
<option value="guinness">Guinness</option>
<option value="stuttgarter">Stuttgarter Schwabenbräu</option>
</select><br />
<input type="submit" value="¡enviarme!" />
</form>El mètode GET
- El mètode GET produeix una cadena llarga que apareix en els logs del servidor i a la URL del navegador.
- El mètode GET es limita a enviar fins a només 1.024 caràcters .
- Mai utilitzeu el mètode GET, si voleu enviar la contrasenya o una altra informació confidencial al servidor .
- GET no pot ser utilitzat per enviar dades binàries, com imatges o documents de text, al servidor .
- Les dades enviades pel mètode GET es pot accedir mitjançant la variable d'entorn QUERY_STRING.
- PHP proveeix la matriu associativa $_GET per accedeix a tota la informació que s'enviï mitjançant el mètode GET
<?php
$PHP_SELF = $_SERVER['PHP_SELF'];
echo $PHP_SELF ;
if( $_GET["name"] || $_GET["age"] )
{
echo "Welcome ". $_GET['name']. "<br />";
echo "You are ". $_GET['age']. " years old.";
exit();
}
?>
<html>
<body>
<form action=<?php echo $_SERVER['PHP_SELF']?> method="GET">
Name: <input type="text" name="name" />
Age: <input type="text" name="age" />
<input type="submit" />
</form>
</body>
</html>El mètode POST
- El mètode POST no té cap restricció en la mida de les dades a enviar.
- El mètode POST es pot utilitzar per enviar ASCII, així com dades binàries.
- Les dades enviades pel mètode POST passa per la capçalera HTTP. La seguretat depèn de protocol HTTP. Mitjançant l'ús d'HTTP segur pots assegurar-te que la seva informació està segura .
- El PHP proveeix de la matriu associativa $ _POST per accedeix a tota la informació enviada pel mètode POST.
<?php
if( $_POST["name"] || $_POST["age"] )
{
echo "Welcome ". $_POST['name']. "<br />";
echo "You are ". $_POST['age']. " years old.";
exit();
}
?>
<html>
<body>
<form action="<?php echo $_SERVER['PHP_SELF']?>" method="POST"> <!--<?php $_PHP_SELF ?>-->
Name: <input type="text" name="name" />
Age: <input type="text" name="age" />
<input type="submit" />
</form>
</body>
</html>$_PHP_SELF
La variable $_PHP_SELF conté el nom del script PHP (pàgina php) el qual està executant. ESTÁ DESFASADO USAR $_SERVER['PHP_SELF']
<?php
if( $_REQUEST["name"] || $_REQUEST["age"] )
{
echo "Welcome ". $_REQUEST['name']. "<br />";
echo "You are ". $_REQUEST['age']. " years old.";
exit();
}
?>
<html>
<body>
<form action="<?php $_PHP_SELF ?>" method="POST">
Name: <input type="text" name="name" />
Age: <input type="text" name="age" />
<input type="submit" />
</form>
</body>
</html>Acceso a Ficheros
Abrir y cerrar el descriptor de ficheros
<?php
$fitxer = fopen("datos.txt","a");
fclose($fitxer);
?>'r' Apertura para sólo lectura; coloca el puntero al fichero al principio del fichero. 'w+' Apertura para lectura y escritura; coloca el puntero al fichero al principio del fichero y trunca el fichero a longitud cero. Si el fichero no existe se intenta crear. 'a+' Apertura para lectura y escritura; coloca el puntero del fichero al final del mismo. Si el fichero no existe, se intenta crear. En este modo, fseek() no tiene efecto, las escrituras siempre son pospuestas.
Escribir datos en un fichero
<?php
$fp = fopen('datos.txt', 'a');
fwrite($fp, 'Julio');
fwrite($fp, 'Noguera');
fclose($fp);
?>
Leer datos de un fichero
<?php
$fitxer=fopen("datos.txt", "r");
while(!feof($fitxer)){
$line = fgets($fitxer);
echo $line;
}
fclose($fitxer);
?>Más info http://www.php.net/manual/es/function.fopen.php http://www.php.net/manual/es/function.fgets.php http://www.php.net/manual/es/function.fwrite.php
Exercici: Formulari Insti // Acceso a ficheros
Se desea crear un formulario donde se introduzcan los campos de nombre, apellidos, dni, contraseña, cuando se clique el botón de enviar, el servidor debe recibir todos los parámetros de ese usuario y escribirlos en un fichero de texto (fopen/fwrite), el siguiente usuario que rellene el formulario escribirá a continuación, después debe listar todos los ficheros que tiene el servidor (system()/shell_exec).
solució:
if ($_SERVER["REQUEST_METHOD"] == "POST") {
<form method="post" action="<?php echo $_SERVER['PHP_SELF']; ?>">
Exercici: Calculadora PHP
Crea un formulari amb un únic TextBox on s'indiqui les operacions matemàtiques a realitzar. Envia el contingut del TextBox amb el mètode POST i realitza les operacions. Imprimeix per pantalla el resultat.
ISSET
isset -> Devuelve true si la variable existe y tiene un valor distinto de null, false de lo contrario.
var_dump( isset($var) ); //isset() devuelve '''false''' por que $var no ha sido definida
$var;
var_dump( isset($var) ); //isset() devuelve '''false''' aunque la variable haya sido declarada pues su valor es NULL
$var = "";
var_dump( isset($var) ); //isset() devuelve '''true'''. El valor ya no es nulo aunque esté vacío¿Y cuando deberías usar isset()?
Siempre y cuando que quieras comprobar que la variable existe (variable inicializada), un ejemplo bueno sería si quieres saber si se ha mandado un formulario:
<form method="post" action="">
...
<input type="text" name="campo1" value="">
<input type="submit" name="submit" value="Enviar formulario">
</form>
if (isset($_POST['submit']) {
...
}
isset(), is_null() y empty(): Diferencias y ejemplos de uso
https://cybmeta.com/isset-is_null-y-empty-diferencias-y-ejemplos-de-uso
https://es.stackoverflow.com/questions/32133/como-y-cuando-se-usan-isset-y-empty-correctamente
Exercici enviament de dades
És popular el disseny d’un document web, en què el mateix document conté la part del formulari HTML i el codi PHP que agafa les dades i les processa. Aquest procediment pot resultar estrany en principi, ja que esteu esperant dos documents ben diferenciats. Així i tot val la pena que veieu aquesta forma de treballar i decidiu si us resulta útil o no. Per fer-ho, simplement heu de fusionar els dos documents (el que envia les dades i el que les rep) en un document únic HTML+PHP de dues parts amb la següent estructura:
if(primera vegada que s'entra al document)
{
crear formulari HTML i enviar-ho al propi document
}
else
{
rebre les dades a través de POST o GET
}Feu un document amb aquestes característiques que enviï les següents dades:
- nom
- cognom
- contrasenya
- si l’usuari és alumne o professor
- si l’usuari és actiu o no
- foto (únicament el nom del fitxer)
- edat (entre 18 i 99)
- comentaris
- un camp ocult amb el nom ocult i valor prova
solució:
Galetes
Les galetes són uns fitxers de text que emmagatzemen informació a l’ordinador client referent a la visita d’un usuari a una pàgina web. Les galetes no són un acte d’intromissió per part de la pàgina web visitada; simplement, són una font d’informació molt útil per augmentar l’eficiència en l’accés. Les galetes tenen una mida màxima d’1K i caduquen, la qual cosa fa molt difícil que s’utilitzin amb fins malintencionats. A més, únicament pot consultar la galeta el web que l’ha dipositada, la informació que conté no és visible per a la resta de pàgines web.
Un ús molt freqüent de les galetes és emmagatzemar un perfil d’usuari. Així s’aconsegueix que cada vegada que el mateix usuari accedeix a un web, aquest en conegui les preferències i li mostri directament els continguts més adequats.
Les galetes ajuden els programadors a crear un entorn més adequat per a l’usuari visitant. Moltes pàgines web permeten canviar la mida del text, els colors de la pàgina, la disposició d’alguns continguts, etc. Una vegada l’usuari ha modificat al seu gust l’aspecte de la pàgina web, aquestes dades s’emmagatzemen per a la propera visita.
Importante: las cookies se envían al cliente mediante encabezados HTTP. Como cualquier otro encabezado, las cookies se deben enviar antes que cualquier salida que genere la página (antes que <html>, <head> o un simple espacio en blanco).
Funcions del PHP per treballar amb galetes
La funció que s’utilitza en PHP per crear galetes és setcookie.
bool setcookie(string $nom [, string $valor [, int $caduca= 0[, string $ruta [, string $domini [, bool $seguretat= false [, bool $nomeshttp=false]]]]]])- $nom: és obligatori i indica el nom que donareu a la galeta, la resta de paràmetres són opcionals.
- $valor: és el valor que tindrà la galeta.
- $caduca: indica els segons que té de vida la galeta; si no s’indica res la galeta deixarà d’existir quan finalitzi la sessió de l’usuari.
- $ruta: indica on podeu trobar la galeta dins el servidor.
Si no ponemos la ruta (Path), la cookie sólo se puede usar en páginas que se encuentren en el mismo directorio que la página que la creó. Si queremos que se utilice en un directorio en concreto debemos añadir la ruta.
//Cookie creada en el directorio /registro/login
//Si queremos que las páginas del directorio raíz / puedan acceder a la cookie
- $domini: marca el domini en què la galeta està disponible.
- $seguretat: tindrà el valor TRUE si voleu que la galeta només s’utilitzi en una connexió segura (conexió HTTPs), i FALSE (que és el valor per defecte), si no és necessari un cert grau de seguretat.
- $nomeshttp: si té per valor TRUE marcarà que la galeta solament és accessible si s’utilitza el protocol HTTP.
Exemple:
setcookie("nom", "Maadiva", 3600, "/");El segon fitxer s’encarregarà de consultar a la matriu associativa $_COOKIE el valor de la galeta indicada, que en aquest cas seria nom:
<?php
echo $_COOKIE["nom"];
?><?php
setcookie("valor", 1, time() + 30); //time() tiempo desde que se originó unix.
print_r($_COOKIE); //no muestra todas las cookies por temas de seguridad
echo "<br>";
unset($_COOKIE["valor"]); //otra forma setcookie('valor', 1, expire); // setcookie("valor", 1, time() - 30);
print_r($_COOKIE);
Exercici galetes
Se desea que cuente el número de visitas que realiza un usuario al visitar la página; este contador conserva su valor durante un año aún a pesar de que un usuario cierre el navegador y tarde días en volver a visitar la página.
solució:
Exercici galetes
Les cookies us permeten desar informació al navegador que estarà disponible més endavant pel vostre web. Per exemple, podeu desar la configuració personal de l’usuari o la llengua en què ha escollit visitar el web. La propera vegada que l’usuari visiti el web, el vostre codi PHP podrà obtenir aquesta informació desada i presentar a l’usuari el web amb la seva configuració personal o la llengua escollida. És important destacar que les cookies queden desades al navegador de l’usuari i no al servidor web.
Feu un web amb dos fitxers. El primer, index.php, s’encarregarà d’obtenir el nom de l’usuari i la llengua que vol fer servir per defecte entre una llista desplegable mitjançant un formulari. Enviarà aquestes dades a un altre fitxer, cookie.php, que desarà la informació a les cookies. La propera vegada que l’usuari accedeixi a index.php el formulari estarà emplenat amb la informació desada la vegada anterior que va accedir-hi.
sol
Sessió
Les variables de sessió són variables que estan disponibles en múltiples pàgines sense haver de fer servir pas de paràmetres. Les variables de sessió tenen un temps de vida limitat i s’emmagatzemen en el servidor.
Podeu fer servir les variables de sessió per mantenir informació (l’anomenada informació de sessió) entre diferents pàgines. Per exemple, el nom d’usuari o una selecció de productes que ja s’hagi fet.
A continuació, estudiareu un exemple format per tres fitxers. El primer fitxer és un formulari senzill que demana a l’usuari un identificador i una contrasenya. Aquestes dades s’envien a un segon fitxer, anomenat exempleAutenticar.php, que crea les variables de sessió. Finalment, trobareu un tercer fitxer anomenat continuem.php, que recupera la informació emmagatzemada en les variables de sessió.
Just a sota d’aquest text hi ha el fitxer del qual partireu. L’hem anomena exempleSessions.php, però el podeu anomenar d’una altra manera:
<HTML>
<head>
<title>Exemple amb variables de sessió</title>
</head>
<body>
<form action="exempleAutenticar.php" method="post">
Escriu el teu nom:
<input type="text" name="usuari"><br>
Escriu la teva contrasenya:
<input type="password" name="contrasenya"><br><br>
<input type="submit" value="Envia!">
</form>
</body>Tot seguit apareix el codi del fitxer exempleAutenticar.php. En aquest fitxer creareu i inicialitzareu les dues variables de sessió que utilitzareu.
<?php
session_start();
$_SESSION['id_usuari']=$_REQUEST['usuari'];
$_SESSION['clau_acces']=$_REQUEST['contrasenya'];
?>
<HTML>
<head>
<title>...continueu amb l’exemple de variables de sessió...</title>
</head>
<body>
Ja s’han emmagatzemat les variables de sessió.<br><br>
<a href="continuem.php">Vinga! Cap al final de l’exemple!</a>
</body>
</HTML>Fixeu-vos que el primer que es fa és cridar la funció session_start(). És obligatori que inicieu la sessió abans de cap etiqueta HTML perquè tot funcioni correctament. Amb $_REQUEST es recuperen els dos valors que s’han passat des del fitxer inicial, és a dir, usuari i contrasenya, i els heu d’emmagatzemar en dues variables de sessió creades a $_SESSION, que rebran el nom d’id_usuari i clau_acces. $_REQUEST és un array associatiu global que per defecte té els continguts de $_GET, $_POST i $_COOKIE. A part de crear les variables de sessió i donar-los valors trobareu un enllaç cap al tercer fitxer. El codi del tercer fitxer, continuem.php, el teniu a continuació:
<?php
session_start();
?>
<html>
<head>
<title>...i acabem l’exemple de variables de sessió!</title>
</head>
<body>
<?php
echo "L’usuari que havíeu escrit era: ".$_SESSION['id_usuari'];echo "<br>";
echo "La contrasenya que havíeu escrit era: ".$_SESSION['clau_acces'];
?>
</body>
</HTML>Com que esteu treballant amb sessions, el primer que hauríeu de fer és llançar la sessió amb session_start(). A continuació, es recuperen els valors emmagatzemats en les dues variables de sessió.
Eliminar sesión
<?php
session_start();
unset($_SESSION['id_usuari']); // will delete just the name data
//session_destroy(); // borrará todos los datos asociados a ese usuario. También $_SESSION = array();
?>
<html>
<head>
<title>...i acabem l’exemple de variables de sessió!</title>
</head>
<body>
<?php
echo "L’usuari que havíeu escrit era: ".$_SESSION['id_usuari'];echo "<br>";
echo "La contrasenya que havíeu escrit era: ".$_SESSION['clau_acces'];
?>
<a href="index3.php">Destruir Variables de sesion</a>
</body>
</HTML>Les sessions us permeten emmagatzemar dades que podran ser compartides entre les diferents pàgines del web. Aquestes dades, a diferència de les cookies, estan emmagatzemades al servidor i estan disponibles durant tot el temps que l’usuari està interactuant amb la pàgina (temps de sessió). Alguns exemples de dades que solen guardar-se a les sessions és si l’usuari ha accedit al web mitjançant els valors usuari/contrasenya, o un carret de la compra.
Exercici Sessions
1. Feu una pàgina web que passi entre les seves pàgines el nom de l’usuari i una variable (cost) que s’anirà incrementant en 10 cada vegada que l’usuari passa entre les pàgines (podem pensar que aquesta variable representa el cost de les compres que ha fet fins ara l’usuari al web). La sessió es tancarà quan l’usuari torni a la pàgina de login.
http://www.formacionwebonline.com/crear-sesiones-php-en-intranet/
Exercici Moodle
2.Se trata de la hacer un moodle, tenemos un formulario y almacenaremos una base de datos (simulada) en la que guardaremos en un archivo el usuario, contraseña y rol de un profe y un alumno. Deberá de comprobar si está registrado, en caso de estarlo se crearán las cookies y variables de sesión(5 minutos para el alumnado y 10 para el profe), en caso de no acceder deberán redireccionarse al login. Si se validan correctamente, deberá acceder al menu y mostrar la información si tiene rol de alumno (ROLE_ALUMNO) y otra diferente si es profesor(ROLE_ALUMNO). También deberá existir un logout en caso de querer terminar la sesión. $_SESSION['caduca']=time()+60;
Solució Exercici Moodle:
Ejercicio Carrito
Exercici Complert
Exercici que engloba Galetes, Idioma, Login, Intranet amb Cap, Peus, Menu i contingut i Sessions.
XML
En aquest apartat es veurà com utilitzar XML per guardar dades des de un servidor PHP. Exemple de XML:
Fitxer aules.xml:
<aules>
<aula>
<nom>205</nom>
<subxarxa>172.16.205.0</subxarxa>
<mascara>24</mascara>
<estatinicial>denega</estatinicial>
<estatactual>filtra</estatactual>
</aula>
<aula>
<nom>206</nom>
<subxarxa>172.16.206.0</subxarxa>
<mascara>24</mascara>
<estatinicial>denega</estatinicial>
<estatactual>denega</estatactual>
</aula>
</aules>Per representar aquest fitxer com a un arbre i poder-lo recòrrer s'utilitza la llibreria DOMDocument de PHP.
Creació del Arbre XML
Per crear una representació del fitxer anterior, primer s'ha de crear l'objecte DOMDocument i a continuació llegir el fitxer:
$xmlDoc = new DOMDocument();
$xmlDoc->load("file.xml");
Recòrrer tots els elemens
Podem recòrrer tots els element amb un foreach:
print $xmlDoc->saveXML(); //imprimir toda la info
// recorrer las etiquetas y los valores
$x = $xmlDoc->documentElement;
foreach ($x->childNodes AS $item) {
print $item->nodeName . " = " . $item->nodeValue . "<br>";
//otra manera de recorrer
$aulas = $xmlDoc->getElementsByTagName('aula'); //selecciona todas las etiquetas aula y muestra el contenido dentro de ellas
foreach ($aulas as $aula) {
echo $aula->nodeName;
echo $aula->nodeValue, PHP_EOL;
echo "<br>";
}
//Otra forma de recorrer
$aulas = $xmlDoc->getElementsByTagName('aula'); // otra forma de acceder
foreach ($aulas as $aula) {
echo $name = $aula->getElementsByTagName("nom")[0]->nodeValue; //equivale a ->item(0)
echo $net = $aula->getElementsByTagName("subxarxa")->item(0)->nodeValue;
echo $mask = $aula->getElementsByTagName("mascara")->item(0)->nodeValue;
}Afegir un nou element
Per afegir un nou elment s'ha de crear un node nou i afegir tos els fills que es necessiti per crear el XML correcte. Exemple:
$auladom = $xmlDoc->createElement("aula");
//creamos el nodo NOM con su valor $classroomname
$aulanomdom = $xmlDoc->createElement("nom");
$domnode = $xmlDoc->createTextNode(strtolower("prueba"));
$aulanomdom->appendChild($domnode);
$auladom->appendChild($aulanomdom);
//creamos el nodo NETWORK con su valor $network
$aulanetwork = $xmlDoc->createElement("XARXA_AULA_XML");
$domnode = $xmlDoc->createTextNode(strtolower("prueba"));
$aulanetwork->appendChild($domnode);
$auladom->appendChild($aulanetwork);
//creamos el nodo MASK con su valor $mask
$aulamask = $xmlDoc->createElement("MASK_AULA_XML");
$domnode = $xmlDoc->createTextNode(strtolower("prueba"));
$aulamask->appendChild($domnode);
$auladom->appendChild($aulamask);
//creamos el nodo initial status con su valor $initialstatus
$aulastatus = $xmlDoc->createElement("INIT_AULA_XML");
$domnode = $xmlDoc->createTextNode(strtolower("prueba"));
$aulastatus->appendChild($domnode);
$auladom->appendChild($aulastatus);
//creamos el nodo current status con su valor $initialstatus
$aulacurrentstatus = $xmlDoc->createElement("CURRENT_AULA_XML");
$domnode = $xmlDoc->createTextNode(strtolower("prueba"));
$aulacurrentstatus->appendChild($domnode);
$auladom->appendChild($aulacurrentstatus);
//afegim el node aula a la llista de nodes
$root = $xmlDoc->documentElement;
$root->appendChild($auladom);
//guardem
$xmlDoc->save("file.xml");Finalment, s'ha de guardar el dom resultant al fitxer per mantenir correctament els canvis. Es fa amb la funció save.
Esborrar un element
Per esborrar un element, primer s'ha de cercar, després dir-li al pare que ens volem eliminar. Però també hem d'esborrar els fills!.
//borrar nodo
$xmlDoc = new DOMDocument;
$xmlDoc->load('file.xml'); //cargamos fichero
$aula = $xmlDoc->documentElement;
// seleccionamos el nodo concreto 0 y lo eleminamos
$aulaSeleccionada = $aula->getElementsByTagName('aula')->item(0);
$aulaborrada = $aula->removeChild($aulaSeleccionada);
$xmlDoc->save("file.xml"); //guardamos cambios
Podeu trobar més informació a http://www.php.net/manual/en/class.domdocument.php
Exercici crear XML
Tenim un formulari i volem ficar dins del nostre xml noves dades, per tant, haurem de crear un formulari on introduirem les dades.
Bibliografia / Webgrafia
- Manual oficial de PHP
- Introducció a PHP
- David Sklar, Adam Trachtenberg, "PHP Cookbook, Third Edition", O’Reilly Media Inc., 2014. ISBN 978-1-449-36375-8
- Eduard García Sacristán, Eduard Latorre Jarque, Montserrat Madridejos Mora, Raúl Velaz Mayo, "Llenguatges de guions de servidor", IOC, 2014
- Llenguatges de programació del costat del servidor
- www.Adelat.org
EMMAGATZEMAR I LLEGIR FITXERS
A PHP s'utilitzen dos funcions per manipular JSON: json_encode i json_decode. A la següent Web trobareu com utilitzar-les: http://www.php.net/manual/es/function.json-decode.php
LLegir i escriure Fitxer desde PHP
Si volem llegir un fitxer .json haurem d'utilitzar la instrucció "file_get_contents". Les dades que obtinguis d'aquesta funció, els hauràs de guardar en una variable qualsevol
$json = file_get_contents ("./datos.json");Guarda información dentro de un fichero, en este caso un JSON
$json_string1 = '{"posicionX":250,"posicionY":100}'
file_put_contents('./datos.json', $json_string1)SERIALIZACIÓN
En PHP existe una forma muy sencilla de almacenar o transmitir cualquier tipo de valor (excepto el tipo resource) en forma de una cadena seriada: la serialización.
La serialización te permite, por ejemplo, guardar un objeto o array en una base de datos o transmitirlo entre aplicaciones remotas, para luego volver a convertirlo a su tipo y estructura original.
Supongamos que tienes el siguiente array:
$arr = array(
"fruta" => "manzana",
"objeto" => "bicicleta",
"animales" => array(
"perro",
"gato",
"caballo")
);Si lo deseas guardar en una tabla de una base de datos, lo puedes serializar de esta forma:
$string = serialize($arr);
La función serialize devolverá un valor fácilmente almacenable o transmitible:
a:3:{s:5:"fruta";s:7:"manzana";s:6:"objeto";s:9:"bicicleta";s:8:"animales";a:3: i:0;s:5:"perro";i:1;s:4:"gato";i:2;s:7:"caballo";}}
Para recuperar el valor original en PHP a partir de la cadena seriada:
$arr = unserialize($string);
Un ejemplo del uso de la serialización la tenemos en la forma en que WordPress almacena información variada en algunas de sus tablas.
Serializar
http://www.cucuza.com/como-serializar-datos-en-php/
EXEMPLE CLASSE SERIALIZACIÓN
<?php
class Serializer {
private static $path = "./database/";
public static function save($obj, $id) { //$obj es un JSON , $id es el nombre del archivo
$arr = serialize($obj);
return file_put_contents(self::$path . $id, $arr);
}
public static function restore($id) {
if (file_exists ( self::$path . $id ) ){
$xmlString = file_get_contents(self::$path . $id);
return unserialize($xmlString);
}
return -1;
}
public static function showIds(){
return array_slice(scandir(self::$path),2);
}
}
//al ser una classe estàtica es pot invocar els mètodes de la següent forma, per exemple:
Serializer::save(json,nom_arxiu);Crear un JSON desde PHP (json_encode)
Creem un objecte Json a partir de un array en PHP
$miArray = array("manzana"=>"verde", "uva"=>"Morada", "fresa"=>"roja");
print_r(json_encode($miArray));
//resultat que mostrar {"manzana":"verde","uva":"Morada","fresa":"roja"}
Crear un objeto en PHP con JSON (json_decode)
Tenim un objecte Json y el transformen a un array de PHP exemple 1 un json simple.
<?php
$jsonData = '{ "usuario":"Julio", "edad":30, "comunidad":"catalunya" }';
$phpArray = json_decode($jsonData);
//print_r($phpArray);
//stdClass Object ( [usuario] => Julio [edad] => 30 [comunidad] => catalunya )
//en el cas de volver recorrer l'array mostraría la clau i el valor
foreach ($phpArray as $key => $value) {
echo "<p>$key | $value</p>";
}
?>
<php>Altre exemple
$jsonData = '[{ "usuario":"Julio", "edad":30, "comunidad":"catalunya" },{ "usuario":"pepe", "edad":28, "comunidad":"valencia" },{ "usuario":"pep", "edad":23, "comunidad":"murcia" }]';
$phpArray = json_decode($jsonData);
//print_r($phpArray);
/*Array ( [0] => stdClass Object ( [usuario] => Julio [edad] => 30 [comunidad] => catalunya ) [1] => stdClass Object ( [usuario] => pepe [edad] => 28 [comunidad] => valencia ) [2] => stdClass Object ( [usuario] => pep [edad] => 23 [comunidad] => murcia ) ) Julio 30 catalunya pepe 28 valencia pep 23 murcia */
//recorrer un array i mostrar les dades.
foreach($phpArray as $obj){
$id_usuario = $obj->usuario;
$edad = $obj->edad;
$comunidad = $obj->comunidad;
echo $id_usuario." ".$edad." ".$comunidad;
echo "";
}
//també podem accedir al contingut de la seguüent manera echo "$phparray[0]->usuario";ENVIAR CORREOS
Mediente la función MAIL() de PHP podemos enviar correos, por ello, nuestro servidor deberá tener instalado el servicio. En nuestro caso, en nuestro Hosting-ng lo tenemos. Existe otra función PHPMailer dónde contiene más opciones. https://github.com/PHPMailer/PHPMailer
Forma simple
<?php
// El mensaje
$msg = "Estimado alumno de La Mercè\nEstas invitado a participar en clase";
// usar wordwrap() si las lineas son más largas de 70 caracteres
$msg = wordwrap($msg,70);
// Enviar mail
mail("alguien@ejemplo.cat","Mi título",$msg);
?>Más opciones
<?php
$to = "ejemploPrueba@ejemplo.com";
$subject = "Asunto";
$txt = "Estamos en clase de DAW";
$headers = "From: webmaster@example.com" . "\r\n" .
"CC: somebodyelse@example.com";
mail($to,$subject,$txt,$headers);
?>En terminal
<?php
//también podemos hacerlo desde el terminal de linux en nuestro servidor
system('mail -t alguien@ejemplo.cat -s ALTA ALUMNOS INSTI <<< "El alumno"'.$nom." ".$cognoms." está en espera de darse de alta");
?>SUBIR FICHEROS
<?php
// En versiones de PHP anteriores a la 4.1.0, debería utilizarse $HTTP_POST_FILES en lugar
// de $_FILES.
//Directori de pujada. Permís d'escriptura i accés per a www-data
$dir_subida = './';
//Anexem la carpeta amb el nos del finder que ens puja
$fichero_subido = $dir_subida . basename($_FILES['file']['name']); //basename: muestra el nombre del fichero con la extensión
// Movem el fitxer temporal creat a /tmp a la ubicació o nom indicats
echo '<pre>';
if (move_uploaded_file($_FILES['file']['tmp_name'], $fichero_subido)) {
echo "El fichero es válido y se subió con éxito.\n";
} else {
echo "¡Posible ataque de subida de ficheros!\n";
}
echo 'Más información de depuración:';
print_r($_FILES);
/*$_FILES['file']['name'] -- original name of the file on the client machine.
$_FILES['file']['type'] -- mime type of the file, provided by the browser
$_FILES['file']['size'] -- size (in bytes) of the uploaded file
$_FILES['file']['tmp_name'] -- temporary filename of the uploaded file, stored on the server
$_FILES['file']['error'] -- returns an error code, useful for debugging.
*/
print "";
?><!DOCTYPE>
<html>
<head>
<title> SUBIR FICHEROS </title>
</head>
<body>
<!-- El tipo de codificación de datos, enctype, DEBE especificarse como sigue -->
<form enctype="multipart/form-data" action="index.php" method="POST">
<!-- MAX_FILE_SIZE debe preceder al campo de entrada del fichero -->
<input type="hidden" name="MAX_FILE_SIZE" value="30000" />
<!-- El nombre del elemento de entrada determina el nombre en el array $_FILES -->
Enviar este fichero: <input name="fichero_usuario" type="file" />
<input type="submit" value="Enviar fichero" />
</form>
</body>
</html>EXERCICI:
Es desitja desenvolupar un formulari on pugui ficar el nom d'usuari i a més pujar un fitxer. Deurà haver una pàgina que mostre tots el fitxers d'eixe Usuari i el nombre d'arxius.
Podem també generar pdf's a FPDF http://www.fpdf.org/ , però es deurà baixar la llibreria primer.
<?php
require('fpdf.php');
class PDF extends FPDF
{
// Page header
function Header()
{
// Logo
$this->Image('logo.png',10,6,30);
// Arial bold 15
$this->SetFont('Arial','B',15);
// Move to the right
$this->Cell(80);
// Title
$this->Cell(30,10,'Title',1,0,'C');
// Line break
$this->Ln(20);
}
// Page footer
function Footer()
{
// Position at 1.5 cm from bottom
$this->SetY(-15);
// Arial italic 8
$this->SetFont('Arial','I',8);
// Page number
$this->Cell(0,10,'Page '.$this->PageNo().'/{nb}',0,0,'C');
}
}
// Instanciation of inherited class
$pdf = new PDF();
$pdf->AliasNbPages();
$pdf->AddPage();
$pdf->SetFont('Times','',12);
for($i=1;$i<=40;$i++)
$pdf->Cell(0,10,'Printing line number '.$i,0,1);
$pdf->Output();
?>QR
També podem crear codis QR al nostre servidor, hi han moltes libreries tanta en PHP com en JS. https://sourceforge.net/projects/phpqrcode/
Es deurà baixar la llibreria i ficar la carpeta "phpqrcode" dins del nostre servidor, a més de introduir el següent codi. //NOTA: deureu donar-li permisos d'escriptura a la carpeta
<?php
// la llibreria s'ha descomprimit dins d'una carpeta anomenada "phpqrcode"
include('phpqrcode/qrlib.php');
QRcode::png('http://wikiserver.infomerce.es', 'imatgeqr.png');
?>
<img src="imatgeqr.png" />
Exercici- Inventario
Queremos crear un registro o inventario de los ordenadores, por ellos, queremos generar códigos QR que serán pegatinas para poner en cada uno de los ordenadores de las diferentes aulas, por ello crearemos un formulario donde introduciremos el aula y el ordenador, deben almacenarse en un variable de sesión (ya que no sabemos todavía conectarnos a BD) y cuando cliquemos mostrar deben de aparecer todas los códigos QR del aula. También se desea guardarlo en pdf (mirar librerias) con el título y el aula y el codigo QR.
CONECTAR CON LDAP o ACTIVE DIRECTORY
class LDAP
{
//Asigno variables para accesar al servidor LDAP
private $conectar;
private $host;
private $user;
private $pswd;
private $dn;
private $OU;
private $DC;
private $DC1;
public function __construct($user,$password,$ou,$dc,$dc1)
{
$this->host= "172.16.208.174";
$this->user = $user;
$this->pswd = $password;
$this->OU = $ou;
$this->DC = $dc;
$this->DC1 = $dc1;
$this->dn = "OU=".$ou.",DC=".$dc.",DC=".$dc1."";
}
public function conexion()
{
$this->conectar = ldap_connect($this->host) or die("Imposible Conectar");
// Especifico la versión del protocolo LDAP
ldap_set_option($this->conectar, LDAP_OPT_PROTOCOL_VERSION, 3) or die ("Imposible asignar el Protocolo LDAP");
}
public function credenciales(){
// Valido las credenciales para accesar al servidor LDAP
$bd = ldap_bind($this->conectar, $this->user, $this->pswd) or die ("Imposible Validar en el Servidor LDAP");
// Especifico los parámetros que quiero que me regrese la consulta
$attrs = array("displayname","mail","samaccountname","telephonenumber","givenname");
// Creo el filtro para la busqueda
$filter = "(samaccountname=".$this->user.")";
$search = ldap_search($this->conectar, $this->dn, $filter, $attrs) or die ("");
$entries = ldap_get_entries($this->conectar, $search);
return $entries;
}
}